Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie Bilder mit CSS in Bilder ein
Artikeleinführung:So platzieren Sie ein Bild über einem Bild mit CSS: 1. Wickeln Sie das Bildelement in ein div-Element ein. 2. Verwenden Sie das Attribut „background-image“, um ein anderes Bild als Hintergrundbild des div festzulegen Füge „background-image“ zum div-Element „:url(picture path);“ hinzu.
2021-11-29
Kommentar 0
58167

HTML-Bilder zeigen keine Bilder an
Artikeleinführung:Beim Schreiben von Webseiten müssen wir normalerweise einige Bilder einfügen, um den Seiteninhalt zu bereichern. Allerdings können manchmal Probleme auftreten, z. B. dass Bilder nicht angezeigt werden. Was ist der Grund dafür? Wie kann dieses Problem gelöst werden? Im Folgenden stellen wir es Ihnen im Detail vor. 1. Mögliche Gründe 1. Bild-Link-Fehler Wenn wir ein Bild in eine Webseite einfügen, müssen wir normalerweise die Link-Adresse des Bildes festlegen. Wenn die Linkadresse falsch oder der Bildpfad falsch ist, wird das Bild nicht angezeigt. Dies ist einer der häufigsten Gründe. 2. Falsche Bildbenennung Manchmal tun wir es, wenn wir Bilder benennen
2023-05-27
Kommentar 0
3598

html Klicken Sie auf das Bild, um zum Bild zu springen
Artikeleinführung:HTML-Klick auf das Bild, um zum Bild zu springen, ist eine häufig verwendete Technik im Webdesign, die es Benutzern ermöglicht, durch Klicken auf das Bild zu anderen Webseiten oder Bildern zu springen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML-Code diesen Effekt erzielen. 1. Verwenden Sie Hyperlinks, um zu Bildern zu springen. Verwenden Sie zunächst den folgenden Code in HTML, um über Hyperlinks zu anderen Seiten zu springen: „html<a href="link address"><img src="image Address"></a >```Unter diesen wird das `href`-Attribut verwendet, um den Link anzugeben, zu dem gesprungen werden soll
2023-05-09
Kommentar 0
7131

HTML-Bild Klicken Sie hier, um zum Bild zu springen
Artikeleinführung:Im Webdesign sind Bilder ein sehr wichtiges Element, das die Aufmerksamkeit der Nutzer erregen und den Inhalt der Webseite besser darstellen kann. In einigen Fällen wird nicht das Bild zur Anzeige von Inhalten verwendet, sondern ein Link. Sie können auf das Bild klicken, um zu anderen Seiten zu springen. In diesem Artikel stellen wir vor, wie Sie mithilfe von HTML die Click-to-Jump-Funktion von Bildern implementieren. Zunächst müssen wir die Grundlagen von Bildlinks verstehen. Bildlinks, auch Bild-Hyperlinks genannt, können über das „a“-Tag in HTML implementiert werden. Wenn Sie auf das Bild klicken, wird die Zielseite des Links angezeigt
2023-05-09
Kommentar 0
2761

HTML-Bilder können keine Bilder anzeigen
Artikeleinführung:In der Webentwicklung verwendet HTML das Tag „<img>“, um Bilder einzufügen, was ein häufiges Element ist. Beim Rendern einer Webseite in einem Browser kann es jedoch vorkommen, dass das Bild nicht richtig angezeigt wird. In diesem Artikel werden einige häufige Probleme vorgestellt, die dazu führen können, dass HTML-Bilder nicht angezeigt werden, und wie diese Probleme gelöst werden können. 1. Bildverknüpfungsfehler Bei der Verwendung relativer Pfade zur Referenzierung von Bildern kann es leicht zu Bildverknüpfungsfehlern kommen. Wenn das Bild nicht korrekt verlinkt ist, kann der Browser es nicht laden. Daher müssen Sie prüfen, ob der Bildpfad korrekt ist. Relative Pfade sollten auf den Bits der Datei basieren
2023-05-15
Kommentar 0
1149
PHP证书图片生成 php 输出图片 php 生成图片 php 图片合
Artikeleinführung:php,书图片:PHP证书图片生成:$realname="姓名";
$schoolname="学校";
$idcard="身份证号"; $image= imagecreatefrompng('certification.png'); // 证书模版图片文件的路径 $red= imagecolorallocate($image,00,00,00); // 字体颜色// image
2016-07-29
Kommentar 0
2245
根据图片地址,保存图片到本地 ins保存图片 保存图片的软件 word保存图
Artikeleinführung:保存图片,图片地址:根据图片地址,保存图片到本地:function getImg($url,$filename){ if($url == '') return false; //打开输出控制缓冲 ob_start(); //读取url图片文件,并写入到输出缓存 readfile($url); //返回输出缓存区的内容 $img
2016-07-29
Kommentar 0
1556

Konvertieren Sie NodeJS-Netzwerkbilder in Bildstreams
Artikeleinführung:Unter den modernen Webanwendungen gibt es auch einige alte Websites und Anwendungen, die immer noch traditionelle Methoden verwenden, um Bilder im Netzwerk in lokale Bildspeicherung und -verarbeitung umzuwandeln. In der Node.js-Umgebung können wir Netzwerkbilder jedoch problemlos direkt auf dem Server speichern, indem wir sie in Bildstreams konvertieren. In diesem Artikel besprechen wir, wie Sie mit Node.js Netzwerkbilder in Bildstreams konvertieren und in Dateien oder Datenbanken speichern. Zunächst müssen wir einige Node.js-Module installieren, um den Konvertierungsprozess von Netzwerkbildern und Bildströmen durchzuführen.
2023-05-25
Kommentar 0
1095
免费图片上传 PHP图片上传类带图片显示
Artikeleinführung:免费图片上传:免费图片上传 PHP图片上传类带图片显示:这是一个PHP的文件上传类带图片显示的.其实做成函数就可以了.不过还是做成类好玩一点.~~~~ 本来应该用JS来验证上传文件类型的.但懒得做了.
2016-07-29
Kommentar 0
1451

HTML-Bildeinstellungen
Artikeleinführung:HTML ist eine Auszeichnungssprache, die häufig bei der Erstellung von Webseiten verwendet wird. Am häufigsten wird sie zum Einfügen und Festlegen von Bildern verwendet. In diesem Artikel stellen wir vor, wie Sie Bilder in HTML festlegen, einschließlich des Einfügens von Bildern, Festlegen von Bildgrößen, Hinzufügen von Bildrändern usw. Bilder einfügen Das Einfügen von Bildern in HTML ist sehr einfach. Sie können das Tag „<img>“ verwenden, wie unten gezeigt: „<img src="image address" alt="image description"> „Unter diesen gibt das Attribut „src“ die Adresse des Bildes an.“
2023-05-27
Kommentar 0
1271
长微博图片生成(可包含图片)
Artikeleinführung: 长微博图片生成(可包含图片)
2016-07-25
Kommentar 0
1741
PHP图片采集程序--图片采集类
Artikeleinführung: PHP图片采集程序--图片采集类
2016-07-25
Kommentar 0
1162

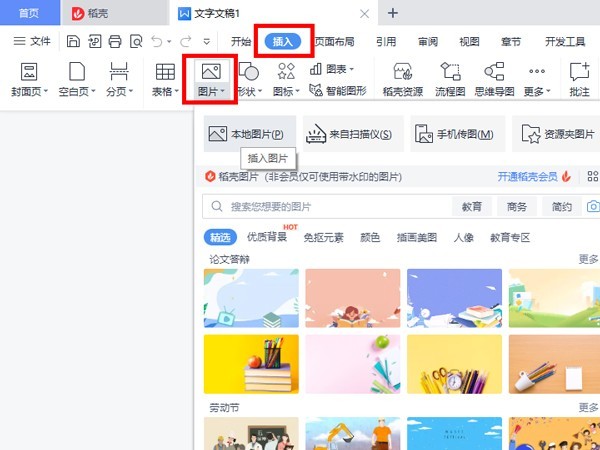
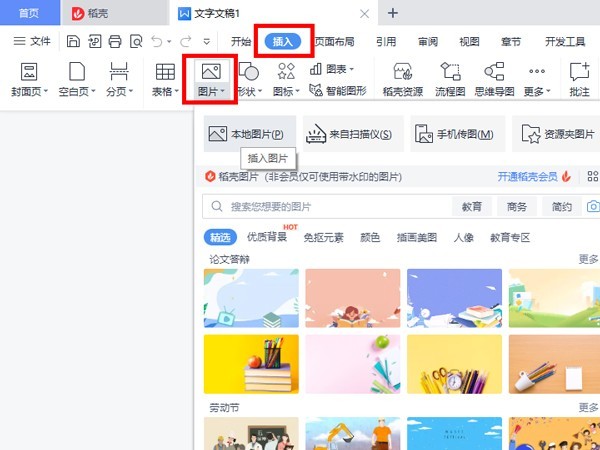
So komprimieren Sie Bilder mit WPS_So komprimieren Sie Bilder mit WPS
Artikeleinführung:1. Öffnen Sie wps, klicken Sie auf Einfügen, klicken Sie auf Bild, klicken Sie auf Lokales Bild und wählen Sie das Bild aus, das Sie einfügen möchten. 2. Klicken Sie auf das Bild und dann unter Bildtools auf Bild komprimieren. 3. Wählen Sie den Komprimierungsmodus und klicken Sie auf Komprimieren.
2024-04-18
Kommentar 0
1443

So stellen Sie das Bild in PHP auf ein kreisförmiges Bild ein
Artikeleinführung:So setzen Sie ein Bild in PHP auf ein kreisförmiges Bild: 1. Erstellen Sie eine PHP-Beispieldatei. 2. Erstellen Sie ein transparentes Bild. 2. Verarbeiten Sie das Bild zu einem Kreis mit der Funktion „yuan_img($imgpath) {...}“. Methode Form ist genug.
2021-11-04
Kommentar 0
3021

Wie überlagere ich Bilder auf Meitu Xiuxiu?
Artikeleinführung:In Meitu Xiuxiu eröffnet die Bildüberlagerungsfunktion eine Welt voller Kreativität und Möglichkeiten. Wenn Sie sich für die Verwendung von Bildüberlagerungen entscheiden, ist das so, als würden Sie die Leinwand eines Kunstwerks verzaubern. So bedienen Sie die Bildüberlagerung: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten, und klicken Sie auf [Aufkleber]. 2. Klicken Sie auf die Option [Benutzerdefiniert]. 3. Wählen Sie das schöne Überlagerungsbild aus, das Sie hinzufügen möchten. 4. Bearbeiten Sie das zu überlagernde Bild und klicken Sie auf √ OK 5. Bild überlagert ein anderes Bild
2024-06-27
Kommentar 0
1538
php 图片操作类(图片加水印)
Artikeleinführung: php 图片操作类(图片加水印)
2016-07-25
Kommentar 0
1294