Insgesamt10000 bezogener Inhalt gefunden

So gestalten Sie die Warenkorbfunktion im Vue-Projekt
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung des E-Commerce sind Einkaufswagen im Grunde zu einem unverzichtbaren Bestandteil jeder E-Commerce-Website geworden, da sie Benutzern die einfache Anpassung von Produkten ermöglichen und One-Stop-Shopping ermöglichen. Als eines der modernen Frontend-Frameworks verfügt Vue außerdem über leistungsstarke datengesteuerte und komponentenbasierte Entwicklungsfunktionen, die es uns ermöglichen, das Layout des Warenkorbs einfach umzusetzen. In Vue kann das Warenkorb-Layout auf folgende Weise erweitert werden: 1. Schnittstellendesign Zunächst müssen wir das grundlegende Schnittstellendesign des Warenkorbs festlegen, einschließlich Standort, Größe und Erscheinungsbild des Warenkorbs. Normalerweise wird der Warenkorb stattdessen oben oder rechts auf der Seite angezeigt
2023-04-07
Kommentar 0
656

An einem Beispiel wird erläutert, wie Vue die Funktion zum Hinzufügen eines Warenkorbs und zum Werfen von Objekten implementiert
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das für seine Benutzerfreundlichkeit und Flexibilität bekannt ist. In diesem Artikel untersuchen wir, wie man den parabolischen Effekt in Vue implementiert, um Benutzern ein besseres Erlebnis beim Hinzufügen von Artikeln zum Warenkorb zu bieten. 1. Einführung des Parabel-Plug-Ins, um den Effekt des Werfens von Objekten zu erzielen. Wir können das Vue-beautiful-dnd-Plug-In verwenden. Sie können es über den NPM-Paketmanager mit dem folgenden Befehl installieren: „bashnpm install vue-beautiful-d“.
2023-04-13
Kommentar 0
935



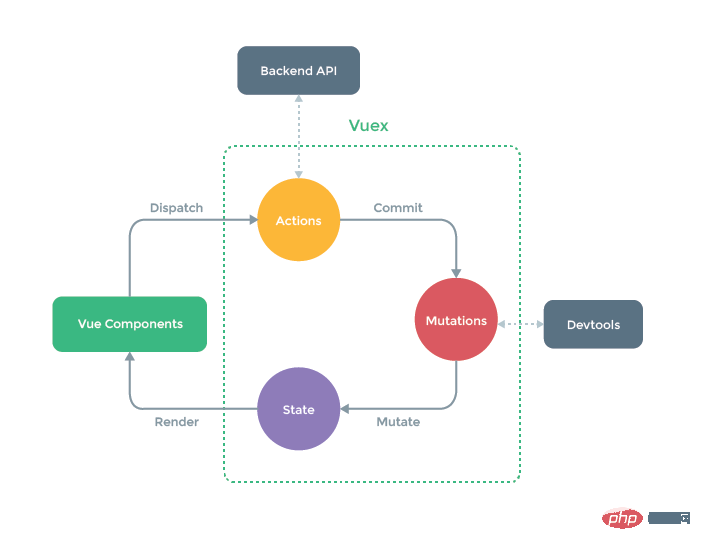
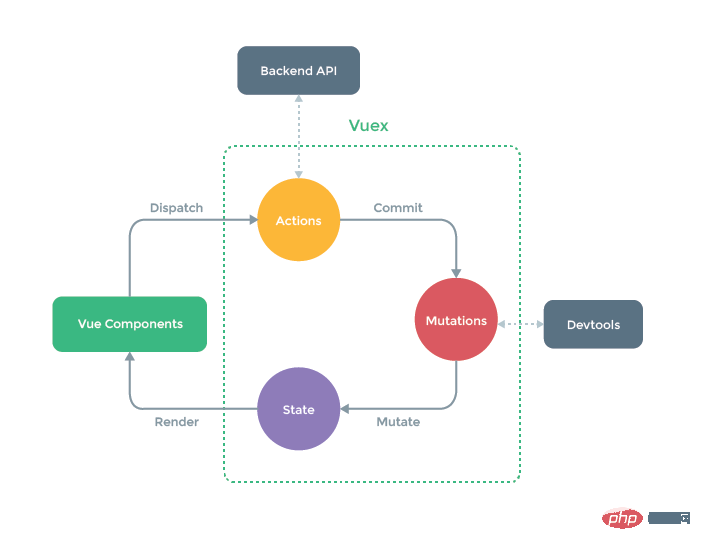
So verwenden Sie Vuex in Vue3
Artikeleinführung:Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
2023-05-14
Kommentar 0
2205

Wie verwende ich Vue, um Seitendesign mit parabolischer Animation zu implementieren?
Artikeleinführung:In der modernen Front-End-Entwicklung ist der Einsatz von Animationen zur Verbesserung der Benutzererfahrung zu einem nicht zu vernachlässigenden Teil geworden. Parabolische Animationen sind eine davon, die der Seite ein unterhaltsames und entspanntes Gefühl verleihen und in verschiedenen Szenarien verwendet werden können, die Benutzervorgänge erfordern, z. B. das Hinzufügen von Artikeln zu einem Warenkorb. In diesem Artikel erfahren Sie, wie Sie mit Vue ein Seitendesign mit parabolischer Animation umsetzen. Zuerst müssen wir verstehen, was die Natur der parabolischen Animation ist. Dabei geht es hauptsächlich um zwei Schlüsselpunkte: Animationskurven und Animationsparameter. Eine Animationskurve bezieht sich auf eine gekrümmte Straße
2023-06-25
Kommentar 0
1614
Verwenden Sie vue.js, um die Auswahlkomponente der dreistufigen Verknüpfung zwischen Provinzen und Städten von JD.com zu imitieren
Artikeleinführung:In meiner letzten Arbeit brauchte ich eine dreistufige Verknüpfungsauswahlkomponente für Provinzen und Städte, die der Adressauswahl im Warenkorb von JD.com ähnelt, die ich bei Google überprüft habe, und sie waren alle in Form von Dropdown-Feldern, also schrieb ich Ich hoffe, dass es für Freunde, die Vue zum Entwickeln von Projekten verwenden, hilfreich sein wird. Schauen wir uns die detaillierte Einführung an. Die Auswahl von Provinzen und Städten ist eine Funktion, auf die wir alle beim Ausfüllen von Adressen häufig stoßen. Der folgende Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von vue.js zur Nachahmung der dreistufigen Verknüpfungsauswahlkomponenten von Jingdong-Provinzen und -Städten vor Die Einführung durch den Beispielcode ist sehr detailliert. Freunde in Not können sich darauf beziehen. Informationen: Der Artikel stellt es anhand von Beispielcodes ausführlich vor
2017-12-12
Kommentar 0
4664

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
807

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1097
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
982
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1017