Insgesamt10000 bezogener Inhalt gefunden

Was ist der Unterschied zwischen ID-Selektor und Klassenselektor?
Artikeleinführung:Die Unterschiede sind: Der ID-Selektor kann nur einmal im Dokument verwendet werden, und der Klassenselektor kann mehrere Male gleichzeitig verwendet werden. Der Klassenselektor kann mehrere Attribute für dasselbe Element gleichzeitig festlegen, der ID-Selektor jedoch nicht.
2018-12-14
Kommentar 0
9888

Eigenschaftenleitfaden für CSS-Selektoren: ID-, Klassen- und Attributselektoren
Artikeleinführung:CSS-Selektor-Eigenschaftenhandbuch: ID-, Klassen- und Attributselektoren CSS (Cascading Style Sheets) ist eine Sprache, die verwendet wird, um zu beschreiben, wie Elemente auf einer Webseite gerendert und angeordnet werden. In CSS werden Selektoren verwendet, um bestimmte HTML-Elemente auszuwählen und dann Stilregeln anzuwenden. Dieser Artikel konzentriert sich auf drei gängige Selektorattribute: ID-, Klassen- und Attributselektoren und stellt spezifische Codebeispiele bereit. ID-Selektor Der ID-Selektor wird verwendet, um Elemente mit einem bestimmten ID-Attribut auszuwählen
2023-10-25
Kommentar 0
1598


Sprechen Sie über den aktuellen Status, die Aussichten und die Möglichkeiten der Klassenwähler
Artikeleinführung:In CSS sehen wir häufig die Selector-Klasse. Lassen Sie uns daher eine Zusammenfassung der Verwendung und Spezifikationen der Klasse erstellen: 1. Einführung in CSS-ID- und Klassen-Selektoren. Wenn Sie CSS in HTML-Elementen auf Stil festlegen möchten, benötigen Sie ID- und Klassen-Selektoren um die Selektoren „id“ und „class“ für das Element festzulegen. ID-Selektor Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind. H...
2017-06-14
Kommentar 0
1660

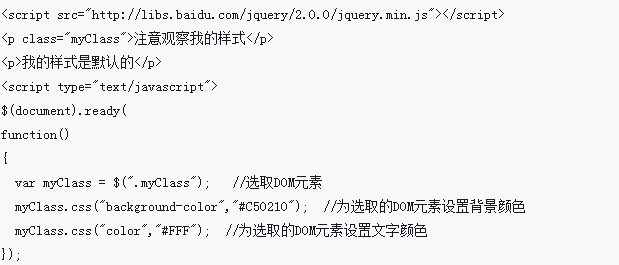
So verwenden Sie den JQuery-Klassenselektor
Artikeleinführung:In jquery wird der Klassenselektor verwendet, um alle Elemente mit einer bestimmten Klasse auszuwählen; das Klassenattribut wird verwendet, um bestimmte Stile für mehrere HTML-Elemente festzulegen. Um Probleme in einigen Browsern zu vermeiden, ist es am besten, keine Klassenattribute zu verwenden, die mit beginnen eine Zahl. Die Syntax ist „$(“.class“).
2022-09-05
Kommentar 0
2135

Detaillierte Erläuterung der CSS-Selektoreigenschaften: ID-, Klassen- und Attributselektoren
Artikeleinführung:CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Definieren von Webseitenstilen verwendet wird. Sie definiert Webseitenlayout, Farben, Schriftarten und andere visuelle Effekte. In CSS ist ein Selektor ein Muster, das zum Suchen und Auswählen von zu formatierenden HTML-Elementen verwendet wird. Zu den Selektorattributen gehören ID, Klasse, Attributselektor usw., die verschiedene Auswahlmethoden darstellen. In diesem Artikel werden diese drei Selektoreigenschaften ausführlich erläutert und spezifische Codebeispiele bereitgestellt. 1.ID-Auswahl
2023-10-20
Kommentar 0
1634

Einführung in den ID-Selektor und den Klassenselektor in CSS
Artikeleinführung:Dieser Artikel stammt aus dem grundlegenden Tutorial für den Einstieg in CSS. Er führt Sie in die relevanten Kenntnisse des ID-Selektors und des Klassenselektors in CSS ein. Er hat einen gewissen Referenzwert und kann Ihnen helfen. Der ID-Selektor wird verwendet, um einen bestimmten Stil für HTML-Elemente anzugeben, die mit einer bestimmten ID gekennzeichnet sind.
2020-05-23
Kommentar 0
2871

Was ist der Unterschied zwischen ID-Selektor und Klassenselektor in CSS?
Artikeleinführung:Vorheriger Artikel „Was ist CSS-Syntax?“ „Ausführliche Einführung in Verwendungsmethoden und -regeln“ vermittelt ein Verständnis der Verwendungsmethoden und -regeln der CSS-Syntax. Im folgenden Artikel erfahren Sie mehr über den ID-Selektor und den Klassenselektor in CSS und stellen deren Unterschiede vor. Lernen Sie gemeinsam! !
2021-07-09
Kommentar 0
6764

So schreiben Sie einen JQuery-Selektor
Artikeleinführung:Es gibt viele JQuery-Selektoren. Hier stellen wir einige häufig verwendete Methoden zum Schreiben von Selektoren vor: 1. Methode zum Schreiben von Elementselektoren: $("html element"). 2. #id-Selektor-Schreibmethode: $("#id-Name"). 3. Schreibmethode für den .class-Selektor: $(".class-Klassenname").
2019-05-22
Kommentar 0
2362

Was sind JQuery-Selektoren?
Artikeleinführung:Basis-Selektor $("divId")id-Selektor$("a") Element-Selektor$(".class1") Klassen-Selektor$("*") Alle Selektoren$("#divId,a,.class2 ") "," Der Intervallebenenselektor $(.class div) der Nachkomme $(.class>li) der direkte untergeordnete Knoten $(#id+img) der img$(#id~[title]) nach der ID hat einen id-Basisfilter für den Titel Attribut $("t
2017-09-21
Kommentar 0
1639

Einführung in CSS-ID- und Klassenselektoren
Artikeleinführung:Wenn Sie CSS-Stile in einem HTML-Element festlegen möchten, müssen Sie die Selektoren „id“ und „class“ für das Element festlegen. Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind. Das HTML-Element verwendet das id-Attribut, um den ID-Selektor festzulegen, und der ID-Selektor in CSS wird mit „#“ definiert.
2017-05-15
Kommentar 0
1721

Kann JQuery nur den ID-Selektor verwenden?
Artikeleinführung:jQuery verwendet nicht nur ID-Selektoren. jquery bietet eine Vielzahl von Selektoren: 1. Klassenselektor, der Elemente durch Angabe der Klasse finden kann; 2. Tag-Selektor, der Elemente anhand des HTML-Tag-Namens auswählen kann; 3. Attributselektor, der XPath-Ausdrücke verwendet, um Elemente mit angegebenen Attributelementen auszuwählen; 4. Gruppenauswahl usw.
2022-04-20
Kommentar 0
1555

So verwenden Sie ID- und Klassenselektoren in CSS
Artikeleinführung:Die ID- und Klassenselektoren werden häufig verwendet, um den Umfang von Anwendungsstilen anzugeben. Es ist jedoch schwierig festzustellen, ob die ID oder Klasse korrekt verwendet wird. Es kann nur eine ID in die Seite geschrieben werden, es können jedoch mehrere Klassen geschrieben werden. Grundsätzlich gibt es keine Einschränkungen für die Verwendung von Klassen sind Einschränkungen für Ausweise.
2018-11-17
Kommentar 0
4385

Was sind CSS-Selektoren?
Artikeleinführung:Selektoren in CSS sind Muster zum Auswählen von Elementen, die gestaltet werden sollen. Werfen wir einen Blick auf die Schlüsselselektoren in CSS – Demonstration des Selektors. Beschreibung: Class.demo wählt alle Elemente mit class="demo" aus. #id#myid wählt Elemente mit id="myid" aus. ** wird verwendet, um alle Elemente auszuwählen
2023-09-22
Kommentar 0
1247

Welche CSS-Selektoren gibt es?
Artikeleinführung:Zu den CSS-Selektoren gehören Elementselektoren, Klassenselektoren, ID-Selektoren, Attributselektoren, Nachkommenselektoren, Selektoren für untergeordnete Elemente, Selektoren für benachbarte Geschwister und universelle Selektoren. Detaillierte Einführung: 1. Elementselektor, wählen Sie HTML-Elemente nach Elementnamen aus, verwenden Sie beispielsweise den p-Selektor, um alle Absatzelemente auszuwählen. 2. Klassenselektor, wählen Sie HTML-Elemente nach Klassennamen aus. Der Klassenname beginnt beispielsweise mit einem Punkt. Verwenden Sie den .class-Selektor, um alle Elemente mit einer bestimmten Klasse auszuwählen. 3. ID-Selektor, HTML-Elemente anhand der eindeutigen ID des Elements auswählen usw.
2023-10-11
Kommentar 0
1367

Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
Artikeleinführung:Zu den häufig verwendeten CSS3-Basisselektoren gehören: 1. Platzhalterselektor „*“; 3. Elementselektor „#id name“; ..." kann Elemente mit demselben Stil gruppieren und Kommas "," verwenden, um die einzelnen Selektoren zu trennen.
2021-12-20
Kommentar 0
7224