Insgesamt10000 bezogener Inhalt gefunden



Schließen-Schaltfläche HTML
Artikeleinführung:Die Schaltfläche „Schließen“ in HTML wird zum Schließen eines Fensters oder Popups in einer Webseite oder Anwendung verwendet. Bei der Schaltfläche „Schließen“ handelt es sich im Allgemeinen um ein Symbol oder einen Text, und der Benutzer kann das aktuelle Fenster oder Popup-Fenster schließen, indem er auf die Schaltfläche klickt. In diesem Artikel wird die Schaltfläche „Schließen“ in HTML vorgestellt und erläutert, wie verschiedene Arten von Schaltflächen zum Schließen implementiert werden. ### 1. Grundlegende Verwendung der Schaltfläche „Schließen“ In HTML ist die einfachste Schaltfläche zum Schließen ein Schaltflächenelement. Die spezifische Implementierungsmethode lautet wie folgt: „html<button onclick="window.close()">
2023-05-09
Kommentar 0
2179


Javascript-Schaltfläche zum Schließen
Artikeleinführung:Anwendung und Implementierung der JavaScript-Schaltfläche „Schließen“ Im Webdesign müssen wir manchmal eine Schaltfläche „Schließen“ in ein Popup-Fenster oder eine modale Box einfügen, damit Benutzer das Fenster jederzeit schließen können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktionalität der Schaltfläche „Schließen“ implementieren. 1. Verwenden Sie HTML-Code, um eine Schaltfläche zum Schließen zu erstellen. Im HTML-Code können wir das Tag „<button>“ verwenden, um eine Schaltfläche zum Schließen zu erstellen
2023-05-22
Kommentar 0
1303

HTML-Schaltfläche zum Schließen
Artikeleinführung:HTML-Schaltfläche „Schließen“: So fügen Sie Ihrer Webseite eine elegante Schaltfläche „Schließen“ hinzu. Im Webdesign ist eine Schaltfläche „Schließen“ ein häufiges Element, das Besuchern Komfort bietet und ihnen hilft, eine Seite oder Anwendung einfach zu verlassen, wenn sie mit dem Surfen fertig sind. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML und CSS eine elegante Schaltfläche zum Schließen erstellen und diese über JavaScript mit dem Schließereignis einer Webseite verknüpfen. Schritt eins: Erstellen Sie das HTML-Element. Der erste Schritt beim Erstellen einer HTML-Schaltfläche zum Schließen besteht darin, das HTML-Element zu erstellen. Wir werden ein Button-Element verwenden
2023-05-09
Kommentar 0
1698


Schließen-Schaltfläche CSS
Artikeleinführung:So implementieren Sie eine schöne Schließen-Schaltfläche Die CSS-Schließen-Schaltfläche ist ein sehr einfaches Element, es gibt jedoch viele Möglichkeiten, sie in Ihrem Website- oder App-Design hervorzuheben. In diesem Artikel werden wir einige CSS-Tipps zum Erstellen schöner und auffälliger Schließen-Schaltflächen untersuchen. 1. Richten Sie den Grundstil ein. Für die meisten Schließen-Schaltflächen müssen Sie ein rundes Div-Element verwenden, um die Grundform zu erstellen. Sie können es dann mit etwas CSS formatieren, zum Beispiel: CSS.close { width: 16px;
2023-05-27
Kommentar 0
1167


Was tun, wenn der Shutdown-Button in Windows 11 fehlt? So bedienen Sie die Schaltfläche zum Herunterfahren der Wiederherstellung in Win11
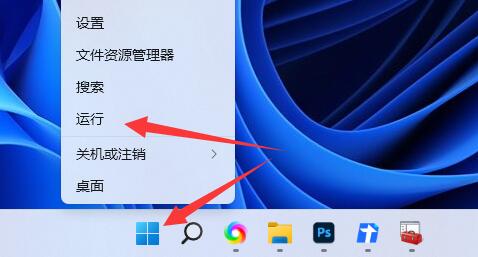
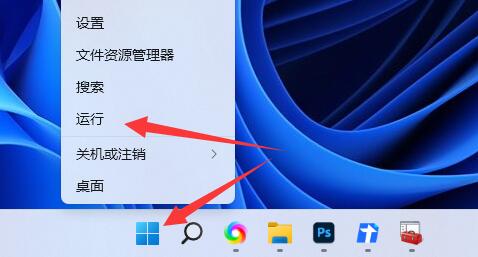
Artikeleinführung:Kürzlich haben einige Benutzer, die auf das Win11-System aktualisiert haben, berichtet, dass sie die Schaltfläche zum Herunterfahren auf ihren Computern nicht finden können, was dazu führt, dass sie bei jedem Herunterfahren andere Methoden verwenden müssen. Dies kann daran liegen, dass der Löschschaltflächendienst auf den Status „Gestartet“ gesetzt ist und die Schaltfläche zum Herunterfahren nicht im Startmenü angezeigt wird. Um die Verwendung der Schaltfläche zum Herunterfahren wiederherzustellen, müssen wir den Dienst lediglich auf deaktiviert setzen. Die folgenden Schritte sind im Einzelnen: 1. Öffnen Sie zunächst das Startmenü Ihres Computers und klicken Sie auf das Suchfeld in der unteren rechten Ecke. 2. Geben Sie „Dienst“ in das Suchfeld ein und klicken Sie auf „Dienstanwendung“, um den Dienstmanager zu öffnen. 3. Im Dienstmanager sehen Sie eine lange Liste von Diensten. Scrollen Sie nach unten und suchen Sie nach „Button-Dienst entfernen“. 4. Klicken Sie mit der rechten Maustaste auf „Schaltflächendienst löschen“ und wählen Sie „Eigenschaften“.
2024-02-03
Kommentar 0
1701

So implementieren Sie ein Button-Close-Ereignis in JQuery
Artikeleinführung:So implementieren Sie das Button-Close-Ereignis in jquery: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Erstellen Sie eine Button-Schaltfläche, um das Ereignis auszulösen. Der Code lautet „<button id="close-btn">Close</button>“; . Durch Nachdem die Seite geladen wurde, verwendet die Funktion „.read()“ die Syntax „$(“#close-btn“).click(), um das Klickereignis an die Schaltfläche zu binden. 4. Der Browser öffnet den HTML-Code Datei und klickt auf die Schaltfläche zum Auslösen. Schließen Sie einfach das Ereignis.
2023-05-26
Kommentar 0
2012

So hören Sie Ereignisse zum Schließen von Schaltflächen in JavaScript ab
Artikeleinführung:JavaScript ist eines der leistungsstarken Tools der clientseitigen Programmierung, mit dem verschiedene Funktionen und Interaktivität hinzugefügt werden können, um das Benutzererlebnis der Website zu verbessern. In Webanwendungen ist der Schließen-Button ein wichtiges Element. In diesem Artikel besprechen wir, wie Sie das Schließen-Schaltflächenereignis in JavaScript abhören und es verwenden, um Ihrer Anwendung Funktionalität hinzuzufügen. Die Schaltfläche „Schließen“ ist eine Schaltfläche, die in der oberen rechten Ecke des Browserfensters platziert ist. Wenn der Benutzer auf diese Schaltfläche klickt, wird die aktuell geöffnete Seite angezeigt
2023-04-24
Kommentar 0
1479

Wie schalte ich die Erkennungsschaltfläche im Edge-Browser aus? Methode zum Schließen der Edge-Browser-Erkennungsschaltfläche
Artikeleinführung:Wie schalte ich die Erkennungsschaltfläche im Edge-Browser aus? Der Edge-Browser ist der Browser, der mit dem Computer geliefert wird. Vor kurzem hat der Edge-Browser eine neue Funktion für Benutzer aktualisiert. Wenn Benutzer ihn nicht verwenden, können sie ihn schließen. Auf dieser Website wird den Benutzern sorgfältig erklärt, wie sie die Erkennungsschaltfläche des Edge-Browsers schließen. So schließen Sie die Schaltfläche im Edge-Browser. Methode 1: 1. Öffnen Sie den Registrierungseditor und gehen Sie zum folgenden Pfad: HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft. 2. Klicken Sie mit der rechten Maustaste auf einen leeren Bereich im Ordner „Microsoft“.
2024-03-14
Kommentar 0
818


jQuery-Tutorial zum Implementieren des Ereignisses „Schließen-Schaltfläche'.
Artikeleinführung:In der Webentwicklung ist die Schaltfläche „Schließen“ eine häufige Funktion. Benutzer klicken häufig auf die Schaltfläche „Schließen“, um das Popup-Fenster oder Eingabeaufforderungsfeld auf der Webseite zu schließen. In jQuery ist es sehr einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Im Folgenden finden Sie ein spezifisches Codebeispiel, mit dem Sie lernen, wie Sie das Schaltflächenereignis „Schließen“ implementieren. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei importiert haben, entweder über CDN oder lokal heruntergeladen. Als nächstes erstellen wir einen HTML-Code, der den Schließen-Button enthält:
2024-02-23
Kommentar 0
1194

Was soll ich tun, wenn in Win11 die Schaltfläche zum Herunterfahren fehlt? So bedienen Sie die Schaltfläche zum Herunterfahren der Wiederherstellung in Win11
Artikeleinführung:Kürzlich haben einige Benutzer, die ihr Win11-System aktualisiert haben, berichtet, dass sie die Schaltfläche zum Herunterfahren auf ihren Computern nicht finden können und bei jedem Herunterfahren andere Methoden verwenden müssen. Dies kann daran liegen, dass der Löschschaltflächendienst aktiviert ist Die Schaltfläche zum Herunterfahren wird nicht im Startmenü angezeigt. Wir müssen sie nur auf „Deaktiviert“ setzen, um die Verwendung fortzusetzen. Als nächstes werden wir in diesem Win11-Tutorial die Einstellungsmethode teilen und die vollständigen Schritte lernen. So bedienen Sie die Schaltfläche zum Herunterfahren der Win11-Wiederherstellung: 1. Klicken Sie mit der rechten Maustaste auf „Start“ in der Taskleiste in der unteren linken Ecke und wählen Sie „Ausführen“ in der Optionsliste. 2. Geben Sie im Popup-Ausführungsfenster „gpedit.msc&rd“ ein
2024-02-05
Kommentar 0
1610

Schaltfläche zum Schließen der Javascript-Produktion für die Webseitenproduktion
Artikeleinführung:Mit der Entwicklung des Internets sind Webseiten zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Für Webentwickler ist es neben Seitenlayout, Stil und anderen Elementen auch wichtig, einige Funktionen zu implementieren, darunter die Schaltfläche zum Schließen eine wichtige Funktion. Schaltflächen zum Schließen werden im Allgemeinen für Elemente wie schwebende Ebenen oder Popup-Fenster verwendet, sodass Benutzer diese Elemente einfach schließen und die Benutzererfahrung verbessern können. Wie kann man also mit Javascript eine Schließen-Schaltfläche bei der Webseitenproduktion erstellen? Schauen wir uns unten um. 1. Erstellen einer Schließen-Schaltfläche in HTML Zuerst müssen wir dies tun
2023-05-16
Kommentar 0
1235

So implementieren Sie die Schaltfläche „Schließen' in CSS3
Artikeleinführung:Methode zum Implementieren der Schaltfläche „Schließen“: 1. Erstellen Sie eine Beschriftung. 2. Verwenden Sie das Attribut „label id name::before {content: „\2716“;}“, um die Schaltfläche auf eine Kreuzschaltfläche festzulegen. absolute;" entsprechend Positionieren Sie es nach oben, unten, links und rechts und platzieren Sie es an der angegebenen Stelle.
2021-04-09
Kommentar 0
5135