Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie Vue, um scrollende Parallaxeneffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Scroll-Parallaxeneffekten. ParallaxScrollingEffect ist eine Technologie, die Elemente verwendet, die mit unterschiedlichen Geschwindigkeiten scrollen, um visuelle Unterschiede auf Webseiten zu erzeugen. Es kann Benutzern ein lebendigeres und dynamischeres Surferlebnis bieten und die visuelle Attraktivität von Webseiten verbessern. In diesem Artikel stellen wir vor, wie Sie Vue zum Implementieren von Scroll-Parallaxeneffekten verwenden, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können dazu das VueCLI-Befehlszeilentool verwenden
2023-09-20
Kommentar 0
1535


So fügen Sie dem WordPress-Plugin die Funktionalität für fortlaufende Ankündigungen hinzu
Artikeleinführung:So fügen Sie dem WordPress-Plug-in die Funktion „Laufende Ankündigung“ hinzu. Als weit verbreitetes Content-Management-System verfügt WordPress über viele Plug-ins, aus denen Benutzer auswählen können, um die Funktionalität und Attraktivität der Website zu erhöhen. Heute besprechen wir, wie man einem WordPress-Plugin die Funktion „Rollende Ankündigung“ hinzufügt. Eine solche Funktion würde es Webmastern ermöglichen, oben oder unten auf der Website eine Scroll-Ankündigung anzuzeigen, um den Besuchern wichtige Informationen zu übermitteln. Der erste Schritt besteht darin, in unserem Plugin eine Einstellungsseite zu erstellen, auf der wir hinzufügen und verwalten können
2023-09-06
Kommentar 0
1652

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1139


Was soll ich tun, wenn das Flash-Plugin des Edge-Browsers Videos nicht automatisch abspielen kann?
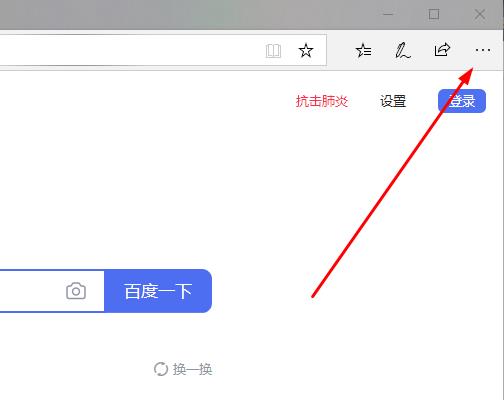
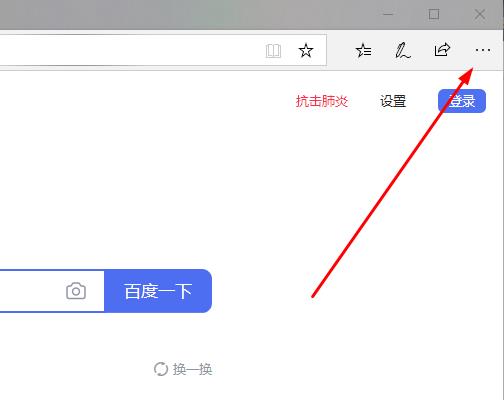
Artikeleinführung:Viele unserer Benutzer haben das Flash-Plugin installiert, wenn sie den Edge-Browser verwenden, aber sie können das Video immer noch nicht automatisch abspielen Problem, der Herausgeber dieser Ausgabe wird es mitteilen. Es gibt zwei Vorgehensweisen. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials Ihnen bei der Lösung des Problems helfen kann. Lösung für das Problem, dass das Edge-Browser-Flash-Plug-in nicht automatisch abgespielt werden kann: Methode 1: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie „Einstellungen“ aus der unten aufgeführten Optionsliste. 3. Klicken Sie in der neuen Benutzeroberfläche auf die Option „Erweitert“. 4.
2024-03-14
Kommentar 0
737


So verwenden Sie das mobile Plug-in IScroll.js
Artikeleinführung:Wir wissen, dass das IScroll.js-Plugin mit allen mobilen Bildlaufleistenereignissen kompatibel ist. Auf einigen Android-Computern können wir die Bildlaufleiste nicht über overflo:scroll bedienen, aber IScroll.js kann tatsächlich in einem sicheren Containerelement platziert werden Scrollen. Lassen Sie mich IScroll.js im Detail vorstellen.
2018-03-07
Kommentar 0
5885






Umgang mit der Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten
Artikeleinführung:So handhaben Sie die Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten. Bei der Entwicklung von Vue stoßen wir häufig auf Szenarien, die eine Überwachung und Verarbeitung von Scroll-Ereignissen erfordern, wie z. B. die Implementierung von Scroll-Ladevorgängen, unendlichem Scrollen und anderen Funktionen. In diesem Artikel wird detailliert beschrieben, wie die Überwachung und Verarbeitung von Bildlaufereignissen in Vue-Komponenten gehandhabt wird, und es werden spezifische Codebeispiele bereitgestellt. Es gibt zwei Möglichkeiten, Scroll-Ereignisse in Vue-Komponenten abzuhören: Zum einen durch das Hinzufügen eines Ereignis-Listeners und zum anderen durch die Verwendung eines Plug-Ins eines Drittanbieters. (1) Fügen Sie der gemounteten Hook-Funktion der Vue-Komponente einen Ereignis-Listener hinzu
2023-10-10
Kommentar 0
1921

So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Artikeleinführung:So verschönern Sie Bildlaufleisten in Vue Bei der Entwicklung von Webanwendungen müssen wir häufig Bildlaufleisten verschönern. Der Standardstil der Bildlaufleiste entspricht möglicherweise nicht unseren Designanforderungen, daher müssen wir einige CSS-Techniken verwenden, um die Bildlaufleiste zu verschönern. In diesem Artikel wird erläutert, wie Sie die Verschönerung der Bildlaufleiste in Vue implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Plug-in zur Verschönerung der Bildlaufleisten installieren. Zu den derzeit am häufigsten verwendeten Plug-Ins gehören PerfectScrollbar und SimpleBa
2023-11-07
Kommentar 0
1031


Eine vollständige Anleitung zur Verwendung von Better-Scroll, um Scrolleffekte in Vue zu erzielen
Artikeleinführung:Eine vollständige Anleitung zur Verwendung von Better-Scroll zum Erzielen von Scroll-Effekten in Vue. Als progressives JavaScript-Framework muss Vue natürlich einige Scroll-Effekte implementieren, die auf der Benutzeroberfläche verwendet werden müssen. Im Gegensatz zu nativem JavaScript verfügt Vue über einen bequemeren Lebenszyklus und komponentenbasiertes Denken und erfordert außerdem effizientere und flexiblere Scroll-Plug-Ins, um komplexe Funktionen zu implementieren. Better-Scroll ist ein leistungsstarkes Scroll-Plug-in, das verschiedene gängige Browser und mobile Geräte unterstützt
2023-06-09
Kommentar 0
2419