Insgesamt10000 bezogener Inhalt gefunden

Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
2023-08-17
Kommentar 0
1196

Laden und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Zusammenfassung der Lade- und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins: Statistische Diagramme sind eine der häufigsten Funktionen in Webanwendungen. Das Vue-Framework bietet viele hervorragende Plug-Ins zum Rendern statistischer Diagramme. In diesem Artikel wird das Laden und Optimieren der Leistung des Vue-Statistikdiagramm-Plug-Ins vorgestellt und ein Beispielcode bereitgestellt. Einleitung: Mit der Popularität von Webanwendungen ist die Datenvisualisierung in allen Lebensbereichen zu einem Schwerpunkt geworden. Als wichtige Form der Datenvisualisierung können statistische Diagramme Benutzern helfen, Daten besser zu verstehen und zu analysieren. Im Vue-Framework gibt es viele ausgezeichnete
2023-08-18
Kommentar 0
962

Implementierung von Kreisdiagramm- und Radardiagrammfunktionen in statistischen Vue-Diagrammen
Artikeleinführung:Implementierung der Kreisdiagramm- und Radardiagrammfunktionen von Vue-Statistikdiagrammen Einführung: Mit der Entwicklung des Internets wird der Bedarf an Datenanalyse und Diagrammanzeige immer dringlicher. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Plug-ins und Komponenten zur Datenvisualisierung, um Entwicklern die schnelle Implementierung verschiedener statistischer Diagramme zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Vue die Funktionen von Kreis- und Radardiagrammen implementieren und relevante Codebeispiele bereitstellen. Einführung von Plug-ins für statistische Diagramme Bei der Vue-Entwicklung können wir einige hervorragende Plug-ins für statistische Diagramme verwenden, die uns bei der Implementierung helfen
2023-08-18
Kommentar 0
1672

Tipps zur Farb- und Themenanpassung für statistische Vue-Diagramme
Artikeleinführung:Tipps zur Farb- und Themenanpassung für Vue-Statistikdiagramme Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen interaktiver Webanwendungen hilft. In Webanwendungen sind Diagramme eine der wichtigen Komponenten zur Darstellung von Daten. Vue kann mit Diagramm-Plug-Ins verwendet werden, um verschiedene statistische Diagramme anzuzeigen und anzupassen. Die Anpassung von Farben und Themen ist ein wichtiger Bestandteil, um Diagramme personalisierter und attraktiver zu gestalten. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie Vue- und Diagramm-Plug-Ins verwenden, um die Farb- und Designanpassung statistischer Diagramme zu implementieren
2023-08-26
Kommentar 0
1359

So heben Sie die Durchstreichung im Vue Gantt-Diagramm auf
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit vielen Plugins und Bibliotheken, die bei der Entwicklung von Webanwendungen verwendet werden können, einschließlich eines Gantt-Diagramm-Plugins. Das Gantt-Diagramm ist ein sehr verbreitetes Projektmanagement-Tool, das eine visuelle Zeitleiste bietet, in der der Fortschritt und Zeitplan eines Projekts angezeigt werden kann. Bei Verwendung des Gantt-Diagramm-Plug-Ins wird jedoch manchmal die Durchstreichung angezeigt. In diesem Artikel erfahren Sie, wie Sie das Durchgestrichene des Gantt-Diagramm-Plug-Ins deaktivieren können. 1. Verstehen Sie die Bedeutung der durchgestrichenen Linie Im Gantt-Diagramm zeigt die durchgestrichene Linie normalerweise an, dass die Aufgabe oder der Zeitraum beendet ist oder einen bestimmten Punkt erreicht hat.
2023-05-18
Kommentar 0
688

Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1457

Entwicklung und Debugging des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Einführung in die Entwicklung und das Debuggen des Vue-Statistikdiagramm-Plug-Ins: In der modernen Webentwicklung sind Statistikdiagramme sehr häufige Komponenten. Sie können zur Visualisierung von Daten verwendet werden und erleichtern so das Verständnis und die Analyse. Als beliebtes Front-End-Framework bietet Vue viele leistungsstarke Tools und Bibliotheken, darunter Plug-Ins zum Entwickeln und Debuggen statistischer Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue ein einfaches Plug-in für statistische Diagramme entwickeln und debuggen, und es werden einige Codebeispiele bereitgestellt. Vorbereitung Zunächst benötigen wir ein Vue-Projekt. Kann Vue verwenden
2023-08-17
Kommentar 0
1751

So erstellen Sie dynamische statistische Diagramme mit Vue
Artikeleinführung:So erstellen Sie mit Vue dynamische statistische Diagramme In der modernen Webentwicklung sind dynamische statistische Diagramme eine sehr häufige Anforderung. Vue ist ein beliebtes JavaScript-Framework, das problemlos in andere Bibliotheken und Plug-Ins integriert werden kann, um uns bei der Erstellung dynamischer statistischer Diagramme zu unterstützen. In diesem Artikel wird erläutert, wie Sie mit Vue und einer Bibliothek namens Chart.js dynamische statistische Diagramme erstellen. Chart.js ist eine einfache und benutzerfreundliche Datenvisualisierungsbibliothek, die verschiedene Arten von Diagrammen unterstützt, darunter Balkendiagramme, Liniendiagramme, Kreisdiagramme usw. Schritt 1: Installieren und
2023-08-19
Kommentar 0
1352

So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework
Artikeleinführung:So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework. Bei der Entwicklung von Webanwendungen werden häufig statistische Diagramme zur Anzeige von Daten verwendet. Das Vue-Framework stellt uns eine Fülle von Komponenten und Plug-Ins zur Verfügung, mit denen wir benutzerdefinierte statistische Diagramme einfach implementieren können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework benutzerdefinierte statistische Diagramme implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Abhängigkeiten installieren Zuerst müssen wir einige notwendige Abhängigkeiten installieren. Führen Sie im Projektstammverzeichnis den folgenden Befehl aus: npminstallvue-chartjs
2023-08-19
Kommentar 0
1819

So implementieren Sie mit Vue schöne statistische Diagramme
Artikeleinführung:So implementieren Sie schöne statistische Diagramme mit Vue Vue.js ist ein beliebtes JavaScript-Framework, mit dem schöne Benutzeroberflächen erstellt werden können. In diesem Artikel stellen wir vor, wie Sie mit Vue.js schöne statistische Diagramme implementieren. Wir werden ein Plug-in namens Vue-chartjs verwenden, um Diagramme zu erstellen und die Verwendung anhand eines Beispiels demonstrieren. Vue-chartjs installieren Zuerst müssen wir das Vue-chartjs-Plugin installieren. Führen Sie zur Installation den folgenden Befehl in der Befehlszeile aus
2023-08-17
Kommentar 0
1467

So verwenden Sie Vue zum Implementieren statistischer Diagramme von Kartendaten
Artikeleinführung:So verwenden Sie Vue zur Implementierung statistischer Diagramme von Kartendaten. Mit der steigenden Nachfrage nach Datenanalyse ist die Datenvisualisierung zu einem leistungsstarken Werkzeug geworden. Die statistischen Diagramme der Kartendaten können die Datenverteilung visuell darstellen und Benutzern dabei helfen, die Daten besser zu verstehen und zu analysieren. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren statistischer Diagramme von Kartendaten vorgestellt und Codebeispiele angehängt. Zuerst müssen wir Vue.js und verwandte Plug-Ins wie Vue-echarts und Echarts vorstellen. Vue-echarts ist Vue.
2023-08-18
Kommentar 0
1479

Optimierung von 3D-Stereoskopie- und Rotationseffekten für statistische Vue-Diagramme
Artikeleinführung:Optimierung von 3D-Stereoskopie- und Rotationseffekten von Vue-Statistikdiagrammen Im Bereich der Datenvisualisierung sind Statistikdiagramme eines der sehr wichtigen Werkzeuge. Sie können komplexe Daten in eine visuelle Form umwandeln und so das Verständnis und die Analyse der Daten erleichtern. Im Vue-Framework können wir die Anzeige und Bedienung statistischer Diagramme durch die Einführung einiger hervorragender Plug-Ins realisieren. In diesem Artikel wird anhand eines Histogramms erläutert, wie Sie mithilfe des Echarts-Plug-Ins in Vue die stereoskopischen 3D- und Rotationseffekte statistischer Diagramme optimieren können. Zuerst müssen wir Echarts installieren
2023-08-26
Kommentar 0
1626

Wortwolken- und geografische Heatmap-Techniken für statistische Vue-Diagramme
Artikeleinführung:Tipps zu Wortwolken und geografischen Heatmaps für statistische Vue-Diagramme Einführung: Im Bereich der Datenvisualisierung sind statistische Diagramme ein sehr verbreitetes und nützliches Werkzeug. Im Vue.js-Framework können wir einige Plug-Ins und Bibliotheken verwenden, um verschiedene Arten von statistischen Diagrammen zu implementieren, einschließlich Wortwolken und geografische Heatmaps. In diesem Artikel wird erläutert, wie Sie mit Vue.js diese beiden statistischen Diagramme implementieren und entsprechende Codebeispiele bereitstellen. 1. Wortwolke (WordCloud) Eine Wortwolke ist ein visuelles Diagramm, das Datenmerkmale durch Text unterschiedlicher Größe und Farbe anzeigen kann.
2023-08-19
Kommentar 0
2073

Optimierung von Blasen- und Feuerwerks-Spezialeffekten für Vue-Statistikdiagramme
Artikeleinführung:Optimierung von Blasen- und Feuerwerks-Spezialeffekten in Vue-Statistikdiagrammen Einführung: Mit der rasanten Entwicklung des mobilen Internets ist die Datenvisualisierung zu einem wichtigen Mittel zur Datendarstellung geworden. Bei der Datenvisualisierung können statistische Diagramme nicht nur Daten prägnant darstellen, sondern auch die Benutzererfahrung verbessern. Im Vue-Framework können wir mithilfe von Plug-Ins und Komponenten schnell verschiedene statistische Diagramme implementieren und diese optimieren, um sie anschaulicher und attraktiver zu machen. In diesem Artikel werden Blasendiagramme und Feuerwerkseffekte als Beispiele verwendet, um vorzustellen, wie die Darstellung statistischer Diagramme in Vue optimiert werden kann. eins,
2023-08-18
Kommentar 0
1365

Implementierung der Knotenverbindung und Baumdiagrammfunktion des statistischen Vue-Diagramms
Artikeleinführung:Implementierung von Knotenverbindungen und Baumdiagrammfunktionen in Vue-Statistikdiagrammen. Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Durch Komponentisierung können schnell funktionsreiche Anwendungen erstellt werden. Auch im Bereich der Datenvisualisierung bietet Vue einige sehr praktische Tools und Plug-Ins, mit denen wir schnell verschiedene Diagramme und Visualisierungseffekte implementieren können. In diesem Artikel wird erläutert, wie Sie mit Vue die Knotenverbindungs- und Baumdiagrammfunktionen statistischer Diagramme implementieren und entsprechende Codebeispiele angeben. 1. Knotenverbindung Knotenverbindung ist eine Art
2023-08-26
Kommentar 0
1685

So konvertieren Sie ein MapGIS-Diagramm in ein CAD-Diagramm. So konvertieren Sie ein MapGIS-Diagramm in ein CAD-Diagramm
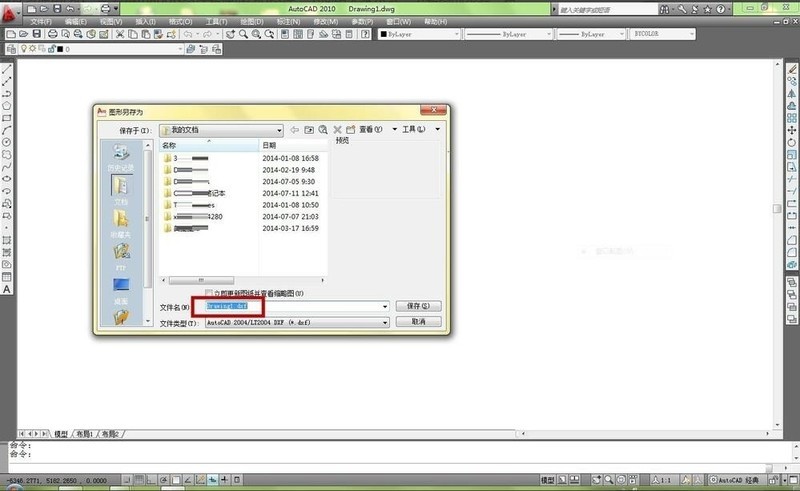
Artikeleinführung:Stellen Sie zunächst sicher, dass Sie das Mapgis-Plugin [Abschnitt] auf Ihrem Computer haben. Wenn nicht, laden Sie eines herunter. Sie benötigen dieses Plug-in für die spätere Konvertierung in CAD. Ich empfehle, eine leere CAD-Datei zu erstellen (öffnen Sie einfach die CAD-Software) und speichern Sie sie im .dxf-Format. Am besten speichern Sie sie in der neuesten Version (z. B. Version 2004). Der Dateiname kann beiläufig geschrieben werden, z als [in cad.dxf konvertieren]. Dann schließen Sie CAD, schließen Sie es unbedingt. Verwenden Sie die Abschnittssoftware, um das Diagramm zu öffnen, das Sie konvertieren müssen (die nach Abschnitten geöffnete Diagrammschnittstelle ist dieselbe wie bei Mapgis, mit der Ausnahme, dass die Menüleiste drei weitere Menüs enthält. Die Bewegung und Skalierung des nach Abschnitten geöffneten Diagramms ist dieselbe wie bei Mapgis Stellen Sie sicher, dass sich alle Diagramme in der linken Workbench im Status [Bearbeiten] befinden
2024-06-05
Kommentar 0
738

Optimierung der geografischen Standort- und Markierungsfunktionen für Vue-Statistikdiagramme
Artikeleinführung:Optimierung der geografischen Standort- und Markierungsfunktionen von Vue-Statistikdiagrammen Einführung: Im Bereich der Datenvisualisierung sind statistische Diagramme ein häufig verwendetes Werkzeug, und geografische Standortinformationen und Markierungsfunktionen sind ein wichtiger Bestandteil davon. In Vue können wir verschiedene Bibliotheken und Plug-Ins verwenden, um Karten- und Markierungsfunktionen zu implementieren. Aber wie können diese Funktionen optimiert werden, um die Leistung und das Benutzererlebnis zu verbessern? In diesem Artikel werden einige Methoden zur Optimierung der geografischen Standort- und Markierungsfunktionen statistischer Diagramme in Vue vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Optimierung der geografischen Standortfunktion In statistischen Diagrammen, geografischer Standort
2023-08-18
Kommentar 0
1162

Optimierung der Zeitleisten- und Datumsfilterung für statistische Vue-Diagramme
Artikeleinführung:Optimierung der Zeitleisten- und Datumsfilterung von statistischen Vue-Diagrammen Da die Bedeutung der Datenanalyse und -visualisierung von Unternehmen zunehmend erkannt wird, wird die Anwendung statistischer Diagramme immer weiter verbreitet. In Vue können wir verschiedene Arten von Diagrammen über verschiedene Plug-Ins und Komponenten implementieren. Bei der Verwendung statistischer Diagramme ist jedoch häufig eine Zeitachsen- und Datumsfilterung erforderlich. In diesem Artikel wird erläutert, wie Sie die Zeitleisten- und Datumsfilterfunktionen in Vue optimieren, und Codebeispiele als Referenz bereitgestellt. Zeitleistenoptimierung Die Zeitleiste ist ein wichtiges Element zur Darstellung von Datenänderungen über einen bestimmten Zeitraum. inVu
2023-08-26
Kommentar 0
1140
















