Insgesamt10000 bezogener Inhalt gefunden

Tipps zur Verwendung des Bootstrap-Dropdown-Plug-Ins
Artikeleinführung:Dieses Mal gebe ich Ihnen Tipps zur Verwendung des Bootstrap-Dropdown-Plug-In-Dropdowns. Was sind die Vorsichtsmaßnahmen für die Verwendung des Bootstrap-Dropdown-Plug-In-Dropdowns? Das Folgende ist ein praktischer Fall.
2018-04-16
Kommentar 0
2529

BootStrap-Dropdown-Box-Plug-in
Artikeleinführung:Das Bootstrap-FileInput-Plugin ist so leistungsstark, dass es keinen Grund gibt, es nicht zu verwenden. Da es in China jedoch selten ist, die vollständige Verwendungsmethode dieses Plug-ins zu finden, habe ich die offizielle Website besucht, um die englische Dokumentation zu übersetzen Ich habe einige Nachforschungen angestellt und festgestellt, dass viele Plug-Ins nicht verfügbar sind. Deshalb habe ich in meiner Verzweiflung eine Liste mit Plug-Ins gefunden Um es selbst zu entwickeln, habe ich mit dem einfachsten Drop-Down-Plug-In begonnen. Nach zwei Tagen harter Arbeit in meiner Freizeit war ich endlich fertig. Es verfügt über umfassende Funktionen und kann die meisten Anforderungen erfüllen. Lassen Sie uns ohne weiteres über die Verwendung dieses Plug-Ins sprechen. Wenn Sie easyui oder ext verwendet haben, werden Sie das tatsächlich feststellen
2018-09-13
Kommentar 0
2632
Ausführliche Erläuterung der Beispiele für Bootstrap-Dropdown-Menüs
Artikeleinführung:Wie oben erwähnt, werden bei der Interaktion mit Webseiten häufig Kontextmenüs oder ausgeblendete/angezeigte Menüelemente benötigt, die standardmäßig ein umschaltbares Kontextmenü zum Anzeigen einer Linkliste bereitstellen. Darüber hinaus muss die Menüanzeige in verschiedenen interaktiven Zuständen in Verbindung mit dem Javascript-Plug-in verwendet werden. In diesem Artikel wird detailliert beschrieben, wie Sie das Dropdown-Menü Bootstrap verwenden. Wenn Sie das Dropdown-Menü des Bootstrap-Frameworks verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen. Natürlich, wenn
2017-07-03
Kommentar 0
1480

Beispiel-Tutorial des Bootstrap-Dropdown-Menüs
Artikeleinführung:Wie oben erwähnt, werden bei der Interaktion mit Webseiten häufig Kontextmenüs oder ausgeblendete/angezeigte Menüelemente benötigt, die standardmäßig ein umschaltbares Kontextmenü zum Anzeigen einer Linkliste bereitstellen. Darüber hinaus muss die Menüanzeige in verschiedenen interaktiven Zuständen in Verbindung mit dem Javascript-Plug-in verwendet werden. In diesem Artikel wird detailliert beschrieben, wie Sie das Dropdown-Menü Bootstrap verwenden. Wenn Sie das Dropdown-Menü des Bootstrap-Frameworks verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen. Natürlich, wenn
2017-07-18
Kommentar 0
1750

Eine eingehende Analyse der Dropdown-Menükomponente in Bootstrap
Artikeleinführung:Die Dropdown-Menükomponente im Bootstrap-Framework ist eine unabhängige Komponente. Wenn Sie das von Bootstrap erstellte Dropdown-Menü verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen.
2021-02-18
Kommentar 0
2526


Was ist eine JQuery-Dropdown-Liste?
Artikeleinführung:jquery ist eine weit verbreitete JavaScript-Bibliothek, die die Interaktion zwischen HTML-Dokumenten und dynamischen Webseitenereignissen vereinfacht. jQuery bietet eine große Anzahl von Funktionen und Plug-Ins, einschließlich Dropdown-Listen. Eine Dropdown-Liste ist ein Oberflächenelement, bei dem der Benutzer eine Option aus einer vordefinierten Optionsliste auswählen kann. Es wird normalerweise als Kästchen angezeigt. Wenn der Benutzer auf das Kästchen klickt, wird ein Optionsfeld angezeigt, aus dem der Benutzer eine Option auswählen kann, um den Inhalt des Kästchens zu ersetzen.
2023-05-25
Kommentar 0
664

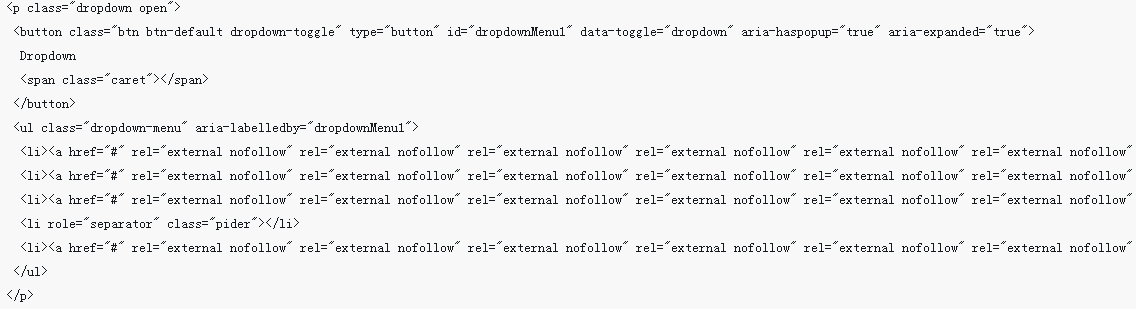
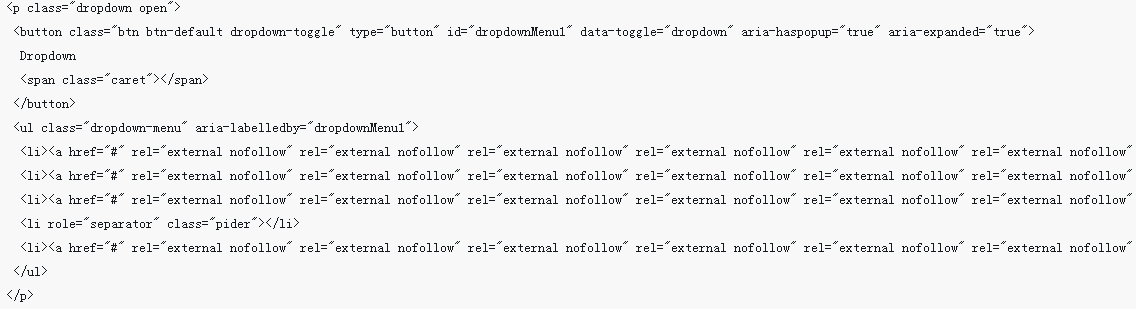
So schreiben Sie ein Bootstrap-Dropdown-Menü
Artikeleinführung:Das Bootstrap-Dropdown-Menü ist eine Menükomponente, die Untermenüs nach unten erweitert. Die Erstellungsmethode ist wie folgt: Erstellen Sie einen übergeordneten Menüpunkt und fügen Sie die Attribute „dropdown-toggle“ und „data-toggle="dropdown"“ hinzu. Erstellen Sie Dropdown-Inhalte und verwenden Sie die Klasse „dropdown-menu“, um die Dropdown-Menüelemente einzuschließen. Fügen Sie Dropdown-Inhalt zum übergeordneten Menüelement hinzu. Fügen Sie „Dropdown-Menü-rechts“ oder „Dropdown-Menü-links“ ausgerichtete Dropdown-Menüs hinzu. Fügen Sie die Klasse „Teiler“ hinzu, um Menüelemente zu trennen. Fügen Sie die Klasse „dropdown-header“ hinzu, um einen Header zu erstellen.
2024-04-05
Kommentar 0
525


Was sind die Bootstrap-Dropdown-Menüs?
Artikeleinführung:Bootstrap-Dropdown-Menüs sind in den folgenden Typen verfügbar: Einfaches Dropdown: Zeigt das Menü an, nachdem Sie auf das Element geklickt oder den Mauszeiger darüber gehalten haben. Dropdown-Menü „Teilen“: Fügen Sie Trennlinien hinzu, um Menüelemente zu gruppieren. Titel-Dropdown-Menü: Verwenden Sie Titel, um Menüelemente zu organisieren. Dropdown-Menü „Formular“: Enthält Formularelemente. Fokussierbares Dropdown: Tastaturnavigation zulassen. Dropdown-Menü deaktivieren: Benutzerinteraktion deaktivieren. Dropdown-Menü rechtsbündig: Richten Sie das Menü rechtsbündig am Auslöser aus.
2024-04-05
Kommentar 0
1120

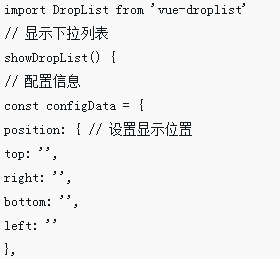
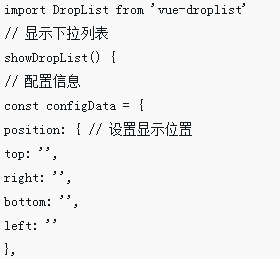
Implementierungsmethode für die Vue-Dropdown-Liste
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Vue-Dropdown-Liste implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Vue-Dropdown-Liste? Das Folgende ist ein praktischer Fall.
2018-05-10
Kommentar 0
5077

Wie aktiviert man Bootstrap-Dropdowns beim Hover?
Artikeleinführung:Bootstrap-Dropdown-Aktivierung beim HoverIn Ihrer Bootstrap-Navigationsleiste mit Dropdown-Menüs versuchen Sie, die Dropdowns beim Hover zu aktivieren, anstatt ...
2024-12-05
Kommentar 0
864

Eine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap
Artikeleinführung:Bootstrap verfügt über einen vollständigen Satz integrierter Dropdown-Menükomponenten. In diesem Artikel stellen wir Ihnen die Dropdown-Menüklasse in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-03-23
Kommentar 0
2232