Insgesamt10000 bezogener Inhalt gefunden

Jquery-Set-Popup-Box
Artikeleinführung:jquery ist eine schnelle, kleine und leistungsstarke Bibliothek für JavaScript. In der Webentwicklung gehören Popup-Boxen zu den am häufigsten verwendeten Technologien. Mit jquery können wir den Popup-Box-Effekt einfach einrichten. In diesem Artikel wird erläutert, wie Sie mit jquery den Popup-Box-Effekt implementieren. 1. Importieren Sie die JQuery-Bibliotheksdatei. Bevor Sie JQuery verwenden, müssen Sie zuerst die JQuery-Bibliotheksdatei einführen. Sie können die neueste Version von jquery von der offiziellen Website herunterladen. Die Einführungsmethode lautet wie folgt: „html<!-- Einführung in jquery
2023-05-14
Kommentar 0
2077

Beispiel für eine Popup-Box-Funktion des Yii-Frameworks
Artikeleinführung:In diesem Artikel wird hauptsächlich die Popup-Box-Funktion des Yii-Frameworks vorgestellt und die Implementierungsfähigkeiten der Popup-Box des Yii-Frameworks anhand von Beispielen analysiert
2017-01-09
Kommentar 0
1189

So erstellen Sie eine Popup-Box-Funktion im WeChat-Applet
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie eine Popup-Box-Funktion in einem WeChat-Applet erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen einer Popup-Box-Funktion in einem WeChat-Applet zu beachten?
2018-06-06
Kommentar 0
3347

Wie implementiert JavaScript die Popup-Box-Funktion auf Webseiten?
Artikeleinführung:Wie implementiert JavaScript die Popup-Box-Funktion auf einer Webseite? In der Webentwicklung ist es häufig erforderlich, Popup-Box-Funktionen zu verwenden, um interaktive Effekte zu erzielen, z. B. die Abfrage von Benutzerinformationen, die Bestätigung von Vorgängen usw. JavaScript bietet einige integrierte Methoden und Eigenschaften, mit denen sich die Popup-Box-Funktion einer Webseite problemlos implementieren lässt. 1. Verwenden Sie die Methode „alert()“, um ein Eingabeaufforderungsfeld anzuzeigen. Das häufigste Popupfeld ist die Methode „alert()“, mit der Sie dem Benutzer eine Nachricht anzeigen und darauf warten können, dass der Benutzer auf „OK“ klickt "Schaltfläche, um das Popup-Fenster zu schließen. Das Codebeispiel lautet wie folgt:
2023-10-18
Kommentar 0
2694

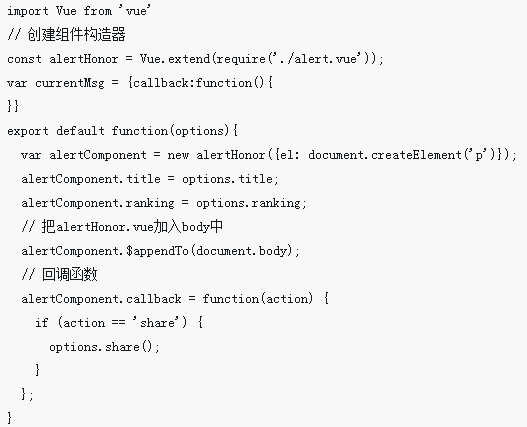
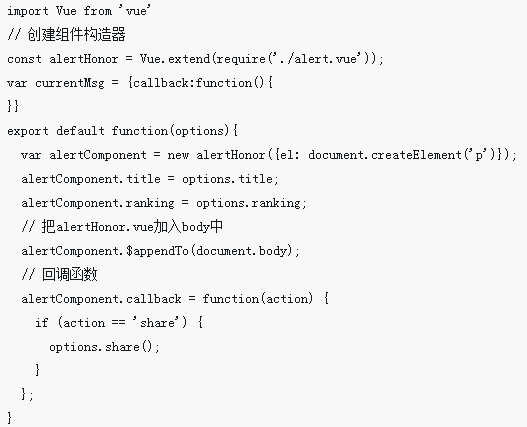
So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie wird Vue als beliebtes Front-End-Framework in verschiedenen Projekten häufig verwendet. In Vue ist die Popup-Box (Modal) eine der am häufigsten verwendeten Komponenten. Aufgrund der Existenz von Animationseffekten haben jedoch die Leistungs- und Benutzererfahrungsprobleme von Popup-Boxen allmählich Aufmerksamkeit erregt. In diesem Artikel werden verschiedene Methoden zur Optimierung des Popup-Box-Animationseffekts in der Vue-Entwicklung vorgestellt, mit dem Ziel, die Leistung und Benutzererfahrung des Popup-Boxs zu verbessern. Das Neuzeichnen und Neufließen wird durch Neuzeichnen und Neufließen reduziert
2023-06-29
Kommentar 0
1263



So implementieren Sie mit HTML und CSS ein einfaches Popup-Box-Layout
Artikeleinführung:Überblick über die Verwendung von HTML und CSS zum Implementieren eines prägnanten Popup-Box-Layouts: Das Popup-Box ist ein häufig verwendetes interaktives Element auf Webseiten und kann zum Anzeigen einiger Eingabeaufforderungsinformationen, Bestätigungsdialogfelder usw. verwendet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Popup-Box-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur: Zuerst müssen wir einen äußeren Container in HTML erstellen, um den Inhalt der Popup-Box zu umschließen. Sie können ein div-Element verwenden, um diesen Container zu erstellen und ihm ein eindeutiges ID-Attribut hinzuzufügen, z. B. „
2023-10-21
Kommentar 0
1714

So implementieren Sie eine modale Popup-Box in React
Artikeleinführung:So implementieren Sie eine modale Popup-Box in React: 1. Verwenden Sie createPortal, um das Element direkt unter „document.body“ zu rendern. 2. Verwenden Sie „modelShow“ und „modelShowAync“, um die Anzeige und das Ausblenden des Popup-Fensters zu steuern 3. Verwenden Sie einen Controller controlShow, um die Aktualisierungsaufgabe reibungslos durchzuführen.
2023-01-19
Kommentar 0
1266


Vue implementiert das Verschieben in die Popup-Box
Artikeleinführung:Mit der Entwicklung des Internets sind Pop-Up-Popups zu einem wesentlichen Bestandteil des modernen Webdesigns geworden. Ein Popup-Fenster zum Verschieben bedeutet, dass ein kleines Fenster angezeigt wird, wenn der Benutzer die Maus über ein Element auf der Webseite bewegt. Es wird normalerweise verwendet, um weitere Informationen anzuzeigen oder den Benutzer daran zu erinnern, bestimmte Vorgänge auszuführen. Das Verschieben der Popup-Box kann das Benutzererlebnis verbessern, die Interaktivität und den Informationsgehalt erhöhen und wird daher im modernen Webdesign häufig verwendet. In diesem Artikel stellen wir vor, wie Sie das Einzugs-Popup-Fenster über Vue implementieren. Vue ist ein JavaScript-Framework, das leicht zu erlernen, flexibel und reaktionsschnell ist. V
2023-05-25
Kommentar 0
685


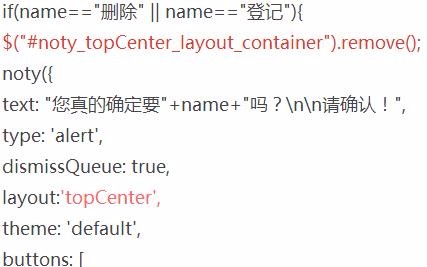
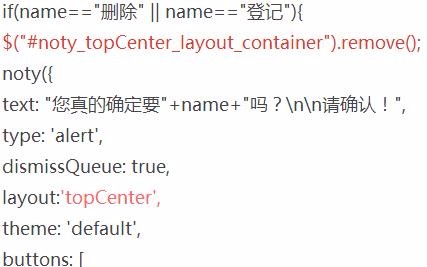
PHP Popup-Fenster „Abbrechen' bestätigen
Artikeleinführung:Das PHP-Popup-Fenster zur Bestätigung und Stornierung ist eine der am häufigsten verwendeten JavaScript-Popup-Fensterinteraktionen in der Webentwicklung. Wenn Benutzer bestimmte sensible Vorgänge ausführen, muss häufig ein Bestätigungsfeld angezeigt werden, damit der Benutzer bestätigen kann, ob der Vorgang fortgesetzt werden soll. Gleichzeitig muss in manchen Fällen ein Abbruchfeld eingeblendet werden, damit der Benutzer entscheiden kann, ob er den durchgeführten Vorgang abbrechen möchte. In diesem Artikel wird erläutert, wie Sie mit PHP ein Bestätigungs- und Stornierungs-Popup-Fenster implementieren. Was ist ein PHP-Popup zum Bestätigen des Abbrechens? Das Popup-Fenster „Bestätigung/Abbruch“ ist eine Entwicklungskompetenz im Web-Interface-Design. Es wird verwendet, um den Benutzer bei der Ausführung bestimmter sensibler Vorgänge aufzufordern.
2023-05-06
Kommentar 0
1079