Insgesamt10000 bezogener Inhalt gefunden
图片的左右移动,js动画效果实现代码_图象特效
Artikeleinführung:图片的左右移动,具备像荡秋千一样的动画效果,图片自己可重新定义,移动速度和距离也可在代码内设定,挺简单的Js生成动画的特效代码,仅供参考。
2016-05-16
Kommentar 0
1513

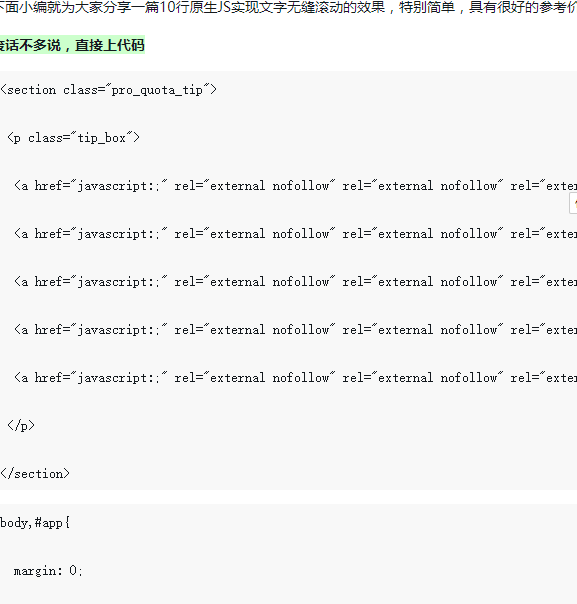
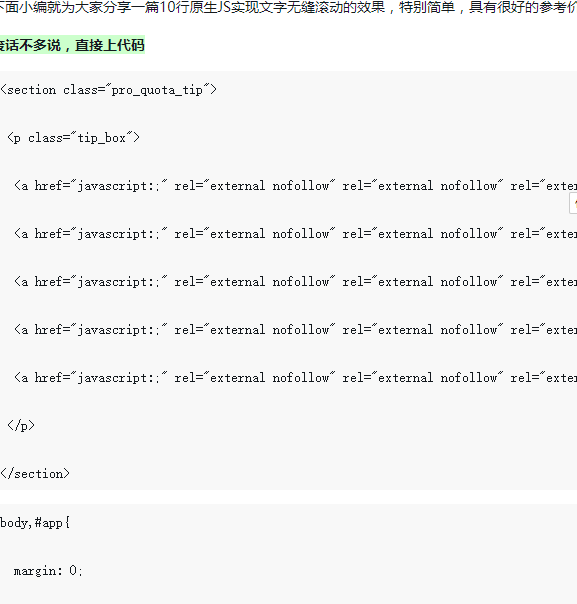
So erreichen Sie nahtloses Scrollen von Text mit JS
Artikeleinführung:Im Folgenden werde ich einen Artikel über 10 Zeilen nativen JS zur Erzielung eines nahtlosen Text-Scroll-Effekts veröffentlichen. Er ist sehr einfach und hat einen guten Referenzwert.
2018-06-14
Kommentar 0
1903


So verschieben Sie Bilder mit Javascript nach links und rechts
Artikeleinführung:Die Bewegung des Bildes nach links und rechts hat einen Animationseffekt wie eine Schaukel. Das Bild selbst kann neu definiert werden, und die Bewegungsgeschwindigkeit und -entfernung kann auch im Code festgelegt werden. Der Spezialeffektcode zum Generieren von Animationen in JS ist recht einfach. Nur als Referenz. html>html>head lang="en"> meta charset="UTF-8"> title>Benutzerdefinierter Animationstitel> script type="text/javascript" src="jquery.1.12.
2017-10-11
Kommentar 0
4192

So implementieren Sie einen Schiebeknopfschalter mit jQuery
Artikeleinführung:In diesem Artikel wird ein Teil des JQuery-Codes mitgeteilt, um den Effekt eines Schiebeknopfschalters zu erzielen. Der Code ist einfach und leicht zu verstehen, sehr gut und hat einen gewissen Referenzwert.
2018-06-25
Kommentar 0
3615
Wie implementiert man den Box-Drag-Effekt in JS? (mit Code)
Artikeleinführung:Wie implementiert man den Box-Drag-Effekt in JS? In diesem Artikel erhalten Sie eine detaillierte Einführung in die JS-Methode zum Erzielen des Box-Drag-Effekts. Der Beispielcode im Artikel wird ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-06-16
Kommentar 0
3099

HTML, CSS und jQuery: Animieren eines Symbols
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Icon-Animationseffekts Im modernen Webdesign sind Icon-Animationseffekte zu einem sehr beliebten und wichtigen Element geworden. Durch das Hinzufügen von Bewegung und Interaktion können Sie Ihre Webseite lebendiger gestalten und die Aufmerksamkeit des Benutzers auf sich ziehen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery einen einfachen und coolen Symbolanimationseffekt erstellen. Zuerst müssen wir einen einfachen HTML-Code vorbereiten, um unseren Symbolanimationseffekt zu erstellen. <!DOCTYPE
2023-10-24
Kommentar 0
1119