Insgesamt10000 bezogener Inhalt gefunden

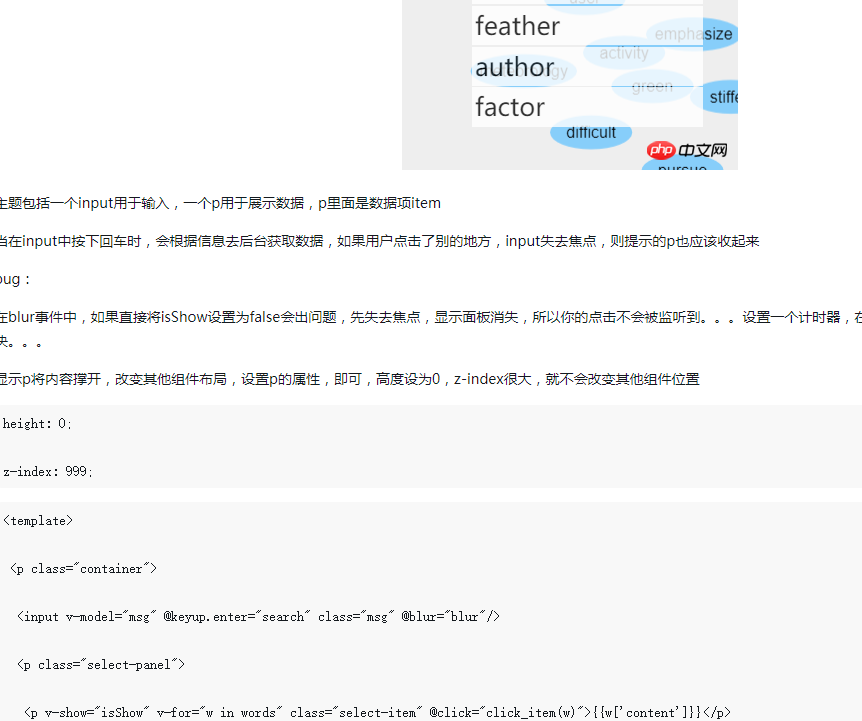
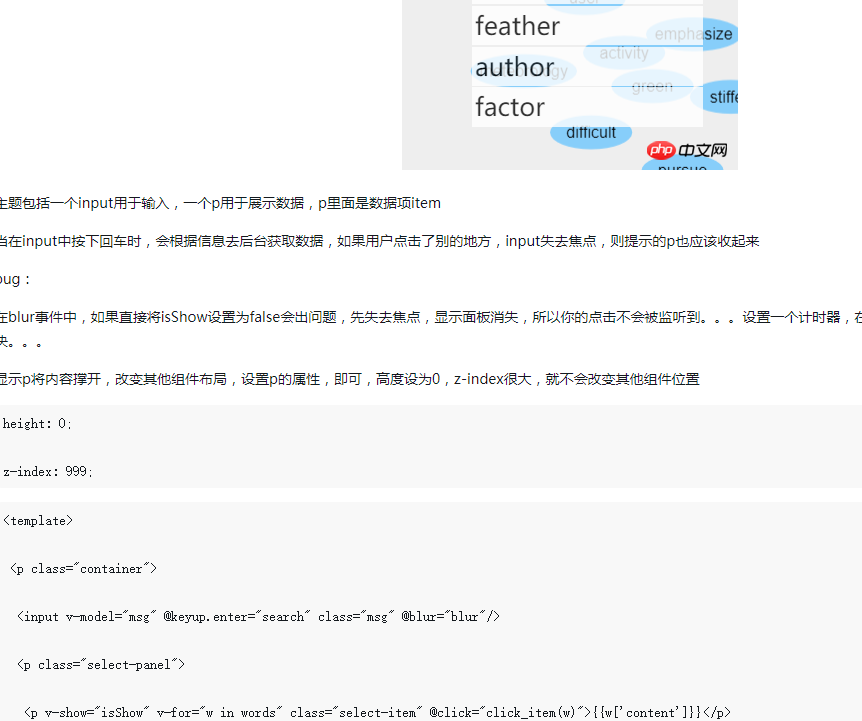
So implementieren Sie eine Fuzzy-Abfrage im Vue-Eingabefeld
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Fuzzy-Abfragen im Vue-Eingabefeld implementieren und welche Vorsichtsmaßnahmen für die Implementierung von Fuzzy-Abfragen im Vue-Eingabefeld gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-28
Kommentar 0
8419

So verlängern Sie das Eingabefeld in Vue
Artikeleinführung:Wie verlängert Vue das Eingabefeld? Mit der Entwicklung der Front-End-Technologie nutzen immer mehr Entwickler das Vue-Framework, um Webanwendungen zu entwickeln. Die Verwendung von Eingabefeldern in Vue ist eine sehr häufige Anforderung, die Länge des Eingabefelds kann jedoch standardmäßig kürzer sein. In diesem Artikel erfahren Sie, wie Sie das Vue-Eingabefeld durch einfache CSS-Stiländerungen verlängern können. Schritt 1: Öffnen Sie die Vue-Komponente. Zuerst müssen wir die in Vue geschriebene Komponentendatei öffnen. Nehmen wir an, dass wir jetzt eine Anmeldeseitenkomponente mit dem Namen „Login.vue“ ändern möchten. du kannst
2023-04-12
Kommentar 0
1587

Detaillierte Erläuterung der Eingabefeld-Bindungsereignisse in Vue-Dokumenten
Artikeleinführung:Vue.js ist ein leichtes JavaScript-Framework, das einfach zu verwenden, effizient und flexibel ist. Es ist derzeit eines der beliebtesten Front-End-Frameworks. In Vue.js sind Eingabefeld-Bindungsereignisse eine sehr häufige Anforderung. In diesem Artikel werden die Eingabefeld-Bindungsereignisse im Vue-Dokument ausführlich vorgestellt. 1. Grundkonzepte In Vue.js bezieht sich das Eingabefeld-Bindungsereignis auf die Bindung des Werts des Eingabefelds an das Datenobjekt der Vue-Instanz, wodurch eine bidirektionale Bindung von Eingabe und Antwort erreicht wird. In Vue.j
2023-06-21
Kommentar 0
4737

Wie implementiert man ein beschriftetes Eingabefeld mit Vue?
Artikeleinführung:Mit der Entwicklung von Webanwendungen erfreuen sich beschriftete Eingabefelder immer größerer Beliebtheit. Diese Art von Eingabefeld ermöglicht Benutzern eine bequemere Eingabe von Daten und erleichtert Benutzern außerdem die Verwaltung und Suche der eingegebenen Daten. Vue ist ein sehr leistungsfähiges JavaScript-Framework, das uns dabei helfen kann, beschriftete Eingabefelder schnell zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue ein beschriftetes Eingabefeld implementieren. Schritt 1: Erstellen Sie eine Vue-Instanz. Zuerst müssen wir eine Vue-Instanz auf der Seite erstellen. Der Code lautet wie folgt: &l
2023-06-25
Kommentar 0
3576


So implementieren Sie die versteckte Funktion des Eingabefelds in Vue
Artikeleinführung:Mit der Entwicklung von Webanwendungen erfordern immer mehr Geschäftsszenarien die Eingabe von Daten durch Benutzer, und das Benutzereingabefeld ist eine der notwendigen Komponenten, um dieses Ziel zu erreichen. In einigen Fällen müssen wir jedoch das Eingabefeld ausblenden. Dies geschieht natürlich nicht, um das Eingabefeld vollständig auszublenden, sondern um einen Teil des Eingabefelds auszublenden, z. B. das eingegebene Passwort usw. Es ist sehr einfach, das Eingabefeld in Vue auszublenden. In diesem Artikel erfahren Sie mehr über die Implementierungsdetails. Zuerst müssen wir verstehen, was Vue ist. Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Vue lässt sich problemlos mit anderen oder bestehenden Bibliotheken kombinieren
2023-04-17
Kommentar 0
3742

Lösung für das Problem, dass die Tastatur des Mobiltelefons das Eingabefeld blockiert
Artikeleinführung:So lösen Sie das Problem der Blockierung des Eingabefelds für mobile Tastaturen in der Vue-Entwicklung. Mit der Popularität mobiler Geräte werden immer mehr Webanwendungen auf Mobiltelefonen verwendet. Während der Entwicklung stoßen wir jedoch häufig auf ein sehr häufiges Problem: Die Tastatur des Mobiltelefons blockiert das Eingabefeld. Wenn der Benutzer das Eingabefeld zur Eingabe verwendet und die Tastatur das Eingabefeld blockiert, führt dies zu Unannehmlichkeiten und Problemen für den Benutzer. Wie kann dieses Problem in der Vue-Entwicklung gelöst werden? Im Folgenden werde ich einige Lösungen vorstellen. Lösung 1: Verwenden Sie vue-keyboar
2023-06-30
Kommentar 0
4738

So legen Sie die akzeptierte Länge in Vue fest
Artikeleinführung:In Vue ist es häufig erforderlich, die Länge des Eingabefelds zu verarbeiten, um sicherzustellen, dass der vom Benutzer eingegebene Inhalt den Anforderungen entspricht. In vielen Fällen möchten wir die Länge der Benutzereingaben begrenzen, insbesondere wenn es sich um vertrauliche Informationen wie Benutzernamen und Passwörter handelt. Wie lege ich die akzeptierte Länge in Vue fest? Im Folgenden wird es unter drei Aspekten vorgestellt: Grundkonzepte, Komponentenimplementierung und praktische Anwendungen. 1. Grundkonzepte Bevor Sie sich mit dem Festlegen der Akzeptanzlänge in Vue befassen, müssen Sie zunächst einige Grundkonzepte verstehen. 1. Eingabefeld Ein Eingabefeld bezeichnet ein Steuerelement, in das Benutzer Zeichen, Zahlen usw. eingeben können. Geben Sie das Eingabefeld in Vue ein
2023-04-26
Kommentar 0
1377

Vue-Eingaben können nicht eingegeben werden
Artikeleinführung:Vorwort Bei der Entwicklung mit Vue kommt es manchmal vor, dass kein Text in das Eingabefeld eingegeben werden kann. Diese Situation kommt relativ häufig vor, die Ursachen sind jedoch unterschiedlich. In diesem Artikel werde ich erklären, warum das Eingabefeld nicht betreten werden kann, und effektive Lösungen anbieten. Gründe, warum das Vue-Eingabefeld nicht eingegeben werden kann 1. Problem der bidirektionalen Datenbindung Die in Vue bereitgestellte bidirektionale Datenbindung ist eine der Kernfunktionen des Frameworks. Mit dieser Funktion können wir Vorlagen einfach mit Datenstrukturen verknüpfen, sodass die Daten in der Vorlage automatisch aktualisiert werden können. Wenn Sie jedoch eine bidirektionale Bindung verwenden
2023-05-24
Kommentar 0
3225

Beschriftung des Vue-Eingabefelds. Klicken Sie hier, um den Vorgang abzubrechen
Artikeleinführung:In der Vue-Entwicklung ist das Eingabefeld eine sehr wichtige Komponente. In vielen Fällen müssen wir das Eingabefeld anpassen, um eine bessere Benutzererfahrung zu erzielen. Eine der häufigsten Anforderungen besteht darin, Beschriftungen zu Eingabefeldern hinzuzufügen. Tags spielen im Eingabefeld eine sehr gute Eingabeaufforderungs- und Klassifizierungsfunktion. Benutzer können anhand von Tags schnell die benötigten Informationen finden und so die Nutzungseffizienz verbessern. Wenn wir jedoch Tags zum Eingabefeld hinzufügen, stoßen wir häufig auf ein Problem – wie wir die hinzugefügten Tags abbrechen können. Heute werden wir dieses Thema besprechen. 1. So fügen Sie Etiketten hinzu
2023-05-25
Kommentar 0
662

Der Cursor verschwindet nicht, wenn Sie auf eine andere Stelle auf der Vue-Seite klicken
Artikeleinführung:Bei der Entwicklung einer Seite mit Vue kommt es häufig vor, dass der Cursor im Eingabefeld nicht verschwindet, wenn auf eine andere Stelle auf der Seite geklickt wird. Dieses Problem scheint einfach zu sein, aber wenn es keinen richtigen Weg gibt, damit umzugehen, kann es die interaktive Erfahrung des Benutzers stark beeinträchtigen. Dieser Artikel bietet einige Lösungen für dieses Problem. ## Problemanalyse Wenn wir das V-Modell-Attribut eines Eingabefelds in einer Vue-Komponente binden und der Benutzer Eingaben in das Eingabefeld macht, bewegt sich der Cursor im Eingabefeld und folgt dem vom Benutzer eingegebenen Inhalt. Wenn der Benutzer jedoch auf andere Bereiche der Seite klickt, verschwindet der Cursor nicht
2023-05-05
Kommentar 0
1260

So suchen Sie nach dem Vue-Dropdown-Selektor
Artikeleinführung:In Vue-Projekten sind Dropdown-Selektoren ein häufiges Element. Manchmal müssen Benutzer die erforderlichen Optionen schnell über die Suche finden. In diesem Fall ist eine Dropdown-Auswahl erforderlich, die die Suchfunktion unterstützt. Ein typischer Dropdown-Selektor besteht aus einem Eingabefeld und einer Dropdown-Liste. Benutzer können Inhalte in das Eingabefeld eingeben und passende Optionen werden in der Dropdown-Liste angezeigt, sodass Benutzer die erforderlichen Optionen schnell finden können. Für Vue-Entwickler ist es nicht schwierig, einen Dropdown-Selektor mit Suchfunktion zu implementieren. Im folgenden Artikel zeigen wir, wie man mit Vue eine Band umsetzt
2023-05-25
Kommentar 0
1765

So realisieren Sie die Registrierung in Vue und geben nur Zahlen ein
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das uns eine praktische und schnelle Entwicklungsumgebung und Betriebsmethode bieten kann. In Vue können wir die V-Model-Direktive verwenden, um die Datenbindung auf der Seite zu implementieren, und wir können das Eingabefeld so einstellen, dass nur Zahlen eingegeben werden. In der tatsächlichen Entwicklung müssen wir häufig Eingabefelder auf Seiten verwenden, z. B. Mobiltelefonnummern und Passwörter auf Registrierungsseiten. Manchmal möchten wir, dass Benutzer nur Zahlen und keine anderen Datentypen eingeben. Wie kann man also erkennen, dass das Eingabefeld in Vue nur Zahlen eingeben kann? unter
2023-04-18
Kommentar 0
1751

So konvertieren Sie den Vue-Eingabebetrag in Großbuchstaben
Artikeleinführung:Vorwort In der Front-End-Entwicklung müssen wir den Benutzern häufig die Möglichkeit geben, den Betrag einzugeben, was normalerweise über das Eingabefeld erfolgt. Da der Datentyp des Eingabebetrags im Eingabefeld jedoch „Zahl“ ist, ist die direkte Anzeige als Betrag in Großbuchstaben nicht nur schwierig zu implementieren, sondern auch sehr mühsam. Daher benötigen wir eine Komponente, die den im Eingabefeld eingegebenen Betrag in Großbuchstaben umwandeln kann. Dieser Artikel führt Sie durch die Implementierung einer Eingabemenge in Großbuchstaben-Kapselungskomponente basierend auf dem Vue-Framework
2023-04-12
Kommentar 0
1304

So lösen Sie das Problem der Unschärfe des Eingabefelds im Popup-Fenster während der Vue-Entwicklung
Artikeleinführung:So lösen Sie das Problem unscharfer Eingabefelder in Popup-Fenstern in der Vue-Entwicklung. Popup-Fenster sind eine der häufigsten Interaktionsmethoden. Manchmal können jedoch Probleme auftreten, nachdem das Eingabefeld im Popup-Fenster unscharf ist. Beispielsweise kann der Inhalt des Eingabefelds nicht korrekt abgerufen werden oder die entsprechende Überprüfung kann nicht durchgeführt werden. In diesem Artikel wird eine Methode zur Lösung des Problems unscharfer Eingabefelder in Popup-Fenstern vorgestellt. Problemanalyse: In Vue sorgt die datengesteuerte Ansichtsmethode dafür, dass Datenänderungen automatisch in der Ansicht widergespiegelt werden. Wenn das Eingabefeld jedoch unscharf ist, V
2023-06-29
Kommentar 0
1794

Das Vue-Eingabefeld kann keine negativen Zahlen eingeben
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework für die Entwicklung von Webanwendungen. Vue macht die Frontend-Entwicklung einfacher und intuitiver, da Vue responsive ist, was bedeutet, dass die Seite automatisch aktualisiert wird, wenn sich Daten ändern. In Vue-Anwendungen gehören Eingabefelder zu den am häufigsten verwendeten Komponenten. Manchmal müssen wir jedoch möglicherweise die Art oder den Bereich der vom Benutzer eingegebenen Werte einschränken, z. B. erlauben wir dem Benutzer nicht, negative Zahlen einzugeben. In diesem Artikel wird erläutert, wie Sie diese Funktionalität in Vue implementieren. 1. Verwenden Sie die V-Model-Direktive. Die V-Model-Direktive wird zum Konvertieren von Formularelementen verwendet
2023-05-11
Kommentar 0
2964

So verwenden Sie v-model.lazy, um die verzögerte Bindung von Eingabefelddaten in Vue zu implementieren
Artikeleinführung:So verwenden Sie v-model.lazy in Vue, um eine verzögerte Bindung von Eingabefelddaten zu implementieren. In Vue wird die v-model-Direktive verwendet, um eine bidirektionale Datenbindung zu implementieren. Wenn der Benutzer die Daten im Eingabefeld ändert, werden die an die Schnittstelle gebundenen Daten synchron aktualisiert. In einigen Szenarien hoffen wir jedoch, dass die Daten im Eingabefeld nicht in Echtzeit auf die gebundenen Daten aktualisiert werden, sondern warten, bis der Benutzer die Eingabe abgeschlossen hat, bevor die Datenbindung durchgeführt wird. Zu diesem Zeitpunkt können wir die Anweisung v-model.lazy verwenden, um eine verzögerte Bindung von Eingabefelddaten zu implementieren
2023-06-10
Kommentar 0
2194

Das Vue-Projekt ruft die Eingabemethode nicht automatisch auf
Artikeleinführung:Als ich kürzlich mit dem Vue-Framework entwickelte, stieß ich auf ein sehr schwieriges Problem: Im Eingabefeld des mobilen Endgeräts wurde die Eingabemethode nicht automatisch angezeigt. In diesem Artikel werde ich meinen Prozess zur Lösung dieses Problems teilen, in der Hoffnung, dass er für alle hilfreich ist. Problembeschreibung: In meinem Vue-Projekt verwende ich verschiedene Formularsteuerelemente aus der Mint UI-Komponentenbibliothek, wie z. B. Input und Textarea. Sie sehen sowohl auf dem PC als auch auf Mobilgeräten gut aus, aber beim Testen auf einem Mobilgerät habe ich festgestellt, dass die Ausgabe nicht automatisch angezeigt wird, wenn ich auf das Eingabefeld klicke.
2023-05-27
Kommentar 0
816

So verwenden Sie das Wagenrücklauf-Ereignis und die Überprüfungsfunktion des Eingabefelds im Vue-Dokument
Artikeleinführung:Vue ist ein beliebtes JavaScript-Frontend-Framework mit einem reaktionsfähigen Datenbindungs- und Komponentensystem im Kern. In Vue-Anwendungen ist das Eingabefeld eines der am häufigsten verwendeten UI-Elemente. Wenn der Benutzer Text eingibt, hoffen wir, auf das Wagenrücklaufereignis zu warten und die Eingabe vor dem Absenden zu validieren. In diesem Artikel werden das Eingabeereignis des Eingabefelds und die Verwendung der Überprüfungsfunktion im Vue-Dokument vorgestellt. 1. Das Wagenrücklaufereignis des Eingabefelds in Vue ist sehr einfach.
2023-06-20
Kommentar 0
4947

So verwenden Sie die Befehlsdrosselungsfunktion von Vue
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das Anweisungen zur Verhaltenssteuerung verwendet. Unter anderem ist die Vue-Befehlsdrosselungsfunktion eine Lösung für Leistungsprobleme, die durch zu häufig ausgelöste Ereignisse verursacht werden. Wenn Sie ein Vue-Entwickler sind und die Verwendung der Vue-Direktiven-Drosselungsfunktionen beherrschen möchten, lesen Sie bitte die ausführliche Einführung unten. 1. Was ist die Vue-Befehlsdrosselungsfunktion? Die Vue-Befehlsdrosselungsfunktion ist eine Verarbeitungsmethode, die uns hilft, die Häufigkeit der Ereignisauslösung zu steuern. In manchen Fällen benötigen wir beispielsweise ein Eingabefeld, um dem Benutzer sofort zu antworten
2023-04-17
Kommentar 0
1259