Insgesamt10000 bezogener Inhalt gefunden

Excel-Diagramme lernen: So bewegen Sie Diagramme wie Webseiten
Artikeleinführung:Im vorherigen Artikel „Erlernen von Excel-Diagrammen anhand von Fällen, sprechen wir darüber, wie man ein Säulendiagramm mit abgestuften Zylindern zeichnet“ haben wir die Methode zum Zeichnen eines Säulendiagramms mit abgestuften Zylindern kennengelernt. Heute teilen wir ein weiteres Excel-Diagramm-Tutorial und sprechen über eine Methode, mit der sich Excel-Diagramme wie eine Webseite bewegen lassen. Solange Sie Schlüsselwörter eingeben, ändern sich die Tabellendaten und Diagramme automatisch, insbesondere wenn die Daten des Unternehmens in Abteilungen unterteilt werden müssen. es ist einfach zu verwirrend!
2022-08-16
Kommentar 0
3030

So zeigen Sie statistische Diagramme auf Webseiten mit PHP und Vue.js an
Artikeleinführung:Überblick über die Verwendung von PHP und Vue.js zum Anzeigen statistischer Diagramme auf Webseiten: In der modernen Webentwicklung ist die Datenvisualisierung zu einem sehr wichtigen Bestandteil geworden. Statistische Diagramme können die Trends und Beziehungen von Daten visuell darstellen und so Benutzern helfen, die Daten besser zu verstehen. In diesem Artikel wird hauptsächlich die Verwendung von PHP und Vue.js zum Anzeigen statistischer Diagramme auf Webseiten vorgestellt. Mit PHP zum Verarbeiten von Daten und Vue.js zum Rendern von Diagrammen können Sie schnell und einfach Datenvisualisierungsfunktionen implementieren. Vorbereitung Bevor wir beginnen, müssen wir PHP installieren und
2023-08-21
Kommentar 0
1560

PHP- und Vue.js-Entwicklungshandbuch: So präsentieren Sie statistische Diagramme auf Webseiten
Artikeleinführung:PHP- und Vue.js-Entwicklungshandbuch: So präsentieren Sie statistische Diagramme auf Webseiten Einführung: In der Webentwicklung ist die Präsentation statistischer Diagramme eine sehr häufige Anforderung. PHP und Vue.js sind zwei sehr beliebte Technologien, die kombiniert werden können, um eine dynamische und interaktive Anzeige statistischer Diagramme zu erreichen. In diesem Artikel wird erläutert, wie Sie mit PHP und Vue.js statistische Diagrammfunktionen entwickeln und relevante Codebeispiele bereitstellen. Vorbereitung Stellen Sie vor Beginn der Entwicklung sicher, dass Sie die Entwicklungsumgebung PHP und Vue.js installiert haben. Sie können sich an den Beamten wenden
2023-08-18
Kommentar 0
992

Leichte Vue-Diagrammkomponente
Artikeleinführung:Wenn ein Szenario auftritt, in dem Diagramme auf einer Webseite gezeichnet werden müssen, werden im Allgemeinen zwei Bibliotheken verwendet: D3.js und Chart.js. Tatsächlich benötigen Sie jedoch überhaupt keine so schwere Bibliothek. Manchmal möchten Sie einfach nur ein einfaches SVG-Diagramm, das Ihren Anforderungen entspricht, dann können Sie Frappe-Diagramme verwenden.
2020-06-13
Kommentar 0
3315


Python implementiert Web-Datenvisualisierungstechnologie
Artikeleinführung:Python ist eine leistungsstarke Programmiersprache, die mit verschiedenen Datentypen und -strukturen umgehen kann. Im Hinblick auf die Webdatenvisualisierungstechnologie bietet Python viele Tools und Bibliotheken zur Darstellung von Daten. In diesem Artikel werden einige Python-Bibliotheken und Techniken zur Visualisierung von Webdaten vorgestellt. MatplotlibMatplotlib ist eine Python-basierte Datenvisualisierungsbibliothek. Es ist in der Lage, viele Arten von Diagrammen zu zeichnen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme, Streudiagramme und mehr. Diese Bibliothek ermöglicht eine einfache Integration mit Pyth
2023-06-17
Kommentar 0
1640

So implementieren Sie Datenvisualisierungstechniken wie Liniendiagramme und Kurvendiagramme in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen moderner Webanwendungen verwendet wird. Datenvisualisierung ist eine der wesentlichen Technologien in Webanwendungen, und Liniendiagramme und Kurvendiagramme gehören zu den gängigen Datenvisualisierungstechniken. In diesem Artikel werde ich vorstellen, wie man mit Vue Liniendiagramme und Kurvendiagramme implementiert. 1. Verwenden Sie Diagrammbibliotheken von Drittanbietern. Vue verfügt über zahlreiche Diagrammbibliotheken von Drittanbietern, die verwendet werden können. Diese Diagrammbibliotheken bieten eine Fülle von Diagrammtypen und Konfigurationsoptionen, sodass sich Liniendiagramme und Kurvendiagramme sehr einfach implementieren lassen.
2023-06-25
Kommentar 0
4328

Verwenden Sie PHP und JpGraph, um Diagramme zu generieren und zu zeichnen
Artikeleinführung:Die Verwendung von Diagrammen ist bei der Entwicklung von Webanwendungen weit verbreitet. Diagramme können Daten klar darstellen, sodass Benutzer die Informationen leichter verstehen und analysieren können. In PHP können Sie die JpGraph-Bibliothek zum Generieren und Zeichnen von Diagrammen verwenden. Dabei handelt es sich um ein leistungsstarkes Diagrammgenerierungstool, das mehrere Diagrammtypen unterstützt, z. B. Balkendiagramme, Kreisdiagramme, Liniendiagramme usw. In diesem Artikel stellen wir vor, wie Sie PHP und JpGraph zum Generieren und Zeichnen von Diagrammen verwenden. Um JpGraph zunächst zu installieren, müssen Sie die JpGraph-Bibliothek herunterladen und lokal extrahieren
2023-06-25
Kommentar 0
1295

So erstellen Sie dynamische statistische Diagramme mit Vue
Artikeleinführung:So erstellen Sie mit Vue dynamische statistische Diagramme In der modernen Webentwicklung sind dynamische statistische Diagramme eine sehr häufige Anforderung. Vue ist ein beliebtes JavaScript-Framework, das problemlos in andere Bibliotheken und Plug-Ins integriert werden kann, um uns bei der Erstellung dynamischer statistischer Diagramme zu unterstützen. In diesem Artikel wird erläutert, wie Sie mit Vue und einer Bibliothek namens Chart.js dynamische statistische Diagramme erstellen. Chart.js ist eine einfache und benutzerfreundliche Datenvisualisierungsbibliothek, die verschiedene Arten von Diagrammen unterstützt, darunter Balkendiagramme, Liniendiagramme, Kreisdiagramme usw. Schritt 1: Installieren und
2023-08-19
Kommentar 0
1353

Kann uniApp Highchat nutzen?
Artikeleinführung:Mit dem Aufkommen mobiler Anwendungen beginnen immer mehr Entwickler, uniApp für die App-Entwicklung zu nutzen. Da die Bedeutung der Datenvisualisierung auf der mobilen Seite zunimmt, haben viele Entwickler auch damit begonnen, sich mit der Verwendung der Datenvisualisierungskomponente Highcharts in uniApp zu befassen. Highcharts ist ein Datenvisualisierungstool für die Webentwicklung. Es hilft Entwicklern, schnell schöne, interaktive Diagramme auf Webseiten zu erstellen. Highcharts unterstützt mehrere Arten von Diagrammen, wie z. B. Liniendiagramme, Balkendiagramme, Kreisdiagramme usw., sowie eine Vielzahl von Schnittpunkten.
2023-05-26
Kommentar 0
634

Tipps zur Farb- und Themenanpassung für statistische Vue-Diagramme
Artikeleinführung:Tipps zur Farb- und Themenanpassung für Vue-Statistikdiagramme Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen interaktiver Webanwendungen hilft. In Webanwendungen sind Diagramme eine der wichtigen Komponenten zur Darstellung von Daten. Vue kann mit Diagramm-Plug-Ins verwendet werden, um verschiedene statistische Diagramme anzuzeigen und anzupassen. Die Anpassung von Farben und Themen ist ein wichtiger Bestandteil, um Diagramme personalisierter und attraktiver zu gestalten. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie Vue- und Diagramm-Plug-Ins verwenden, um die Farb- und Designanpassung statistischer Diagramme zu implementieren
2023-08-26
Kommentar 0
1367

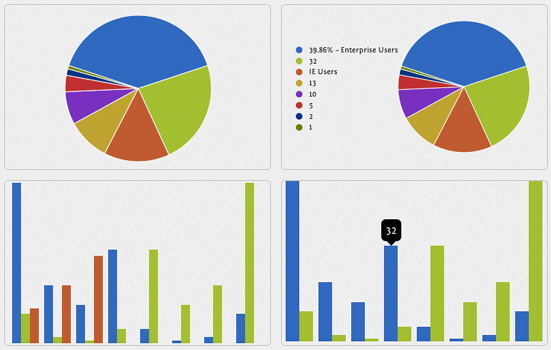
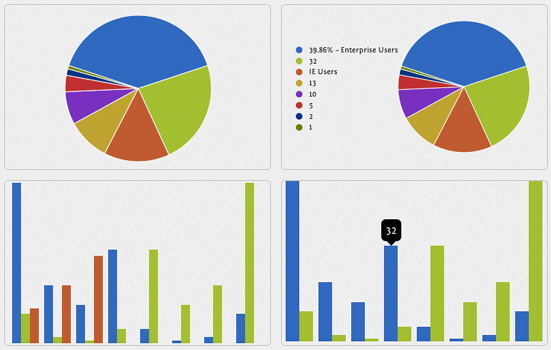
Zusammenfassung der zu beachtenden Punkte zu Diagrammkomponenten
Artikeleinführung:Einführung ichartjs ist eine auf HTML5 basierende Grafikbibliothek. Verwenden Sie reine JavaScript-Sprache und verwenden Sie das HTML5-Canvas-Tag, um verschiedene Grafiken zu zeichnen. Ichartjs ist bestrebt, einfache, intuitive und interaktive Diagrammkomponenten auf Erlebnisniveau für Ihre Anwendungen bereitzustellen. Es handelt sich um eine Lösung für die WEB/APP-Kartenanzeige. Wenn Sie HTML5-Anwendungen entwickeln, ist ichartjs genau das Richtige für Sie. Ichartjs unterstützt derzeit Kreisdiagramme, Donut-Diagramme, Liniendiagramme, Flächendiagramme, Säulendiagramme und Balkendiagramme. ichartjs ist die Basis...
2017-06-12
Kommentar 0
1748

So zeichnen Sie Radardiagramme und Wortwolkendiagramme mit Python
Artikeleinführung:So zeichnen Sie Netzdiagramme und Wortwolkendiagramme mit Python. Einführung: Im Bereich der Datenvisualisierung sind Netzdiagramme und Wortwolkendiagramme sehr häufig verwendete Anzeigewerkzeuge. Netzdiagramme können die Beziehungen und relativen Größen zwischen mehreren Variablen visuell darstellen, während Wortwolkendiagramme Textinformationen auf einzigartige und interessante Weise darstellen können. In diesem Artikel wird die Verwendung von Python zum Zeichnen von Radardiagrammen und Wortwolkendiagrammen vorgestellt und relevante Codebeispiele bereitgestellt. 1. Zeichnen Sie ein Radardiagramm. Ein Radardiagramm, auch Spinnennetzdiagramm oder Polarkoordinatendiagramm genannt, ist ein Diagramm, mit dem die Beziehung zwischen mehreren Variablen dargestellt wird. In Pyt
2023-09-28
Kommentar 0
1300

JQuery-Eingabeeffekte werden nicht mehr gelöscht
Artikeleinführung:Mit der Popularität des Internets wird die Anwendung von Tippeffekten immer weiter verbreitet, und JQuery-Tippeffekte sind für viele Website-Entwickler zur ersten Wahl geworden. Bei der Realisierung dieses Spezialeffekts wirken sich jedoch häufig detaillierte Probleme auf die Benutzererfahrung aus, z. B. das Problem des Löschens von Spezialeffekten bei der Eingabe. In diesem Artikel wird erläutert, wie Sie mithilfe von JQuery-Eingabeeffekten das Löschen stoppen und das Surferlebnis des Benutzers verbessern können. Für die Implementierung von JQuery-Typisierungseffekten können vorgefertigte Plug-Ins wie typed.js und jQuery.Typewriter verwendet werden. Diese Plug-Ins basieren auf JQuery
2023-05-23
Kommentar 0
661

Tutorial zur Diagramm-/Berichtsentwicklung in der benutzerdefinierten Grafikbibliothek von iChart-component
Artikeleinführung:ichartjs ist eine auf HTML5 basierende Grafikbibliothek. Verwenden Sie reine JavaScript-Sprache und verwenden Sie das HTML5-Canvas-Tag, um verschiedene Grafiken zu zeichnen. Ichartjs ist bestrebt, einfache, intuitive und interaktive Diagrammkomponenten auf Erlebnisniveau für Ihre Anwendungen bereitzustellen. Es handelt sich um eine Lösung für die WEB/APP-Kartenanzeige. Wenn Sie HTML5-Anwendungen entwickeln, ist ichartjs genau das Richtige für Sie. Ichartjs unterstützt derzeit Kreisdiagramme, Donut-Diagramme, Liniendiagramme, Flächendiagramme, Säulendiagramme und Balkendiagramme. ichartjs ist ein Open-Source-Projekt, das auf der Apache License 2.0-Vereinbarung basiert.
2017-04-23
Kommentar 0
4411


Optimierung von Legenden und Beschreibungen für Vue-Statistikdiagramme
Artikeleinführung:Optimierung von Legenden und Beschreibungen von Vue-Statistikdiagrammen In der Webentwicklung sind Statistikdiagramme eine gängige Methode zur Darstellung von Daten. Vue ist ein beliebtes JavaScript-Framework, das uns beim Erstellen interaktiver und dynamischer Webanwendungen hilft. Wenn wir Vue zum Erstellen statistischer Diagramme verwenden, müssen wir den Diagrammen häufig Legenden und Beschreibungen hinzufügen, um die Lesbarkeit und Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie Sie die Legenden und Beschreibungen von Vue-Statistikdiagrammen optimieren, und es werden Codebeispiele bereitgestellt. Verwenden von Legenden Legenden werden verwendet, um verschiedene Elemente in einem Diagramm zu erklären
2023-08-17
Kommentar 0
788

ECharts-Radardiagramm: So zeigen Sie mehrdimensionale Daten an
Artikeleinführung:ECharts-Radardiagramm: Für die Anzeige mehrdimensionaler Daten sind spezifische Codebeispiele erforderlich. Einführung: Im Bereich der Datenvisualisierung ist das Radardiagramm ein häufig verwendeter Diagrammtyp, der zur Darstellung der Verteilung und Vergleichsbeziehung mehrdimensionaler Daten verwendet wird. Als leistungsstarke Open-Source-Datenvisualisierungsbibliothek bietet ECharts eine Vielzahl von Diagrammtypen, einschließlich Radardiagrammen. In diesem Artikel wird die Verwendung von ECharts zum Zeichnen von Radardiagrammen vorgestellt und entsprechende Codebeispiele gegeben. 1. Einführung in Radarkarten Radarkarten, auch Spinnennetzkarten oder Sternkarten genannt, verwenden mehrere konzentrische Kreise und
2023-12-17
Kommentar 0
1461

Wie kann eine falsche Tasteneingabe während der Keydown-Simulation in Chrome behoben werden?
Artikeleinführung:Keydown-Simulation in Chrome: Fehlerbehebung bei falscher TasteneingabeIn einer mit Chrome erstellten Webanwendung kann die Simulation eines Keydown-Ereignisses für ein Textbereichselement zu Herausforderungen führen. Trotz des Versuchs, einen bestimmten Schlüsselcode anzugeben, kann es sein, dass der Textbereich erneut angezeigt wird
2024-10-18
Kommentar 0
640