Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie Formularvalidierung und Datenüberprüfung in Uniapp
Artikeleinführung:So implementieren Sie Formularvalidierung und Datenvalidierung in Uniapp Zusammenfassung: Bei der Uniapp-Entwicklung sind Formularvalidierung und Datenvalidierung ein wesentlicher Bestandteil. In diesem Artikel wird detailliert beschrieben, wie Formularvalidierung und Datenüberprüfung in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung des Uni-Validate-Plug-Ins Uni-Validate ist ein offiziell von Uniapp bereitgestelltes Formularvalidierungs-Plug-In, mit dem die Formular- und Datenüberprüfung problemlos implementiert werden kann. Zuerst im p im Stammverzeichnis des Uniapp-Projekts
2023-10-20
Kommentar 0
1492




So implementieren Sie die dynamische Formularvalidierung über Vue
Artikeleinführung:Mit der rasanten Entwicklung der Front-End-Entwicklung ist die Formularvalidierung zu einer wesentlichen Fähigkeit für die Front-End-Entwicklung geworden. Als eines der aktuellen Mainstream-Frontend-Frameworks bietet Vue auch eine sehr praktische und effiziente Lösung für die Formularvalidierung. In diesem Artikel wird die Implementierung der dynamischen Formularüberprüfung durch Vue unter den folgenden drei Aspekten vorgestellt. Das Prinzip der Formularvalidierung in Vue Das Prinzip der Formularvalidierung in Vue wird hauptsächlich durch V-Modell und berechnete Attribute implementiert. Das V-Modell wird verwendet, um die bidirektionale Bindung von Formularen während der Berechnung zu implementieren
2023-06-25
Kommentar 0
2228

So implementieren Sie die Formularvalidierung in Vue
Artikeleinführung:So implementieren Sie die Formularvalidierung in Vue. In der Frontend-Entwicklung ist die Formularvalidierung eine sehr wichtige Funktion. Es kann sicherstellen, dass die vom Benutzer eingegebenen Daten dem erwarteten Format und den erwarteten Anforderungen entsprechen, wodurch die Integrität und Gültigkeit der Daten gewährleistet wird. In Vue ist die Implementierung der Formularvalidierung sehr einfach geworden. In diesem Artikel wird detailliert beschrieben, wie die Formularvalidierung in Vue implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Abhängigkeiten installieren Zuerst müssen wir ein Vue-Plug-in installieren, das Formularvalidierungsvorgänge vereinfachen kann. Führen Sie im Terminal den folgenden Befehl aus: npminst
2023-11-07
Kommentar 0
1250

So verwenden Sie Vue zum Implementieren von Formularvalidierungseffekten
Artikeleinführung:So implementieren Sie mit Vue Spezialeffekte für die Formularvalidierung. Einführung: In der Webentwicklung ist die Formularvalidierung ein sehr wichtiger Link. Sie kann uns dabei helfen, die vom Benutzer eingegebenen Daten zu überprüfen und einzuschränken, um die Gültigkeit und Sicherheit der Daten sicherzustellen. Vue.js ist ein beliebtes Front-End-Framework, das eine Fülle von Tools und Bibliotheken bereitstellt, um den Implementierungsprozess der Formularvalidierung zu vereinfachen. In diesem Artikel wird erläutert, wie Sie Vue.js zum Implementieren von Formularvalidierungseffekten verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien der Formularvalidierung In Vue.js ist die Formularvalidierung das Wichtigste
2023-09-19
Kommentar 0
964
Javascript implementiert Formularverifizierung_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zu JavaScript zur Implementierung der Formularüberprüfung vorgestellt und anhand eines vollständigen Beispiels die Methode von JavaScript zur Implementierung der Formularüberprüfung analysiert. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1361
Detaillierte Erläuterung der AngularJS-Implementierung von form validation_AngularJS
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung der Formularvalidierung in AngularJS vorgestellt. Die clientseitige Formularvalidierung ist eine der coolsten Funktionen in AngularJS. Mit der AngularJS-Formularvalidierung können Sie von Anfang an ein interaktives und reaktionsfähiges modernes HTML5-Formular schreiben. Freunde, die sich für die AngularJS-Formularvalidierung interessieren, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1183

So implementieren Sie die Formularvalidierung mithilfe des Symfony-Frameworks
Artikeleinführung:So implementieren Sie die Formularvalidierung mit dem Symfony-Framework Symfony ist ein leistungsstarkes PHP-Framework, das viele praktische Funktionen und Tools zur Vereinfachung des Entwicklungsprozesses bereitstellt. Eine davon ist die Formularvalidierung. Symfony bietet flexible und leistungsstarke Formularvalidierungskomponenten, mit denen vom Benutzer übermittelte Daten einfach validiert und verarbeitet werden können. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie das Symfony-Framework zur Implementierung der Formularvalidierung verwenden. Erstellen Sie eine Formularklasse. Zuerst müssen wir eine Formularklasse erstellen, um die zu validierenden Wörter zu definieren
2023-07-28
Kommentar 0
1325
Erste Schritte mit jQuery. Validieren Sie das Formular validation_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die Einführungskenntnisse der jQuery Validate-Formularvalidierung vorgestellt. Dieses Plug-in bündelt eine Reihe nützlicher Validierungsmethoden, einschließlich URL- und E-Mail-Validierung, und bietet auch eine API zum Schreiben benutzerdefinierter Methoden
2016-05-16
Kommentar 0
1209
Eingehende Untersuchung der jQuery-Validierungsform validation_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die Einführungskenntnisse der jQuery Validate-Formularvalidierung vorgestellt. Dieses Plug-in bündelt eine Reihe nützlicher Validierungsmethoden, einschließlich URL- und E-Mail-Validierung, und bietet auch eine API zum Schreiben benutzerdefinierter Methoden
2016-05-16
Kommentar 0
1394

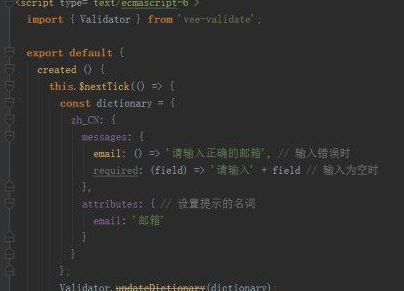
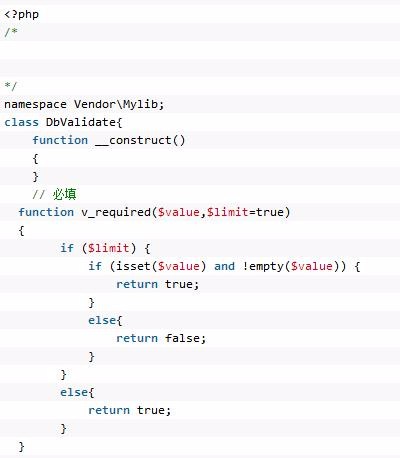
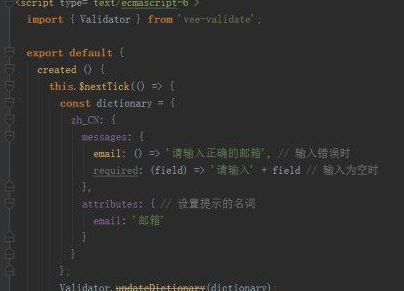
So verwenden Sie die Formularvalidierungstechnologie, um die Eingabeüberprüfung in Uniapp zu implementieren
Artikeleinführung:Verwendung der Formularvalidierungstechnologie zur Implementierung der Eingabeüberprüfung in UniApp. Als plattformübergreifendes Anwendungsentwicklungsframework auf Basis von Vue.js kann UniApp Anwendungen entwickeln, die auf mehreren Plattformen gleichzeitig ausgeführt werden Eingabeverifizierung implementieren. In diesem Artikel wird erläutert, wie Sie mithilfe der Formularvalidierungstechnologie die Eingabeüberprüfung in UniApp implementieren, und es werden spezifische Codebeispiele bereitgestellt. Die Formularvalidierung ist eine gängige Frontend-Entwicklungstechnik, mit der sichergestellt wird, dass die vom Benutzer eingegebenen Daten den entsprechenden Regeln und Anforderungen entsprechen. In UniApp
2023-10-26
Kommentar 0
909