Insgesamt10000 bezogener Inhalt gefunden

Blockieren Sie störende Anrufe und Nachrichten auf dem iPhone
Artikeleinführung:Unaufgeforderte Anrufe und Nachrichten können heutzutage für viele Smartphone-Nutzer zum regelmäßigen Ärgernis und sogar zum Stressfaktor werden. Glücklicherweise bietet Apple in iOS Funktionen an, mit denen Sie störende Anrufe und Nachrichten von derselben Nummer blockieren können. c
2025-01-14
Kommentar 0
972

Wie kann ich AJAX-Anrufe ohne jQuery tätigen?
Artikeleinführung:AJAX-Aufrufe ohne jQuery durchführenIn der heutigen Webentwicklungslandschaft ist AJAX zu einer entscheidenden Technik zur Verbesserung der Benutzererfahrung geworden. Während...
2024-12-20
Kommentar 0
822

Aufbau eines Glücksrads JavaScript -Spiel für Zoom -Anrufe
Artikeleinführung:Virtuelle Besprechungen Spaß machen: ein JavaScript -Wheel -Wheel -Wheel -Wheel -Wheel -Glücksspiel
Während der Pandemie bewegten sich viele soziale Versammlungen online. Um Zoom-Müdigkeit während der virtuellen Treffen unserer Esperanto-Gruppe zu bekämpfen, habe ich ein einfaches JavaScript-basiertes Rad von Fortu entwickelt
2025-02-10
Kommentar 0
1031

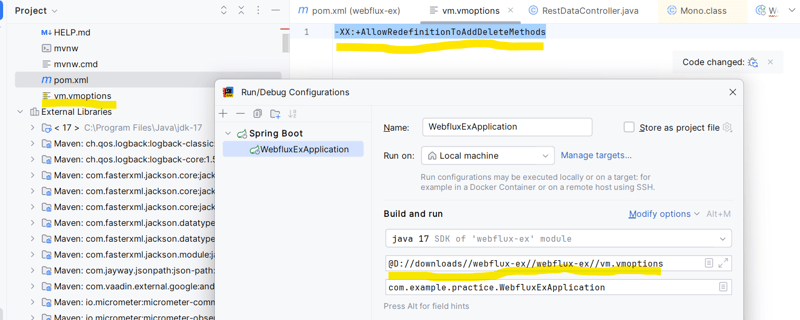
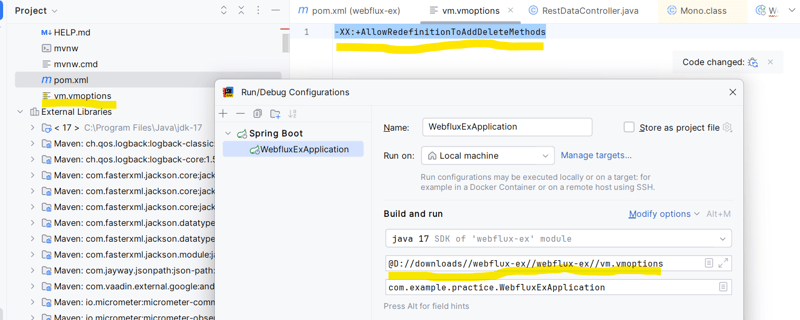
Erkennen Sie blockierende Anrufe mithilfe von BlockHound in Spring Webflux
Artikeleinführung:Spring WebFlux, ein reaktives Framework, das auf Project Reactor basiert, ist ein leistungsstarkes Tool zum Erstellen nicht blockierender, asynchroner Anwendungen. Es können sich jedoch unbeabsichtigt Blockierungsvorgänge einschleichen, die die Leistung und Reaktionsfähigkeit beeinträchtigen. BlockHound ist ein
2024-10-30
Kommentar 0
438










Dynamische Dokumenttitel in NextJs 15
Artikeleinführung:Next.js 15 vereinfacht das Dokumenttitelmanagement und ermöglicht die Verwendung von Beschriftungen direkt in JSX.
Arbeitsprinzip
In Next.js 15 können Sie direkt Etiketten in JSX einbeziehen. Next.js aktualisiert den Dokumenttitel automatisch, wenn sie dieses Etikett rendern oder aktualisiert.
Grund
Diese Funktion verwendet die Server -Side -Rendering -Funktion von Next.js und deren Fähigkeit, Komponenten auf dem Client zu hydratisieren. Wenn die Komponente aufgrund von Änderungen im Status reendiert wird, aktualisiert Next.js den Titel des Dokuments ohne zusätzliche API -Anrufe oder manuelle DOM -Vorgänge.
Beispiel für dynamische Titelzählungen
Hier sind eine Update -Benutzeroberfläche und
2025-01-25
Kommentar 0
603