Insgesamt10000 bezogener Inhalt gefunden

Anwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j
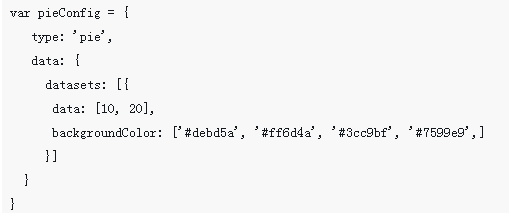
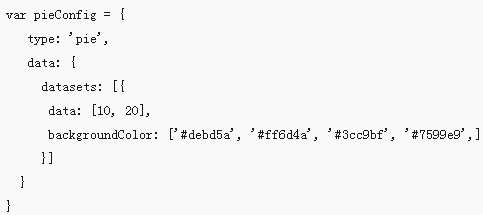
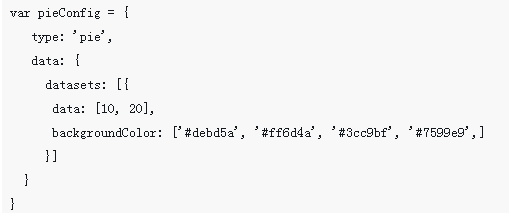
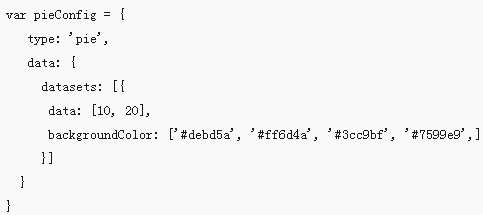
Artikeleinführung:Dieses Mal werde ich Ihnen eine Analyse der Anwendungsfälle der Chart.js-Lightweight-Diagrammbibliothek bringen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Chart.js-Lightweight-Diagrammbibliothek? Das Folgende ist ein praktischer Fall.
2018-05-24
Kommentar 0
2533


Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js
Artikeleinführung:MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek auf Basis von JavaScript. Ähnlich wie Chartist.js unterstützt MetricsGraphics.js auch fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme, Kreisdiagramme usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können. So verwenden Sie MetricsGraphics.js Schauen wir uns zunächst die Renderings an: JavaScript-Code: MG.data.
2017-03-15
Kommentar 0
2200


Auswahl der JavaScript-Diagrammbibliothek und Austausch von Nutzungserfahrungen in der Front-End-Entwicklung
Artikeleinführung:In der Front-End-Entwicklung ist es häufig erforderlich, Diagramme zur Anzeige von Daten zu verwenden, damit Benutzer die Daten intuitiver verstehen und analysieren können. Die Auswahl einer geeigneten JavaScript-Diagrammbibliothek kann uns dabei helfen, schnell und einfach verschiedene Diagramme zu zeichnen und mit ihnen zu interagieren und so die Entwicklungseffizienz und das Benutzererlebnis zu verbessern. 1. Anforderungsanalyse Bevor wir eine Diagrammbibliothek auswählen, müssen wir zunächst die Projektanforderungen analysieren. Insbesondere müssen Sie die folgenden Fragen klären: Datentyp: Der Datentyp, den die Diagrammbibliothek unterstützen soll, z. B. einfache Zahlen, Zeichenfolgen oder komplexere
2023-11-02
Kommentar 0
1342


Diagrammbibliothek und ihre Anwendung in PHP
Artikeleinführung:Mit der Entwicklung des Internets ist die Datenvisualisierung zu einer immer wichtigeren Fähigkeit geworden. Auf Websites oder Anwendungen können Daten durch Diagramme intuitiver dargestellt werden, sodass sie für Benutzer leichter verständlich sind. Bei der PHP-Entwicklung stehen viele Diagrammbibliotheken zur Auswahl. In diesem Artikel werden einige häufig verwendete PHP-Diagrammbibliotheken und ihre Anwendungen vorgestellt. GoogleChartsGoogleCharts ist eine kostenlose Diagrammbibliothek von Google, die mehrere Arten von Diagrammen unterstützt, z. B. Liniendiagramme, Balkendiagramme, Kreisdiagramme usw. GoogleCharts von J
2023-06-23
Kommentar 0
1088

ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
Artikeleinführung:ECharts ist eine Open-Source-Quelle des kommerziellen Front-End-Datenvisualisierungsteams von Baidu. Es basiert auf HTML5 Canvas und ist eine reine Javascript-Diagrammbibliothek, die intuitive, lebendige, interaktive und anpassbare Datenvisualisierungsdiagramme bietet. Innovative Drag-and-Drop-Neuberechnungen, Datenansichten, Wertebereichs-Roaming und andere Funktionen verbessern das Benutzererlebnis erheblich und geben Benutzern die Möglichkeit, Daten zu extrahieren und zu integrieren. ECharts (Enterprise Charts kommerzielle Produktdiagrammbibliothek) stellt häufig verwendete Diagramme für kommerzielle Produkte bereit. Die zugrunde liegende Ebene basiert auf ZRender (einer neuen leichten Canvas-Klassenbibliothek) und erstellt ein Koordinatensystem.
2017-03-09
Kommentar 0
3852

Detaillierte Einführung in Tabellenfunktionen
Artikeleinführung:Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek, die auf JavaScript basiert. Ähnlich wie Chartist.js unterstützt MetricsGraphics.js auch fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme und Kreisdiagramme . Figur usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können. M...
2017-06-13
Kommentar 0
1589

10 empfohlene Artikel über Polylinien
Artikeleinführung:Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek, die auf JavaScript basiert. Ähnlich wie Chartist.js unterstützt auch MetricsGraphics.js fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme und Kreisdiagramme . Figur usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können. M...
2017-06-14
Kommentar 0
1477

Wie führt man eine Datenvisualisierung in PHP durch?
Artikeleinführung:Mit der steigenden Datenmenge ist die Datenvisualisierung zu einem unverzichtbaren Merkmal moderner Webanwendungen geworden. Wie visualisiere ich Daten in PHP, einer Server-Skriptsprache? Im Folgenden stellen wir einige Datenvisualisierungstechniken und -tools in PHP vor. 1. Verwenden Sie eine Diagrammbibliothek zur Datenvisualisierung. Eine Möglichkeit zur Datenvisualisierung in PHP ist die Verwendung einer Diagrammbibliothek. Über die Diagrammbibliothek können Entwickler jedes beliebige Diagramm auf der Webseite anzeigen: Liniendiagramm, Säulendiagramm, Kreisdiagramm usw. Diese Diagramme können Benutzern helfen, intuitiver zu werden und
2023-05-12
Kommentar 0
2261

Das JQuery-Diagramm kann nicht ausgegeben werden
Artikeleinführung:In den letzten Jahren haben mit der weit verbreiteten Anwendung der Datenanalyse auch verschiedene Diagrammtools immer mehr Aufmerksamkeit und Verwendung gefunden. Unter diesen ist die jQuery-Diagrammbibliothek ein sehr beliebtes Diagrammtool. Bei der Verwendung der jQuery-Diagrammbibliothek kann es jedoch manchmal vorkommen, dass das Diagramm nicht normal angezeigt wird, was häufig zu unnötigen Problemen und Verwirrung führt. In diesem Artikel werden einige mögliche Gründe erläutert, warum jQuery-Diagramme nicht angezeigt werden können, sowie entsprechende Lösungen. 1. Dateireferenzproblem Wenn wir die jQuery-Diagrammbibliothek verwenden, müssen wir darauf achten, ob die Dateireferenz vorhanden ist
2023-05-14
Kommentar 0
612

5 empfohlene Artikel über Kartenanwendungen
Artikeleinführung:xCharts – Detaillierte Code-Erklärung der D3-basierten JavaScript-Diagrammbibliothek (Bild) xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek, die nicht nur eine Vielzahl von Diagrammtypen unterstützt, sondern auch umfangreiche Diagrammdesignstile bietet Schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist. Die Funktionen von xCharts basieren auf JavaScript, also...
2017-06-13
Kommentar 0
1259

10 empfohlene Artikel über JavaScript
Artikeleinführung:xCharts – Detaillierte Code-Erklärung der D3-basierten JavaScript-Diagrammbibliothek (Bild) xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek, die nicht nur eine Vielzahl von Diagrammtypen unterstützt, sondern auch umfangreiche Diagrammdesignstile bietet Schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist. Die Funktionen von xCharts basieren auf JavaScript, also...
2017-06-13
Kommentar 0
1387

Detaillierte Einführung in vue-schart
Artikeleinführung:Einführung vue-schart ist eine kleine Komponente, die vue.js verwendet, um die Diagrammbibliothek sChart.js zu kapseln. Unterstützt die Lageradresse von vue.js 1.x und 2.x: https://github.com/lin-xin/vue-schartsChart.js Als kleine und einfache Diagrammbibliothek gibt es nicht zu viele Diagrammtypen, nur säulenförmige Diagramme Es gibt vier grundlegende Diagramme: Diagramm, Liniendiagramm, Kreisdiagramm und Donutdiagramm. Obwohl der Spatz klein ist, verfügt er über alle inneren Organe. sChart.js kann diese Anforderung grundsätzlich erfüllen
2018-05-16
Kommentar 0
3368

10 Kursempfehlungen zu Kartenbibliotheken
Artikeleinführung:xCharts – Detaillierte Code-Erklärung der D3-basierten JavaScript-Diagrammbibliothek (Bild) xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek, die nicht nur eine Vielzahl von Diagrammtypen unterstützt, sondern auch umfangreiche Diagrammdesignstile bietet Schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist. Die Funktionen von xCharts basieren auf JavaScript, also...
2017-06-12
Kommentar 0
1531

So verwenden Sie PHP und Vue.js zum Exportieren und Drucken statistischer Diagramme
Artikeleinführung:So verwenden Sie PHP und Vue.js, um die Export- und Druckfunktionen von Statistikdiagrammen zu implementieren. In Webanwendungen kann eine solche Funktion problemlos erreicht werden. In diesem Artikel wird erläutert, wie diese beiden Technologien zum Implementieren der Export- und Druckfunktionen von Statistikdiagrammen verwendet werden, und es werden entsprechende Codebeispiele bereitgestellt. Vorbereitung Zunächst benötigen wir eine statistische Diagrammbibliothek, um Diagramme zu erstellen. In diesem Beispiel verwenden wir ECharts4 als statistische Diagrammbibliothek. Sie können es von EChart herunterladen
2023-08-26
Kommentar 0
1471

So erstellen Sie interaktive Datenvisualisierungen mit Vue und ECharts4Taro3
Artikeleinführung:Überblick über die Erstellung interaktiver Datenvisualisierungen mit Vue und ECharts4Taro3: Im Bereich der Datenvisualisierung ist die Wahl der Diagrammbibliothek sehr wichtig. Als beliebtes modernes Front-End-Framework kann Vue reaktionsfähige Datenbindungs- und komponentenbasierte Entwicklungsfunktionen bereitstellen. ECharts4Taro3 ist eine Diagrammbibliothek, die auf ECharts und dem Taro-Framework basiert und zur Erstellung interaktiver Datenvisualisierungen auf Miniprogrammen, H5 und anderen Plattformen verwendet werden kann. In diesem Artikel wird die Verwendung von Vue und ECharts4Tar vorgestellt
2023-07-22
Kommentar 0
985

Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen
Artikeleinführung:Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen Einführung: Vue.js verfügt als leichtes, leistungsstarkes JavaScript-Framework über leistungsstarke Datenbindungs- und Komponentenentwicklungsfunktionen. Bei der Entwicklung statistischer Diagramme kann uns Vue.js auch dabei helfen, interaktives Zeichnen und Bewegungsoptimierung zu erreichen. In diesem Artikel wird die Verwendung von Vue.js zum Entwickeln statistischer Diagramme vorgestellt und den Lesern anhand von Codebeispielen ein besseres Verständnis vermittelt. 1. Einführung einer statistischen Diagrammbibliothek Bevor wir Vue-Statistikdiagramme entwickeln, müssen wir zunächst eine statistische Diagrammbibliothek einführen.
2023-08-25
Kommentar 0
867

So verwenden Sie PHP und Vue, um die Diagrammanzeigefunktion zu implementieren
Artikeleinführung:Verwendung von PHP und Vue zur Implementierung der Diagrammanzeigefunktion In der modernen Webentwicklung ist die Diagrammanzeige eine sehr häufige Anforderung. Mithilfe der Diagrammanzeige können wir verschiedene Daten visuell darstellen, um den Benutzern ein besseres Verständnis und eine bessere Analyse der Daten zu ermöglichen. In diesem Artikel wird die Verwendung von PHP und Vue.js zur Realisierung der Diagrammanzeigefunktion vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Diagrammbibliothek auswählen. Hier entscheiden wir uns für Echarts, eine leistungsstarke und benutzerfreundliche Diagrammbibliothek. e
2023-09-24
Kommentar 0
1221