Insgesamt10000 bezogener Inhalt gefunden

Dateiberechtigungen – Wie konfiguriere ich angemessene Dateiverzeichnisberechtigungen in Nginx- und PHPWeb-Umgebungen?
Artikeleinführung:Die Frage ist wie sie ist. Pfadanforderungen: Hochladen von Dateien, Front-End-Code-Cache, Protokolle, Skripts für geplante Aufgaben der Website und Berechtigungen, die für den Betrieb der Website selbst erforderlich sind. Details: Das Hochladen von Dateien erfordert einen Festplatten-Cache-Pfad und Front-End-Code erfordert einen etwas längeren Cache-Pfad. Skripte können auch durch geplante Aufgaben ausgeführt werden (sh /www/pro...
2016-09-01
Kommentar 0
1344
Wie konfiguriere ich angemessene Dateiverzeichnisberechtigungen in Nginx- und PHPWeb-Umgebungen?
Artikeleinführung:Die Frage ist wie sie ist. Pfadanforderungen: Hochladen von Dateien, Front-End-Code-Cache, Protokolle, Skripts für geplante Aufgaben der Website und Berechtigungen, die für den Betrieb der Website selbst erforderlich sind. Details: Das Hochladen von Dateien erfordert einen Festplatten-Cache-Pfad und Front-End-Code erfordert einen etwas längeren Cache-Pfad. Skripte können auch durch geplante Aufgaben ausgeführt werden (sh /www/pro...
2016-09-02
Kommentar 0
1431

Keine Angst davor, etwas Neues zu lernen.
Artikeleinführung:Ich, ein Back-End-Entwickler, habe Front-End-Arbeit vermieden, weil er sie frustrierend fand. Eines Tages benötigte ein Kunde dringend eine Website und niemand anderes war verfügbar. Widerwillig trat ich vor.
Er kämpfte stundenlang, lernte aber langsam die Grundlagen von CSS und
2024-12-06
Kommentar 0
573

Vorbereiten von Front-End-Projekten für die Live-Bereitstellung
Artikeleinführung:Vorbereiten von Front-End-Projekten für die Live-Bereitstellung
Die Bereitstellung eines Front-End-Projekts umfasst mehr als nur das Hochladen von Dateien auf einen Server. Es erfordert sorgfältige Planung, Optimierung und ein gutes Verständnis der Hosting-Umgebungen, um sicherzustellen, dass Ihre Website oder
2024-12-08
Kommentar 0
828

Front-End-Frameworks: benutzerdefinierte Lösungen für benutzerfreundliche VS
Artikeleinführung:Front-End-Framework-Auswahl: benutzerdefinierte oder fertige?
Im Bereich der Webentwicklung ist es ein häufiges Problem, ein Front-End-Framework anzupassen oder ein außersteueres Framework (z. B. Bootstrap oder Foundation) zu verwenden. Dieser Artikel wird sich in die Vor- und Nachteile von beiden befassen, um Ihnen eine fundierte Entscheidung zu treffen.
Vorteile von vorgefertigten Front-End-Frameworks:
Die Hauptvorteile von vorbereiteten Frameworks wie Bootstrap und Foundation sind:
Niedrigere Entwicklungsschwelle: Beherrschen Sie einfach das Grundwissen von HTML und CSS, um eine Website mit vollständigen Funktionen zu erstellen.
Zeit und Aufwand sparen: Vorgefertigte Komponenten und Merkmale verkürzen den Entwicklungszyklus erheblich.
Plug -and -Play: Integrieren Sie einfach vorgefertigte Komponenten ohne übermäßiges Code -Schreiben.
Stabilität und Test:
2025-02-16
Kommentar 0
812

Website zur Identifizierung/Kennzeichnung von Emotionen
Artikeleinführung:Hallo zusammen, ich habe kürzlich eine kostenlose Website zur Emotionserkennung und Annotation entwickelt, die auf dem Prinzip des Emotionsroulettes basiert: www.whatfeeling.com.
Ich bin ein Back-End-Ingenieur mit begrenzter Erfahrung in der Front-End-UI-Entwicklung. Ich habe v0.dev verwendet, um die UI-Komponenten für diese Anwendung zu erstellen, die sich noch in der Entwicklung befindet. Feedback zu Design, Funktionalität oder anderen Vorschlägen ist uns sehr willkommen.
Technische Details:
Backend – Java
Frontend – Next.js
Hosting – DigitalOcean und Vercel
KI-Integration – PerplexityAI
Vielen Dank fürs Lesen. Persönlich fühle ich mich sehr ermutigt, an diesem Projekt beteiligt zu sein und hoffe, dass es hilft
2025-01-17
Kommentar 0
435

Anzeige dynamischer Nachrichten mithilfe der Web -Benachrichtigungs -API
Artikeleinführung:Web -Benachrichtigungen API: Nehmen Sie Website -Benachrichtigungen aus Browserbeschränkungen ab
Wir sind es gewohnt, mobile Benachrichtigungen von bevorzugten Websites oder Apps zu beenden, aber jetzt wird es für Browser immer häufiger, Benachrichtigungen direkt zu überschreiten. Beispielsweise sendet Facebook Benachrichtigungen, wenn Sie eine neue Freundschaftsanfrage haben, oder jemand Kommentare zu einem Beitrag, an dem Sie teilnehmen.
Als Front-End-Entwickler bin ich gespannt, wie Sie Browser-Benachrichtigungen nutzen können, um Websites zu bedienen, die nicht viel Informationsfluss verarbeiten. Wie füge ich relevante Browser -Benachrichtigungen hinzu, die auf dem Interesse der Besucher an der Website basieren?
In diesem Artikel wird zeigen, wie ein Benachrichtigungssystem auf der Concise CSS -Website implementiert wird, um jedes Mal, wenn es veröffentlicht wird, eine neue Version des Frameworks bereitzustellen.
2025-02-17
Kommentar 0
425

uniapp Getting Started Practical Exportieren Sie die Frontend-Seite als PDF
Artikeleinführung:Hintergrund
Das Produkt erfordert, dass die Miniprogramme und Websites des Unternehmens Produktdetails in PDF exportieren müssen, daher denke ich heute darüber nach, wie ich die Front-End-Seite in PDF exportieren kann.
Erkennen Sie die Wirkung
Website
Erinnerung: Bitte ändern Sie die folgende Codebildadresse selbst.
Demo: Im Großen und Ganzen ist es sehr einfach: Verwenden Sie einfach html2canvas, um Dom in Bilder umzuwandeln, fügen Sie dann Bilder zu jsPDF hinzu und speichern Sie es dann.
2024-11-09
Kommentar 0
808

CSS -Debugging und Optimierung: Minifikation mit CSSO
Artikeleinführung:CSS -Komprimierungstool CSSO: Ein praktischer Leitfaden zur Verbesserung der Website der Website
Dieser Artikel stammt aus Tiffanys neuestem Buch "The Master of CSS, Second Edition". Auf dem Weg zum CSS -Meister ist es entscheidend, die Fähigkeiten zur Fehlerbehebung und Optimierung von CSS zu beherrschen. Wie diagnostizieren und beheben Sie Rendering -Probleme? Wie kann ich sicherstellen, dass CSS keine Auswirkungen auf die Leistung der Endbenutzer hat? Wie kann ich die Qualität des Codes sicherstellen?
Die richtigen Werkzeuge gewährleisten einen effizienten Front-End-Betrieb. Dieser Artikel konzentriert sich auf die CSS -Komprimierungstechnologie.
Entwicklertools helfen, Rendering -Probleme zu finden und zu beheben, aber wie effizient ist es? Ist unsere Dateigröße klein genug? Zu diesem Zeitpunkt müssen wir Kompressionstools verwenden.
In CSS besteht die Komprimierung einfach darin, "unnötige Zeichen zu entfernen". Betrachten Sie beispielsweise den folgenden Codeblock:
2025-02-10
Kommentar 0
501

Hinzufügen von Metaboxen zum Posten von Typen in WordPress
Artikeleinführung:WordPress -Website -Bauherren oder Entwickler verwenden häufig Metaboxen. Dieser Artikel wird in die Assoziation und Integration von Metaboxen mit benutzerdefinierten Artikeltypen und zur Verwendung von Daten eingehen, die im WordPress Front-End mithilfe von Metaboxen gespeichert sind.
Kernpunkte
Verwenden Sie die Funktion add_meta_box () (montieren Sie nach add_meta_boxes), um Metaboxen zu einer beliebigen Artikels -Bearbeitungsschnittstelle hinzuzufügen. Diese Funktion kann verwendet werden, um mehrere Artikeltypen (wie Artikel, Seiten und benutzerdefinierte Artikelstypen "Bücher") oder zu allen vorhandenen und zukünftigen Artikelsartypen Metaboxen hinzuzufügen.
Metaboxe können hinzugefügt werden, indem der Artikelname des Artikels an den Action -Hook add_meta_boxes angeht
2025-02-10
Kommentar 0
728

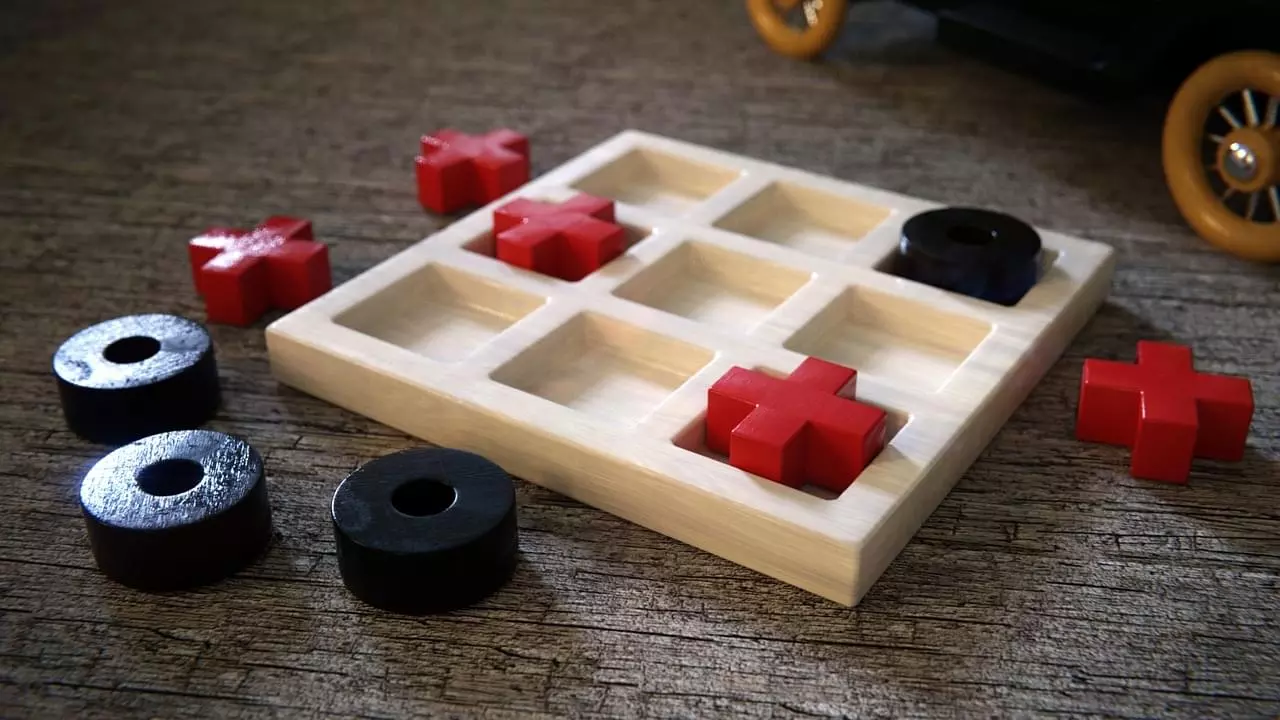
Aufbau eines Multiplayer -Tictactoe -Spiels mit Meteor
Artikeleinführung:Mit seinen Funktionen und effizienten Prototyping-Funktionen ist das Meteor-Framework zu einer idealen Wahl für den Aufbau einfacher Multiplayer-Browser-Spiele geworden. In diesem Tutorial werden Sie ein Multiplayer-Tic-Toe-Spiel mit Meteors Standard-Front-End-Template-Engine-Brand erstellen. Angenommen, Sie haben bereits die Grundlagen des Meteors und der Erfahrung im Programmieren von JavaScript.
Wenn Sie noch nie Meteor ausgesetzt waren, wird empfohlen, zuerst das Tutorial für TODO -Anwendungen auf der offiziellen Meteor -Website abzuschließen.
Der vollständige Code wurde in das Github -Repository hochgeladen.
Kernpunkte
Meteors vollständige Fähigkeit und reaktive Natur machen es ideal, um einfache Multiplayer-Spiele wie Tic Toe zu erstellen.
Buch
2025-02-16
Kommentar 0
1008

Front-End-Codeausschnitte, die einen Blick wert sind
Artikeleinführung:In der täglichen Entwicklung werden wir einige häufig verwendete Codefragmente ansammeln, die in verschiedenen Elementen direkt kopiert und eingefügt werden können, was sehr bequem ist. Wenn Sie die Projekte anderer Personen übernommen haben, können Sie in einigen Projekten dieselben Tools bemerken.
Heutzutage ist die Entwicklung der Front -End -Community ausgereift, und die hervorragenden Bibliotheken wie Lodash und Dayjs können die Bedürfnisse unseres Arrays und Dates erfüllen.
Testen Sie Element externes Klick
Wenn Sie das Pop -UP -Box verstecken oder das Drop -Down -Menü weglegen, verwenden Sie die entsprechende Methode anstelle von Layer -By -Layer -Inspektionen.
// Code -Beispiel (hier weggelassen)
Öffnen Sie die offizielle Website schnell
Überprüfen Sie die Homepage- oder Code -Lagerhause der dritten Party -Bibliothek, Sie können
2025-01-26
Kommentar 0
870

Das CSS reset Widersprüche zurück
Artikeleinführung:Seit zwei Jahrzehnten verwendet das Web- und Front-End-Entwicklungsfeld CSS-Zurücksetzungen (zum Einfachheit halber werden hier "Neustart" und "Standardisierung" enthalten). Ich sage "über", weil Tantek Çelik das alles im Jahr 2004 begonnen hat (Sie können mich auch dort finden), aber andere Autoren haben möglicherweise ähnliche Techniken früher verwendet.
Grundvoraussetzung
CSS Reset basiert auf drei Voraussetzungen:
Es gibt Unterschiede in der Art und Weise, wie Benutzeragenten Webseiten präsentieren, d. H. Die Standardstile variieren.
Diese Unterschiede wirken sich auf eine bestimmte Website aus.
Diese Unterschiede sind wichtig und müssen behandelt werden.
Es ist offensichtlich, dass, wenn - oder einst - alle Benutzeragenten mit CSS auf die gleiche Weise umgehen, kein CSS -Reset erforderlich ist.
Es ist auch offensichtlich, dass
2025-02-08
Kommentar 0
726

JavaScript mit Blick auf die Zugänglichkeit schreiben
Artikeleinführung:Tipps zur Verbesserung der Zugänglichkeit von JavaScript -Komponenten
In diesem Artikel werden einige Tipps zur Verbesserung der Zugänglichkeit von JavaScript -Komponenten weitergegeben und Benutzern immer bessere Möglichkeiten zur Interaktion mit Websites oder Webanwendungen bieten.
Dieser Artikel wurde ursprünglich auf Medium veröffentlicht
In meinem ersten Beitrag habe ich beim Schreiben von HTML zugänglich gemacht, warum und wie man sich auf die Zugänglichkeit von Webs konzentriert und einige Tipps zur Verbesserung des Taggings mitgeteilt hat, um eine Website zugänglicher zu machen. Einige dieser Tipps sind sehr einfach, aber immer noch wertvoll. Das alles kommt auf zwei der wichtigsten ungeschriebenen Regeln in der Front-End-Entwicklung an: Erfahren Sie die Grundlagen und verbringen Sie genügend Zeit, um HTML zu planen und zu schreiben. Klare semantische Marker machen Sie und machen Sie und
2025-02-17
Kommentar 0
716

Native JavaScript -Entwicklung nach dem Internet Explorer
Artikeleinführung:Willkommen im dritten und letzten Teil dieser Serie, in dem wir den Ruhestand des alten IE und die Auswirkungen dieses Vorfalls auf das Gebiet der Front-End-Entwicklung untersuchen werden. Bisher haben wir veraltete Technologien abdeckt, die sicher verworfen werden können, sowie HTML5- und CSS3 -Eigenschaften, die jetzt in Mainstream -Browsern vollständig unterstützt werden. Heute konzentrieren wir uns auf native JavaScript -Technologie und andere Inhalte, die nicht in die oben genannten Kategorien fallen.
Nochmals vielen Dank an Caniuse.com, es ist eine sehr wertvolle Ressource. Ich werde auch den letzten Haftungsausschluss wiederholen:
Dieser Artikel hat nichts mit der Entscheidung zu tun, die Unterstützung für alte IES aufzugeben. Sie müssen Ihre eigenen Entscheidungen auf der Grundlage der spezifischen Details Ihrer Website oder Bewerbung treffen.
Lassen Sie uns ohne weiteres weitermachen!
Der Schlüssel
2025-02-17
Kommentar 0
389