Insgesamt10000 bezogener Inhalt gefunden

ztree implementiert die Beispielfreigabe für die horizontale Anzeigefunktion mit Berechtigungen
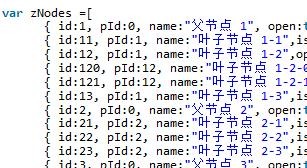
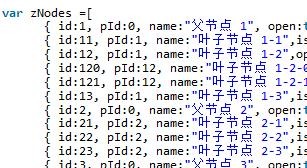
Artikeleinführung:Als ich kürzlich an der Berechtigungsfunktion arbeitete, habe ich sie mit ztree implementiert, aber das Produkt erfordert, dass die Berechtigungsknoten auf der letzten Ebene horizontal angezeigt werden. Im Folgenden wird Ihnen der Herausgeber die Implementierungsideen für die horizontale Anzeigefunktion von Berechtigungen auf Basis von Ztree als Referenz mitteilen.
2018-01-11
Kommentar 0
2041

Austausch von Projekterfahrungen bei der Implementierung von Unterdatenbanken, Untertabellen und horizontaler Erweiterung durch MySQL-Entwicklung
Artikeleinführung:Austausch von Projekterfahrungen zur Erzielung einer Subdatenbank-, Subtabellen- und horizontalen Erweiterung durch MySQL-Entwicklung Einführung: Mit dem Aufkommen des Big-Data-Zeitalters hat das explosionsartige Wachstum des Datenvolumens dazu geführt, dass herkömmliche eigenständige Datenbanken die Geschäftsanforderungen nicht mehr erfüllen können. Um die Leistungsprobleme der Datenspeicherung und -abfrage zu lösen, sind Sharding-Datenbanken, Sharding-Tabellen und horizontale Erweiterung heutzutage zu sehr beliebten Technologien geworden. In diesem Artikel werden einige Projekterfahrungen zur Implementierung von Unterdatenbanken, Untertabellen und horizontaler Erweiterung durch MySQL-Entwicklung vorgestellt, in der Hoffnung, Entwickler zu inspirieren, die ebenfalls vor dieser Herausforderung stehen. 1. Hintergrundeinführung Unser Team ist eine E-Commerce-Plattform
2023-11-02
Kommentar 0
698


Teilen von Front-End-Technologie: Verwenden Sie Fit-Content, um eine horizontale Ausrichtung von Seitenelementen zu erreichen
Artikeleinführung:Teilen von Front-End-Technologien: Verwenden Sie Fit-Content, um eine horizontale Ausrichtung von Seitenelementen zu erreichen. Bei der Front-End-Entwicklung ist die horizontale Ausrichtung von Seitenelementen eine häufige Anforderung. Insbesondere bei responsiven Layouts ist es häufig erforderlich, dass Elemente ihre Position automatisch an die Bildschirmgröße des Geräts anpassen, um die Seite schöner und lesbarer zu machen. In diesem Artikel werde ich eine Methode zur Verwendung des CSS-Attributs fit-content vorstellen, um den horizontalen Ausrichtungseffekt von Seitenelementen zu erzielen, und entsprechende Codebeispiele bereitstellen. CSS-Eigenschaft fit-content
2023-09-08
Kommentar 0
787

Vermittlung praktischer Word-Kenntnisse: Horizontale Zeilen in der Kopfzeile setzen, löschen, verlängern und verkürzen
Artikeleinführung:Im vorherigen Artikel „Praktische Word-Tipps teilen: So legen Sie die Größe der Seite, der Seitenmitte, der Kopf- und Fußzeile fest“ haben wir gelernt, wie man die Seitengröße, die Seitenmitte, die Kopf- und Fußzeile einstellt. Heute werden wir über die Tipps zum Einrichten von Kopf- und Fußzeilen in Word sprechen. Sehen wir uns an, wie man Kopf- und Fußzeilen in Word einrichtet, wie man horizontale Kopfzeilen in Word löscht, wie man horizontale Kopfzeilen in Word verlängert und verkürzt usw.
2022-08-16
Kommentar 0
17366

Teilen von Front-End-Fähigkeiten: Verwenden Sie CSS3 fit-content, um Elemente horizontal zu zentrieren
Artikeleinführung:Teilen von Frontend-Fähigkeiten: Verwenden Sie CSS3fit-content, um Elemente horizontal zu zentrieren. Bei der Frontend-Entwicklung stoßen wir häufig auf Situationen, in denen wir ein Element horizontal zentrieren müssen. Dieser Effekt kann leicht mit der fit-content-Eigenschaft von CSS3 erreicht werden. In diesem Artikel wird die Verwendung des fit-content-Attributs vorgestellt und Codebeispiele bereitgestellt. Das Attribut fit-content ist ein Längenwert relativ zum übergeordneten Container des Elements, der die Breite des Elements automatisch basierend auf der tatsächlichen Größe des Inhalts berechnen kann. Durch Konvertieren des Elements
2023-09-09
Kommentar 0
1154


Wie viele Pixel hat 1280*720?
Artikeleinführung:1280*720 sind 921600 Pixel. Jede horizontale Zeile des Ausgabebildes enthält 1280 Pixel, also insgesamt 720 Zeilen. Das heißt, die Anzahl der Scanspalten beträgt 1280 und die Anzahl der Zeilen beträgt 720, was als 720P bezeichnet wird.
2019-03-11
Kommentar 0
51466

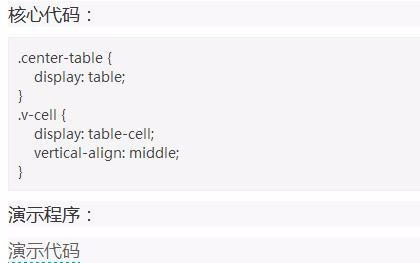
Detaillierte Erläuterung der CSS-Zentrierungsmethode
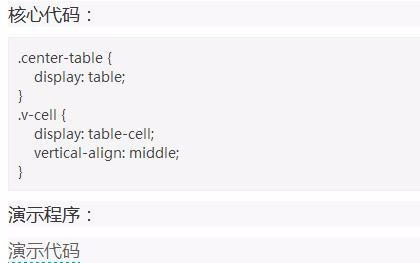
Artikeleinführung:CSS-Zentrierung ist ein Problem, mit dem Front-End-Ingenieure häufig konfrontiert sind, und gehört auch zu den Grundkenntnissen. Heute habe ich Zeit, die CSS-Zentrierungslösungen zusammenzustellen und zu sortieren. Derzeit gibt es 15 Lösungen, darunter horizontale Zentrierung, vertikale Zentrierung sowie horizontale und vertikale Zentrierung. Wenn welche fehlen, werden sie nacheinander hinzugefügt. Dies kann als Memo betrachtet werden.
2018-03-26
Kommentar 0
1262

Welche Rolle spielt der Ozean bei der Regulierung des Klimas?
Artikeleinführung:Das Thema von Magic Ocean am 17. August lautet: Welche wichtige Rolle spielt der Ozean bei der Regulierung des Klimas? Für diese Frage gibt es zwei Möglichkeiten: Option 1: Lassen Sie die Klimaanlage los. Option 2: Passen Sie den Wasserhaushalt und die Temperatur an. Magic Ocean 17. August Antwortfrage: Welche wichtige Rolle spielt der Ozean bei der Regulierung des Klimas? Optionen: 1. Kalte Luft ablassen 2. Wasserhaushalt und Temperatur anpassen Antwort: Wasserhaushalt und Temperatur anpassen Antwortanalyse: Im Vergleich zum Land spielt der Ozean durch seine Verdunstung, den Wasserdampftransport und die Niederschlagsprozesse eine wichtige Rolle im globalen Wasserkreislauf. und spielt eine wichtige Rolle im globalen Wasserhaushalt. Meeresökosysteme spielen eine wichtige Rolle bei der Regulierung der Luft, und ihre Wärmeaufnahme- und Wärmeabgabeeffekte an die Luft können sich auf die Luftqualität der gesamten Erde auswirken.
2024-07-15
Kommentar 0
387

Textschatten in CSS3 implementiert Textschatteneffekt (Codebeispiel)
Artikeleinführung:1. Es gibt insgesamt 4 Textteile: Believe Yourself You Can; 2. Die Textgröße beträgt 86 Pixel. 3. Der Abstand zwischen dem rechten Text und dem linken Text beträgt 20 Pixel. 5. Der horizontale Übersetzungsbetrag des Schattens beträgt 15 Pixel, der vertikale Übersetzungsbetrag beträgt 2 und die Unschärfe beträgt ...
2020-06-05
Kommentar 0
2810

Wie Meerestiere den Wasserhaushalt in Salzwasserumgebungen aufrechterhalten
Artikeleinführung:Das Thema der Magic Ocean-Ausgabe vom 4. August lautet: Wie halten Meerestiere den Wasserhaushalt in Salzwasserumgebungen aufrecht? Bei dieser Frage gibt es zwei Optionen: Option eins: Wasserspeicherung, Option zwei: osmotische Regulierung. Freunde, die die Antwort wissen möchten, schauen Sie sich das an. Amazing Ocean 4. August Antworten Frage: Wie halten Meerestiere den Wasserhaushalt in Salzwasserumgebungen aufrecht? Optionen: 1. Wasserspeicherung 2. Osmotische Regulierung Antwort: Osmotische Regulierung Antwortanalyse: Der osmotische Druck im Meerwasser spielt eine wichtige Rolle bei der Aufrechterhaltung des Wasserhaushalts im Körper. Dabei werden im Allgemeinen Kiemen oder andere Ausscheidungsorgane genutzt, um überschüssiges Wasser aus dem Körper zu entfernen und so einen übermäßigen Wasserverlust aufgrund des osmotischen Drucks zu vermeiden. Die Speicherung von Wasser kann unter bestimmten Bedingungen nützlich sein, aber in Meeresumgebungen ist die osmotische Regulierung die wichtigste Rolle.
2024-06-10
Kommentar 0
476

Das „blasseste' Meer der Welt ist
Artikeleinführung:Der Titel der Magic Ocean-Ausgabe vom 8. Oktober lautet: Was ist das „blassste“ Meer der Welt? Für diese Frage gibt es zwei Möglichkeiten, Option eins: Rotes Meer, Option zwei: Ostsee Freunde, die die Antwort wissen wollen, kommen Sie und schauen Sie sich das an. Magic Ocean 8. Oktober Antwortfrage: Was ist das „blassste“ Meer der Welt? Optionen: 1. Rotes Meer 2. Ostsee Antwort: Ostsee Antwort Analyse: Das Meerwasser in der Ostsee hat einen sehr geringen Salzgehalt von etwa 0,8 %, was weit unter dem globalen Durchschnitt (3,5 %) liegt. Auch die eingesetzte physiologische Kochsalzlösung (0,9 %) wurde nicht erreicht.
2024-06-09
Kommentar 0
706

Was ist die Auflösung von 2880x1800?
Artikeleinführung:Die Auflösung von 2880 x 1800 beträgt 2,8 KB. Die Bildschirmauflösung bezieht sich auf die Anzahl der Pixel vertikal und horizontal in Pixel. Die Bildschirmauflösung bestimmt, wie viele Informationen auf dem Computerbildschirm angezeigt werden, gemessen in horizontalen und vertikalen Pixeln. Eine Auflösung von 2880 x 1800 bedeutet, dass die Anzahl der horizontalen Pixel 2880 und die Anzahl der vertikalen Pixel 18000 beträgt, d. h. es sind insgesamt „2880 x 1800 = 5184000“ Pixel auf dem Bildschirm vorhanden.
2023-03-17
Kommentar 0
17720

MySQL-Datenbank und Go-Sprache: Wie führt man eine horizontale Segmentierung von Daten durch?
Artikeleinführung:Mit der kontinuierlichen Entwicklung von Internetanwendungen nimmt die Datenmenge zu und die effektive Verarbeitung riesiger Datenmengen ist zu einem wichtigen Thema geworden. Unter diesen ist das horizontale Daten-Sharding (Sharding) eine weit verbreitete Lösung. In diesem Artikel stellen wir vor, wie man eine horizontale Segmentierung von Daten in der MySQL-Datenbank und der Go-Sprache durchführt. 1. Was ist horizontale Datensegmentierung? Beim horizontalen Daten-Sharding handelt es sich um eine Methode zur horizontalen Aufteilung von Daten auf mehrere Datenbankknoten. Es kann Anwendungen dabei helfen, die Last zu teilen und die Anwendungsskalierbarkeit zu verbessern
2023-06-17
Kommentar 0
1344