Insgesamt10000 bezogener Inhalt gefunden

HTML5 realisiert den 3D-Rotationseffekt von Bildern
Artikeleinführung:h5: Dieser Artikel teilt den Quellcode von HTML5, um den 3D-Rotationseffekt von Bildern zu erzielen. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen.
2020-11-26
Kommentar 0
6673



Methoden und Techniken, um den 3D-Rotationseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken zur Erzielung des 3D-Rotationseffekts von Bildern durch reines CSS erfordern spezifische Codebeispiele. Mit der Entwicklung der Web-Technologie können wir durch CSS verschiedene erstaunliche Effekte erzielen, einschließlich des 3D-Rotationseffekts von Bildern. In diesem Artikel wird erläutert, wie ein solcher Effekt durch reines CSS erzielt werden kann, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern dabei helfen sollen, die Technik leicht zu erlernen. Um den 3D-Rotationseffekt des Bildes zu erzielen, müssen wir die Transformations- und Übergangseigenschaften von CSS sowie einige grundlegende Funktionen verwenden
2023-10-24
Kommentar 0
1587

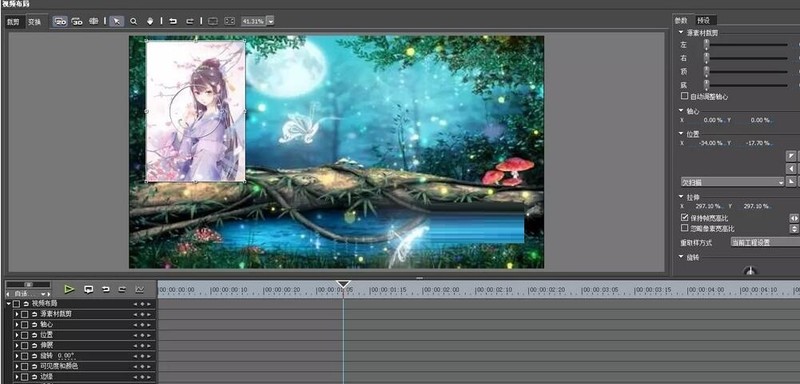
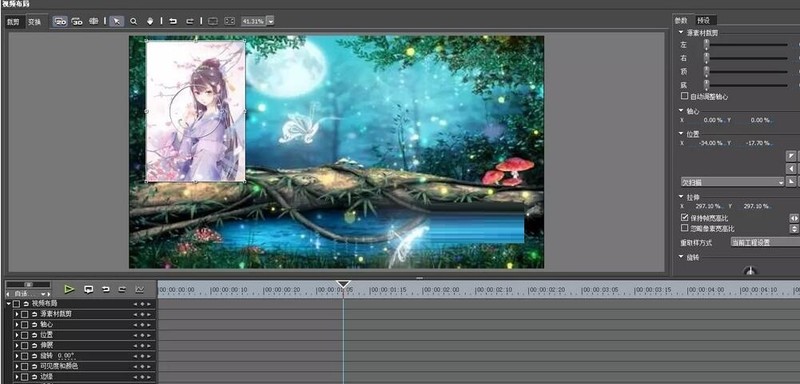
edius hat ein Bedienungs-Tutorial für 3D-Bild-in-Bild-Videos entwickelt
Artikeleinführung:1. Wählen Sie das Material aus und doppelklicken Sie auf das Videolayout im Informationsfeld, um die Fensterseite wie gezeigt aufzurufen: 2. Klicken Sie auf 3D-Modus, um Schlüsselbilder zu aktivieren. Bewegen Sie den Timeline-Zeiger an die nächste Position und der Bild-in-Bild-Keyframe wird automatisch hinzugefügt, wenn Sie die Maus bewegen. 3. Sie können den Bildschirm in den Parametern auf der rechten Seite anpassen oder den Bildschirm direkt mit der Maus anpassen. Einzelheiten finden Sie im Bild unten: 4. Klicken Sie nach dem Hinzufügen aller Keyframes auf OK. Spielen Sie die Zeitleiste ab und es entsteht ein 3D-Bild-in-Bild.
2024-04-17
Kommentar 0
518

Mit nur einem Bild und einem Aktionsbefehl kann Animate124 ganz einfach ein 3D-Video erstellen
Artikeleinführung:Mit Animate124 verwandeln Sie ganz einfach ein einzelnes Bild in ein 3D-Video. Im vergangenen Jahr hat DreamFusion einen neuen Trend vorangetrieben, nämlich die Generierung statischer 3D-Objekte und -Szenen, der im Bereich der Generierungstechnologie große Aufmerksamkeit erregt hat. Wenn wir auf das vergangene Jahr zurückblicken, konnten wir deutliche Verbesserungen bei der Qualität und Kontrolle der 3D-Statikerzeugungstechnologie beobachten. Die Technologieentwicklung begann mit der textbasierten Generierung, wurde schrittweise in Einzelansichtsbilder integriert und entwickelte sich dann zur Integration mehrerer Steuersignale. Im Vergleich dazu steckt die Generierung dynamischer 3D-Szenen noch in den Kinderschuhen. Anfang 2023 brachte Meta MAV3D auf den Markt und markierte damit den ersten Versuch, 3D-Videos basierend auf Text zu generieren. Aufgrund des Mangels an Open-Source-Videogenerierungsmodellen waren die Fortschritte in diesem Bereich jedoch relativ langsam. Allerdings jetzt, Basis
2024-01-12
Kommentar 0
970

Die Zhejiang-Universität schlägt die neue SOTA-Technologie SIFU vor: Nur ein Bild kann ein hochwertiges 3D-Modell des menschlichen Körpers rekonstruieren
Artikeleinführung:In vielen Bereichen wie AR, VR, 3D-Druck, Szenenaufbau und Filmproduktion sind hochwertige 3D-Modelle des bekleideten menschlichen Körpers sehr wichtig. Die Erstellung von Modellen mit herkömmlichen Methoden erfordert viel Zeit und erfordert spezielle Ausrüstung und Techniker. Stattdessen nutzen wir in unserem täglichen Leben meist unsere Handykameras oder Porträtfotos, die wir im Internet finden. Daher kann eine Methode, die ein 3D-Modell des menschlichen Körpers aus einem einzigen Bild genau rekonstruieren kann, die Kosten erheblich senken und den unabhängigen Erstellungsprozess vereinfachen. Vergleich der technischen Vorgehensweise früherer Methoden (links) und dieser Methode (rechts). Frühere Deep-Learning-Modelle, die für die 3D-Rekonstruktion des menschlichen Körpers verwendet werden, erfordern häufig drei Schritte: Extrahieren von 2D-Merkmalen aus Bildern, Übertragen von 2D-Merkmalen in den 3D-Raum und 3D-Merkmale. zur Rekonstruktion des menschlichen Körpers. Allerdings sind diese Methoden im 2D-Spezialbereich begrenzt
2024-01-18
Kommentar 0
785

Fähigkeiten im PPT-Layout für Unternehmensehrenseiten_Diese Einstellung lässt Sie sofort größer aussehen
Artikeleinführung:Zuerst fügen wir das Bild der Ehrenurkunde zur PPT-Seite hinzu und passen die Größe so an, dass sie symmetrisch ist. Klicken Sie mit der rechten Maustaste auf das Bild ganz links, legen Sie das Bildformat fest, fügen Sie dann [3D-Rotationseffekt] hinzu, wählen Sie in der Voreinstellung [Perspektive rechts] aus, passen Sie dann einfach die Perspektivenparameter an und fügen Sie schließlich einen Schatten hinzu. Fügen Sie dann dem Bild rechts den gleichen Effekt hinzu, wählen Sie jedoch in der Voreinstellung [Perspektive links] und fügen Sie außerdem einen Schatten hinzu, und Sie erhalten eine gut aussehende Zertifikatsseite.
2024-04-24
Kommentar 0
964


Welche Attribute werden verwendet, um Rotationseffekte in CSS3 zu erzielen?
Artikeleinführung:Das Attribut, das in CSS3 einen Rotationseffekt erzielt, ist „transform“. Das Transformationsattribut wird verwendet, um eine 2D- oder 3D-Transformation auf ein Element anzuwenden. Eine Drehung kann erreicht werden, wenn es mit den Funktionen „rotate()“, „rotate3d()“, „rotateX()“, „rotateY()“ oder „rotateZ()“ verwendet wird.
2021-12-14
Kommentar 0
2449

So drehen Sie Videos auf ppt
Artikeleinführung:Erstellen Sie ein rotierendes Video aus PPT: Erstellen Sie ein neues PPT und fügen Sie eine Folie hinzu, fügen Sie ein Bild in die PPT-Vorlage ein, klicken Sie, um das Bild auszuwählen, suchen Sie die Schaltfläche „Animation“ in der PPT-Optionsleiste, klicken Sie auf „Animation hinzufügen“, um weitere auszuwählen Betonungseffekt, wählen Sie „Gyro“, und Sie können den Rotationseffekt nach einer Demonstration sehen.
2019-06-22
Kommentar 0
10795

Welche Eigenschaften in CSS können Rotationseffekte erzielen?
Artikeleinführung:Das Attribut, das den Rotationseffekt erzielen kann, ist „transformieren“ und muss zusammen mit Funktionen wie rotieren (), rotieren3d (), rotierenX (), rotierenY () usw. verwendet werden. Das Transformationsattribut wird verwendet, um eine 2D- oder 3D-Transformation auf ein Element anzuwenden, wodurch es gedreht, skaliert, verschoben oder geneigt werden kann.
2021-04-06
Kommentar 0
5217


So verwenden Sie JQuery Roundabout
Artikeleinführung:In jquery wird Roundabout verwendet, um eine Reihe statischer HTML-Elemente in einen interaktiven Bereich umzuwandeln, der mit einem drehscheibenähnlichen Rotationseffekt flexibel angepasst werden kann. Es handelt sich um ein jQuery-Plug-in, das ungeordnete Listen und andere verschachtelte Listen anzeigen kann HTML-Strukturen in einer Schleife. Es umfasst auch 3D-Konvertierung, Takteffekte, Klickzählung und andere Funktionen. Die Verwendungssyntax lautet „element object.roundabout({...});“.
2022-06-13
Kommentar 0
1991

Eine grafische Methode zum Erzeugen eines dreidimensionalen Effekts in einem Worttextfeld
Artikeleinführung:Öffnen Sie eine Word-Datei, klicken Sie mit der linken Maustaste auf das Menü [Textfeld]>>[Textfeldliste], wählen Sie einen Stil aus, geben Sie einen Textabsatz ein, wählen Sie das Textfeld aus und klicken Sie mit der linken Maustaste auf das Menü [Format]>>[3D Effekt]]>>[Parallel], das Textfeld im Dokument hat einen parallelen dreidimensionalen Effekt. Wählen Sie das Textfeld aus, klicken Sie mit der linken Maustaste auf das Menü [Format]>>[3D-Effekt]]>>[Perspektive]. und das Textfeld im Dokument wird angezeigt. Wählen Sie das Textfeld aus, klicken Sie mit der linken Maustaste auf das Menü [Format]>>[3D-Effekt]>>[Perspektivische Drehung]. Das Textfeld im Dokument hat einen perspektivischen dreidimensionalen Rotationseffekt
2024-04-26
Kommentar 0
1047

So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Artikeleinführung:So erzielen Sie mit Vue dreidimensionale 3D-Rotationseffekte. Als beliebtes Front-End-Framework spielt Vue.js eine wichtige Rolle bei der Entwicklung dynamischer Webseiten und Anwendungen. Es bietet eine intuitive und effiziente Möglichkeit, interaktive Schnittstellen zu erstellen und ist einfach zu integrieren und zu erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue.js einen beeindruckenden stereoskopischen 3D-Rotationseffekt implementieren, und es werden spezifische Codebeispiele bereitgestellt. Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie Vue.js installiert haben und mit der grundlegenden Verwendung von Vue.js vertraut sind. Wenn Sie immer noch
2023-09-19
Kommentar 0
1355


Methoden und Techniken, um den Zoom- und Rotationseffekt von Bildern durch reines CSS zu erreichen
Artikeleinführung:Methoden und Techniken zum Erzielen des Zoom- und Rotationseffekts von Bildern durch reines CSS CSS ist eine Stilsprache, die häufig in der Frontend-Entwicklung verwendet wird. Sie kann zum Definieren des Layouts, der Farben, Schriftarten und anderer Stile von Webseiten verwendet werden. Zusätzlich zu diesen Grundfunktionen können mit CSS auch einige erstaunliche Effekte erzielt werden, beispielsweise das Zoomen und Drehen von Bildern. In diesem Artikel wird erläutert, wie Sie den Zoom- und Rotationseffekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Bild vorbereiten. Nehmen wir an, wir haben ein Bild namens „image.jpg“ und ich
2023-10-26
Kommentar 0
1175


So legen Sie den Klingelton in AI fest – die spezifische Methode zum Festlegen des Klingeltons in AI
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen perfekten Kreis zu zeichnen. 2. Klicken Sie links auf die Schaltfläche „Pfadtext“ und geben Sie Text entlang des kreisförmigen Rahmens ein. 3. Wählen Sie den Buchstaben aus und öffnen Sie das Zeichen Bedienfeld und stellen Sie die Schriftgröße auf 20,7 pt4 ein. Wählen Sie den Kreis aus, klicken Sie im Effektmenü auf 3D-Optionen und wählen Sie die Schaltfläche „Rotation“ aus. 5. Stellen Sie in den geöffneten 3D-Rotationsoptionseinstellungen die Positionsoption auf „Benutzerdefinierter Rotationseffekt“ ein und ändern Sie die Parameter und klicken Sie zum Speichern auf OK. 6. Schließlich ist es ein Ring. Fügen Sie dem Text einfach einen roten Fülleffekt hinzu
2024-05-06
Kommentar 0
719