Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der Verwendung von CSS Border-Bottom
Artikeleinführung:border-bottom (geben Sie den Stil, die Breite und die Farbe des unteren Randes an) border-bottom-style: value; border-bottom-width: value; -bottom: solid 1px #ffff00; border-bottom-style: outset; border-bottom-color: #0000ff;
2017-06-28
Kommentar 0
7918

Was bedeutet margin-bottom?
Artikeleinführung:Margin-bottom ist eine Eigenschaft in CSS, die zum Festlegen des unteren Randes eines Elements verwendet wird. Alle gängigen Browser unterstützen die Eigenschaft margin-bottom. Werfen wir einen kurzen Blick auf die Verwendung des margin-bottom-Attributs.
2019-04-11
Kommentar 0
36452

Bottom-Attributsyntax in CSS
Artikeleinführung:Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
2024-02-21
Kommentar 0
613

So verwenden Sie die CSS-Bottom-Eigenschaft
Artikeleinführung:Die CSS-Eigenschaft „Bottom“ wird verwendet, um den unteren Rand des Elements anzugeben. Diese Eigenschaft definiert den Versatz zwischen der unteren Randgrenze des positionierten Elements und der unteren Grenze seines enthaltenden Blocks. Wenn der Wert der Eigenschaft „position“ „statisch“ ist, hat das Setzen der Eigenschaft „bottom“ keine Auswirkung.
2019-05-29
Kommentar 0
3194

So verwenden Sie das CSS-Attribut „padding-bottom'.
Artikeleinführung:In CSS wird das Attribut padding-bottom verwendet, um den unteren Abstand (bottom padding) festzulegen. Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
2019-05-26
Kommentar 0
3762

So verwenden Sie das untere Attribut in CSS
Artikeleinführung:Die Eigenschaft „bottom“ in CSS wird verwendet, um die Position der unteren Kante eines Elements relativ zu seinem übergeordneten Element festzulegen. Durch Anpassen des Werts des unteren Attributs können Sie die vertikale Position des Elements ändern. Im Folgenden werden die Rolle und Verwendung des unteren Attributs ausführlich vorgestellt und einige Codebeispiele zur Veranschaulichung bereitgestellt. Die Rolle des unteren Attributs Das untere Attribut wird verwendet, um ein Element relativ zur Unterkante seines übergeordneten Elements zu positionieren. Es ist eine der Positionierungseigenschaften in CSS. Verwenden Sie das Attribut „bottom“, um das Element vertikal am unteren Rand zu positionieren
2024-02-26
Kommentar 0
1256

So verwenden Sie die CSS-Margin-Bottom-Eigenschaft
Artikeleinführung:Die CSS-Eigenschaft margin-bottom wird verwendet, um den unteren Rand eines Elements festzulegen und negative Werte zuzulassen. Alle gängigen Browser unterstützen das margin-bottom-Attribut.
2019-05-29
Kommentar 0
4249

So brechen Sie die untere Navigation in Uniapp ab
Artikeleinführung:Mit der Beliebtheit mobiler Geräte konzentrieren sich moderne Anwendungen zunehmend auf UI/UX-Design. Aufgrund dieses Trends fügen viele Anwendungen ihre wichtigen Funktionen der unteren Navigationsleiste hinzu, um den Benutzern den Zugriff zu erleichtern. In manchen Fällen kann es jedoch sinnvoller sein, die untere Navigationsleiste zu entfernen. In diesem Artikel wird erläutert, wie Sie die untere Navigationsleiste in Uniapp deaktivieren. Sehen wir uns zunächst die untere Navigationsleistenkomponente von Uniapp an. Die untere Navigationsleistenkomponente ist eine wiederverwendbare Komponente, die sich normalerweise am unteren Rand der Anwendung befindet und mehrere Seiten oder Funktionen anzeigt.
2023-04-27
Kommentar 0
2485

So legen Sie CSS unten fest
Artikeleinführung:So legen Sie CSS unten fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann den CSS- und Div-Bereich fest.
2021-04-09
Kommentar 0
13808

So aktivieren Sie die Gesäßfixierung in Wonder. So aktivieren Sie die Gesäßfixierung in Wonder
Artikeleinführung:Ich frage mich, wie ich die Bodenfixierung aktivieren kann (ich frage mich, wie ich die Bodenfixierungsmethode aktivieren kann) und wie ich sie konkret aktivieren kann. Folgen Sie dem Editor, um es herauszufinden. 1. Öffnen Sie die Wonder-Software und klicken Sie auf den Konto-Avatar in der oberen rechten Ecke der Homepage. 2. Finden Sie die Einstellungsoptionen. 3. Klicken Sie auf Symbolleistenoptionen. 4. Schalten Sie einfach den Knopf auf der rechten Seite der unteren Fixierung ein.
2024-06-17
Kommentar 0
639

Was bedeutet „Rand unten'?
Artikeleinführung:border-bottom ist eine CSS-Eigenschaft, die zum Festlegen des Stils des unteren Rands eines Elements verwendet wird: Legen Sie die Randfarbe fest (border-color), legen Sie den Randtyp fest (border-style), legen Sie die Randbreite fest (border-width).
2024-04-11
Kommentar 0
813

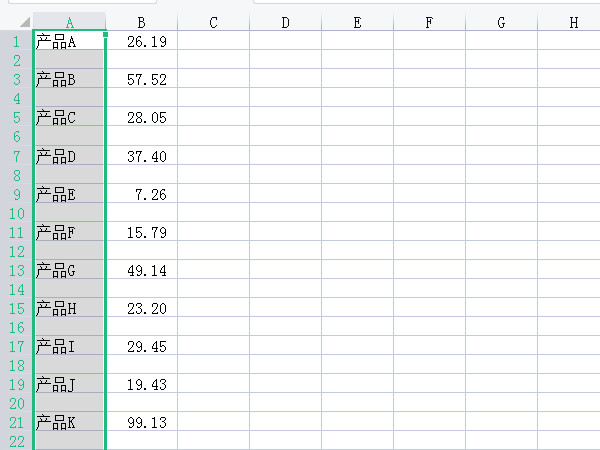
Wie wähle ich in Excel eine Spalte am Ende aus? Tutorial zum Auswählen des unteren Randes einer Excel-Tabelle
Artikeleinführung:Wenn wir es mit einigen Tabellendateien mit viel Inhalt zu tun haben, kann es lange dauern, die Maus nach unten zu bewegen. Wie wählt man also eine Spalte in Excel aus? Der folgende Editor führt Sie ein Werfen wir einen Blick auf das Ende einer Excel-Tabelle. Wie wähle ich in Excel eine Spalte am Ende aus? Anleitung zum Auswählen des unteren Randes einer Excel-Tabelle 1. Öffnen Sie die Tabelle und wählen Sie die Tabellenspalten aus. 2. Drücken Sie gleichzeitig die Tasten Strg+Abwärtspfeil auf der Tastatur, um schnell den unteren Rand der Spalte zu finden. Der obige Artikel ist ein Tutorial zur Auswahl der Excel-Tabelle unten.
2023-05-29
Kommentar 0
11955