Insgesamt10000 bezogener Inhalt gefunden

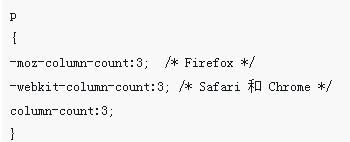
CSS3-Methode zur Implementierung des Wasserfall-Flow-Layouts
Artikeleinführung:Dieses Mal werde ich Ihnen die Methode zur Implementierung des Wasserfall-Flow-Layouts in CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung des Wasserfall-Flow-Layouts in CSS3?
2018-03-21
Kommentar 0
2953






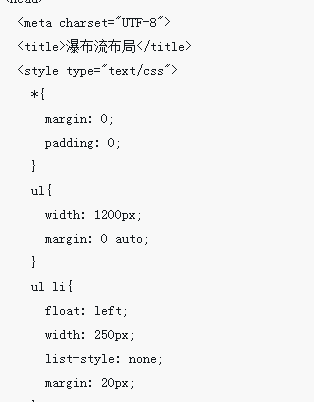
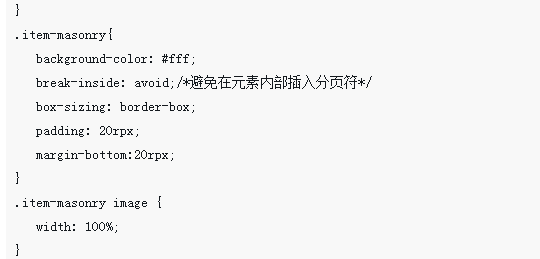
Tipps zur Implementierung eines responsiven Karten-Wasserfall-Flow-Layouts mit CSS
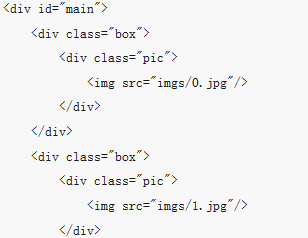
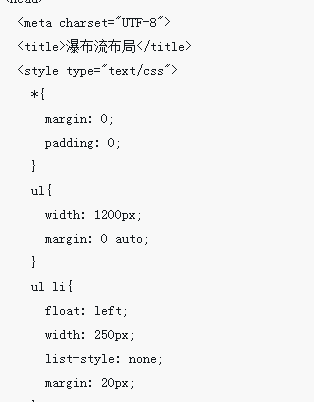
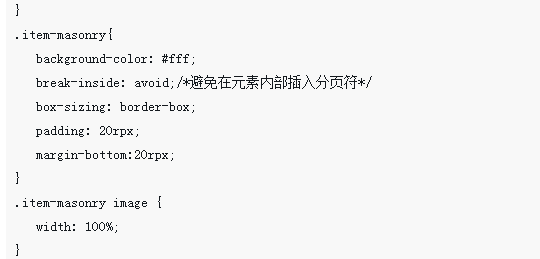
Artikeleinführung:Tipps zur Implementierung eines responsiven Karten-Wasserfall-Layouts mit CSS Mit der Beliebtheit mobiler Geräte und der Diversifizierung von Webinhalten ist responsives Design zu einer der Grundanforderungen moderner Webentwicklung geworden. Unter ihnen sind das Kartenlayout und das Wasserfall-Flow-Layout nach und nach zu beliebten Designstilen geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Karten-Wasserfall-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die Struktur einer Reihe von Karten in HTML definieren, indem wir beispielsweise <ul> verwenden
2023-11-21
Kommentar 0
958


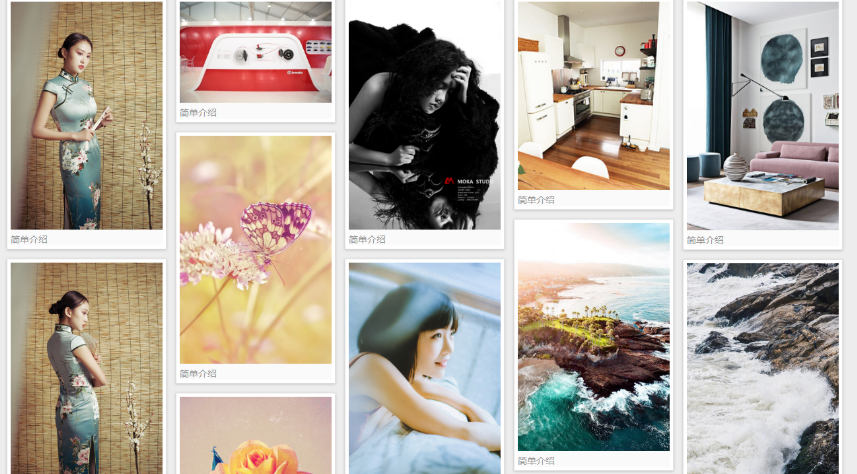
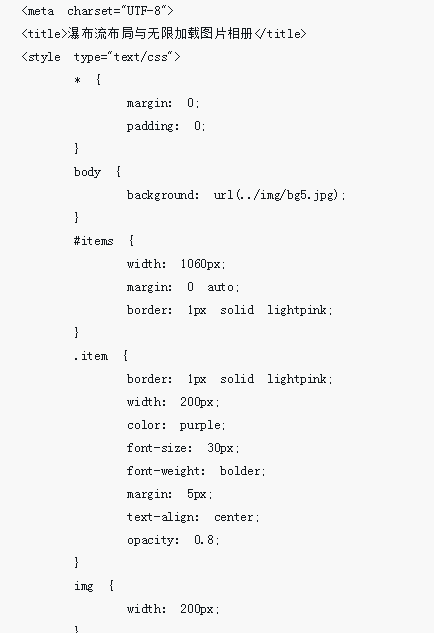
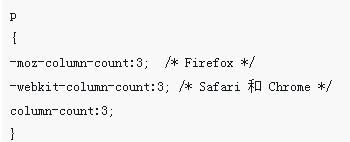
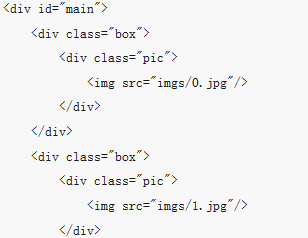
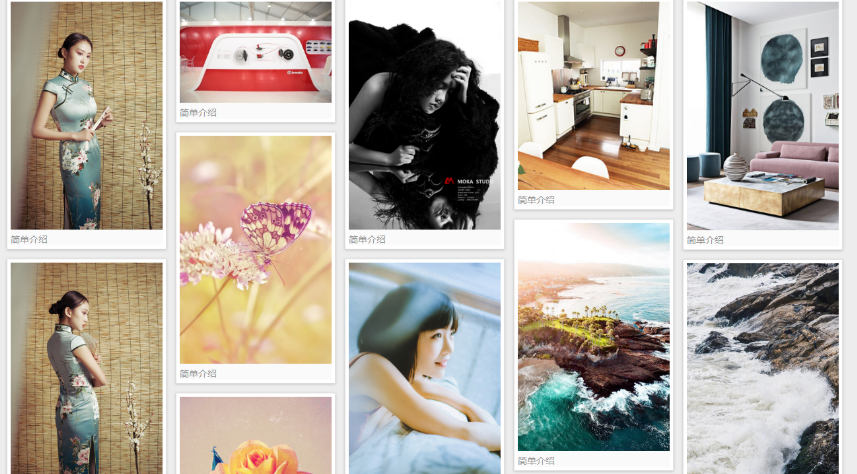
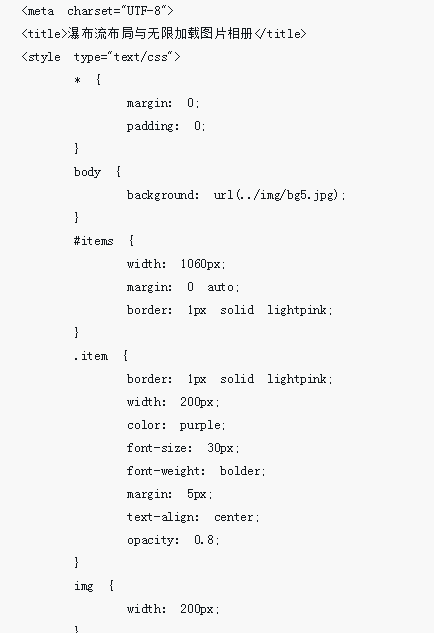
Wasserfall-Flow-Layout und unendlich ladender Bilderalbum-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Effekt des Wasserfall-Flow-Layouts und des unendlichen Ladens von Bildalben vorstellen. Was sind die Vorsichtsmaßnahmen, um den Effekt des Wasserfall-Flow-Layouts und des unendlichen Ladens von Bildalben zu realisieren?
2018-03-22
Kommentar 0
2924

So verwenden Sie das CSS Flex-Layout, um das Wasserfall-Flow-Layout zu implementieren
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout zur Implementierung des Wasserfall-Flow-Layouts Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist das Wasserfall-Flow-Layout zu einer sehr beliebten Seitenlayoutmethode geworden. Im Gegensatz zum herkömmlichen Rasterlayout kann das Wasserfall-Flow-Layout an die Bildschirmgröße angepasst werden und vermittelt ein einzigartiges Strömungsgefühl. In diesem Artikel stellen wir die Verwendung des elastischen CSSFlex-Layouts zur Implementierung des Wasserfall-Flow-Layouts vor und stellen spezifische Codebeispiele bereit. Das elastische CSSFlex-Layout ist ein leistungsstarkes Layoutmodell, das di anwendet
2023-09-27
Kommentar 0
1861

Was sind die Nachteile des Float-Layouts?
Artikeleinführung:Zu den Nachteilen des Float-Layouts gehören das Ausbrechen von Elementen aus dem Dokumentfluss, das manuelle Löschen von Floats, die Unfreundlichkeit von vertikaler Zentrierung und Layouts mit gleicher Höhe, die eingeschränkte Unterstützung für mehrspaltige Layouts und Probleme, die beim Umgang mit inkonsistenten Höhen von auftreten können schwimmende Elemente usw. Ausführliche Einführung: 1. Bewirkt, dass Elemente aus dem Dokumentenfluss ausbrechen. Wenn ein Element schwebt, bricht es aus dem normalen Dokumentenfluss aus, was bedeutet, dass andere Elemente möglicherweise die Position einnehmen, die es ursprünglich einnehmen sollte, was zu Chaos führen kann und Unvorhersehbarkeit im Layout. Dies ist besonders offensichtlich, wenn es um responsive Layouts geht. 2. Floats manuell löschen, wenn ein Element schwebt usw.
2023-10-10
Kommentar 0
1480

AJAX implementiert das Wasserfall-Flow-Layout
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur AJAX-Implementierung des Wasserfall-Flow-Layouts vorgestellt. Interessierte Freunde können darauf verweisen.
2017-01-03
Kommentar 0
1264

So implementieren Sie ein Wasserfall-Flow-Galerie-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Flow-Galerie-Layouts. Das Wasserfall-Flow-Layout ist eine gängige Galerie-Layout-Methode. Es ordnet Bilder in mehreren Spalten an, um die Seite interessanter und schöner zu gestalten. In diesem Artikel wird die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Galerie-Layouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir einen Container in HTML erstellen, um alle Bilder einzuschließen. Beispielsweise können wir ein <div>-Element erstellen und ein Unique festlegen
2023-10-24
Kommentar 0
724