Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich Routing, um Animationseffekte für den Seitenwechsel in einem Vue-Projekt anzupassen?
Artikeleinführung:Wie verwende ich Routing, um Animationseffekte für den Seitenwechsel in einem Vue-Projekt anzupassen? Einführung: Im Vue-Projekt ist Routing eine der Funktionen, die wir häufig verwenden. Der Wechsel zwischen Seiten kann durch Routing erfolgen und sorgt so für eine gute Benutzererfahrung. Um den Seitenwechsel lebendiger zu gestalten, können wir dies durch Anpassen von Animationseffekten erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe des Routings den Seitenwechsel-Animationseffekt im Vue-Projekt anpassen. Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell erstellen
2023-07-21
Kommentar 0
2904

So bringen Sie Vue dazu, zwei Bilder in einer Zeile anzuzeigen
Artikeleinführung:Um in Vue zwei Bilder in einer Zeile anzuzeigen, können Sie das Flex-Layout verwenden. Flex-Layout ist eine sehr flexible Layout-Methode, mit der verschiedene komplexe Layout-Anforderungen problemlos umgesetzt werden können. Im Folgenden werde ich vorstellen, wie man mit dem Flex-Layout zwei Bilder in einer Zeile in Vue anzeigt. 1. Erstellen Sie ein Vue-Projekt und installieren Sie die erforderlichen Abhängigkeiten. Erstellen Sie zunächst mit vue-cli ein Vue-Projekt im Terminal: „vue create project-name“. Installieren Sie dann die erforderlichen Abhängigkeiten im Projektstammverzeichnis: `` `npm
2023-04-12
Kommentar 0
1523

Schritte zum PPT-Scrollen
Artikeleinführung:PPT-Scroll-Produktion: Sie können die Vorlage direkt anwenden. Sie können es auch selbst erstellen, indem Sie das Bildlaufbild in die PPT einfügen und bestimmte Vorgänge in der Mitte platzieren, den beiden Achsen Ausblendeffekte hinzufügen und dann links und rechts gerade Linien hinzufügen. Fügen Sie dem mittleren Layout einen geteilten Animationseffekt hinzu. Nehmen Sie dann einige Anpassungen vor.
2019-06-22
Kommentar 0
7735

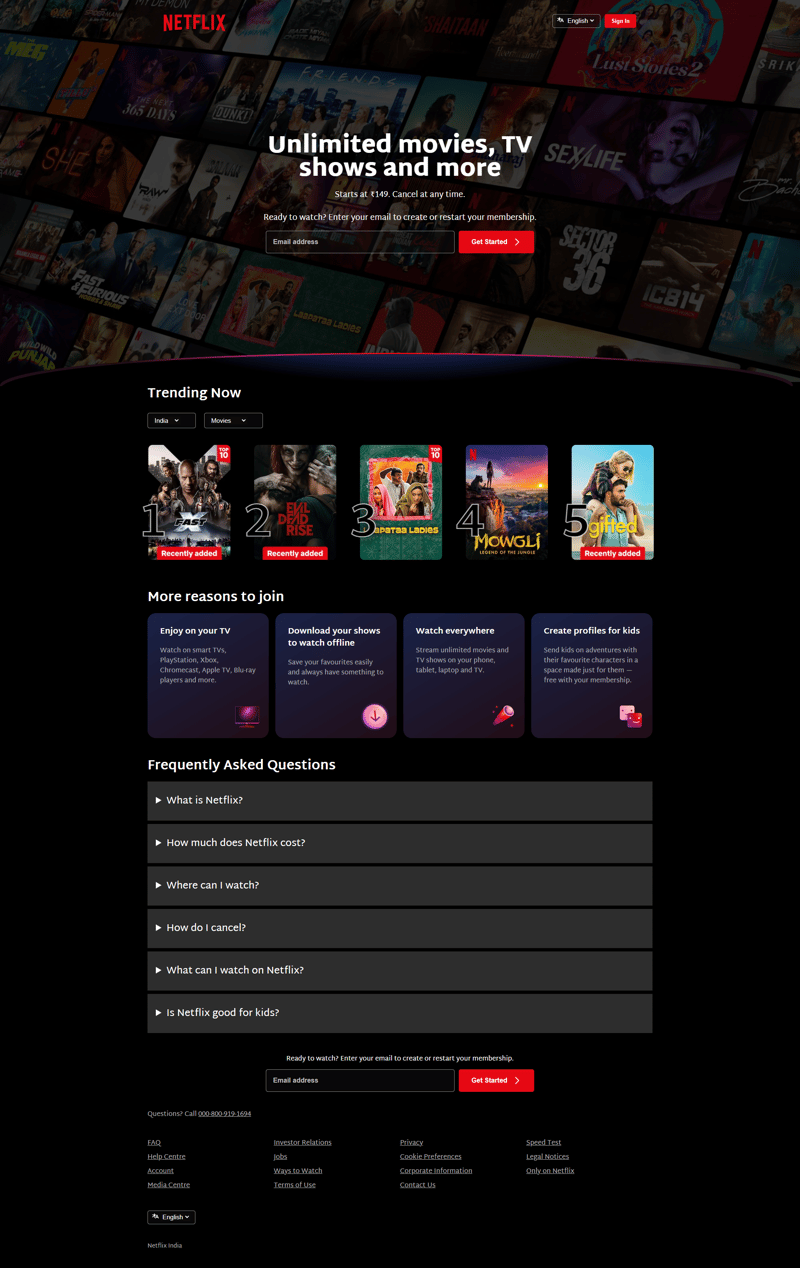
Einen Netflix-Klon mit HTML und CSS erstellt – Was ich dabei gelernt habe!
Artikeleinführung:Ich freue mich, mein neuestes Projekt vorzustellen, einen Netflix-Klon, der nur mit HTML und CSS erstellt wurde! ? Dieses Projekt hat mir geholfen, mein Verständnis für Web-Layout-Techniken, Positionierung und Reaktionsfähigkeit zu stärken. Während der Arbeit habe ich auch ein paar neue Tricks gelernt
2024-10-03
Kommentar 0
366

Warum CSS-Framework js benötigt
Artikeleinführung:Es gibt fünf Gründe, warum das CSS-Framework js erfordert: „interaktive Funktion“, „responsives Design“, „Animationseffekt“, „Formularvalidierung“ und „Kompatibilitätsverarbeitung“: 1. JavaScript ist erforderlich, um interaktives Verhalten, Ereignisverarbeitung und Benutzer zu implementieren Feedback usw.; 2. Helfen Sie dabei, das Layout und den Stil von Seitenelementen anzupassen, um sie an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. 3. Fügen Sie CSS-Klassen dynamisch hinzu, um komplexe Animationseffekte zu erzielen Formularvalidierung und mehr.
2024-01-02
Kommentar 0
1405

Android RadioGroup CheckBox-Schaltflächenanwendung
Artikeleinführung:Der erste Schritt besteht darin, ein Android-Projekt zu erstellen. Der zweite Schritt besteht darin, die generierte res/layout/main.xml-Ansicht „plaincopy“ in „clipboardprint?“ zu ändern.
2016-12-20
Kommentar 0
1352


Wie implementiert man Vorwärts- und Rückwärts-Routing-Umschaltanimationseffekte in einem Vue-Projekt?
Artikeleinführung:Wie implementiert man Vorwärts- und Rückwärts-Routing-Umschaltanimationseffekte in einem Vue-Projekt? In Vue-Projekten verwenden wir häufig VueRouter, um das Routing zu verwalten. Wenn wir die Route wechseln, wird der Seitenwechsel sofort und ohne Übergangseffekte abgeschlossen. Wenn wir dem Seitenwechsel einige Animationseffekte hinzufügen möchten, können wir das Übergangssystem von Vue verwenden. Das Übergangssystem von Vue bietet eine einfache Möglichkeit, Übergangseffekte hinzuzufügen, wenn Elemente eingefügt oder entfernt werden. Mit dieser Funktion können wir den Animationseffekt der Vorwärts- und Rückwärts-Routing-Umschaltung erzielen.
2023-07-21
Kommentar 0
1956

Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Artikeleinführung:Verwenden Sie Uniapp, um einen Wasserfall-Fluss-Layout-Effekt zu erzielen. Das Wasserfall-Fluss-Layout ist eine gängige Form des Webseiten-Layouts. Seine Besonderheit besteht darin, dass der Inhalt in unregelmäßigen Spalten angeordnet ist, um einen Wasserfall-Fluss-ähnlichen Effekt zu erzielen. In der mobilen Entwicklung kann das Uniapp-Framework verwendet werden, um auf einfache Weise Wasserfall-Flow-Layout-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Uniapp das Wasserfall-Flow-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir das HbuilderX-Entwicklungstool auf dem Computer installieren.
2023-11-21
Kommentar 0
1831

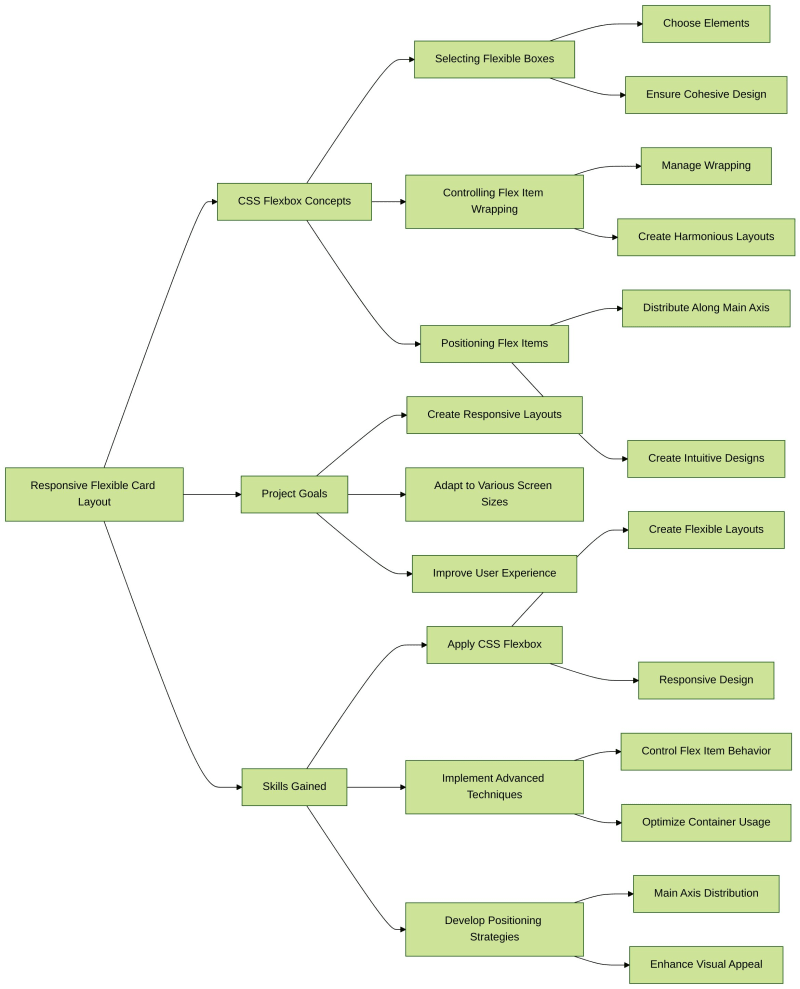
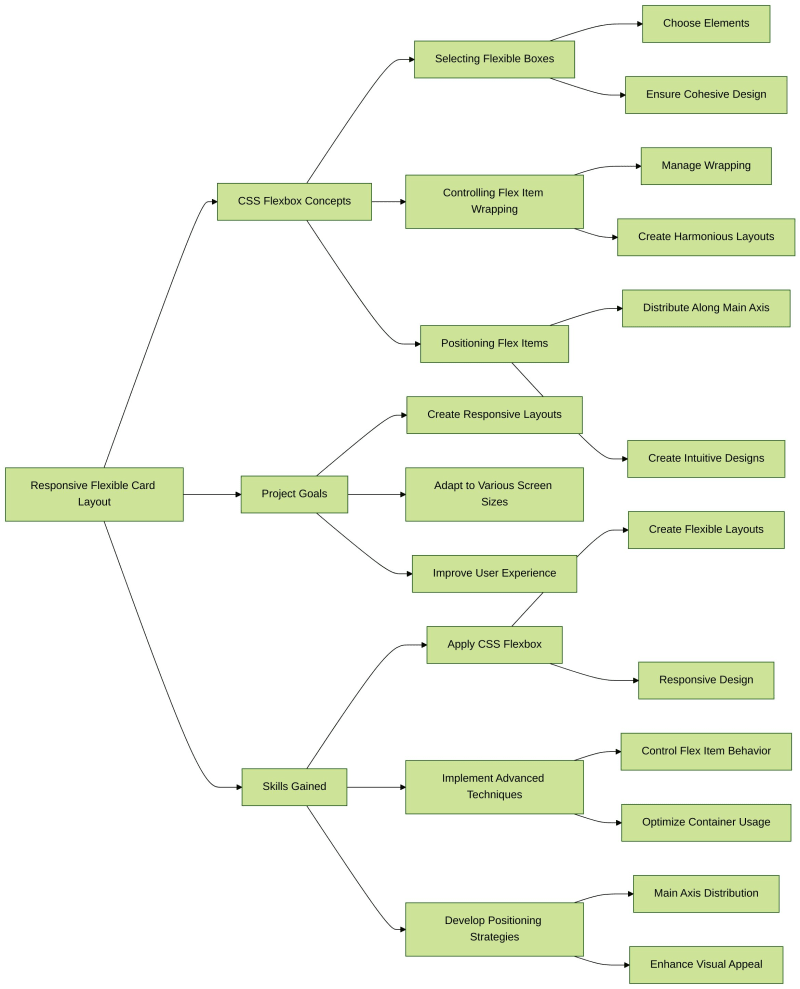
Ein fesselndes Projekt: Responsives flexibles Kartenlayout
Artikeleinführung:Entdecken Sie die Geheimnisse der Erstellung eines visuell beeindruckenden und anpassbaren Kartenlayouts mit dem Responsive Flexible Card Layout-Projekt von LabEx. Dieser umfassende Kurs führt Sie durch die Feinheiten von CSS Flexbox und befähigt Sie zum Erstellen von Antworten
2024-09-09
Kommentar 0
1086

Android-UI-Steuerelementserie: TableLayout (Tabellenlayout)
Artikeleinführung:Android-UI-Steuerelementserie: TableLayout (Tabellenlayout) TableLayout ist eine Ansichtsgruppe, die Ansichten in Zeilen und Spalten anzeigt. 1. Starten Sie ein neues Projekt mit dem Namen HelloTableLayout. 2. Öffnen Sie die Datei res/layout/main.xml und fügen Sie den folgenden Inhalt ein
2017-01-19
Kommentar 0
1405

Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
Artikeleinführung:Kürzlich gibt es ein Projekt zur Implementierung eines N-Level-Menüs. Das erste, was Sie tun müssen, ist, mit dem Layout zu beginnen, das heißt, festzustellen, ob es ein Menü auf niedrigerer Ebene gibt, auf das Sie sich beziehen können dieser Artikel.
2017-05-24
Kommentar 0
4503

Wir stellen Animate.css vor, eine einfache und benutzerfreundliche Animationsbibliothek
Artikeleinführung:Eine schöne und coole Webseite ist untrennbar mit der Verschönerung durch Animationseffekte verbunden. Es stehen mittlerweile viele Animationsbibliotheken zur Auswahl. Hier stelle ich eine einfache und benutzerfreundliche Animationsbibliothek Animate.css vor. Der Online-Effekt animate.css verwendet eine Online-Webseite, um alle Animationseffekte zu demonstrieren. Wir müssen nur einen Effektnamen in der Dropdown-Liste auswählen, um den tatsächlichen Animationseffekt anzuzeigen. Sie können diese Animationseffekte direkt auf dieser Website testen. Nachdem der Test abgeschlossen ist, können wir ihn zu unserem Projekt hinzufügen. Zum Herunterladen können wir Bower oder NPM verwenden. Bower Inst
2017-05-02
Kommentar 0
2027

Navigieren im CSS Responsive Design.
Artikeleinführung:Eine Hauptaufgabe eines Frontend-Entwicklers besteht darin, ein responsives Design-Layout zu erstellen. Dies ist auch eine ihrer Herausforderungen.
Vielleicht haben Sie wie ich geglaubt, dass „es an der Zeit ist, mit der Entwicklung responsiver Designs zu beginnen“, wenn Sie an einem Projekt arbeiten
2024-08-15
Kommentar 0
459


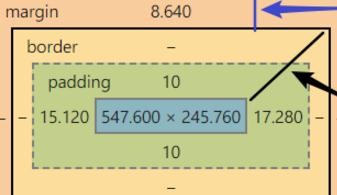
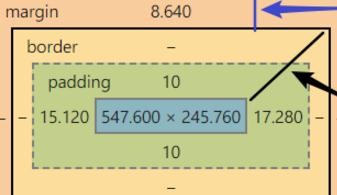
Detaillierte Erläuterung des Margin-Attributs von CSS
Artikeleinführung:Als Front-End-Hunde müssen wir uns täglich mit Webseiten befassen. Wenn Ihnen das UI einen Designentwurf zusendet, sind CSS-Kenntnisse besonders wichtig. Allerdings bereitet mir CSS, eine Auszeichnungssprache, oft Kopfzerbrechen: Sie hat keine Logik und steckt voller versteckter Regeln. Jedes Mal, wenn ich ein Projekt mache, verschwende ich den größten Teil meiner Zeit und Energie damit, das Layout und das Layout anzupassen Weitere Informationen zum Stil finden Sie unter Warum ist CSS auf Zhihu so schwer zu erlernen?
2018-02-28
Kommentar 0
2346

Was sind die Anwendungsmethoden für Android MaterialDesign?
Artikeleinführung:1: Das obere Hintergrundbild verschwindet langsam, wenn Sie nach oben schieben, und der Titel wird angehalten. 1.1: Legen Sie die zuvor hinzugefügten Abhängigkeiten in CoordinatorLayout fest. Ich werde es hier nicht wiederholen Diesmal ist es das Koordinator-Layout. Es ist offensichtlich, dass die Symbolleiste im obigen Rendering nach oben verschoben wird. Dies ist ein Animationseffekt, wenn da nicht die Leistungsfähigkeit der MaterialDesign-Bibliothek wäre , das hätten wir selbst geschrieben. Lassen Sie uns analysieren, was in den Renderings verwendet wird. Schauen Sie sich einfach den farbigen Text, ein Apple-Hintergrundbild und eine schwebende Schaltfläche (auf Collapsin adsorbiert) an
2023-05-17
Kommentar 0
1052

So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Artikeleinführung:Überblick über die Verwendung von Vue zur Implementierung des adaptiven Layouts statistischer Diagramme: In modernen Webanwendungen sind statistische Diagramme ein wichtiger Bestandteil der Datenanzeige. Mit Vue.js können Sie problemlos ein adaptives Layout statistischer Diagramme implementieren, um es an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. In diesem Artikel wird erläutert, wie Sie Vue und einige häufig verwendete Diagrammbibliotheken verwenden, um dieses Ziel zu erreichen. Erstellen Sie ein Vue-Projekt und installieren Sie Abhängigkeiten. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können VueCLI verwenden, um die Projektstruktur schnell aufzubauen. Im Terminal ausführen als
2023-08-20
Kommentar 0
983