Insgesamt10000 bezogener Inhalt gefunden

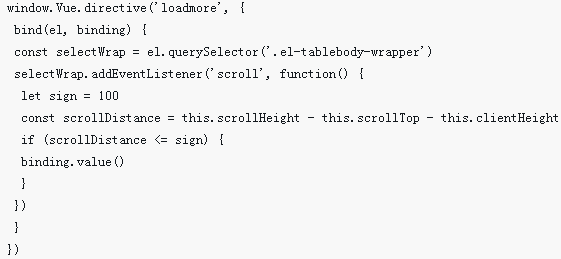
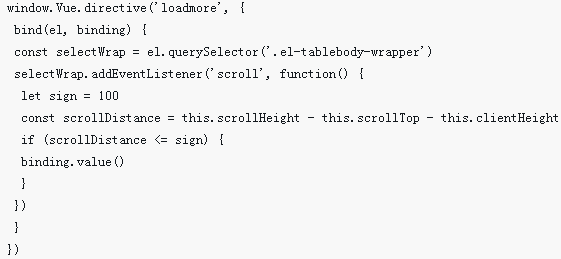
Wie element-ui den Tabellen-Scroll-Effekt ausführt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie element-ui den Tabellen-Scroll-Effekt ausführt und welche Vorsichtsmaßnahmen für element-ui gelten, um den Tabellen-Scroll-Effekt auszuführen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-27
Kommentar 0
4596

jQuery implementiert einen Scroll-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Scroll-Effekt im Detail zu erzielen. Freunde, die sich für JQuery interessieren, können sich auf diesen Artikel beziehen.
2018-01-16
Kommentar 0
1123

Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen? Der Text-Scroll-Effekt ist ein häufiger dynamischer Effekt auf Webseiten. Durch die scrollende Anzeige von Text kann er die Aufmerksamkeit des Benutzers erregen und die Vitalität der Seite erhöhen. Im Folgenden wird detailliert beschrieben, wie Sie mithilfe von JavaScript den Text-Scroll-Effekt erzielen, mit angehängten Codebeispielen. Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Container auf der HTML-Seite, um den Lauftext einzuschließen. Der Code lautet wie folgt: <!DOCTYPEhtml>
2023-10-16
Kommentar 0
1788

So erzielen Sie einen Text-Scroll-Effekt in HTML
Artikeleinführung:In HTML kann der Text-Scroll-Effekt durch das HTML-<marquee>-Tag erreicht werden, und unterschiedliche Text-Scroll-Effekte können durch unterschiedliche Attribute im <marquee>-Tag erreicht werden.
2018-11-28
Kommentar 0
34537

So erzielen Sie einen Scroll-Effekt mit CSS
Artikeleinführung:Im Webdesign ist der Scroll-Effekt ein sehr häufiger Effekt. Scrollen kann die Webseite lebendiger und dynamischer machen. In CSS ist das Festlegen von Scrolleffekten ebenfalls eine relativ grundlegende Fähigkeit. In diesem Artikel erfahren Sie, wie Sie Scrolleffekte mit CSS erzielen. 1. Verwenden Sie das Overflow-Attribut, um die Bildlaufleiste festzulegen. In CSS kann das Overflow-Attribut verwendet werden, um den Anzeigemodus der Bildlaufleiste festzulegen, einschließlich: Scrollen, Auto, Ausgeblendet und Sichtbar. Unter diesen steht Scroll für die erzwungene Anzeige des Scrollens
2023-04-13
Kommentar 0
6844


HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt. In der heutigen Zeit der rasanten Entwicklung des Internets ist Webdesign zu einem sehr wichtigen Bereich geworden. Um Benutzer anzulocken, Informationen zu vermitteln und das Benutzererlebnis zu verbessern, verwenden Designer häufig verschiedene Techniken, um den visuellen Effekt der Seite zu verbessern. Eine der gängigen Techniken ist der Seiten-Scroll-Effekt, der die Seite dynamisch scrollt, um verschiedene Inhaltsblöcke anzuzeigen und Benutzern ein neues Surferlebnis zu bieten. In diesem Artikel wird die Verwendung von HTML, CSS und jQuery ausführlich vorgestellt
2023-10-27
Kommentar 0
667

Tipps und Methoden, um mit CSS einen Text-Scroll-Effekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Text-Scroll-Effekten Im Webdesign können Text-Scroll-Effekte die Vitalität und Attraktivität der Seite steigern und Benutzern ein besseres visuelles Erlebnis bieten. Normalerweise können wir CSS verwenden, um einen Text-Scroll-Effekt zu erzielen, sodass der Text in einer flüssigen Animation über die Seite scrollt. In diesem Artikel werden einige gängige Techniken und Methoden vorgestellt, mit denen Sie Text-Scrolling-Effekte erzielen können, und es werden spezifische Codebeispiele bereitgestellt. Mal sehen, wie das als nächstes geht. Verwenden Sie CSS-Animationen, um einen Text-Scroll-Effekt zu erzielen: CSS-Animationen sind einfach
2023-10-20
Kommentar 0
3161

So erzielen Sie einen Text-Scroll-Effekt in HTML5
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie in HTML5 einen Text-Scroll-Effekt erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2016-05-16
Kommentar 0
8293

So erzielen Sie einen Scroll-Effekt in CSS
Artikeleinführung:CSS implementiert Scroll-Effekte, die normalerweise für verschiedene Interaktionen, Animationen und Navigation bei der Gestaltung von Website-Seiten verwendet werden. Die meisten konventionellen Website-Scrolling-Effekte können über HTML+CSS erzielt werden. In diesem Artikel werden einige davon kurz vorgestellt. 1. Verwenden Sie die Überlauf- und Positionsattribute, um den Inhalt (z. B. div) in das HTML-Tag einzuschließen. Das Überlaufattribut ist scroll, und verwenden Sie dann das Positionsattribut, um die Position des Inhaltsbereichs zu bestimmen, um den Scroll-Effekt zu erzielen. Der Code lautet wie folgt: ```<div style="
2023-04-21
Kommentar 0
2309


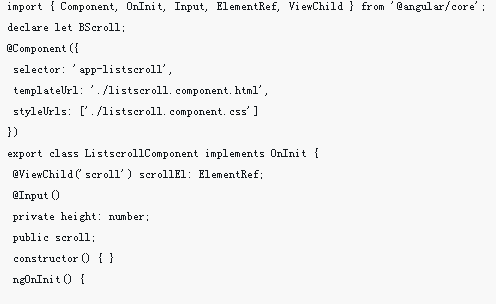
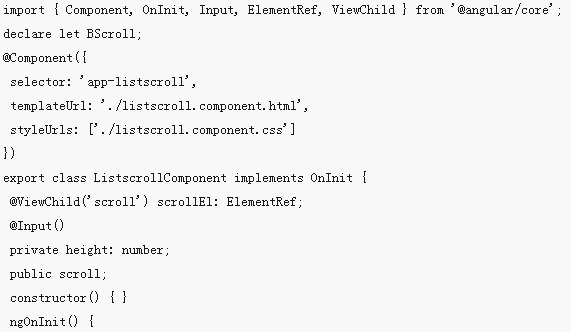
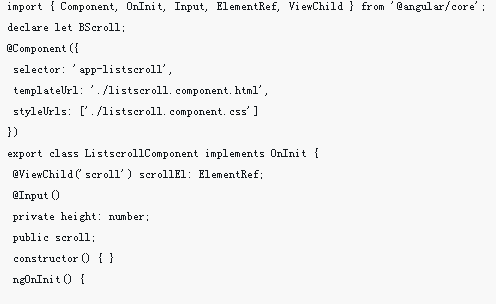
So verwenden Sie das Better-Scroll-Plugin im Projekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Better-Scroll-Plug-In im Projekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Better-Scroll-Plug-Ins gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-13
Kommentar 0
3060

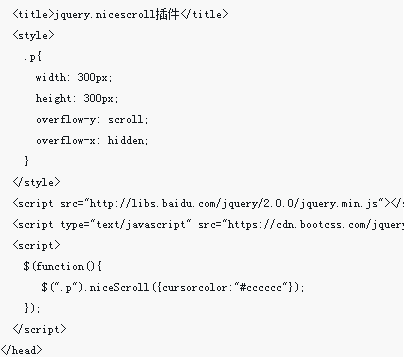
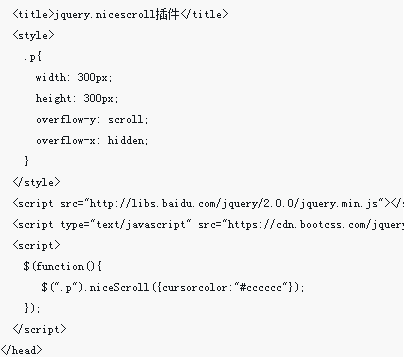
So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll verwenden und welche Vorsichtsmaßnahmen für die Verwendung des jQuery-Bildlaufleisten-Verschönerungs-Plug-ins nicescroll gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-07
Kommentar 0
2162

So erzielen Sie mit JS einen intermittierenden Text-Scroll-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der von JS implementierte intermittierende Text-Scroll-Effekt vorgestellt, der Techniken im Zusammenhang mit Javascript in Kombination mit der Zeitfunktions-Timing-Triggerung umfasst, um einen dynamischen Betrieb von Seitenelementen zu erreichen
2018-06-05
Kommentar 0
2502