Insgesamt10000 bezogener Inhalt gefunden

Leitfaden zur Auswahl eines WordPress-Themes: Erstellen Sie einen einzigartigen Website-Stil
Artikeleinführung:Leitfaden zur Auswahl eines WordPress-Themes: Für die Erstellung eines einzigartigen Website-Stils sind spezifische Codebeispiele erforderlich. WordPress wurde schon immer wegen seiner Benutzerfreundlichkeit und leistungsstarken Anpassungsmöglichkeiten bevorzugt. Als eines der beliebtesten Content-Management-Systeme der Welt bietet WordPress eine große Anzahl an Themes und Plug-Ins, die Benutzern dabei helfen, einen einzigartigen und attraktiven Website-Stil zu erstellen. Es ist jedoch nicht einfach, ein Thema auszuwählen, das zum Stil Ihrer Website passt. Es dauert einige Zeit, das Thema weiter anzupassen, um es besser an die individuellen Bedürfnisse anzupassen.
2024-03-04
Kommentar 0
729

PHP-Optimierung der Website-Leistung im großen Stil
Artikeleinführung:PHP-Optimierung der Website-Leistung im großen Stil Im heutigen wettbewerbsintensiven Internetzeitalter ist die Website-Leistung von entscheidender Bedeutung. Bei großen Websites ist es noch wichtiger, die Leistung zu optimieren, um das beste Benutzererlebnis zu bieten. Dieser Artikel bietet einen umfassenden Leitfaden zur Leistungsoptimierung von PHP-Websites, einschließlich praktischer Beispiele. Caching-Mechanismus Caching kann die Serverlast erheblich reduzieren und die Seitenladegeschwindigkeit verbessern. Gängige Caching-Mechanismen in PHP sind: //Memcache Cache$cache=newMemcache();$cache->connect('localhost',11211);//APC Cache apc_store('my_data',$data);Datenbankoptimierung
2024-05-01
Kommentar 0
815

Was ist der CSS-Fettcode im Website-Stil?
Artikeleinführung:Der CSS-Fettcode für den Website-Stil lautet „Textelement {font-weight:bold;}“ oder „Textelement {font-weight:bolder;}“. Das Attribut „font-weight“ wird verwendet, um die Textstärke festzulegen. Wenn der Wert dieses Attributs auf „fett“ eingestellt ist, können fette Zeichen definiert werden, und wenn es auf „fetter“ eingestellt ist, können dickere Zeichen definiert werden Das Attribut „font-weight“ kann ebenfalls auf „700“, „800“ oder „900“ eingestellt werden, wodurch auch der Textfetteffekt erzielt werden kann.
2022-08-12
Kommentar 0
6698

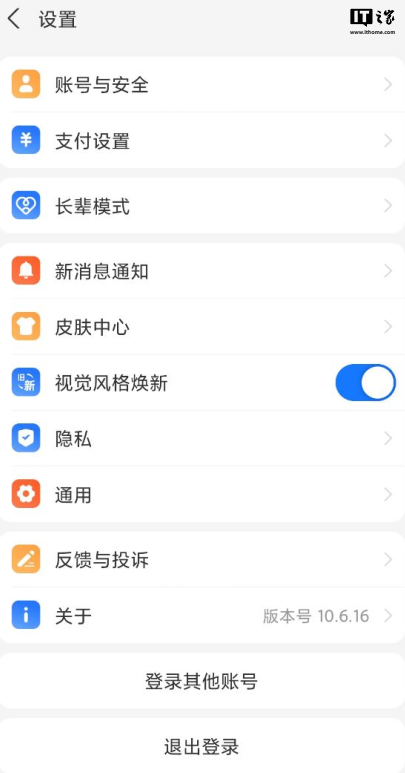
Die Alipay-App fügt einen neuen Schalter zur Aktualisierung des visuellen Stils hinzu: Das Symbol wird neu gezeichnet und die Farbe der Oberseite wird geändert
Artikeleinführung:Diese Website berichtete am 19. Juli, dass laut Rückmeldungen vieler unserer Website-Partner den Einstellungen der Alipay-App ein Schalter zur Aktualisierung des visuellen Stils hinzugefügt wurde, mit dem Alipay auf den neuen/alten visuellen Stil umgestellt werden kann. In einem Vergleichstest auf dieser Website haben wir festgestellt, dass der neue visuelle Stil der Alipay-App die Symbole neu gezeichnet hat und auch die Symbolfarbe der Schaltfläche in der unteren Leiste dunkler ist. ▲Neuer visueller Stil (links), alter visueller Stil (rechts) Auf der Seite „Mein“ hat sich der obere Hintergrund von Blau zu Grauweiß geändert, und auch der Symbolstil hat sich geändert. Die Gesamtdarstellung ist wie folgt: ▲Neu visueller Stil (links), alter visueller Stil (rechts) Die iOS- und Android-Versionen der Alipay-App wurden zuletzt am 18. Juli auf Version 10.6.18 aktualisiert. Das Protokoll zeigt, dass „einige bekannte Probleme behoben wurden, viele Details optimiert wurden.“ und das Erlebnis ist reibungsloser.“
2024-07-20
Kommentar 0
1224

Was ist die Dedecms-Vorlage?
Artikeleinführung:Die Dedecms-Vorlage bezieht sich auf eine Sammlung von Dateien, die zum Anpassen des Erscheinungsbilds und Layouts der Dedecms-Website verwendet werden. Die Vorlage definiert die Gesamtstruktur, den Stil und die Präsentation der Website. Sie besteht normalerweise aus den folgenden Teilen: 1. Vorlagendatei, die zum Definieren verwendet wird der Seiteninhalt und die Struktur der Website; 2. Stylesheet-Dateien, die verwendet werden, um den Stil und das Erscheinungsbild der Website zu definieren; 3. Skriptdateien, die verwendet werden, um die interaktiven Funktionen und dynamischen Effekte der Website zu realisieren;
2023-08-03
Kommentar 0
1085

Können die Komponenten von der offiziellen Bootstrap-Website direkt verwendet werden?
Artikeleinführung:Die Komponenten auf der offiziellen Bootstrap-Website können direkt verwendet werden. Durch Zugriff auf die Komponentenbibliothek können wir alle Komponenteninformationen von Bootstrap anzeigen und verwenden. Wenn Sie den Stil einer Komponente ändern möchten, können Sie Ihren eigenen Stil hinzufügen oder den entsprechenden Stil in der offiziellen Stilbibliothek ändern.
2019-07-29
Kommentar 0
2545

Offizielle Eingangsadresse der Website „Hua Tang'.
Artikeleinführung:Das antike Fantasy-Spiel „Painting the Tang“ spielt in der Blütezeit der Tang-Dynastie. Es konzentriert sich auf den nationalen niedlichen handgemalten Stil und zeigt lebendige und lebendige Bilder der Tang-Dynastie und schätzen Sie den großartigen und wunderschönen Tang-Stil vor Tausenden von Jahren. Wo ist die offizielle Spiele-Website? Als nächstes bringe ich Ihnen die offizielle Website-Eingangsadresse von Huatang Game und den offiziellen Website-Download-Link zum Teilen! Die offizielle Website-Eingangsadresse von HuaTang Game Die offizielle Website-Eingangsadresse von HuaTang Game: https://huatang.ilogin.com.cn/ „HuaTang“ ist ein immersives Wirtschaftssimulationsspiel im antiken Stil. Die Geschichte basiert auf der Suche nach dem alten heiligen Buch „Hetu Luoshu“. Als Maler des Industrieministeriums reparieren Sie zufällig Wandgemälde. Planen und gestalten Sie, um städtischen Wohlstand zu erreichen und den geschäftigen Markt wiederherzustellen
2024-08-23
Kommentar 0
1074

CSS-Dateiänderung
Artikeleinführung:Bei der Website-Entwicklung ist CSS (Cascading Style Sheets) ein fester Bestandteil und verantwortlich für den Stil und das Layout der Website. Allerdings wird sich die Website während des Entwicklungsprozesses ständig ändern und CSS-Dateien müssen geändert werden, um Stil und Layout anzupassen. In diesem Artikel wird erläutert, wie Sie beim Ändern von CSS-Dateien Best Practices befolgen, um die Wirksamkeit und Wartbarkeit der Änderungen sicherzustellen. 1. Sichern Sie die Originaldatei, bevor Sie die CSS-Datei ändern. Auf diese Weise können wir nicht nur sicherstellen, dass wir bei Auftreten eines Problems den ursprünglichen Zustand wiederherstellen können, sondern auch den Stil und das Layout vor der Änderung im Backup anzeigen.
2023-05-27
Kommentar 0
727

PHP-Einstellungen CSS
Artikeleinführung:Bei der Website-Entwicklung sind PHP und CSS sehr wichtige Technologien. PHP kann verwendet werden, um die Hintergrundlogik der Website zu verwalten, während CSS zur Verschönerung des UI-Designs der Website verwendet wird. Wenn Sie beides kombinieren und Ihrer Website etwas Stil verleihen möchten, müssen Sie lediglich das CSS einrichten. In PHP sind die wichtigsten Methoden zum Festlegen von CSS wie folgt: 1. Schreiben Sie den CSS-Code in die PHP-Datei. Sie können den Stil direkt in der PHP-Datei definieren, was die Notwendigkeit erspart externe CSS-Dateien, um das Laden der Website zu reduzieren
2023-05-29
Kommentar 0
1164

Was sind die Verwendungszwecke von CSS?
Artikeleinführung:CSS-Nutzung: 1. Wenn Sie den gleichen Stil auf allen oder einem Teil der Webseiten der Website konsistent anwenden möchten, können Sie externe Stylesheets verwenden. 2. Wenn Benutzer nur den Stil der aktuellen Webseite definieren möchten, können Sie Folgendes tun: kann eingebettete Stylesheets verwenden. 3. Im Inline-Stil wird CSS-Code direkt zu HTML-Tags hinzugefügt.
2021-04-15
Kommentar 0
3663

Lernen Sie die Modifikation des Discuz-Stils von Grund auf
Artikeleinführung:Titel: Erlernen Sie die Modifikation des Discuz-Stils von Grund auf. Im Bereich der Website-Entwicklung und -Gestaltung ist Discuz eine sehr beliebte Forensoftware und wird auf vielen Websites häufig verwendet. Discuz verfügt über leistungsstarke Anpassungsfunktionen. Benutzer können das Erscheinungsbild ihrer Website anpassen, indem sie den Stil ändern, um ihn besser an ihre eigenen Bedürfnisse und ihren Stil anzupassen. In diesem Artikel erfahren Sie, wie Sie den Discuz-Stil von Grund auf ändern, einschließlich spezifischer Codebeispiele und Schritte. Schritt 1: Bereiten Sie sich darauf vor, mit der Änderung von Dis zu beginnen
2024-03-11
Kommentar 0
598


Lassen Sie uns über den CSS-Schrittstil sprechen
Artikeleinführung:CSS, die Abkürzung für Cascading Style Sheets, ist eine Stylesheet-Sprache, die zur Beschreibung von Dokumenten wie HTML und XML verwendet wird. CSS bietet Entwicklern eine detailliertere Kontrolle über das Website-Design, einschließlich Schriftarten, Farben, Layout usw., wodurch die Website intuitiver und benutzerfreundlicher wird. In diesem Artikel wird der „Schrittstil“ in CSS vorgestellt. Der Schrittstil kann in einigen Fällen das Design lebendiger und interessanter machen und den Benutzern ein klareres Feedback geben. Der Step-Stil ist ein Stil, der häufig beim Website-Design verwendet wird. Es
2023-04-24
Kommentar 0
464

Was kann das DreamWeaver-System?
Artikeleinführung:DedeCMS-Tutorial: Mit dem DreamWeaver-System können Sie die Inhaltsstruktur der Website frei verwalten, den Stil und die Leistung der Website frei gestalten, die für Ihre Website erforderlichen Inhaltsinformationen frei abrufen, sammeln und organisieren und ermöglichen Sie können den Inhalt und die Informationen Ihrer Website frei organisieren und so die Systemfunktionalität frei erweitern.
2019-11-07
Kommentar 0
2267

Welches CSS-Element
Artikeleinführung:Frage: Welches CSS-Element hat den größten Einfluss auf das Website-Design? Mit fortschrittlicher Webdesign-Technologie und immer mehr Websites, die im Internet erscheinen, ist CSS als eine der Kerntechnologien des Webdesigns zu einem unverzichtbaren Werkzeug für Designer geworden. Die Rolle von CSS besteht darin, den Stil und das Layout von Webseiten zu steuern und Designern eine freiere Kontrolle über den Stil und die visuellen Effekte der Website zu ermöglichen. Aber welches CSS hat den größten Einfluss auf das Website-Design? In diesem Artikel wird dieses Problem aus verschiedenen Blickwinkeln beleuchtet. 1. Layout Das wichtigste Element in CSS ist das Layout, das den Kern des Website-Designs darstellt.
2023-05-29
Kommentar 0
434

Wie lautet die Reservierungsadresse auf der offiziellen Website von „Sixteen Tones of Yanyun'?
Artikeleinführung:Wie lautet die Reservierungsadresse der offiziellen Website von Yanyun Sixteen Tones? Ich glaube, dass viele Freunde auf Yanyun Sixteen Shengs achten, ein Spiel im Stil einer offenen Welt, das bereits viele Male getestet wurde Ich weiß nicht, wo die genaue Adresse ist. Schauen wir uns heute die ausführliche Einführung an. Eingang zur offiziellen Website von Yanyun Sixteen Tones. Spielstartzeit: 26. Juli 2024. Website zur Spielreservierung: https://www.yysls.cn/. Reservierungsmethode: Klicken Sie auf die URL oben, um die Reservierungsseite der offiziellen Website aufzurufen Einen Termin vereinbaren Es gibt viele Möglichkeiten, einen Termin zu vereinbaren. Spieleinführung 1. Alter Stil, einzigartige chinesische Fähigkeiten, interessante historische Gespräche ... Der heiße Boden unter Ihren Füßen ist Geschichte.
2024-04-15
Kommentar 0
607

Was sind die Verwendungsmöglichkeiten von CSS?
Artikeleinführung:Verwendung von CSS: 1. Wenn Sie den gleichen Stil auf allen oder einem Teil der Webseiten der Website konsistent anwenden möchten, können Sie ein externes Stylesheet verwenden. 2. Wenn Benutzer nur den Stil der aktuellen Webseite definieren möchten , Sie können ein eingebettetes Stylesheet verwenden. 3. Existiert als Attribut-Tag in HTML-Tags.
2021-04-29
Kommentar 0
7691

So legen Sie CSS mithilfe von JavaScript dynamisch fest
Artikeleinführung:Dynamisches Festlegen von CSSCSS (Cascading Style Sheets) ist eine im Webdesign verwendete Sprache, mit der sich Stil und Layout von Dokumenten steuern lassen. Mithilfe von CSS definieren Sie über Stylesheets, wie HTML-Elemente angezeigt werden. CSS enthält Elemente und Attribute, die „Selektoren“ genannt werden. Selektoren definieren, welche Elemente vom Stil betroffen sein sollen, während Eigenschaften definieren, wie der Stil eines Elements geändert wird. Bei der Website-Entwicklung ist es manchmal notwendig, den Stil eines Elements basierend auf dem Benutzerverhalten oder dynamischen Daten zu ändern. Dies ist ein wichtiger Anwendungsfall für das dynamische Festlegen von CSS. In diesem Artikel
2023-04-13
Kommentar 0
828

So imitieren Sie die Website von dedecms
Artikeleinführung:Dedecms-Website-Imitationsmethode: Zuerst müssen Sie den CSS-Stil und die Bilder der Website der anderen Partei herunterladen. Anschließend müssen Sie den HTML-Code der Seite kopieren, die die andere Partei imitieren möchte, und diese dann als HTML-Datei speichern Installieren Sie schließlich die Website. Nun dedecms, legen Sie einfach die entsprechende gespeicherte Datei im Vorlagenverzeichnis von DreamWeaver ab.
2019-07-24
Kommentar 0
8157