Insgesamt10000 bezogener Inhalt gefunden

Mühelose Parallaxe in React Native
Artikeleinführung:Hallo zusammen! Wenn Sie nach einer schmerzlosen und unkomplizierten Lösung für Ihre Parallaxenprobleme suchen, sind Sie hier genau richtig! Ich habe eine perfekte, leicht verständliche Lösung zum Erstellen eines Parallaxeneffekts mit einem klebrigen Header, einer ausblendbaren Parallaxenansicht und einem
2024-08-05
Kommentar 0
649

Parallaxeneffekte mit CSS erstellen
Artikeleinführung:Einführung
Parallaxeneffekte erfreuen sich im Webdesign immer größerer Beliebtheit und verleihen einer Website Tiefe und visuelles Interesse. Dank der Fortschritte in CSS ist das Erstellen von Parallaxeneffekten einfacher als je zuvor. In diesem Artikel werden wir dies untersuchen
2024-07-20
Kommentar 0
692

So erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5)
Artikeleinführung:Beim Erstellen einer Website können visuelle Differenzeffekte verwendet werden
Wie im Bild gezeigt
Visuelle Aberration wird beim Erstellen von Webseiten einen sehr coolen Effekt haben. Heute werden wir darüber sprechen, wie man dynamische visuelle Aberration darstellt.
Der Effekt ist wie in der Abbildung dargestellt:
Die Produktionsmethode erfordert zunächst ein visuelles Differenz-Plug-in
Das von mir verwendete Plug-In ist ein beliebteres Plug-In für visuelle Unterschiede
<link rel="stylesheet" type="text/css" href="css/reset.css?1.1.10" />
&l
2017-06-21
Kommentar 0
5227

Hochleistungs-Parallaxenanimation (Übersetzung)
Artikeleinführung:Hochleistungs-Parallaxenanimation: https://developers.google.com/web/updates/2016/12/performantparallaxing. Übersetzter Autor: Gray electronic products Wirkung. Es ist bereits überall im Internet zu finden. Bei kluger Anwendung kann es einer Bewerbung Tiefe und metaphorische Wirkung verleihen. Das Problem besteht jedoch darin, dass das Erreichen eines leistungsstarken Parallaxeneffekts eine sehr anspruchsvolle Aufgabe ist. In diesem Artikel...
2017-04-04
Kommentar 0
1551

So verwenden Sie Vue, um scrollende Parallaxeneffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Scroll-Parallaxeneffekten. ParallaxScrollingEffect ist eine Technologie, die Elemente verwendet, die mit unterschiedlichen Geschwindigkeiten scrollen, um visuelle Unterschiede auf Webseiten zu erzeugen. Es kann Benutzern ein lebendigeres und dynamischeres Surferlebnis bieten und die visuelle Attraktivität von Webseiten verbessern. In diesem Artikel stellen wir vor, wie Sie Vue zum Implementieren von Scroll-Parallaxeneffekten verwenden, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können dazu das VueCLI-Befehlszeilentool verwenden
2023-09-20
Kommentar 0
1535


Was ist der Unterschied zwischen LED-TV und LCD-TV?
Artikeleinführung:Es gibt einige Unterschiede zwischen LED-Fernsehern und LCD-Fernsehern hinsichtlich der Anzeigeeffekte und des Energieverbrauchs: 1. LED-Fernseher verwenden LEDs als Hintergrundbeleuchtungsquellen, während LCD-Fernseher Kaltkathoden-Leuchtstofflampen als Hintergrundbeleuchtungsquellen verwenden. 2. LED-Fernseher weisen Unterschiede im Kontrast auf. Schwarzleistung und Farbsättigung sind relativ besser in Bezug auf Kontrast und Schwarzleistung, während LCD-Fernseher relativ schwach in Bezug auf Kontrast und Schwarzleistung sind. 3. LED-Fernseher sind teurer, während LCD-Fernseher relativ günstig und sparsamer sind; 4. LED-Fernseher sind in der Regel energieeffizienter.
2023-09-04
Kommentar 0
2265

So führen Sie mit Golang eine Parallaxen- und Tiefenanalyse von Bildern durch
Artikeleinführung:So führen Sie mit Golang Parallaxen- und Tiefenanalysen an Bildern durch. Einführung: Parallaxen- und Tiefenanalysen sind wichtige Technologien im Bereich Computer Vision und können zur Implementierung von Anwendungen wie Tiefenwahrnehmung und virtueller Realität verwendet werden. In diesem Artikel stellen wir vor, wie man mit Golang Parallaxen- und Tiefenanalysen für Bilder durchführt, und stellen entsprechende Codebeispiele bereit. Hintergrunddisparität und Tiefenanalyse nutzen den Unterschied zwischen der Oberflächentextur und der Kontur des Objekts im Bild, um die Tiefen- und Positionsinformationen des Objekts zu berechnen. Diese Informationen sind sehr nützlich für die Realisierung von Anwendungen wie 3D-Rekonstruktion, Virtual Reality und Augmented Reality.
2023-08-17
Kommentar 0
1600

Der Unterschied zwischen ULED-Fernseher und LED-Fernseher
Artikeleinführung:Heutzutage sind viele Benutzer beim Kauf eines Fernsehers verwirrt, welcher Fernseher mit unterschiedlichen Bildschirmen besser ist. Die gebräuchlichsten sind ULED-Fernseher und LED-Fernseher. Im Folgenden finden Sie eine detaillierte Beschreibung der Unterschiede zwischen den beiden. Der Unterschied zwischen ULED-Fernsehern und LED-Fernsehern 1. Die Hintergrundbeleuchtung ist unterschiedlich: LED emittiert Licht durch die LED-Lampenperlen-Hintergrundbeleuchtungsquelle, aber der Flüssigkristall kann kein Licht emittieren. Uled: organische Leuchtdiode, die selbst Licht emittieren kann, mit tieferem Anzeigeeffekt und lebendigeren Farben. 2. Spitzenhelligkeits-LED: Die Spitzenhelligkeit ist relativ gering und die Anzeige ist in dunklen Situationen nicht gut. Geregelt: Die Spitzenhelligkeit ist höher und der Anzeigeeffekt im Dunkeln ist empfindlicher. 3. Verschiedene Lichtsteuerungs-LEDs: können die Hintergrundbeleuchtung des gesamten Bildschirms gleichzeitig ein- und ausschalten. Bei der Anzeige kann es leicht zu einer unvollständigen Anzeige und einer schlechten Bildqualität kommen.
2024-03-04
Kommentar 0
1182

So schalten Sie den Parallax-Monster-Erfolg auf der Collapsed Star Dome Railway frei
Artikeleinführung:Mit dem neuen Versions-Upgrade erhöhen sich auch die Erfolgspunkte. Unter ihnen ist „Parallax Monster“ eine ziemliche Herausforderung. Hier stellt Ihnen der Herausgeber einen Leitfaden zur Verfügung, um „Parallax Monster“ in der Collapsed Star Dome Railway zu erreichen. Ich hoffe, er wird Ihnen hilfreich sein. Wie schalte ich den Parallax-Monster-Erfolg auf der Collapsed Star Dome Railway frei? Antwort: Interagiere in der südöstlichen Ecke von [Dream-Building Frontier] fünfmal innerhalb von 2 Minuten mit dem Dream-Building Remote Eye-Gerät. Der Erfolg kann durch Einleiten und Wiederverwenden des Zyklusvorgangs erreicht werden.
2024-03-14
Kommentar 0
669

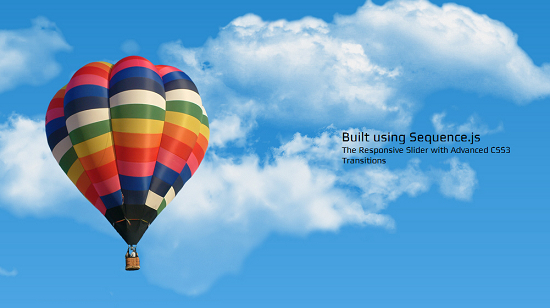
30个让人兴奋的视差滚动(Parallax Scrolling)效果网站_jquery
Artikeleinführung:视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章就与大家分享30个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果更佳)
2016-05-16
Kommentar 0
1583

Was ist der Unterschied zwischen Fenster und Dialogfeld?
Artikeleinführung:Der Unterschied zwischen einem Fenster und einem Dialogfeld besteht darin: Erstens gibt es in der oberen rechten Ecke des Fensters drei Schaltflächen zum Minimieren, Maximieren und Schließen, und in der oberen rechten Ecke des Dialogfelds gibt es zwei Schaltflächen zum Helfen und Schließen ; Zweitens kann die Größe des Fensters angepasst werden, die Größe des Dialogfelds jedoch nicht.
2020-12-03
Kommentar 0
91358

So implementieren Sie ein Vollbild-Parallaxenlayout mit HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein Vollbild-Parallaxen-Layout. Der Vollbild-Parallaxen-Effekt ist eine im Webdesign häufig verwendete Technologie, die Benutzern ein reichhaltigeres und attraktiveres visuelles Erlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Vollbild-Parallaxenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Das Prinzip des Parallaxeneffekts besteht darin, durch gleichzeitiges Scrollen mehrerer Ebenen von Hintergrundbildern mit unterschiedlicher Geschwindigkeit unterschiedliche Ebenen der Dreidimensionalität zu erzeugen. Im folgenden Codebeispiel werden HTML-Markup und CSS-Stile verwendet, um eine einfache vollständige Implementierung zu implementieren
2023-10-25
Kommentar 0
1209
35+非常棒的视差滚动(Parallax Scrolling)效果WordPress主题_PHP教程
Artikeleinführung:35+非常棒的视差滚动(Parallax Scrolling)效果WordPress主题。原文地址:http://www.goodfav.com/zh/parallax-scrolling-wordpress-themes-3744.html 视差效果,在网页设计中已成为一个热门的趋势,它被广泛应用于滑块,
2016-07-20
Kommentar 0
2101

Erforschung des Parallaxeneffekts im Webdesign
Artikeleinführung:Der Parallaxeneffekt ist zu einem beliebten Trend im Webdesign geworden und verleiht Websites Tiefe und Interaktivität. Diese visuell fesselnde Technik steigert das Benutzererlebnis, indem sie eine Illusion von Bewegung und Dimension erzeugt. In diesem Artikel beschäftigen wir uns mit w
2024-11-22
Kommentar 0
681