Insgesamt10000 bezogener Inhalt gefunden

Hat JQuery einen Timer?
Artikeleinführung:Es gibt keinen Timer in jquery; Sie können das Plug-in „jQuery Timer“ verwenden, um einen Timer in jquery zu implementieren. Der Timer in diesem Plug-in: 1. „everyTime (Zeitintervall, [Rechnername], Funktionsname, [Anzahllimit], [Warten auf den Abschluss des Funktionsprogramms])“; ] „stopTime([Timername], [Funktionsname])“; 3. „stopTime([Timername], [Funktionsname])“.
2022-06-09
Kommentar 0
2092

jQuery+localStorage implementiert einen Timer
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery+localStorage zum Implementieren eines Timers. Was sind die Vorsichtsmaßnahmen für jQuery+localStorage zum Implementieren eines Timers? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-15
Kommentar 0
2052

So implementieren Sie einen Timer in JQuery
Artikeleinführung:JQuery ist eine sehr beliebte JavaScript-Bibliothek, die uns viele praktische Funktionen zur Manipulation des DOM, zur Ereignisbehandlung, zu Animationseffekten und mehr bietet. Unter diesen ist der Timer auch eine sehr wichtige Funktion in JQuery. Wir können den Timer so einstellen, dass er eine dynamische Aktualisierungsschnittstelle, ein Karusselldiagramm und andere Funktionen realisiert. Als Nächstes wird in diesem Artikel detailliert beschrieben, wie Sie JQuery zum Implementieren der Timer-Funktion verwenden. 1. setInterval()-Methode JQuery stellt die setInterval()-Methode zur Implementierung der Timer-Funktion bereit.
2023-05-25
Kommentar 0
3275

纯PHP实现定时器任务(Timer),php实现定时器timer_PHP教程
Artikeleinführung:纯PHP实现定时器任务(Timer),php实现定时器timer。纯PHP实现定时器任务(Timer),php实现定时器timer 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使用
2016-07-13
Kommentar 0
1012

So brechen Sie einen Timer mit jQuery ab
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie hat JavaScript als Front-End-Entwicklungssprache immer leistungsfähigere Funktionen und Fähigkeiten gezeigt, und jQuery ist eines der beliebtesten Frameworks. Bei Verwendung des jQuery-Frameworks werden Timer häufig für asynchrone Verarbeitung und Ereignisauslösung verwendet. Manchmal müssen wir jedoch den Timer abbrechen, um die Richtigkeit des Codes sicherzustellen. In diesem Artikel erfahren Sie, wie Sie einen Timer mit jQuery abbrechen. 1. Einführung in Timer In jQuery können Sie zwei Funktionen zum Festlegen von Timern verwenden: setTimeout(
2023-04-23
Kommentar 0
1765
如何使用纯PHP实现定时器任务(Timer),定时器timer_PHP教程
Artikeleinführung:如何使用纯PHP实现定时器任务(Timer),定时器timer。如何使用纯PHP实现定时器任务(Timer),定时器timer 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使
2016-07-13
Kommentar 0
978
So verwenden Sie den Java-Timer Timer
Artikeleinführung:Die Timer-Funktion löst innerhalb eines angegebenen Zeitintervalls wiederholt ein Timer-Ereignis für ein angegebenes Fenster aus. Syntax Timer (Intervall {, Fenstername }) Parameterintervall: Geben Sie das Zeitintervall zwischen dem zweimaligen Auslösen des Timer-Ereignisses an. Der gültige Wert liegt zwischen 0 und 65. In diesem Artikel wird hauptsächlich die Verwendung des Java-Timers im Detail vorgestellt, der einen bestimmten Referenzwert hat.
2017-12-06
Kommentar 0
3013

So verwenden Sie den JQuery-Timer
Artikeleinführung:jQuery ist ein sehr beliebtes JavaScript-Framework. Seine Verwendung macht die JavaScript-Programmierung einfacher, schneller und effizienter. Unter diesen ist der Timer eine sehr häufig verwendete Technologie, die uns dabei helfen kann, verschiedene dynamische Effekte zu erzielen, wie z. B. das Scrollen von Seiten, das automatische Umschalten von Karussells und das regelmäßige Erscheinen von Seitenelementen. In diesem Artikel wird die Verwendung von jQuery-Timern vorgestellt, um den Lesern zu helfen, Timer besser zu nutzen, um verschiedene dynamische Effekte zu erzielen. Die grundlegende Verwendung des jQuery-Timers In jQuery können wir setIn verwenden
2023-05-28
Kommentar 0
2596


Java-Thread-Timer-Timer
Artikeleinführung:Dieser Artikel verwendet die Java-Einführungs-Tutorialspalte, um den Timer-Timer in Java anhand von Beispielen vorzustellen. Ich hoffe, er kann Ihnen helfen. Die Hauptfunktion der Timer-Klasse besteht darin, geplante Aufgaben einzurichten, aber die Klasse, die die Aufgabe kapselt, ist die TimerTask-Klasse.
2019-12-11
Kommentar 0
2677

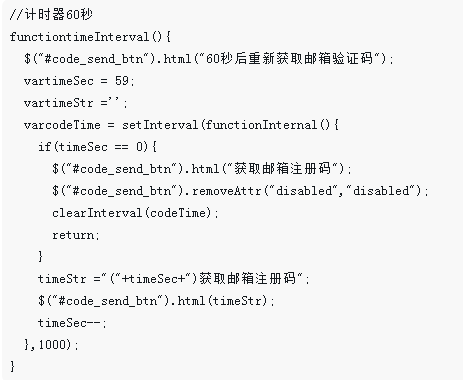
So verwenden Sie den JQuery-Timer
Artikeleinführung:Mit der Entwicklung des Internets und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Countdowns und Timern immer häufiger. Countdowns und Timer sind häufig auf Website-Registrierungsseiten, Veranstaltungsseiten, Werbeseiten usw. zu sehen. Wie verwende ich die jQuery-Bibliothek, um diese Funktion zu erreichen? Im Folgenden erklären wir ausführlich, wie Sie den jQuery-Timer verwenden. jQuery ist eine sehr nützliche JavaScript-Bibliothek, mit der sich schnell und einfach JavaScript-Code schreiben lässt. Der größte Vorteil der jQuery-Bibliothek besteht darin, dass sie die DOM-Manipulation und Ja vereinfacht
2023-05-14
Kommentar 0
995