Insgesamt10000 bezogener Inhalt gefunden
CSS-Layout-Layoutmodell
Artikeleinführung:Dieses Mal werde ich Ihnen das CSS-Layoutmodell vorstellen. Was sind die Vorsichtsmaßnahmen für das CSS-Layoutmodell? Hier ist ein praktischer Fall.
2018-02-28
Kommentar 0
1897
CSS-Layout
Artikeleinführung:CSS-Layout
2016-10-11
Kommentar 0
2121

CSS-Layout
Artikeleinführung:CSS-Layout
2016-08-18
Kommentar 0
1606
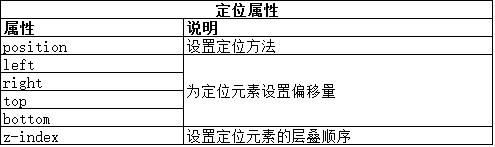
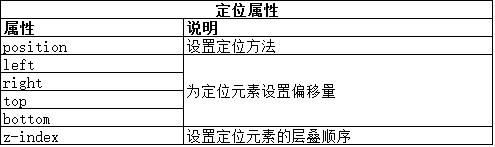
Was sind die CSS-Layoutmethoden? Zusammenfassung der CSS-Layoutmethoden
Artikeleinführung:Das CSS-Seitenlayout ist bei Webseiten sehr nützlich. Das CSS-Seitenlayout kann die Position einer Webseite relativ zum normalen Layoutfluss, den umgebenden Elementen, dem übergeordneten Container oder dem Hauptansichtsfenster/-fenster steuern. Schauen wir uns die CSS-Seitenlayoutmethode genauer an.
2018-08-02
Kommentar 0
2663

CSS-Rasterlayout: Erstellen Sie komplexe Webseitenlayouts mithilfe des Rasterlayouts
Artikeleinführung:CSS-Rasterlayout: Die Verwendung eines Rasterlayouts zum Erstellen komplexer Webseitenlayouts erfordert spezifische Codebeispiele. Im modernen Webdesign spielt das Webseitenlayout eine entscheidende Rolle. Um komplexe Weblayouts zu erstellen, müssen Designer und Entwickler hervorragende Tools und Techniken verwenden. Unter anderem ist das CSS-Rasterlayout eine leistungsstarke und flexible Methode, mit der wir problemlos komplexe Webseitenlayouts erstellen können. In diesem Artikel wird die Verwendung des CSS-Rasterlayouts ausführlich vorgestellt und einige praktische Codebeispiele bereitgestellt. Das CSS-Rasterlayout ist ein neuer Layoutmodus.
2023-11-18
Kommentar 0
1428

Was sind CSS-Grid-Layout und Flex-Layout?
Artikeleinführung:In CSS bezieht sich Rasterlayout auf „Rasterlayout“, ein zweidimensionales System, das sowohl Zeilen als auch Spalten verarbeiten kann. Das Rasterlayout kann durch Anwenden von CSS-Regeln auf das übergeordnete Element und die untergeordneten Elemente dieses Elements verwendet werden Layout bezieht sich auf „elastisches Layout“ und ist ein eindimensionales System, das maximale Flexibilität für kastenförmige Modelle bietet.
2020-12-11
Kommentar 0
4370



Wie man ein CSS-Layout erstellt
Artikeleinführung:CSS-Layout ist ein integraler Bestandteil der Webentwicklung. Durch ein angemessenes CSS-Layout können verschiedene Erscheinungsbilder von Webseiten und interaktive Effekte erreicht werden, wodurch die Benutzererfahrung verbessert und Webseiten attraktiver gemacht werden. Wie erstellt man also ein CSS-Layout? In diesem Artikel werden gängige CSS-Layoutmethoden und Implementierungsmethoden vorgestellt. 1. Grundkonzepte Bevor wir das CSS-Layout einführen, wollen wir zunächst einige Grundkonzepte verstehen. 1. Box-Modell Das Box-Modell bezieht sich auf die Rahmenstruktur jedes Elements auf einer Webseite, einschließlich Inhalt, Polsterung und Rahmen.
2023-05-21
Kommentar 0
639

Welche Techniken gibt es für das CSS-Layout?
Artikeleinführung:Wie sollte CSS angelegt sein? Auf welche Aspekte sollte bei der Gestaltung des CSS-Layouts geachtet werden? Welche Techniken gibt es für das CSS-Layout? Heute fassen wir sie einzeln für Sie zusammen. So erhalten Sie ein gutes CSS-Layout.
2017-11-23
Kommentar 0
2045

So gestalten Sie CSS
Artikeleinführung:Mit der Popularität des Internets hat die Web-Frontend-Entwicklung immer mehr Aufmerksamkeit auf sich gezogen. Als Grundlage der Web-Frontend-Entwicklung ist das CSS-Layout ein wichtiges Element beim Aufbau der visuellen Präsentation von Webseiten. In diesem Artikel werden die Grundkonzepte des CSS-Layouts und gängige Layoutmethoden vorgestellt, um Web-Front-End-Ingenieuren dabei zu helfen, CSS besser für das Layout zu nutzen. 1. Grundkonzepte des CSS-Layouts 1. Box-Modell Das Box-Modell bedeutet, dass jedes Element auf der Webseite eine Box ist. Diese Box hat vier Attribute: Inhalt, Abstand und Rahmen.
2023-04-26
Kommentar 0
888


Was sind die CSS-Layoutmethoden?
Artikeleinführung:Zu den CSS-Layoutmethoden gehören: 1. Statisches Layout (Float-Layout und absolutes Layout); 2. Adaptives Layout (linke feste + rechte adaptive, linke und rechte feste Breite + mittlere adaptive, Holy Grail-Layout, Double Fly Wing-Layout); ); 4. Responsives Layout; 5. Flexibles Layout.
2021-04-30
Kommentar 0
11150

Was sind die Layoutmethoden von CSS?
Artikeleinführung:CSS-Layout-Methode: 1. Einspaltiges Layout, einschließlich einspaltiges Layout mit gleicher Breite von Kopf-, Inhalts- und Fußzeile sowie einspaltiges Layout mit Kopf- und Fußzeile, die die Bildschirmbreite ausfüllen, und etwas schmalerem Inhalt; adaptives Layout; 3. Dreispaltiges Layout, einschließlich Holy Grail-Layout und Doppelflügler-Layout.
2021-05-21
Kommentar 0
6893

Was sind die CSS-Layouts? Gängige CSS-Layoutmethoden (mit Code)
Artikeleinführung:Was sind die CSS-Layouts? Das CSS-Layout kann dafür sorgen, dass die Seite schöner und aufgeräumter aussieht. Der folgende Artikel fasst einige gängige Layoutmethoden in CSS zusammen. Schauen wir uns dies im Detail an.
2018-08-07
Kommentar 0
4113


CSS-Layout-Tutorial: Der beste Weg, ein flüssiges Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, ein flüssiges Layout zu implementieren Einführung: Layout ist ein Schlüsselkonzept in der Webentwicklung. Ein gutes Layout kann dafür sorgen, dass eine Webseite ordentlich und schön aussieht und auf verschiedenen Geräten perfekt angezeigt wird. Eine der gebräuchlichsten Layoutmethoden ist das Fluid-Layout. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein flüssiges Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Was ist ein flüssiges Layout? Fließendes Layout bedeutet, dass das Webseitenlayout entsprechend der Größe des Browser-Ansichtsfensters dynamisch erweitert und verkleinert werden kann. Das Gegenteil ist das feste Layout, die Webseite
2023-10-19
Kommentar 0
914

Einführung in das Float-Layout in CSS
Artikeleinführung:Einführung in das Float-Layout in CSS In der Webentwicklung verwenden wir häufig CSS, um den Stil und das Layout der Seite zu steuern. Unter diesen ist das Float-Layout eine häufig verwendete Layoutmethode. Es kann den schwebenden Effekt von Elementen erzielen, sodass mehrere Elemente nebeneinander angezeigt werden können. In diesem Artikel werden die Verwendung und allgemeine Anwendungen des Float-Layouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwendung des Float-Layouts Verwendung des Float-Attributs In CSS können wir das Float-Attribut verwenden, um ein Floating-Layout zu implementieren. Das Float-Attribut hat drei Möglichkeiten:
2024-02-19
Kommentar 0
1228