Insgesamt10000 bezogener Inhalt gefunden

Ist die Erstellung schwarzer und fetter Schriftarten in Word gleich?
Artikeleinführung:Es gibt einen Unterschied zwischen Schriftschwärzung und Fettschrift, wenn die Schriftfarbe dunkler gemacht wird. Da die Schriftfarbe jedoch standardmäßig schwarz ist, ist die Schwärzung nicht erkennbar Wenn es sich um eine andere Farbe handelt, ist es offensichtlich, dass die Schrift geschwärzt ist.
2019-03-25
Kommentar 0
66592

HTML-Zusammenfassung der Methoden zur Fettschrift von Schriftarten
Artikeleinführung:Beim Schreiben eines Artikels wird die Schriftart manchmal zur Hervorhebung fett gedruckt. Das Gleiche gilt für die Erstellung von Seiten. Lassen Sie uns die Methoden und Beispiele für Fettschrift zusammenfassen: 1. So legen Sie Fettschriftarten in HTML fest und verwenden Sie für Fettschrift-Tags das b-Tag oder das starke Tag. Text kann fett dargestellt werden. Die entsprechende Syntax lautet wie folgt:
2017-06-09
Kommentar 0
5822

So machen Sie die Schriftart von Notepad++ fett
Artikeleinführung:Klicken Sie in der Menüleiste von Notepad++ auf [Einstellungen] - [Sprachformateinstellungen]. Rufen Sie die Benutzeroberfläche für die Einstellung des Sprachformats auf. Sie können sehen, dass unter [Schriftstil] ein [Fett] und [Globaler Fettstil verwenden] aktiviert ist. ], klicken Sie auf die Schaltfläche [Speichern und schließen] und die Schriftart wird fett angezeigt.
2019-08-10
Kommentar 0
6207

CSS ist nicht fett: verschiedene Stile und korrekte Verwendung von Schriftarten
Artikeleinführung:CSS nicht fett: Über verschiedene Stile und die korrekte Verwendung von Schriftarten Bei Webdesign und -entwicklung sind die Auswahl der Schriftart und die Stileinstellung ein sehr wichtiger Aspekt. Schriftarten sind nicht nur ein Medium zur Vermittlung von Informationen und Inhalten, sie können auch einen bestimmten Stil und ein bestimmtes Gefühl vermitteln und so das Benutzererlebnis und die visuellen Effekte beeinflussen. Dabei ist die Dicke der Schriftart ein sehr kritischer Faktor. In CSS verwenden wir normalerweise die Eigenschaft „font-weight“, um die Textstärke festzulegen. Obwohl Fettschrift ein beliebter Schrifteffekt ist, eignet sich nicht jeder Text tatsächlich für die Fettschrift.
2023-04-23
Kommentar 0
987

So machen Sie die Schriftart von Notepad++ fett
Artikeleinführung:Klicken Sie in der Menüleiste von Notepad++ auf [Einstellungen] - [Sprachformateinstellungen]. Rufen Sie die Benutzeroberfläche für die Einstellung des Sprachformats auf. Sie können sehen, dass unter [Schriftstil] ein [Fett] aktiviert ist, und klicken Sie auf [Speichern und schließen]. ]-Taste, stellen Sie die Schriftart fett ein und schon sind Sie fertig.
2019-08-07
Kommentar 0
7555

So implementieren Sie den nicht fetten Schriftstil in HTML
Artikeleinführung:Schriftstile in HTML werden durch CSS-Stylesheets definiert: Fett, Kursiv, Unterstrichen usw. Fett ist einer der am häufigsten verwendeten Stile. Aber manchmal kann es vorkommen, dass wir auf besondere Situationen stoßen und die Schriftart im Standardzustand, also nicht fett, belassen müssen. Als Nächstes stellen wir Ihnen im Detail vor, wie Sie den nicht fetten Schriftstil in HTML implementieren. In HTML verwenden wir normalerweise Tags, um den Textstil zu definieren. HTML bietet einige häufig verwendete Tags zum Definieren von Schriftstilen, darunter „<b>“.
2023-04-25
Kommentar 0
3012

So stellen Sie die CSS-Schriftart so ein, dass sie nicht fett ist
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Technologie zur Steuerung des Layouts und Stils von Webseiten. Schriftart ist eines der Kernelemente im Webdesign, das sich direkt auf die Lesbarkeit und Ästhetik von Webseiten auswirken kann. In CSS können Sie die Größe, Farbe, Schriftfamilie usw. von Schriftarten über Attribute steuern. Sie können Text auch hervorheben, indem Sie ihn fett formatieren oder nicht. In der tatsächlichen Entwicklung stoßen wir jedoch häufig auf einige seltsame Situationen. Obwohl der Text beispielsweise in CSS eindeutig nicht fett eingestellt ist, ist der tatsächliche Effekt fett. Zu diesem Zeitpunkt müssen wir etwas über das Hinzufügen von Schriftarten wissen
2023-04-24
Kommentar 0
1975

So legen Sie den Fetteffekt der Schriftart in HTML fest
Artikeleinführung:So legen Sie den Fettdruckeffekt in HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann ein Div im Textkörper und legen Sie schließlich den Fettdruckeffekt mithilfe des <b>-Tags fest.
2018-10-24
Kommentar 0
38821

Welches HTML-Tag steuert die Fettdarstellung von Schriftarten?
Artikeleinführung:HTML-Tags, die die fette Darstellung von Schriftarten steuern: 1. Das „<b>“-Tag kann fetten Text definieren und einen fetten Schriftarteneffekt erzielen. 2. Das „<strong>“-Tag sorgt dafür, dass der Schriftartentext angezeigt wird, der hervorgehoben werden muss Im Browser wird es fett dargestellt.
2021-06-08
Kommentar 0
17844

So legen Sie den Fettdruckeffekt in CSS fest
Artikeleinführung:Die Möglichkeit, den Schriftfetteffekt in CSS festzulegen, besteht darin, der Schriftart das Attribut „font-weight“ hinzuzufügen und den Attributwert auf „fett“ oder „fetter“ zu setzen, z. B. [font-weight:bolder] oder [font-weight:bold].
2021-05-18
Kommentar 0
28380

Wo ist die AI-Schriftart fett?
Artikeleinführung:Die Fettschrift der AI-Schriftart wird in „Stroke“ eingestellt. Einstellungsmethode: Öffnen Sie zuerst ai, klicken Sie dann auf „Text“, klicken Sie auf „Kontur erstellen“ und legen Sie dann die Dicke fest.
2020-07-16
Kommentar 0
26388

So legen Sie den fetten Schriftstil in CSS fest
Artikeleinführung:So legen Sie den Schriftstil in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Textinhalt im Textkörper. "Attribute Das ist es.
2018-10-23
Kommentar 0
74090

Was bedeutet es, wenn die CSS-Schriftart auf Fett eingestellt ist?
Artikeleinführung:In CSS bedeutet das Festlegen der Schriftart auf Fett, dass der Schriftstil auf Fett gesetzt ist. Der Attributwert von „font-weight“ wird verwendet, um die Dicke des Textes festzulegen. Die Syntax lautet „element {font-weight:bold}“.
2022-04-20
Kommentar 0
7158

So entfernen Sie den fetten Schriftstil in CSS
Artikeleinführung:So entfernen Sie den fetten Schriftstil in CSS: Sie können das Attribut „font-weight“ verwenden, z. B. [font-weight:normal;]. Mit dem Attribut „font-weight“ wird die Textstärke festgelegt und mit „normal“ werden Standardzeichen definiert.
2020-11-16
Kommentar 0
2273

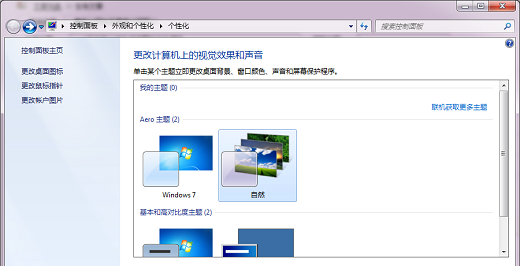
Wie ändere ich die weiße Schriftart des Win7-Desktopsymbols in schwarze Schriftart?
Artikeleinführung:Das Win7-System unterstützt viele benutzerdefinierte Einstellungen, die Benutzer nach ihren Wünschen ändern können. In letzter Zeit waren einige Benutzer verwirrt, als sie die Schriftart von Desktopsymbolen änderten Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Einführung in die Methode und teilt sie mit allen. Wie ändere ich die weiße Schriftart des Win7-Desktopsymbols in schwarze Schriftart? Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop, um das Fenster „Personalisierung“ zu öffnen, und klicken Sie dann auf „Fensterfarbe“. Klicken Sie in den Fensterfarben- und Darstellungsoptionen auf Erweiterte Darstellungseinstellungen. Ändern Sie das Projekt in das ausgewählte Projekt, und dann können wir Schriftart, Größe und Farbe ändern.
2024-02-14
Kommentar 0
2442

So entfernen Sie den Fettdruck von Schriftarten in CSS
Artikeleinführung:Die Möglichkeit, den Fettdruckeffekt von Schriftarten in CSS zu entfernen, besteht darin, der Schriftart das Attribut „font-weight“ hinzuzufügen und den Attributwert auf „normal“ zu setzen, z. B. [p.normal {font-weight:normal;}], „normal“ definiert Standardzeichen .
2021-05-21
Kommentar 0
4545