Insgesamt10000 bezogener Inhalt gefunden

jQuery-Eingabeaufforderungs-Plug-in „Alertify Usage Guide_jquery'.
Artikeleinführung:Alertifyjs ist eine nicht aufdringliche, anpassbare JavaScript-Benachrichtigungskomponente. Enthält anpassbare Dialogfelder und Nachrichten-Popup-Felder in der unteren rechten Ecke. Vollständig anpassbare Warnmeldungen, Bestätigungs- und Aufforderungsdialoge, vollständig anpassbares Benachrichtigungssystem, Handhabung von Rückrufparametern einschließlich Klicken auf die Schaltflächen „OK“ und „Abbrechen“, wodurch Dialogwarteschlangen möglich sind
2016-05-16
Kommentar 0
2040

Zwei nützliche Vue-Code-Prompt-Plug-Ins in VSCode (empfohlen)
Artikeleinführung:Dieser Artikel empfiehlt zwei nützliche Vue-Code-Eingabeaufforderungs-Plug-Ins. Sie können Vue-Code schreiben, bis Sie mit dem Schreiben beginnen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-09-11
Kommentar 0
23633

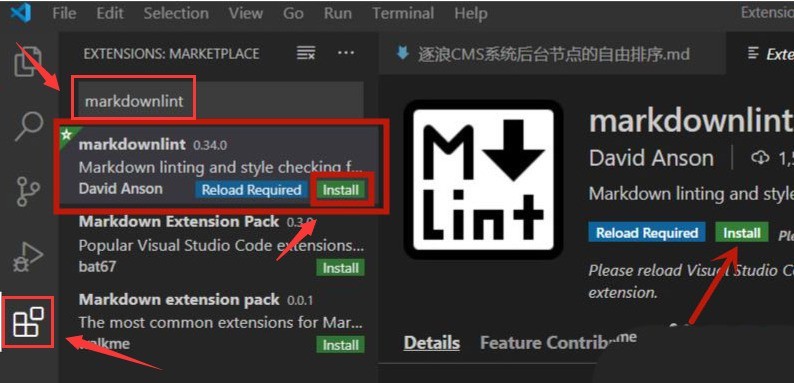
So importieren Sie Bildknoten in Vscode_Steps zum Importieren von Bildknoten in Vscode
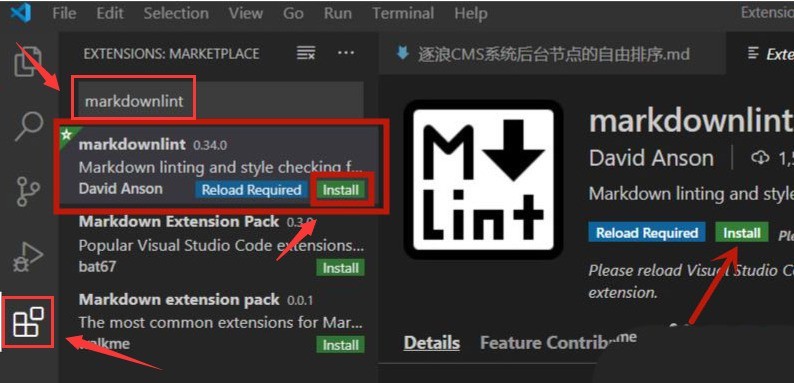
Artikeleinführung:1. Öffnen Sie zunächst die Benutzeroberfläche, klicken Sie links auf den Erweiterungsspeicher, geben Sie markdownlint in die Suchleiste ein und installieren Sie das Grammatik-Eingabeaufforderungs-Plug-in. 2. Geben Sie dann MarkdownPreviewEnhanced erneut ein und klicken Sie auf die Schaltfläche „Installieren“, um das Vorschauanzeige-Plug-in zu installieren. 3. Öffnen Sie das Dateimenü in der oberen linken Ecke, erstellen Sie eine neue MD-Datei und klicken Sie auf das Vorschausymbol in der oberen rechten Ecke. 4. Geben Sie abschließend den Knotencode ein und klicken Sie mit der Maus auf den Knoten, um das Bildmaterial zu importieren.
2024-04-17
Kommentar 0
758

Lösungen, um das Öffnen von Webseiten zu verlangsamen
Artikeleinführung:Lösungen zur Verlangsamung des Öffnens von Webseiten: 1. Überprüfen Sie die Geschwindigkeit der Netzwerkverbindung. Sie können das Netzwerk mit einem Online-Geschwindigkeitstest testen. 2. Sie können die Geschwindigkeit beim Öffnen von Webseiten verbessern indem Sie den Browser-Cache leeren. Sie können die Option zum Löschen des Caches in den Einstellungen verwenden und alle zwischengespeicherten Daten löschen. 3. Auf der Browser-Plug-in- und Erweiterungsverwaltungsseite können Sie versuchen, Browser-Plug-ins zu deaktivieren und Erweiterungen; 4. Das langsame Öffnen von Webseiten kann auch mit der Leistung des Computers zusammenhängen. Das Schließen von Programmen oder Prozessen, die Systemressourcen beanspruchen, kann auch die Ladegeschwindigkeit von Webseiten verbessern.
2023-08-17
Kommentar 0
6132
Javascript weiß Prägnanter Rechner_Javascript-Kenntnisse
Artikeleinführung:Der weiße JS-Code für Taschenrechner im einfachen Stil ist ein schöner und einfacher Taschenrechner-JS-Code-Plug-in-Webseiten-Spezialeffekt, eine Softwareanwendung und ein kostenloser Download des JS-Rechner-Plug-in-Codes für Hintergrundanwendungen.
2016-05-16
Kommentar 0
1121

Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js
Artikeleinführung:Es handelt sich um ein Flow-Layout-JS-Plug-In, das das Flow-Layout zum Anzeigen von Bildern verwendet. Diese Satzmethode eignet sich besonders für Seiten, auf denen eine große Anzahl von Bildern angezeigt wird, und das Macy.js-Plug-In ist nur 4 KB groß.
2017-11-09
Kommentar 0
2849

Entwickeln Sie WeChat-Applet-Karussellgrafiken von Grund auf (5)
Artikeleinführung:Swiper ist ein verschiebbares Spezialeffekt-Plug-in für mobile Endgeräte wie Mobiltelefone und Tablets. Es kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. realisieren. Es ist derzeit das am weitesten verbreitete Touch-Content-Sliding-Plug-in für mobile Webseiten.
2018-03-21
Kommentar 0
2611

Entdecken Sie Inspirationen und Tipps für das jQuery EasyUI-Webdesign
Artikeleinführung:jQueryEasyUI ist ein auf jQuery basierendes Benutzeroberflächen-Plug-In-Framework. Es bietet eine Fülle benutzerfreundlicher Schnittstellenkomponenten und Plug-Ins, mit denen Entwickler schnell schöne und leistungsstarke Webseiten erstellen können. In diesem Artikel untersuchen wir die Inspirationen und Techniken für das Webdesign, die sich aus der Verwendung von jQuery EasyUI ergeben, und geben spezifische Codebeispiele. 1. Responsives Layout Responsives Design ist ein wichtiger Trend im modernen Webdesign, der es Webseiten ermöglicht, auf verschiedenen Geräten das beste Benutzererlebnis zu bieten. jQuery
2024-02-25
Kommentar 0
683

Pace.js – Fortschrittsbalken-Plug-in zum automatischen Laden von Webseiten
Artikeleinführung:Fügen Sie Pace.js in die Seite ein und die Seite überwacht automatisch Ihre Anfragen (einschließlich Ajax-Anfragen). Wenn die Ereignisschleife verzögert wird, werden der Ladestatus und der Fortschritt auf der Seite aufgezeichnet. Dieses Plug-In ist sehr gut kompatibel und mit allen Mainstream-Plug-Ins über IE8 kompatibel. Darüber hinaus können Sie den Designstil des Ladefortschrittsbalkens einführen. Sie können eine beliebige Farbe und mehrere Animationseffekte auswählen. (z. B. Einfachheit, Flash, MAC OSX, linker Abstand, oberer Abstand, Counter und Bounce usw. Animationseffekte). Wenn Sie gut darin sind, CSS-Animationen zu ändern, können Sie unbegrenzte Animationsmöglichkeiten erstellen, um Ihrer Website personalisierte Funktionen hinzuzufügen!
2016-12-16
Kommentar 0
1373

Warum das Bootstrap-Framework verwenden?
Artikeleinführung:Bootstrap ist ein Front-End-Entwicklungsframework, das aus standardisierten CSS- und Javascript-Plug-Ins besteht. Sein größter Vorteil ist das responsive Layout, das es Entwicklern ermöglicht, Webseiten auf Desktops, Tablets und Mobiltelefonen optimal aussehen zu lassen. Es verfügt über viele Plug-Ins und seine CSS-Modularisierung ist einfach zu verwenden.
2019-07-10
Kommentar 0
2198

Auswahlhilfe für Video-Player-Plug-Ins in PHP
Artikeleinführung:Auswahlhilfe für Video-Player-Plug-Ins in PHP Bei der Webentwicklung müssen wir häufig Videos auf Webseiten abspielen, und es ist sehr wichtig, ein geeignetes Video-Player-Plug-In auszuwählen. In PHP haben wir viele hervorragende Video-Player-Plugins zur Auswahl. In diesem Artikel werden einige beliebte PHP-Video-Player-Plug-Ins vorgestellt und entsprechende Codebeispiele bereitgestellt, die Ihnen bei der Auswahl des geeigneten Plug-Ins helfen. 1. JWPlayerJWPlayer ist ein sehr beliebtes und weit verbreitetes Videoplayer-Plug-in. Es unterstützt eine Vielzahl von Videos
2023-08-07
Kommentar 0
1605

So verwenden Sie ein WordPress-Plugin, um die Sofortdruckfunktion zu implementieren
Artikeleinführung:So verwenden Sie das WordPress-Plug-in, um eine Sofortdruckfunktion zu erreichen. Mit der Entwicklung des Internets beginnen immer mehr Menschen, WordPress zum Erstellen eigener Blogs oder Websites zu verwenden. WordPress bietet viele leistungsstarke Funktionen und Erweiterungen, um den Anforderungen verschiedener Benutzer gerecht zu werden. Eine der häufigsten Anforderungen ist die Implementierung einer Sofortdruckfunktion auf Webseiten, die es Benutzern ermöglicht, Inhalte direkt beim Surfen auf Webseiten auszudrucken. In diesem Artikel wird erläutert, wie Sie mit dem WordPress-Plug-in die Sofortdruckfunktion implementieren und die entsprechenden Codebeispiele beifügen. Erste,
2023-09-05
Kommentar 0
1119

Ist easyui ein JQuery-Plugin?
Artikeleinführung:easyui ist ein JQuery-Plug-in. easyui ist ein auf JQuery basierendes Front-End-UI-Schnittstellen-Plug-in, das Webentwicklern dabei hilft, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. easyui ist ein Framework, das HTML5-Webseiten perfekt unterstützt und Entwicklern dabei helfen kann, Zeit und Umfang bei der Webentwicklung zu sparen.
2022-07-05
Kommentar 0
1196

Was soll ich tun, wenn das 360-Browser-Flash-Plugin nicht ausgeführt werden kann?
Artikeleinführung:360 Browser ist eine Computer-Browsing-Software, die von vielen Benutzern verwendet wird. Sie kann verschiedene Arten von Webseiten mit Höchstgeschwindigkeit öffnen und ist beim Durchsuchen von Video-Webseiten sehr schnell Flash-Plug-in Was soll ich tun, wenn das Plug-in nicht ausgeführt werden kann? An dieser Stelle lesen wir mit dem Herausgeber weiter. Was soll ich tun, wenn das 360-Browser-Flash-Plugin nicht ausgeführt werden kann? 1. Zuerst öffnen wir den Browser und klicken auf die Menüschaltfläche in der oberen rechten Ecke. 2. Wir wählen das Einstellungssymbol aus, um es aufzurufen. 3. Dann klicken wir links auf die Option „Erweiterte Einstellungen“. 4. In den erweiterten Einstellungen finden wir die erweiterten Einstellungen für Webinhalte und klicken darauf. 5. Wählen Sie unter „Plug-in-Optionen“ die Option aus, einzelne Plug-ins zu deaktivieren. 6. Wir finden Adobe Fla in der Liste
2024-08-30
Kommentar 0
779