Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht
Artikeleinführung:In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der Scroll-Ansicht des WeChat-Applets vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2018-06-22
Kommentar 0
2986

WeChat-Applet WXApp-Ansicht Containeransicht detaillierte Erklärung
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen der Containeransicht des WeChat-Applets wxapp ausführlich vorgestellt, mit einfachen Beispielen und Implementierungsdarstellungen, die Ihnen beim Lernen und Nachschlagen helfen. Freunde, die sie benötigen, können darauf verweisen.
2017-02-14
Kommentar 0
1879

WeChat-Applet-Ansicht: Beispiel für ein flexibles Layout
Artikeleinführung:WeChat Mini Program View unterstützt zwei Layout-Methoden: Block und Flex. Alle Ansichten sind standardmäßig blockiert. Wenn Sie das Flex-Layout verwenden möchten, müssen Sie es explizit deklarieren:
2017-05-26
Kommentar 0
2494

So fügen Sie eine Tabelle in ein Miniprogramm ein
Artikeleinführung:Wir können den Tabellenstil durch Flex-Layout in der Containeransicht der WeChat-Applet-Ansicht implementieren. Flex ist ein flexibles Layout und jeder Container kann als Flex-Layout bezeichnet werden.
2020-04-03
Kommentar 0
6185

Empfohlene 10 detaillierte Erklärungen zu WXApp-Inhaltskomponenten
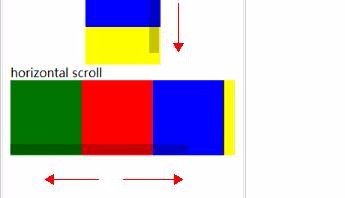
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum WXApp-Ansichtscontainer-Scroll-View im WeChat-Applet-Tutorial vorgestellt. Freunde in Not können sich auf die folgenden verwandten Artikel beziehen: WXApp-View-Container-Swiper im WeChat-Applet-Tutorial, WXApp-View-Container-Scroll-Ansicht im WeChat Applet-Tutorial WeChat-Applet-Tutorial WXApp View Container Viewscroll-View Scrollbarer Ansichtsbereich. Eigenschaftsname Typ Standardwert Beschreibung scroll-xBooleanfalse ermöglicht horizontales Scrollen Scrollen ...
2017-06-15
Kommentar 0
3075

Scroll-View implementiert Ankergleiten im WeChat-Applet
Artikeleinführung:In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der Scroll-Ansicht des WeChat-Applets vorgestellt. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
2018-06-27
Kommentar 0
4609

WeChat-Applet-Entwicklung, Paging, verschiebbare Barcode-Anzeige
Artikeleinführung:Das Beispiel in diesem Artikel teilt den spezifischen Code der Paging-Schiebeleiste des WeChat-Applets als Referenz. Die spezifischen Funktionen lauten wie folgt: 1. Die Paging-Leiste ist an die Schiebeansicht gebunden. 2. Klicken Sie auf die Paging-Leiste, um automatisch dorthin zu wechseln die entsprechende Ansicht 3. Schieben Sie zur Ansicht. Die entsprechende Seitenleiste zeigt automatisch den ausgewählten Stil an
2017-09-12
Kommentar 0
2676

Detaillierte Erläuterung der Scroll-View-Komponente des WeChat-Applets
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur srcoll-Ansicht der WeChat-Applet-Komponente vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann, diesen Teil des Inhalts zu verstehen und zu beherrschen alle.
2018-05-18
Kommentar 0
17570

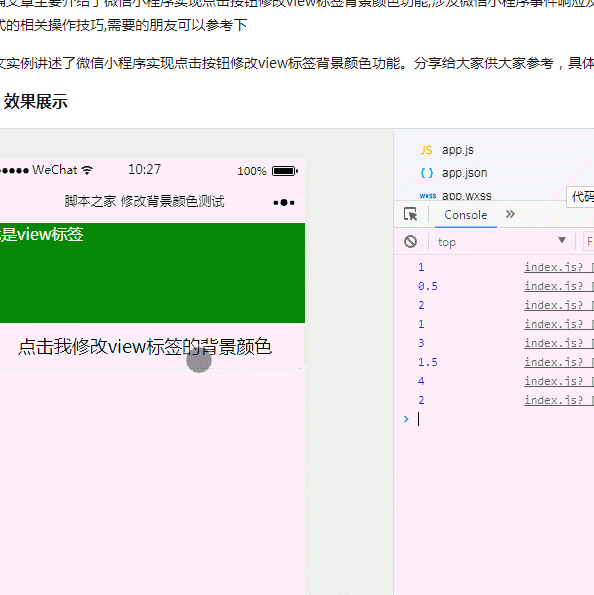
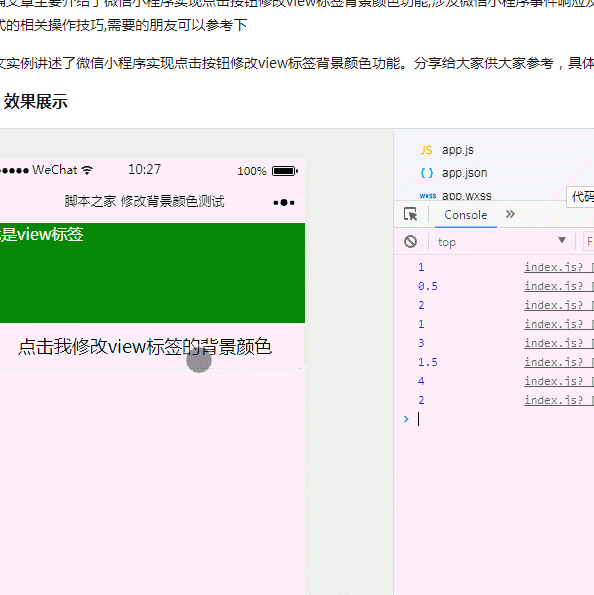
So ändern Sie die Hintergrundfarbe der Ansichtsbeschriftung im WeChat-Miniprogramm
Artikeleinführung:In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um die Funktion des Klickens auf die Schaltfläche zum Ändern der Hintergrundfarbe der Ansichtsbeschriftung zu implementieren. Es umfasst die Ereignisreaktion des WeChat-Applets und die numerische Berechnung, um die relevanten Betriebsfähigkeiten zum dynamischen Festlegen des Hintergrundfarbstils der Ansicht zu realisieren. Freunde in Not können sich auf Folgendes beziehen
2018-06-22
Kommentar 0
10614

Einführung in die neue von WeChat entwickelte Drag-Komponente – bewegliche Ansicht
Artikeleinführung:Am Vorabend des 520-Feiertags machte das Miniprogramm die Programmierer erneut unruhig. Es aktualisierte einige sehr attraktive Funktionen, wie z. B. die Inhaltsweiterleitungs-API, die iBeacon-API, die Vibrations-API, die API zur Anpassung der Bildschirmhelligkeit usw., und verbesserte auch die Funktionen des Kartenkomponente. In diesem Update wird auch eine neue UI-Komponente hinzugefügt, nämlich die Ansichtskomponente „movableview“, die zusammen mit „movablearea“ verwendet werden muss. Einfach ausgedrückt handelt es sich um einen Container, der das Ziehen von Inhalten innerhalb eines bestimmten Bereichs unterstützt.
2017-05-23
Kommentar 0
2148

Detaillierte Erläuterung der Implementierungsmethode der Pulldown-Aktualisierung und des Pullup-Ladens im WeChat-Applet
Artikeleinführung:Es gibt zwei Implementierungsmethoden für die Pull-Down-Aktualisierung und das Pull-Up-Laden von WeChat-Miniprogrammen: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pull-Down-Aktualisierung und das Pull-Up-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen.
2017-05-30
Kommentar 0
3812

Ausführliche Einführung in das Pull-up-Loading
Artikeleinführung:Es gibt zwei Möglichkeiten, die Pulldown-Aktualisierung und das Pullup-Laden von WeChat-Miniprogrammen zu implementieren: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pulldown-Aktualisierung und das Pullup-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen. 1. Verwenden Sie „onPullDownRefresh“ und &...
2017-06-10
Kommentar 0
2523

10 empfohlene Artikel zur PHP-Funktion every()
Artikeleinführung:Es gibt zwei Möglichkeiten, die Pulldown-Aktualisierung und das Pullup-Laden von WeChat-Miniprogrammen zu implementieren: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pulldown-Aktualisierung und das Pullup-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen. 1. Verwenden Sie „onPullDownRefresh“ und &...
2017-06-10
Kommentar 0
1474

So fügen Sie WeChat-Miniprogrammen dynamisch Inhalte hinzu
Artikeleinführung:Die Methode zum dynamischen Hinzufügen von Inhalten zum WeChat-Applet: Fügen Sie zuerst ein for hinzu und schleifen Sie die Ansicht. Binden Sie dann ein Eingabeereignis an die Eingabe und ermitteln Sie den Index des Ansichtsblocks, der die Eingabe enthält, und ändern Sie schließlich den Wert im Array Wert.
2020-08-13
Kommentar 0
6847