Insgesamt10000 bezogener Inhalt gefunden

Entwickeln Sie Systemskripte und Automatisierungstools mit den Sprachen Vue.js und Perl
Artikeleinführung:Verwendung von Vue.js und der Perl-Sprache zur Entwicklung von Systemskripten und Automatisierungstools In der aktuellen Softwareentwicklungsumgebung sind Systemskripte und Automatisierungstools zu wichtigen Tools für Entwickler geworden, um Zeit zu sparen und die Effizienz zu verbessern. In diesem Artikel stellen wir vor, wie man Systemskripte und Automatisierungstools mit Vue.js und der Perl-Sprache entwickelt, und stellen einige Codebeispiele bereit. Vue.js ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es verfolgt einen komponentenbasierten Entwicklungsansatz, der es Entwicklern ermöglicht
2023-07-29
Kommentar 0
870
php开发工具有哪五款,php开发工具五款
Artikeleinführung:php开发工具有哪五款,php开发工具五款。php开发工具有哪五款,php开发工具五款 由于最近小编要自学php,所以整理了一些常用的php开发工具,给大家分享一下: 1、EditPlus EditPlus是
2016-06-13
Kommentar 0
874
再推荐十款免费的php开发工具,十款php开发工具
Artikeleinführung:再推荐十款免费的php开发工具,十款php开发工具。再推荐十款免费的php开发工具,十款php开发工具 下面介绍10个免费、强大的PHP编辑器/开发工具。这些编辑器拥有调试器、增量执行PHP脚本、
2016-06-13
Kommentar 0
1318

Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Artikeleinführung:Verwenden Sie die Sprachen Vue.js und Perl, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung von Daten ist auch die Nachfrage nach Web-Crawlern und Daten-Scraping-Tools gestiegen. In diesem Zusammenhang ist es eine gute Wahl, Vue.js und die Perl-Sprache zu kombinieren, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. In diesem Artikel wird vorgestellt, wie man ein solches Tool mit Vue.js und der Perl-Sprache entwickelt, und es werden entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js und die Perl-Sprache
2023-07-31
Kommentar 0
1463

Ein Leitfaden zur Entwicklung von Webservern und Systemverwaltungstools mit Vue.js und Perl
Artikeleinführung:Ein Leitfaden zur Entwicklung von Webservern und Systemverwaltungstools mit Vue.js und Perl. Einführung: Da die Bedeutung der Netzwerk- und Systemverwaltung allmählich zunimmt, steigt auch die Notwendigkeit, Webserver und Systemverwaltungstools zu entwickeln. In diesem Leitfaden erfahren Sie, wie Sie die Sprachen Vue.js und Perl verwenden, um diese Tools zu entwickeln und so Ihr Netzwerk und Ihre Systeme effizienter zu verwalten. 1. Umgebungseinrichtung Um mit der Verwendung von Vue.js und der Perl-Sprache zur Entwicklung von Webservern und Systemverwaltungstools zu beginnen, müssen Sie zunächst die richtige Entwicklungsumgebung einrichten. von
2023-07-30
Kommentar 0
1040

Bestandsaufnahme der wesentlichen Tools für die Java-Entwicklung: Welches Tool ist für Entwickler die erste Wahl?
Artikeleinführung:Bestandsaufnahme der wesentlichen Tools für die Java-Entwicklung: Welches Tool ist für Entwickler die erste Wahl? Als universelle Hochleistungsprogrammiersprache wird Java häufig in der Softwareentwicklung eingesetzt. Im Java-Entwicklungsprozess ist der Einsatz geeigneter Entwicklungstools von entscheidender Bedeutung. In diesem Artikel wird eine Bestandsaufnahme mehrerer häufig verwendeter Java-Entwicklungstools vorgenommen und deren Vor- und Nachteile erläutert, damit Entwickler bei der Auswahl die richtige Entscheidung treffen können. Eclipse: Eclipse ist eine kostenlose, integrierte Open-Source-Entwicklungsumgebung (IDE), die in Java weit verbreitet ist
2023-12-23
Kommentar 0
1319

web开发辅助工具
Artikeleinführung:web开发辅助工具
2016-05-26
Kommentar 0
1173

Was sind die Entwicklungstools für PHP?
Artikeleinführung:Zu den PHP-Entwicklungstools gehören: 1. Integrierte Entwicklungsumgebungstools wie PhpStorm, Eclipse PDT, NetBeans; 2. Code-Editor-Tools wie Visual Studio Code, Sublime Text usw.; 3. Debugger-Tools wie Xdebug, Zend Debugger 4. Versionskontrolltools wie Git, SVN; 5. Datenbankverwaltungstools wie phpMyAdmin, MySQL Workbench;
2023-07-12
Kommentar 0
4375

Vergleich von Java-Entwicklungstools: Wie kann die Entwicklungseffizienz verbessert werden?
Artikeleinführung:Verbesserung der Java-Entwicklungseffizienz: Welches Entwicklungstool ist besser? Durch die kontinuierliche Weiterentwicklung der Technologie hat sich Java zu einer der beliebtesten Programmiersprachen der Welt entwickelt. Als Java-Entwickler ist die Wahl eines effizienten und leistungsstarken Entwicklungstools sehr wichtig, um die Entwicklungseffizienz zu verbessern. Heutzutage sind jedoch viele verschiedene Java-Entwicklungstools auf dem Markt verfügbar, sodass die Auswahl des richtigen Tools verwirrend sein kann. In diesem Artikel werden mehrere häufig verwendete Java-Entwicklungstools vorgestellt, um Ihnen dabei zu helfen, das für Sie am besten geeignete Tool zu finden und die Entwicklungseffizienz zu verbessern.
2023-12-23
Kommentar 0
1190

Welches Tool wird zur Entwicklung von WeChat-Miniprogrammen verwendet?
Artikeleinführung:Entwicklungstools für WeChat-Miniprogramme: 1. WeChat Developer Tools, ein offiziell von WeChat bereitgestelltes Entwicklungstool, ist die erste Wahl für die Entwicklung von WeChat-Miniprogrammen. 2. IDE-Tools: Sie können verschiedene integrierte Entwicklungsumgebungstools wie Visual Studio Code verwenden und Sublime Text und Atom usw.; 3. Entwicklungsframeworks von Drittanbietern, Taro, mpvue, WePY usw.; 5. Online-Entwicklungsplattformen usw.
2023-08-16
Kommentar 0
5900

Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Artikeleinführung:Titel: Einführung in die Go-Sprachentwicklungstools: Liste der wesentlichen Tools Im Entwicklungsprozess der Go-Sprache kann die Verwendung geeigneter Entwicklungstools die Entwicklungseffizienz und Codequalität verbessern. In diesem Artikel werden mehrere wichtige Tools vorgestellt, die häufig in der Go-Sprachentwicklung verwendet werden, und spezifische Codebeispiele angehängt, damit die Leser ihre Verwendung und Funktionen intuitiver verstehen können. 1.VisualStudioCodeVisualStudioCode ist ein leichtes und leistungsstarkes plattformübergreifendes Entwicklungstool mit umfangreichen Plug-Ins und Funktionen.
2024-03-29
Kommentar 0
739

Ist Redis ein Entwicklungstool?
Artikeleinführung:Nein, Redis ist kein Entwicklungstool. Es handelt sich um eine In-Memory-Datenbank, die zum Caching, zur Nachrichtenwarteschlange und zur Bereitstellung von Datenstrukturen verwendet wird. Es kann zwar Entwicklungsaufgaben unterstützen, verfügt jedoch nicht über Codebearbeitungs-, Debugging-, Versionskontroll- und Projektverwaltungsfunktionen, die nur Entwicklungstools bieten.
2024-04-19
Kommentar 0
536

Entdecken Sie das vollständige Bild der Go-Sprachentwicklungstools: detaillierte Erklärung der unverzichtbaren Tools
Artikeleinführung:Entdecken Sie die Welt der Go-Sprachentwicklungstools: Eine Liste der wichtigsten Tools Da die Go-Sprache im Bereich der Softwareentwicklung immer beliebter wird, sind Entwickler ständig auf der Suche nach besseren Entwicklungstools, um die Arbeitseffizienz und -qualität zu verbessern. Dieser Artikel führt Sie in die Welt der Go-Sprachentwicklung ein, stellt mehrere wichtige Entwicklungstools vor, darunter Code-Editoren, Paketverwaltungstools, Debugging-Tools usw., und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Tools besser zu verstehen und anzuwenden. 1. Code-EditorVisualStudioCodeVisualStu
2024-02-19
Kommentar 0
1219

Was sind die Oracle-Entwicklungstools?
Artikeleinführung:Oracle bietet eine Vielzahl von Entwicklungstools, darunter Datenbankverwaltungstools (SQL Developer, SQL*Plus, Oracle Enterprise Manager), Anwendungsentwicklungstools (Oracle Application Express, Oracle JDeveloper, Visual Builder Studio) und andere Tools (Oracle Data Modeler, Oracle). Code, Oracle Visual Studio Tools für Oracle). Die Wahl des richtigen Werkzeugs hängt von den spezifischen Bedürfnissen und Vorlieben ab.
2024-04-19
Kommentar 0
1144

So öffnen Sie Entwicklertools in Microsoft Edge_So öffnen Sie Entwicklertools in Microsoft Edge
Artikeleinführung:Schritt 1: Klicken Sie nach dem Öffnen von Microsoft Edge auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke. Schritt 2: Klicken Sie in der Popup-Dropdown-Liste auf [Weitere Tools]. Schritt 3: Klicken Sie in der sekundären Popup-Dropdown-Liste auf die Option [Entwicklertools]. Schritt 4: Das Fenster mit den Entwicklertools wird geöffnet.
2024-05-09
Kommentar 0
635

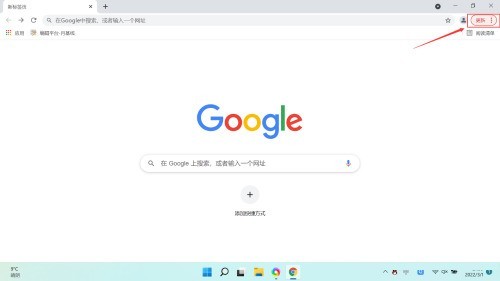
So öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome
Artikeleinführung:Der erste Schritt besteht darin, auf die Desktop-Tastenkombination für Google Chrome zu klicken, Google Chrome zu öffnen und auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers zu klicken. Klicken Sie im zweiten Schritt auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers, die Einstellungsoption wird angezeigt und wählen Sie die Option [Weitere Tools]. Schritt 3: Nachdem Sie auf die Option [Weitere Tools] geklickt haben, klicken Sie auf die Option [Entwicklertools]. Schritt 4: Nachdem Sie auf die Option [Entwicklertools] geklickt haben, können Sie das Fenster mit den Entwicklertools öffnen.
2024-05-09
Kommentar 0
441

Welche Entwicklungstools gibt es?
Artikeleinführung:Zu den Entwicklungstools gehören: 1. Integrierte Entwicklungsumgebung IDE, gängige sind Eclipse, Visual Studio und IntelliJ IDEA; 2. Versionskontrollsystem VCS, gängige sind Git und Subversion 3. Automatisierte Build-Tools, gängige sind Maven und Gradle usw. 4. Zu den gängigen Testtools gehören JUnit und Selenium usw.; 5. Zu den gängigen Codeanalysetools gehören SonarQube und Checkstyle usw.;
2023-08-02
Kommentar 0
4519

Empfohlene Tools und Plug-Ins, die häufig in der Vue-Entwicklung verwendet werden
Artikeleinführung:Vue.js ist ein beliebtes Frontend-Framework. Es ist einfach, benutzerfreundlich und effizient und wird von den meisten Entwicklern geliebt und verwendet. Bei der Vue-Entwicklung können Entwicklungseffizienz und -qualität mithilfe einiger häufig verwendeter Tools und Plug-Ins erheblich verbessert werden. In diesem Artikel werden einige Tools und Plug-Ins empfohlen, die häufig in der Vue-Entwicklung verwendet werden. VueDevtoolsVueDevtools ist ein leistungsstarkes Browser-Plug-in zum Debuggen und Leistungsoptimierung von Vue.js-Anwendungen. Es bietet eine intuitive Bedienung
2023-11-02
Kommentar 0
1618

Welche Software-Entwicklungstools gibt es?
Artikeleinführung:Zu den Softwareentwicklungstools gehören Codierungs- und Programmiertools, Versionskontrolltools, integrierte Entwicklungsumgebungen, Modellierungs- und Designtools, Test- und Debugging-Tools, Projektmanagementtools, Bereitstellungs-, Betriebs- und Wartungstools usw. Ausführliche Einführung: 1. Codierungs- und Programmiertools zum Schreiben, Bearbeiten und Debuggen von Code. Zum Beispiel Visual Studio, Eclipse, IntelliJ IDEA, PyCharm usw.; 2. Versionskontrolltools, die zum Verfolgen und Verwalten von Codeversionen verwendet werden. Zum Beispiel Git, SVN, Mercurial usw.; 3. Integrierte Entwicklungsumgebung usw.
2023-10-20
Kommentar 0
2176

So öffnen Sie die Entwicklertools im Edge-Browser
Artikeleinführung:Wie öffne ich Entwicklertools im Edge-Browser? Wenn viele Benutzer diese Software verwenden, müssen sie sie über Entwicklertools bedienen, kennen jedoch nicht den Speicherort des Tools und wissen nicht, wie sie es öffnen können. Als Reaktion auf dieses Problem wird der Herausgeber des heutigen Software-Tutorials die Bedienungsmethode mitteilen Bei der Mehrheit der Benutzer sind Freunde, die es benötigen, herzlich willkommen, die PHP-Chinese-Website zu besuchen, um die Schritte zu erhalten. Die Lösung lautet wie folgt: 1. Rufen Sie die Software auf, klicken Sie auf das Dreipunktsymbol oben rechts auf der Seite und wählen Sie weitere Tools in der Dropdown-Optionsliste aus. fenye2. Wählen Sie im angezeigten Sekundärmenü „Entwicklertools“. 3. Dadurch können Sie die Benutzeroberfläche der Entwicklertools aufrufen.
2024-08-29
Kommentar 0
696