Insgesamt10000 bezogener Inhalt gefunden

Implementierungsmethode für JS-Animationen
Artikeleinführung:Es gibt sechs Hauptmethoden zum Implementieren von Animationen: Javascript implementiert Animationen, skalierbare Vektorgrafiken (SVG), CSS-Übergänge, CSS3-Animationen, Canvas-Animationen und requestAnimationFrame direkt. JavaScript-Implementierung <!DOCTYPE html><html><head> <style> .content{width: 100px;height: 100
2017-09-23
Kommentar 0
2134

Erweiterte CSS-Animationen
Artikeleinführung:Einführung
CSS-Animationen haben sich schnell zu einer beliebten Methode entwickelt, um einer Website optisch ansprechende Effekte hinzuzufügen. Mit der Weiterentwicklung der Technologie und neuen Entwicklungen im CSS sind wir nun in der Lage, noch komplexere und fesselndere Animationen zu erstellen
2024-08-12
Kommentar 0
750

Das Geheimnis flüssiger Animationen in JavaScript!
Artikeleinführung:Möchten Sie butterweiche Animationen in Ihrer Web-App erstellen? Probieren Sie requestAnimationFrame aus – die in JavaScript integrierte Methode zur Optimierung von Animationen!
Anstatt setTimeout oder setInterval zu verwenden, was aufgrund einer inkonsistenten Bildrate zu ruckelnden Animationen führen kann
2024-09-08
Kommentar 0
466

CSS-Übergänge und Animationen
Artikeleinführung:Vorlesung 7: CSS-Übergänge und Animationen
In dieser Vorlesung erfahren Sie, wie Sie Ihre Webseiten mithilfe von CSS-Übergängen und -Animationen zum Leben erwecken. Mit diesen Techniken können Sie sanfte, ansprechende Effekte erzeugen, die das Benutzererlebnis verbessern, ohne dass dies erforderlich ist
2024-09-05
Kommentar 0
390

Einführung in CSS-Button-Animationen
Artikeleinführung:In der Welt der Webentwicklung ist die Benutzererfahrung von größter Bedeutung. Button-Animationen sind ein wichtiges Element im Webdesign, das die Benutzeroberfläche deutlich aufwerten kann. Diese subtilen Animationen machen Ihre Website dynamischer und interaktiver. Diesbezüglich
2024-07-19
Kommentar 0
1009

Wie spiele ich mit CSS-Animationen? (organisieren und teilen)
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevantes Wissen über Animationen in CSS, einschließlich der Frage, was Animation ist, wie man Animationen aufruft und wie man Multi-Keyframe-Animationen implementiert.
2021-12-21
Kommentar 0
1987

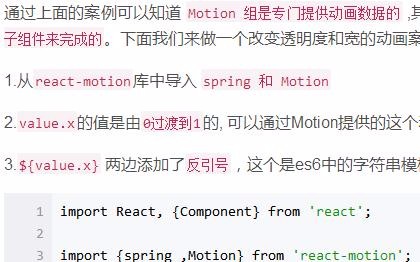
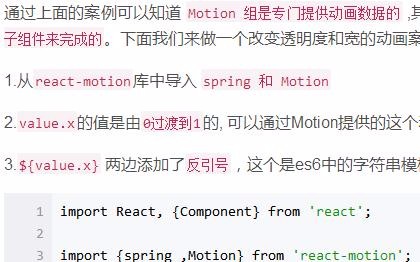
React verwendet Skripte, um Animationen zu implementieren
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie Skripte zum Implementieren von Animationen verwenden. Um Skripte zum Implementieren von Animationen zu verwenden, können wir die React-Motion-Animationsbibliothek verwenden, eine hervorragende Animationsbibliothek, die Skripte zum Implementieren von Animationen verwendet. (Bewegung bedeutet Bewegung), was einen gewissen Referenzwert hat. Freunde in Not können sich darauf beziehen.
2018-04-14
Kommentar 0
1868

CSS-Animationen – Elemente zum Leben erwecken
Artikeleinführung:Vorlesung 13: CSS-Animationen – Elemente zum Leben erwecken
Willkommen zur Vorlesung 13 des Kurses „Basic to Brilliance“! In diesem Beitrag befassen wir uns mit CSS-Animationen – einer leistungsstarken Möglichkeit, Ihren Webelementen Leben einzuhauchen, indem Sie sie im Laufe der Zeit animieren. Wi
2024-09-13
Kommentar 0
727

Wie zeichne ich Animationen in HTML5? (Codebeispiel)
Artikeleinführung:Zeichnen von Animationen Obwohl die Canvas-API keine direkten Methoden zur Unterstützung von Animationen bereitstellt, ist es an sich sehr einfach, Animationseffekte in Canvas zu implementieren: Sie müssen lediglich die Canvas kontinuierlich aktualisieren und neu zeichnen. Dieses kontinuierliche Aktualisieren und Neuzeichnen wird als Animationsschleife bezeichnet und ist die Kernlogik aller Animationen. Um Animationen im Canvas zu implementieren, müssen Sie zunächst die Objekte auf dem Canvas initialisieren. Starten Sie dann eine Animationsschleife, die die Leinwand aktualisiert, löscht, neu zeichnet und dann den nächsten neuen Animationsrahmen anfordert. Das Grundprinzip der Canvas-Animation ist in Abbildung 4-36 dargestellt: Abbildung 4-36...
2018-10-20
Kommentar 0
4238

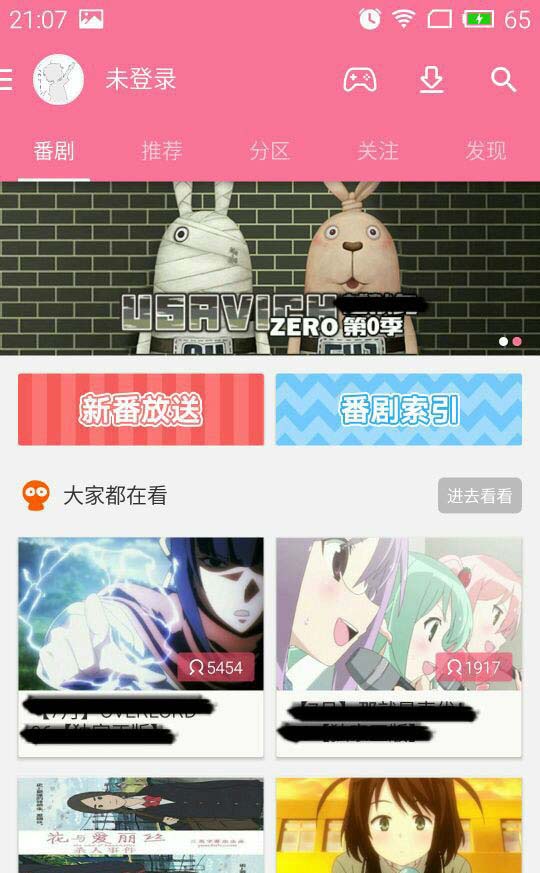
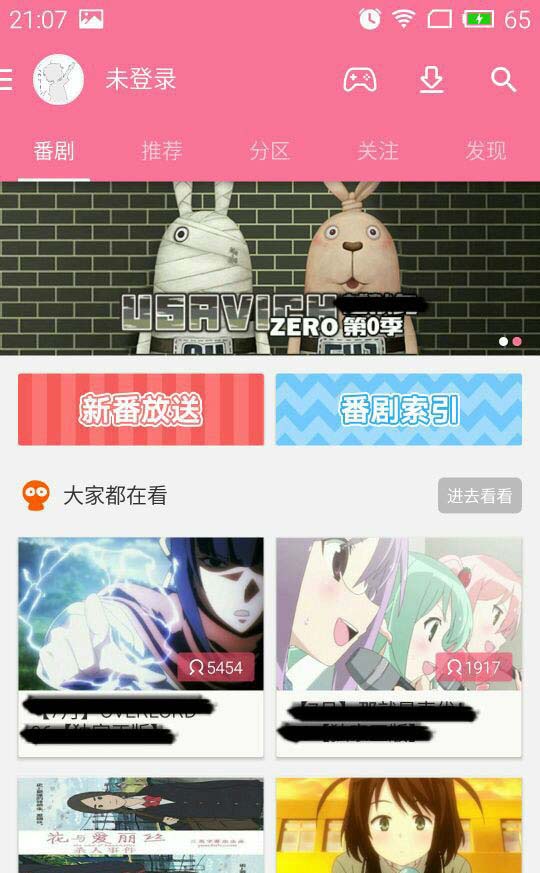
So suchen Sie nach Animationen auf Bilibili Animation. So suchen Sie nach Animationen auf Bilibili Animation
Artikeleinführung:1. Nach dem Öffnen des Clients ist die Homepage „Fanju“. Wir können sehen, dass es auf der Homepage viele aktuell aktualisierte Animationen oder Animationen MV3 gibt. Nach dem Betreten können wir sehen, dass es sich bei allen Elementen im Fenster um Animationen handelt Keine anderen Typen. Die Programme sind gemischt, sodass wir leichter finden können, was wir sehen möchten. 5. Klicken Sie auf die Zeile „Alle“, um schließlich alle Optionen zu erweitern, und wählen Sie hier „Inland“ aus Sie können auch andere auswählen, die Sie gerne sehen möchten.
2024-06-14
Kommentar 0
1081

CSS-Reakthrough: Animationen mit der Animation-Timeline neu definieren: view()
Artikeleinführung:Die CSS-Funktion „animation-timeline: view()“ im Jahr 2024 ist ein Game-Changer für scrollbasierte Animationen. Es ermöglicht Ihnen, Animationen dynamisch zu steuern, indem Sie sie mit dem Scroll-Fortschritt des Benutzers synchronisieren und so interaktive Erlebnisse schaffen, in denen sich Animationen entfalten
2024-10-05
Kommentar 0
623

React Animation Guide: So erzielen Sie wunderschöne Frontend-Animationen
Artikeleinführung:Leitfaden zur React-Animation: So erzielen Sie wunderschöne Front-End-Animationen. Einführung: In der modernen Webentwicklung streben viele Websites und Anwendungen nach einer besseren Benutzererfahrung, wobei Animationen eine entscheidende Rolle spielen. React stellt uns als beliebtes Frontend-Framework leistungsstarke Tools zur Verfügung, mit denen wir verschiedene Animationseffekte erzielen können. In diesem Artikel wird erläutert, wie Sie mit React wunderschöne Front-End-Animationen erstellen und spezifische Codebeispiele bereitstellen. Teil eins: Grundprinzipien Bevor wir verstehen, wie React-Animationen implementiert werden, wollen wir einige Grundprinzipien verstehen.
2023-09-26
Kommentar 0
1390


So lassen Sie zwei Animationen zusammen in PPT erscheinen. So lassen Sie zwei Animationen zusammen in PPT erscheinen
Artikeleinführung:Wenn wir PPT verwenden, müssen wir Animationseffekte erstellen. Ich glaube, viele Benutzer fragen sich, wie zwei Animationen zusammen in PPT angezeigt werden. Benutzer müssen Animationseffektinhalte hinzufügen und diese dann im Animationsbereich festlegen. Auf dieser Website erfahren Sie ausführlich, wie zwei Animationen in PPT zusammen angezeigt werden. So erstellen Sie zwei Animationen zusammen in PPT 1. Im ersten Schritt klicken wir mit der rechten Maustaste auf eine Präsentation, die bearbeitet werden muss, klicken dann zuerst auf die Option „Öffnen mit“ und wählen dann die PowerPoint-Option aus. 2. Im zweiten Schritt wählen wir nach dem Aufrufen der PPT-Seite den ersten Inhalt der Folie aus, dem Animationseffekte hinzugefügt werden müssen, und öffnen dann das Tool zum Hinzufügen von Animationen in der Animations-Untersymbolleiste. 3. Drittens
2024-09-09
Kommentar 0
1008

Kann Javascript Animationen erstellen?
Artikeleinführung:Mit der starken Entwicklung der Online-Animationsbranche in den letzten Jahren haben immer mehr Menschen begonnen, auf die technischen Mittel und Werkzeuge der Animationsproduktion zu achten. Kann unter anderem Javascript, eine Front-End-Entwicklungssprache, auf die Animationserstellung angewendet werden? Javascript ist eine Skriptsprache, die ursprünglich für die dynamische Anzeige von Webseiten entwickelt wurde. Mit der kontinuierlichen Weiterentwicklung der Technologie ist Javascript jedoch in vielen Bereichen zu einem wichtigen Werkzeug geworden. Bei der Erstellung von Animationen wird Javascript ebenfalls häufig verwendet, beispielsweise für Rahmenanimationen, 3D-Animationen usw. Erste,
2023-05-09
Kommentar 0
686

So implementieren Sie Drag-and-Drop-Animationen in HTML
Artikeleinführung:Wir wissen, dass es viele Möglichkeiten gibt, HTML zum Implementieren von Animationen zu verwenden. Dieses Mal werde ich Ihnen beibringen, wie Sie JS verwenden, um Drag-and-Drop-Animationen in HTML zu implementieren.
2018-05-14
Kommentar 0
2548

Fügen Sie Ihrer Webanwendung KOSTENLOS ansprechende Animationen hinzu
Artikeleinführung:Lottie-Animationen sind zu einer beliebten Wahl geworden, um Websites und Apps reichhaltige, ansprechende Animationen hinzuzufügen. Sie sind leichtgewichtig, skalierbar und einfach zu implementieren, was sie zu einer Lösung der Wahl für Designer und Entwickler gleichermaßen macht. In diesem Tutorial werden wir z
2024-09-10
Kommentar 0
436