Insgesamt10000 bezogener Inhalt gefunden

Einführungs-Tutorial zur VUE3-Entwicklung: Erstellen Sie eine Zeitauswahl mit dem Vue.js-Plug-in
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das aufgrund seiner Einfachheit, Effizienz und Benutzerfreundlichkeit seit langem die Gunst der Entwickler gewonnen hat. Die Veröffentlichung von Vue.js3 stärkt seine Position in der Entwicklung weiter. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue.js-Plug-Ins eine Zeitauswahl in Vue.js3 erstellen, um Entwicklern, die dieses Framework noch nicht verwendet haben, den schnellen Einstieg zu erleichtern. Zuerst müssen wir Vue.js installieren, das über den Befehl npm wie folgt installiert werden kann: npminst
2023-06-16
Kommentar 0
2294

So wählen Sie die Zeitsteuerung mit jquery aus
Artikeleinführung:Mit der Entwicklung des Internets werden Zeitauswahlsteuerungen in der Webentwicklung immer häufiger eingesetzt. Unter anderem bietet das jQuery-Zeitauswahl-Plug-in offensichtliche Vorteile in Bezug auf einfache Bedienung und schöne Effekte und wird von Entwicklern allgemein begrüßt und unterstützt. In diesem Artikel wird erläutert, wie Sie das jQuery-Zeitauswahl-Plug-in verwenden, um Entwicklern dabei zu helfen, Zeitauswahlsteuerungen schneller und einfacher zu implementieren. 1. Einführung in das jQuery-Zeitauswahl-Plug-in Das jQuery-Zeitauswahl-Plug-in ist ein schnelles, flexibles, browserübergreifendes Datums- und Zeitauswahl-Plug-in, das auf der jQuery-Bibliothek basiert und verfügt
2023-05-23
Kommentar 0
2097

Beim Laden des Pfads inlaydate.js ist ein Fehler aufgetreten
Artikeleinführung:Ich glaube, dass das Datums- und Zeitauswahl-Plug-in „laydate.js“ jedem bekannt ist. In diesem Artikel werden hauptsächlich die relevanten Informationen zur Lösung des Problems des Pfadfehlers beim Laden von „laydate.css“ vorgestellt Es ist im Detail anhand des Beispielcodes dargestellt, der für jeden einen bestimmten Referenz- und Lernwert hat.
2018-06-15
Kommentar 0
1762

JavaScript vergleicht Zeiten desselben Tages
Artikeleinführung:Während des Projektentwicklungsprozesses kommt es manchmal zu Zeitvergleichen innerhalb desselben Tages. Im Allgemeinen erfolgt die Zeitauswahl über ein Plug-in, was jedoch nicht ausschließt, dass der Kunde eine manuelle Eingabe benötigt. Wie lässt sich das also umsetzen, wenn man die Zeit auf Wunsch des Kunden manuell eingibt und Zeitgrößen vergleichen muss? Im Folgenden finden Sie eine kurze Einführung in die von mir implementierten Schritte:
2018-02-11
Kommentar 0
1770

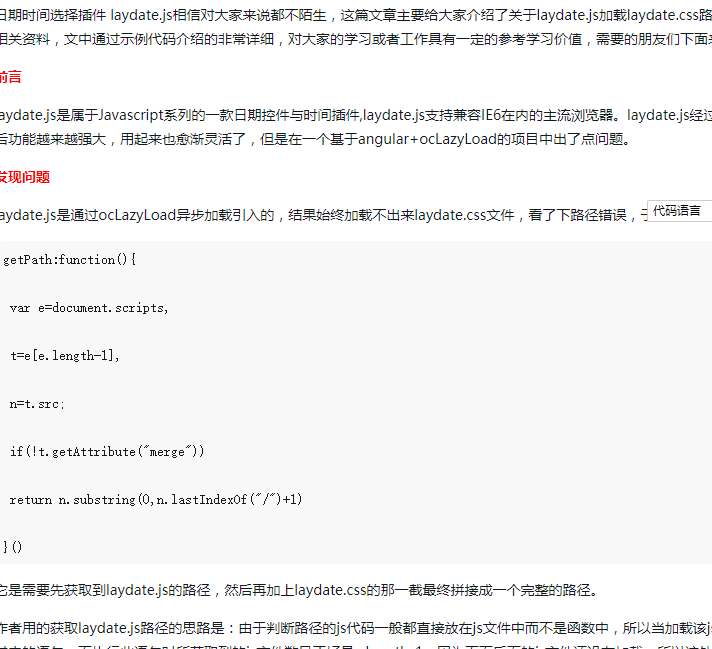
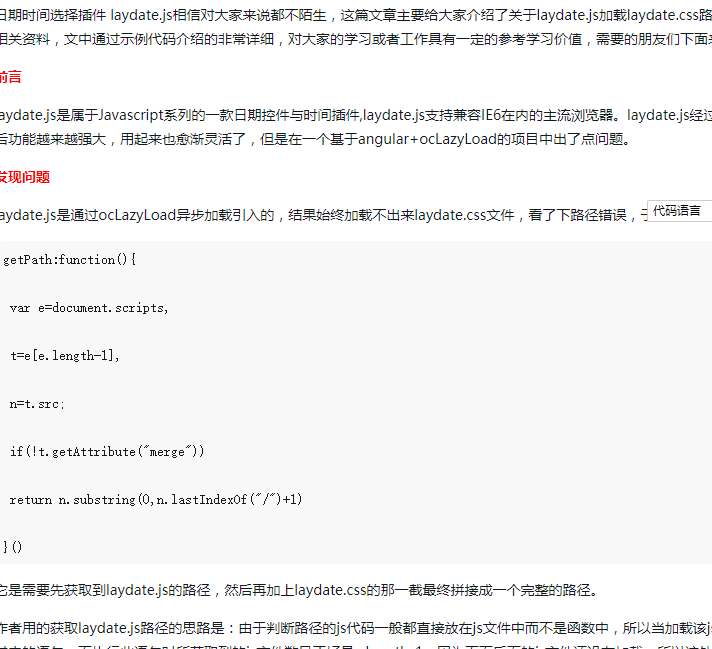
Ausführliche Erklärung zum Fehler im Pfad vonlaydate.js beim Laden vonlaydate.css
Artikeleinführung:laydate.js ist ein Datums- und Uhrzeit-Plug-in aus der Javascript-Serie und ist mit gängigen Browsern einschließlich IE6 kompatibel. Nachdem Laydate.js von Xianxin stark umgeschrieben wurde, wurde es immer leistungsfähiger und flexibler in der Verwendung, aber in einem Projekt, das auf Angular+ocLazyLoad basierte, ging etwas schief. Ich glaube, dass das Datums- und Zeitauswahl-Plug-in „laydate.js“ jedem bekannt ist. In diesem Artikel werden hauptsächlich die relevanten Informationen zur Lösung des Problems des Pfadfehlers beim Laden von „laydate.css“ vorgestellt Es ist im Detail durch den Beispielcode, der für jeden, der studiert oder arbeitet, sehr nützlich ist und bestimmte Parameter hat
2017-12-27
Kommentar 0
4303

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
807

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1098
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
982
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1017
实例讲解PHP面向对象之多态,实例讲解面向对象_PHP教程
Artikeleinführung:实例讲解PHP面向对象之多态,实例讲解面向对象。实例讲解PHP面向对象之多态,实例讲解面向对象 什么是多态性? 多态性是继数据库抽象和继承后,面向对象语言的第三个特征。多态即多
2016-07-13
Kommentar 0
905