Insgesamt10000 bezogener Inhalt gefunden

FastAPI Todo App: Einrichten Ihres Todo App-Projekts
Artikeleinführung:Erste Schritte mit FastAPI: Einrichten Ihres Todo-App-Projekts
I. Einleitung
In dieser Blogreihe erfahren Leser, wie sie mit FastAPI eine To-Do-App erstellen. Die Serie führt Sie Schritt für Schritt durch die Erstellung einer To-Do-Anwendung
2024-07-26
Kommentar 0
1322

So beheben Sie den Fehler beim Erstellen eines Uniapp-Projekts in vuecli
Artikeleinführung:Als ich kürzlich vuecli zum Erstellen des Uniapp-Projekts verwendete, stieß ich auf ein Fehlerproblem, nämlich: „Modul „@dcloudio/webpack-uni-mp-loader“ konnte nicht gefunden werden.“ Nach einiger Recherche habe ich nun endlich die Lösung gefunden werde es mit dir teilen. 1. Installieren Sie das Uni-App-Plugin. Zum Erstellen des Uni-App-Projekts in vuecli ist das Uni-App-Plugin erforderlich, daher muss es zuerst installiert werden. Installieren Sie mit npm:```npm insta
2023-04-20
Kommentar 0
1941


React JS vs. Python: So wählen Sie die beste Lösung für Ihr Projekt aus
Artikeleinführung:Der Erfolg Ihres Projekts hängt stark von der Auswahl des richtigen Technologie-Stacks ab. React JS und Python sind zwei beliebte Optionen, die jeweils einzigartige Vorteile für die Web- und App-Entwicklung bieten. Die Wahl zwischen ihnen hängt von den spezifischen Anforderungen Ihres Projekts ab.
2024-11-24
Kommentar 0
671

Meine Reise zum Erstellen einer Event-Management-CLI-App
Artikeleinführung:Meine Reise zum Erstellen einer Event-Management-CLI-App
Einführung
Als Anfänger in der Softwareentwicklung ist die Erstellung Ihres ersten bedeutenden Projekts eine der aufregendsten und entmutigendsten Aufgaben. Für mich war das die Event Management CLI-App
2024-08-08
Kommentar 0
815

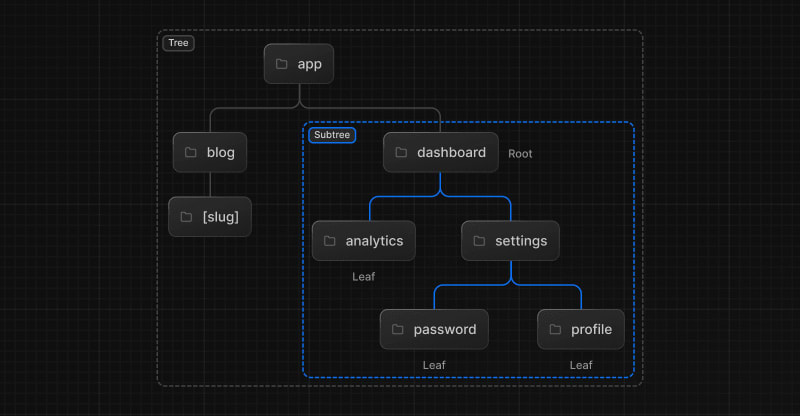
Ein praktischer Leitfaden – Migration zum Next.js App Router
Artikeleinführung:Mit der Veröffentlichung des Next.js App Routers möchten viele Entwickler ihre bestehenden Projekte migrieren. In diesem Beitrag teile ich meine Erfahrungen bei der Migration eines Projekts zum Next.js App Router, einschließlich der wichtigsten Herausforderungen, Änderungen und wie Sie dies erreichen können
2024-09-30
Kommentar 0
1109

Lösung für Laravel $kernel->handle Fehlerbericht
Artikeleinführung:F: Was soll ich tun, wenn ich beim Starten meines Projekts eine Fehlermeldung „laravel $kernel->handle“ erhalte? A: Überprüfen Sie, ob Controller.php im Verzeichnis app/Http/Controller vorhanden ist.
2020-04-18
Kommentar 0
3290

Vite-Fluss und -Struktur in einem React-Projekt verstehen
Artikeleinführung:Bei der Arbeit mit React bietet Vite ein optimiertes Entwicklungserlebnis mit einigen wesentlichen Unterschieden zum herkömmlichen Setup „Create React App“. In diesem Blogbeitrag wird die Struktur eines typischen Vite-Projekts untersucht, wobei der Schwerpunkt auf Schlüsseldateien wie dem Index liegt
2024-07-18
Kommentar 0
506

SSR in Next.js beherrschen: So steigern Sie SEO und Benutzererfahrung
Artikeleinführung:SSR (Server-Side Rendering) ist eine weitere Methode zum Generieren von Seiten in Next.js. In diesem Artikel möchte ich erklären, was SSR ist, wie es funktioniert und wie man es sowohl im Page Router als auch im App Router eines Next.js-Projekts implementiert.
Was ist SSR?
2024-10-16
Kommentar 0
540

So ändern Sie den Titel eines React-Projekts
Artikeleinführung:So ändern Sie den Titel des React-Projekts: 1. Öffnen Sie cmd im Projektstammverzeichnis. 2. Suchen und öffnen Sie die Datei „index.html“ im öffentlichen Ordner des Projektstammverzeichnisses. 3. Suchen Sie nach „<title>React App“. </title>" und ändern Sie den Titel im Tag in den Inhalt, den Sie anzeigen möchten.
2023-01-04
Kommentar 0
3020

So deaktivieren Sie die automatische Verlängerungsfunktion in Alipay
Artikeleinführung:Anleitung zum Deaktivieren der automatischen Verlängerungsfunktion von Alipay: Rufen Sie zuerst die Alipay-App auf, klicken Sie auf „Einstellungen“ und wählen Sie dann „Passwortfreie Zahlung/Automatischer Abzug“. Listen Sie die Notwendigkeit auf, die automatische Verlängerung des Projekts zu deaktivieren, klicken Sie auf „Dienst schließen“ und bestätigen Sie das Herunterfahren.
2024-03-14
Kommentar 0
897

Anpassen des Django-Panels: Eine Schritt-für-Schritt-Anleitung
Artikeleinführung:In dieser Anleitung erkläre ich Ihnen, wie Sie das standardmäßige Admin-Panel/die Standardoberfläche von Django ändern und erweitern, um es benutzerfreundlicher zu gestalten.
1. Richten Sie das Projekt ein:
Beginnen Sie mit der Erstellung eines brandneuen Projekts und einer neuen App in Django
django-admin startprojekt meinprojektname
2024-09-19
Kommentar 0
580

Vergleich der Top-React-Frameworks
Artikeleinführung:Einführung
Wenn wir React lernen, beginnen wir alle mit der CRA-Bibliothek (Create-React-App). Es ist ein guter Ort, um die Reise von React zu beginnen, aber es heute für die Erstellung eines Projekts zu verwenden, ist keine gute Idee. Hier sind einige der Gründe, CRA heute zu meiden
2024-09-03
Kommentar 0
384

uni-app führt die Einführung globaler Stile und die Entwicklung der unteren Navigationsleiste ein
Artikeleinführung:In diesem Artikel werden zunächst die im Uni-App-Projekt eingeführten Arten globaler Stile vorgestellt, dh die Einführung der offiziellen CSS-Stilbibliothek, der benutzerdefinierten Symbolbibliothek und der CSS-Animationsbibliothek in App.vue. Anschließend wird die Definition von globalStyle in Seiten vorgestellt. json; und implementiert schließlich die Entwicklung der Navigationsleiste des Projekts.
2021-02-09
Kommentar 0
6068