Insgesamt10000 bezogener Inhalt gefunden

HTML-Bildlaufleiste festlegen
Artikeleinführung:Die Bildlaufleiste für HTML-Einstellungen ist ein häufig verwendetes Element im Webdesign. Sie kann dazu führen, dass Webinhalte die Bildschirmgröße überschreiten, ohne das Surferlebnis zu beeinträchtigen. In diesem Artikel erfahren Sie, wie Sie Bildlaufleisten in HTML festlegen. 1. CSS-Stil-Einstellung der Bildlaufleiste Zunächst können Sie die Bildlaufleiste über den CSS-Stil festlegen. Sie können den folgenden Code verwenden, um den Stil der Bildlaufleiste in CSS festzulegen: „/* Breite und Hintergrundfarbe der Bildlaufleiste festlegen */::-webkit-scrollbar { width: 8px; background-colo
2023-05-09
Kommentar 0
7771

Was ist die Scroll-Taste?
Artikeleinführung:Scroll ist die Scroll-Sperrtaste, eine Funktionstaste auf einer Computertastatur. Die Scroll-Taste wird häufig in Word und Excel verwendet. Wenn die Scroll-Taste deaktiviert ist und die Umblättertaste verwendet wird, wird der ausgewählte Bereich der Zellen verschoben . von Zellen.
2023-02-22
Kommentar 0
20713

CSS verbirgt die Bildlaufleiste, kann aber scrollen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Webanwendungen wird Webdesign immer interaktiver. Als häufiges interaktives Element werden häufig Bildlaufleisten verwendet. Aber manchmal möchten wir vielleicht die Bildlaufleiste ausblenden, damit die Seite einfacher und schöner aussieht. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die Bildlaufleiste ausblenden und trotzdem scrollen können. 1. Verwenden Sie die Überlaufeigenschaft von CSS. Wir können die Überlaufeigenschaft von CSS verwenden, um den Überlaufinhalt des Elements zu steuern. Das Überlaufattribut hat drei Parameterwerte: sichtbar (Standardwert), versteckt, sc
2023-05-29
Kommentar 0
16287

Scrollleiste in Uniapp ausgeblendet
Artikeleinführung:Bei der UniApp-Anwendungsentwicklung ist die häufig verwendete Bildlaufleiste eine sehr wichtige Schnittstellenkomponente. In einigen Fällen möchten wir jedoch, dass die Bildlaufleiste auf der Seite unsichtbar ist. Wir können die Bildlaufleiste jedoch nicht direkt über CSS-Stile ausblenden. Wie kann man in diesem Fall die Bildlaufleiste ausblenden? In diesem Artikel werden Ihnen verschiedene Methoden zum Ausblenden von Bildlaufleisten vorgestellt. 1. Verwenden Sie den globalen CSS-Stil, um die Bildlaufleiste auszublenden. Wenn Sie den CSS-Stil global auf der Seite anwenden und die Bildlaufleiste ausblenden möchten, können Sie den folgenden Code verwenden: „css::-webkit-scr“.
2023-05-22
Kommentar 0
4319

Scrollleisten-CSS entfernen
Artikeleinführung:CSS-Tipps: So entfernen Sie Bildlaufleisten Wenn wir Webseiten entwickeln, müssen wir manchmal Bildlaufleisten entfernen, um einen glatteren visuellen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Bildlaufleisten entfernen. Die erste Methode: Verwenden Sie das Überlaufattribut. Normalerweise können wir den Status der Bildlaufleiste des Elements über das Überlaufattribut in CSS steuern. Der Wert „hidden“ bedeutet, dass die Bildlaufleiste entfernt wird, und der Wert „auto“ bedeutet, dass die Bildlaufleiste angezeigt wird. Daher können wir das Überlaufattribut des Elements, bei dem wir die Bildlaufleiste entfernen möchten, auf „Ausgeblendet“ setzen
2023-05-21
Kommentar 0
5293

Welche Taste ist Scrollen?
Artikeleinführung:Scroll-Sperre (Scroll-Sperrtaste) ist eine Funktionstaste auf der Computertastatur. Wenn Sie diese Taste drücken, um in Excel usw. zu scrollen, wird der Cursor gesperrt und die Seite wird gescrollt Lassen Sie diese Taste los. Wenn Sie die Auf- und Ab-Tasten drücken, wird der Cursor gesperrt und die Seite wird gescrollt. Der Cursor scrollt und die Seite wird gesperrt.
2021-07-13
Kommentar 0
32601

Uniapp legt die Scrollhöhe fest
Artikeleinführung:Uniapp ist ein plattformübergreifendes Anwendungsentwicklungstool, das auf dem Vue.js-Framework basiert und schnell Anwendungen für mehrere Plattformen (iOS, Android, H5) erstellen kann. Bei der Entwicklung mit Uniapp müssen Sie häufig die Bildlaufhöhe festlegen. Daher wird in diesem Artikel erläutert, wie Sie die Bildlaufhöhe in Uniapp festlegen. 1. Legen Sie die Scrollhöhe der Seite fest. 1. Fügen Sie der Vorlage ein Scroll-View-Tag hinzu. Beim Schreiben der Seite können wir der Vorlage einen Scroll hinzufügen.
2023-05-26
Kommentar 0
3818

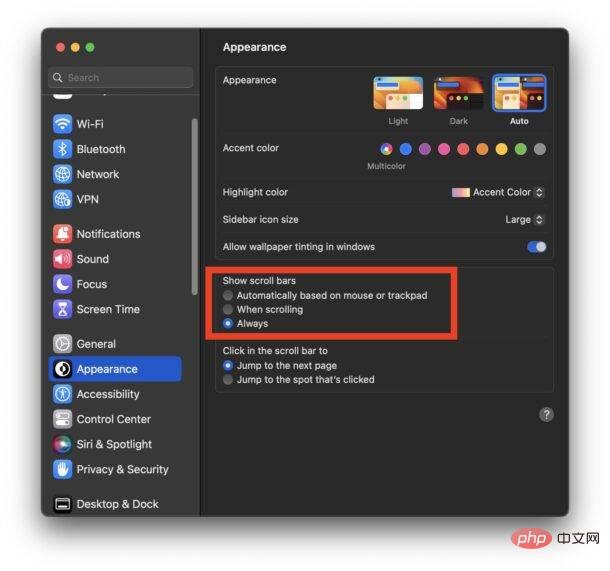
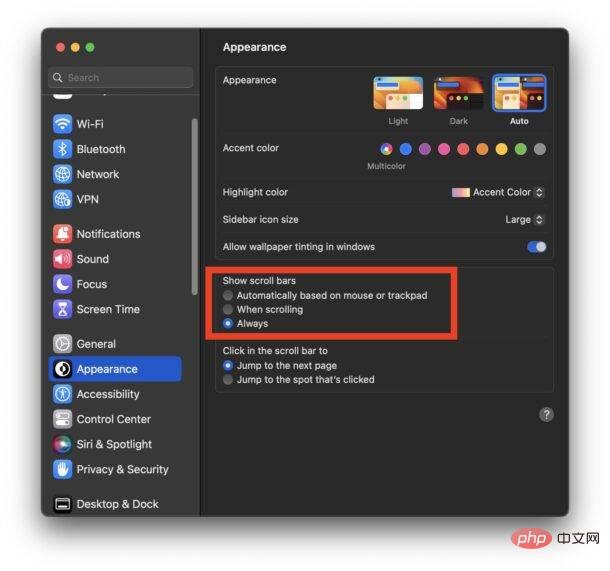
So können Sie auf dem Mac einfacher scrollen, indem Sie immer Bildlaufleisten anzeigen
Artikeleinführung:So stellen Sie Bildlaufleisten so ein, dass sie immer sichtbar sind In modernen Versionen von MacOS, beginnend mit Ventura 13.0, können Sie Bildlaufleisten so einstellen, dass sie immer sichtbar sind, indem Sie wie folgt vorgehen: Gehen Sie zum Apple-Menü und wählen Sie „Systemeinstellungen“. Gehen Sie zu „Darstellung“. " Suchen Sie nach „Bildlaufleisten anzeigen“ und wählen Sie den Schalter neben „Immer“. Kein Rätselraten mehr, Sie können sofort visuell erkennen, wo Sie scrollen können und wo nicht.
2023-04-17
Kommentar 0
1979

HTML-Bildlaufleisteneinstellungen
Artikeleinführung:Einstellungen der HTML-Bildlaufleiste Die HTML-Bildlaufleiste bezieht sich auf die vertikale Schiebeleiste, die angezeigt wird, wenn die Höhe des Inhalts die Höhe des Browserfensters im Hauptteil der Webseite überschreitet. Wenn viele Webinhalte vorhanden sind, ist die Einstellung von Bildlaufleisten besonders wichtig, was die Benutzererfahrung effektiv verbessern und Benutzern das Durchsuchen und Lesen von Webinhalten erleichtern kann. In diesem Artikel erfahren Sie, wie Sie Bildlaufleisten in HTML festlegen. 1. Verwenden Sie CSS, um den Bildlaufleistenstil der Webseite festzulegen. Zu den spezifischen Stilattributen gehören: Bildlaufleistenbreite, Farbe, Hintergrundfarbe, abgerundete Ecken, Rahmen.
2023-05-09
Kommentar 0
4295

Detaillierte Einführung in Bildlaufleistenstile
Artikeleinführung:Wir haben bereits die Einstellungen für CSS-Bildlaufleisten und Div-Bildlaufleisten eingeführt. Wir alle wissen, dass der Stil der Bildlaufleiste über CSS gesteuert werden kann. Heute werde ich Ihnen eine Zusammenfassung der Stileinstellungen für die HTML-Bildlaufleiste vorstellen! Bildlaufleistenstil in HTML; 1. HTML-Bildlaufleistenstil_Grundlegendes Tutorial 1. Die Spur der Bildlaufleiste, aufgezeichnet als: scrollbar-track. Der sogenannte „Track“ bezeichnet den Weg, den der Gleitstein der Bildlaufleiste beim Ausführen nehmen muss. 2. Der Schiebeblock der Bildlaufleiste, d. h. drücken und halten Sie die linke Maustaste darauf, um sich nach oben, unten oder ... zu bewegen.
2017-06-10
Kommentar 0
2549

So deaktivieren Sie Bildlaufleisten in CSS
Artikeleinführung:So deaktivieren Sie Bildlaufleisten in CSS: 1. Fügen Sie „scroll="no"" zu <boby> hinzu, um die Bildlaufleisten auszublenden. 2. Legen Sie „<boby scroll="auto">" fest, um die Bildlaufleisten auszublenden, wenn sie nicht benötigt werden. 3. Blenden Sie die Bildlaufleiste über das Überlaufattribut aus.
2021-04-02
Kommentar 0
6171