Insgesamt10000 bezogener Inhalt gefunden


So legen Sie eine Schaltfläche mit JQuery fest
Artikeleinführung:JQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele Funktionen und Methoden zur Vereinfachung der JavaScript-Programmierung bereitstellt. In der Webentwicklung sind Schaltflächen ein häufiges Element der Benutzerinteraktion. Durch das Setzen von Schaltflächen können viele interessante interaktive Effekte erzielt werden. In diesem Artikel wird erläutert, wie Sie mit jQuery Schaltflächen festlegen. 1. Erstellen Sie ein Schaltflächenelement. Bevor Sie jQuery zum Festlegen einer Schaltfläche verwenden, müssen Sie zunächst ein Schaltflächenelement erstellen. In HTML können Schaltflächen mit dem <button>-Tag erstellt werden. Zum Beispiel: <aber
2023-05-12
Kommentar 0
1682


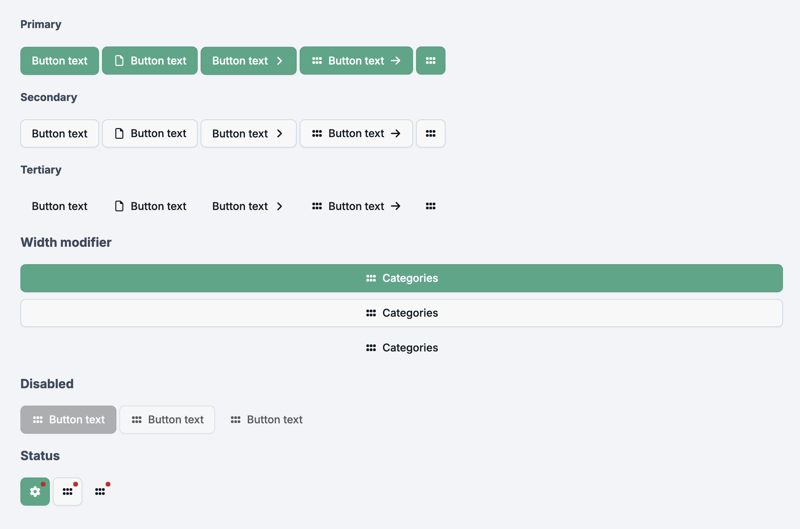
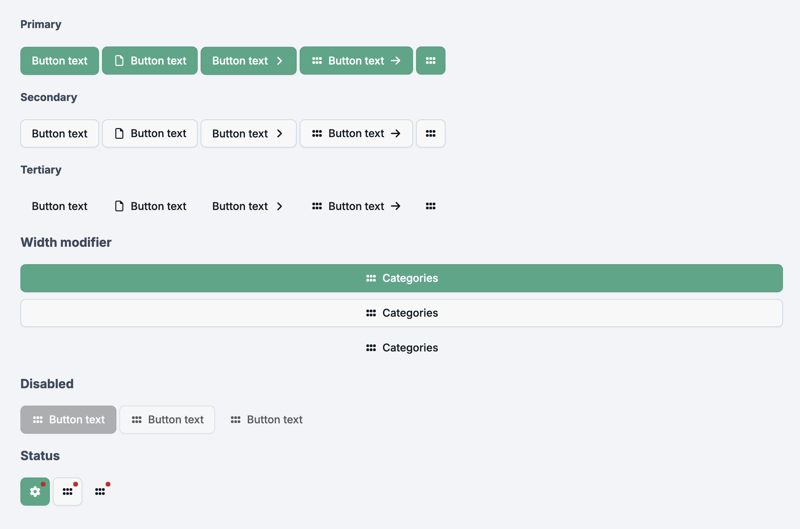
Flexbox-Taste mit Stilen und Variationen
Artikeleinführung:Die mit CSS Flexbox gestaltete Schaltfläche umfasst primäre, sekundäre und tertiäre Stile, die alle aus Gründen der Übersichtlichkeit und Wartbarkeit in verschachteltem CSS strukturiert sind, mit Variationen wie:
mit Text
mit Text und Icon (links / rechts / links & rechts)
mit o
2024-09-06
Kommentar 0
346

Wie erstelle ich einen Umschaltknopf mit HTML und CSS?
Artikeleinführung:Erstellen einer Umschaltschaltfläche mit HTML und CSSSie möchten mit HTML und CSS eine Umschaltschaltfläche erstellen, die sich so verhält, als würde sie in einen gedrückten Zustand verriegelt ...
2024-10-30
Kommentar 0
658

So erkennen Sie eine Schaltfläche mit Jquery
Artikeleinführung:Mit der rasanten Entwicklung des Internets entwickelt sich auch die Web-Front-End-Technologie ständig weiter. Als hervorragende JavaScript-Bibliothek wird Jquery häufig in der Front-End-Entwicklung eingesetzt. Auf der Seite sind Schaltflächen ein häufiges interaktives Element. Daher ist es eine der notwendigen Fähigkeiten für Front-End-Entwickler, das Klickereignis der Schaltfläche zu erkennen und die Interaktion zwischen der Seite und dem Benutzer zu realisieren. In diesem Artikel wird erläutert, wie Jquery Schaltflächen erkennt, um den Lesern zu helfen, die Jquery-Bibliothek besser zu verstehen und anzuwenden. 1. Einführung in die JQuery-Bibliothek JQuery ist eine Open Source
2023-05-14
Kommentar 0
611



HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit elastischem Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit elastischen Effekten. In der modernen Webentwicklung ist die Schaltfläche ein häufiges Element, das zum Auslösen verschiedener Vorgänge und Interaktionen verwendet wird. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Schaltfläche mit elastischen Effekten erstellen, um die Benutzererfahrung zu verbessern und die Interaktivität von Webseiten zu erhöhen. Zuerst müssen wir ein Schaltflächenelement in HTML erstellen. Sie können den folgenden Code verwenden: <buttonclass="elastic-bu
2023-10-26
Kommentar 0
735


Wie klicke ich mit Selenium auf Schaltflächen mit komplexen HTML-Strukturen?
Artikeleinführung:Dieser Artikel befasst sich mit der „NoSuchElementException“ in Selenium, die auftritt, wenn versucht wird, auf eine Schaltfläche mit einer komplexen HTML-Struktur zu klicken. Es bietet Schritt-für-Schritt-Lösungen zum präzisen Klicken auf solche Schaltflächen, indem die HTML-Struktur überprüft und Leerzeichen entfernt werden
2024-10-22
Kommentar 0
571

Erstellen einer interaktiven CTA-Schaltfläche mit erweiterten Animationen
Artikeleinführung:In diesem Artikel gehen wir Schritt für Schritt durch die Erstellung einer modernen Call-to-Action-Schaltfläche (CTA) mit eleganten Animationen und dynamischen Effekten mithilfe von HTML, CSS und JavaScript. Diese Schaltfläche ist nicht nur ein einfaches UI-Element – sie ist ein interaktives Herzstück, das den Benutzer bereichert
2024-11-23
Kommentar 0
644

So stellen Sie die Schriftgröße in der Schaltfläche mit CSS ein
Artikeleinführung:So legen Sie die Schriftgröße in einer Schaltfläche mit CSS fest: 1. Fügen Sie dem Schaltflächenelement ein Klassenattribut hinzu und legen Sie den Attributwert fest. 2. Wählen Sie das Schaltflächenelement mit dem Klassenselektor aus und fügen Sie „font-size: value px;“ hinzu. " Stil.
2022-01-20
Kommentar 0
7867

Arbeiten mit Schaltflächen mithilfe von Python-Kivy- und .kv-Dateien
Artikeleinführung:Das Entwerfen interaktiver Benutzeroberflächen für Kivy-Anwendungen ist durch die Verwendung von Schaltflächen in .kv-Dateien einfach und effektiv. Kivy ist ein Python-Framework zum Erstellen plattformübergreifender Anwendungen, das den Dateityp .kv verwendet, um das visuelle Erscheinungsbild und die Funktionalität von Schaltflächen vom zugrunde liegenden Code zu trennen. Die deklarative Sprache von .kv-Dateien wird verwendet, um Schaltflächeneigenschaften wie Text, Größe und Ereignishandler bereitzustellen, sodass Entwickler einfache, kompakte und verwaltbare Benutzeroberflächen erstellen können. Entwickler können das Erscheinungsbild und die Funktionalität von Schaltflächen einfach ändern, indem sie Schaltflächen direkt zu .kv-Dateien hinzufügen, ohne redundanten Inhalt im Python-Code hinzuzufügen. Behandelte Themen: Einführung in PythonKivy-Funktionsschaltflächen, Entwerfen von Apps mit Kivy Python
2023-09-05
Kommentar 0
1772


So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
Artikeleinführung:So implementieren Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche. Um die Benutzererfahrung zu verbessern, ist es im Webdesign sehr wichtig, Benutzern eine schnelle Rückkehr zum oberen Rand der Seite zu ermöglichen. Durch die Implementierung einer Schaltfläche, die sanft nach oben scrollt, kann der Rückkehrvorgang des Benutzers nach oben reibungsloser und schöner gestaltet werden. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um diese Funktion zu erreichen, und es werden spezifische Codebeispiele bereitgestellt. Um eine Schaltfläche zu implementieren, die reibungslos nach oben scrollt, müssen Sie CSS verwenden, um den Stil und die Animationseffekte der Schaltfläche zu steuern, und es mit JavaScript kombinieren, um die Bildlauffunktion zu implementieren.
2023-11-21
Kommentar 0
1543