Insgesamt10000 bezogener Inhalt gefunden

Welche Seitenrouten erfordern Lazy Loading?
Artikeleinführung:Das Seitenrouting, das verzögertes Laden erfordert, umfasst Homepages, dynamisch geladene Seiten, Seiten mit langen Listen, Inhalte in Popup-Fenstern oder modalen Feldern sowie Seiten, die eine Benutzerinteraktion erfordern. Detaillierte Einführung: 1. Die Homepage ist normalerweise die erste Seite, wenn Benutzer die Website besuchen, und sie ist auch der erste Eindruck des Benutzers von der Website, da die Homepage normalerweise eine große Menge an Inhalten und Funktionen enthält, wie z. B. Karussells, Navigationsleisten usw. Empfohlener Inhalt usw. Wenn der gesamte Inhalt auf einmal geladen wird, ist die anfängliche Ladezeit zu lang. Dynamisch geladene Seiten basieren normalerweise auf der Auswahl oder Eingabe des Benutzers, nachdem der Benutzer bestimmte Vorgänge ausgeführt hat.
2023-11-13
Kommentar 0
706

Datenabruf in React
Artikeleinführung:Das Abrufen von Daten ist in React-Anwendungen von grundlegender Bedeutung und ermöglicht Funktionen wie das Laden von Benutzerdaten, das dynamische Rendern von Inhalten und mehr. React bietet ein flexibles Ökosystem für die Datenverarbeitung mit verschiedenen Bibliotheken und Ansätzen zur Auswahl
2024-11-01
Kommentar 0
384

So verwenden Sie Vue und Excel zum dynamischen Filtern und Sortieren von Daten
Artikeleinführung:So verwenden Sie Vue und Excel zum Implementieren dynamischer Filterung und Sortierung von Daten 1. Einführung Excel-Tabelle ist ein leistungsstarkes Datenverarbeitungstool, und Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. In der tatsächlichen Entwicklung müssen wir möglicherweise Vue verwenden, um Daten in Excel-Tabellen dynamisch zu filtern und zu sortieren. In diesem Artikel erfahren Sie, wie Sie mit Vue und Excel Daten dynamisch filtern und sortieren. 2. Technische Vorbereitung Bevor Sie beginnen, stellen Sie sicher, dass Sie die folgende Software installiert haben
2023-07-21
Kommentar 0
1634

Erstellen Sie eine JavaScript-fähige HTML-Tabelle mit Sortierfunktionen
Artikeleinführung:Bei der Anzeige von Daten auf einer Website ist es wichtig, Funktionen bereitzustellen, die den Benutzern die Navigation in den Daten erleichtern. Eine dieser Funktionen ist die Möglichkeit, Daten zu sortieren. Daten sortieren bedeutet, die Daten entsprechend dem angegebenen Wert in aufsteigender oder absteigender Reihenfolge anzuordnen. Mithilfe von JavaScript können wir die Datensortierung auf der Clientseite der Website manuell durchführen. Dies ist besonders nützlich, wenn Sie eine statische Website entwickeln oder die Datensortierung auf dem Server entlasten möchten. In diesem Tutorial verwenden wir JavaScript, um Daten aus einer simulierten JSON-Antwort in einer HTML-Tabelle anzuzeigen. Wir werden auch die Möglichkeit einbauen, Tabellen basierend auf Werten im Tabellenkopf sortierbar zu machen. Dies ist das fertige Produkt. Klicken Sie auf eine beliebige Tabellenüberschrift, um die Tabelle entsprechend zu sortieren. 1. Verwenden Sie HTML, um Inhalte zu platzieren<
2023-09-09
Kommentar 0
1275

PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Artikeleinführung:Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
2024-06-06
Kommentar 0
1039

Bootstrap-Tabelle Tabellenkomponentenartefakt der JS-Komponentenserie [Abschlusskapitel]_Javascript-Kenntnisse
Artikeleinführung:Bootstrap Table ist eine einfache und funktionsreiche Anzeige von Daten in Form einer Tabelle. Sie unterstützt Radioauswahl, Kontrollkästchen, Sortierung, Paging, Ein-/Ausblenden von Spalten, feste Titel-Scrolltabellen, responsives Design und Ajax-Laden von JSON-Daten. Klicken Sie, um Spalten, Kartenansichten und mehr zu sortieren. In diesem Artikel wird Ihnen das Tabellenkomponentenartefakt Bootstrap der JS-Komponentenserie vorgestellt [Abschlusskapitel]. Lassen Sie uns gemeinsam lernen
2016-05-16
Kommentar 0
2698

CodeIgniter-Middleware: Beschleunigen Sie das Seiten-Caching und die statische Verarbeitung von Anwendungen
Artikeleinführung:CodeIgniter-Middleware: Beschleunigen Sie das Seiten-Caching und die statische Verarbeitung von Anwendungen. Einführung: Bei der Entwicklung von Anwendungen ist die Verbesserung der Ladegeschwindigkeit von Webseiten ein wichtiger Gesichtspunkt. Seiten-Caching und statische Verarbeitung sind wirksame Mittel, um dieses Ziel zu erreichen. Das CodeIgniter-Framework bietet Middleware-Funktionen, mit denen Seiten-Caching und statische Verarbeitung problemlos implementiert werden können, wodurch die Ladegeschwindigkeit von Anwendungen beschleunigt wird. 1. Seiten-Caching Beim Seiten-Caching werden dynamisch generierte Webseiteninhalte auf dem Server zwischengespeichert und bei nachfolgenden Anfragen direkt zurückgegeben.
2023-07-30
Kommentar 0
709


Wie erstelle ich einen animierten Ladering mit HTML und CSS?
Artikeleinführung:Übersicht Ein Loader ist eine Webkomponente, die von fast allen Webanwendungen verwendet wird. Um den Loader-Ring zu erstellen, sollten wir über Vorkenntnisse über Cascading Style Sheets (CSS) verfügen, da CSS den Stil- und Animationsteil des Loader-Rings umfasst. Da die Loader-Komponente geladen wird, bevor der ursprüngliche Inhalt in die Webseite geladen wird. Die wichtigsten Stileigenschaften, die zum Erstellen dieser Funktion verwendet werden, sind Animationen, Übergänge und Keyframes. Diese drei CSS-Eigenschaften verwandeln eine einfache statische animierte Ladeschleife in eine animierte Ladeschleife. Algorithmus Schritt 1 – Erstellen Sie eine HTML-Datei im Ordner und öffnen Sie sie mit einem Texteditor. Fügen Sie HTML-Boilerplate zu HTML-Dateien hinzu. Schritt 2 – Erstellen Sie einen übergeordneten HTML-Div-Container im Body-Tag des HTML-Dokuments mit dem Klassennamen „
2023-09-23
Kommentar 0
1262

Warum muss Linux dynamische Bibliotheken explizit verknüpfen?
Artikeleinführung:Die Vorteile der expliziten Verknüpfung dynamischer Bibliotheken in Linux sind: 1. Durch die Verwendung dynamischer Linkbibliotheken können verschiedene Anwendungen dieselbe Bibliothek gemeinsam nutzen, wodurch Speicherplatz gespart wird. 2. Durch die Kapselung häufig verwendeter Funktionen in dynamischen Linkbibliotheken können Anwendungen prägnanter gestaltet werden , Vereinfachung der Programmkompilierung und -wartung; 3. Der Code der dynamischen Linkbibliothek wird während der Programmausführung geladen und in den Speicher gemappt, was die Betriebseffizienz verbessern kann Vorhanden Bei kompilierten Programmen die Bibliotheksversion aktualisieren.
2023-07-14
Kommentar 0
1188

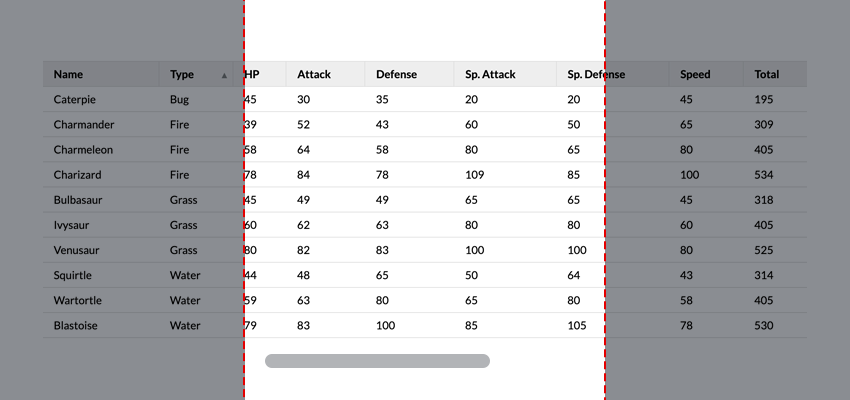
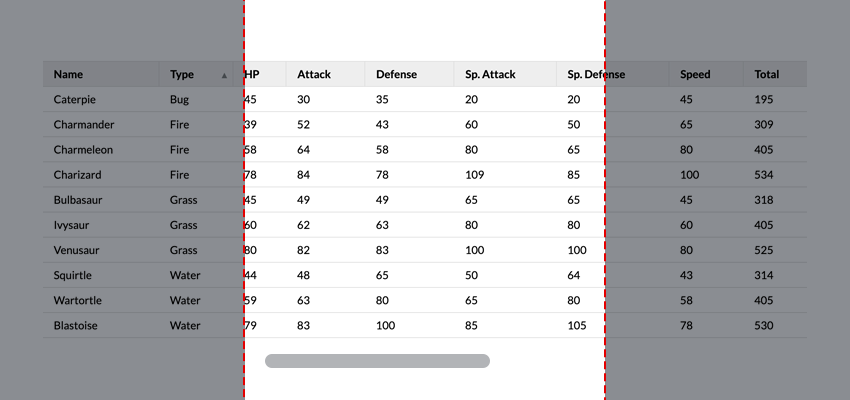
Erstellen Sie eine API für AG-Grid mit Go
Artikeleinführung:AG-Grid ist eine leistungsstarke JavaScript-Datengitterbibliothek, die sich ideal zum Erstellen dynamischer Hochleistungstabellen mit Funktionen wie Sortieren, Filtern und Paginierung eignet. In diesem Artikel erstellen wir eine API in Go, um AG-Grid zu unterstützen und eine effiziente Server-SI zu ermöglichen
2024-11-22
Kommentar 0
444

Integration der PHP-Funktionsbibliothek und der Bibliothek von Drittanbietern
Artikeleinführung:Funktionsbibliotheken und Bibliotheken von Drittanbietern in PHP können die Funktionalität von Anwendungen erweitern. Die Funktionsbibliothek stellt vordefinierte Funktionen bereit, die über die Include-Anweisung eingebunden werden können. Bibliotheken von Drittanbietern sind aus Quellen wie Packagist und GitHub verfügbar und können mit Composer installiert werden. Implementieren Sie das automatische Laden von Klassen über einen Autoloader, z. B. das automatische Laden der Guzzle-Bibliothek. Erfahren Sie anhand praktischer Beispiele, wie Sie die Dompdf-Drittanbieterbibliothek zum Generieren von PDF-Dateien verwenden, einschließlich des Ladens der Bibliothek, des Ladens von HTML-Inhalten und der Ausgabe von PDF-Dateien. Die Integration von Funktionsbibliotheken und Bibliotheken von Drittanbietern erweitert die Funktionalität von PHP-Anwendungen erheblich und verbessert die Entwicklungseffizienz und Projektleistung.
2024-04-22
Kommentar 0
1059

Bitstamp-Handelsplattform-APP-Download-Leitfaden 2025
Artikeleinführung:Laden Sie die Bitstamp-App über Ihr Mobilgerät herunter: iOS: Download aus dem AppStore Android: Download aus dem Google Play Store Die Bitstamp-APP bietet die folgenden Funktionen: Kryptowährungen handeln, Geld einzahlen und abheben, Kontostand und Verlauf anzeigen, Preisdiagramme verfolgen, Marktnachrichten erhalten
2024-09-06
Kommentar 0
670

Was kann PHP für Sie tun? Detaillierte Einführung in die Funktionen und Features von PHP
Artikeleinführung:PHP ist eine beliebte serverseitige Skriptsprache, die zur Entwicklung dynamischer Webseiten und Websites verwendet wird. Es ist reich an Features und Funktionen und ermöglicht es Entwicklern, schnell und flexibel leistungsstarke Websites und Anwendungen zu erstellen. Im Folgenden werden die Funktionsmerkmale von PHP ausführlich vorgestellt, mit konkreten Codebeispielen, um seine Verwendung und Implementierung besser zu verstehen. Dynamische Webseitengenerierung PHP kann dynamische Webseiteninhalte generieren, sodass Benutzer beim Besuch aktualisierte Seiten in Echtzeit sehen können. Durch die Kombination mit HTML können Sie problemlos Texte, Bilder, Formulare usw. ausgeben.
2024-03-22
Kommentar 0
688

7 Gründe, JavaScript zu lieben
Artikeleinführung:JavaScript ist eine dynamische Programmiersprache, die zum Erstellen von Websites, Online-Anwendungen, Videospielen und vielen anderen Dingen verwendet wird. Sie können dynamische Website-Funktionen hinzufügen, die mit HTML und CSS allein nicht möglich sind. JavaScript ist eine Programmiersprache, die von Browsern häufig zum Erstellen dynamischer Online-Inhalte verwendet wird. Immer wenn Sie ein Dropdown-Menü sehen, auf das Sie klicken können, um es anzuzeigen, Ihrer Website weitere Inhalte hinzuzufügen oder die Farbe von Elementen auf der Seite dynamisch zu ändern (um nur einige Funktionen zu nennen), sehen Sie wahrscheinlich die Ergebnisse von JavaScript . 7 Gründe, JavaScript zu lieben. In den meisten Fällen ist es genauso gültig wie jede andere Programmiersprache und bietet in der Regel die besten Anwendungen. Daher empfehle ich die Verwendung von Python für Maschinen
2023-09-06
Kommentar 0
1414

Die Kunst der Java-Reflexion: Machen Sie Ihren Code flexibler und leistungsfähiger
Artikeleinführung:Übersicht über Java Reflection Java Reflection ist eine leistungsstarke Programmiertechnik, die es einem Programm ermöglicht, die Struktur und das Verhalten einer Klasse zur Laufzeit zu überprüfen und zu ändern. Dies ermöglicht es Java-Programmen, Klassen dynamisch zu laden und zu instanziieren, Methoden und Eigenschaften aufzurufen und die Struktur von Klassen zur Laufzeit zu ändern. Reflection verfügt über ein breites Anwendungsspektrum in Java, einschließlich dynamisch geladener Klassen, dynamischer Proxys, Serialisierung und Selbstbeobachtung. Grundlegende Konzepte der Reflexion Der Kern der Java-Reflexion sind die Klassen und Schnittstellen im Paket java.lang.reflect. Diese Klassen und Schnittstellen ermöglichen den Zugriff auf und die Änderung der Struktur und des Verhaltens von Java-Klassen. Zu den grundlegenden Konzepten der Reflexion gehören: Klasse: Die Reflexion kann Klasseninformationen abrufen, einschließlich Klassennamen, Modifikatoren, übergeordneten Klassen, Schnittstellen, Feldern, Methoden und Konstruktoren. Methode:
2024-02-19
Kommentar 0
794

Java und Kubernetes: Gemeinsam ein neues Kapitel in der Anwendungsmodernisierung aufschlagen
Artikeleinführung:Die leistungsstarke Union von Java und Kubernetes Java ist eine ausgereifte und weit verbreitete Programmiersprache, die für ihre hohe Leistung, plattformübergreifende Kompatibilität und ihr reichhaltiges Ökosystem bekannt ist. Als führende Container-Orchestrierungsplattform stellt Kubernetes die Infrastruktur bereit, die für die automatische Bereitstellung, Verwaltung und Skalierung von Containeranwendungen erforderlich ist. Die Kombination von Java mit Kubernetes bringt viele Vorteile für die Anwendungsmodernisierung mit sich, darunter: Automatisierung und Vereinfachung: Kubernetes automatisiert Anwendungsbereitstellungs- und Verwaltungsaufgaben wie fortlaufende Updates, Selbstheilung und Lastausgleich, sodass sich Entwickler auf die Kernfunktion konzentrieren können. Skalierbarkeit und Elastizität: Kubernetes ermöglicht die automatische Skalierung und
2024-03-01
Kommentar 0
1150

Was ist Wechat?
Artikeleinführung:WeChat ist eine von Tencent entwickelte multifunktionale Messaging- und Social-Networking-Software mit mehr als 1,2 Milliarden aktiven Nutzern. Es integriert mehrere Funktionen wie Instant Messaging, soziale Netzwerke, Zahlungen und Lebensdienste, wie zum Beispiel: Instant Messaging: Unterstützt Kommunikationsfunktionen in mehreren Nachrichtenformaten. Moments: Eine soziale Plattform zum Teilen und Interagieren mit Inhalten. Öffentliches Konto: Ein Kanal für Unternehmen, Medien und Einzelpersonen zur Veröffentlichung von Inhalten und zur Bereitstellung von Diensten. Mini-Programm: eine leichte Anwendung, die ohne Download verwendet werden kann. WeChat Pay: Sichere und bequeme mobile Zahlungsfunktion.
2024-04-15
Kommentar 0
836

Python implementiert JavaScript-Rendering und Seitendynamik-Ladefunktionsanalyse für Headless-Browser-Sammlungsanwendungen
Artikeleinführung:Titel: Python implementiert JavaScript-Rendering- und dynamische Seitenladefunktionen für Headless-Browser-Sammlungsanwendungen. Analysetext: Mit der Popularität moderner Webanwendungen verwenden immer mehr Websites JavaScript, um dynamisches Laden von Inhalten und Datenrendering zu implementieren. Dies stellt eine Herausforderung für Crawler dar, da herkömmliche Crawler kein JavaScript analysieren können. Um mit dieser Situation umzugehen, können wir einen Headless-Browser verwenden, um JavaScript zu analysieren und dynamisch abzurufen, indem wir das reale Browserverhalten simulieren
2023-08-09
Kommentar 0
1459

Wie kann ich in jede Zeile den gleichen Inhalt einfügen? So fügen Sie denselben Inhalt stapelweise in WPS hinzu
Artikeleinführung:WPS ist eine leistungsstarke Office-Software mit vielfältigen Einsatzmöglichkeiten. Wie fügt man also in jede Zeile von WPS den gleichen Inhalt ein? Um allen dabei zu helfen, die Effizienz zu verbessern, werden im Folgenden vier verschiedene Methoden vorgestellt, mit denen Benutzer die Funktion des stapelweisen Hinzufügens desselben Inhalts implementieren können. Daten durch Zellenfüllung kopieren Wählen Sie die zu kopierenden Zellen aus. Halten Sie die Strg-Taste gedrückt und ziehen Sie den Füllpunkt der Zelle. Wie in der Abbildung unten gezeigt: Oder wählen Sie die Zelle mit dem Anfangswert aus und doppelklicken Sie dann auf den Füllpunkt, um das automatische Füllen der Kopie abzuschließen. Erstellen Sie eine Sequenz, indem Sie Zellen ausfüllen. Wählen Sie die Zelle als Anfangswert aus. Ziehen Sie den Füllpunkt der Zelle. Normalerweise ziehen Sie den Füllpunkt nach rechts und unten, und die gefüllten Werte werden in aufsteigender Reihenfolge angeordnet. Ziehen Sie den Füllpunkt nach links oder oben
2024-03-14
Kommentar 0
1302