Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie CSS, um einen Bildrotationseffekt zu erzielen
Artikeleinführung:So verwenden Sie CSS, um einen Bildrotationseffekt zu erzielen CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Festlegen des Stils und Layouts von Webseiten verwendet wird. Durch CSS können wir viele attraktive Webseiteneffekte erzielen, einschließlich Bildrotationseffekten. In diesem Artikel besprechen wir, wie man CSS zum Drehen von Bildern verwendet, und stellen einige konkrete Codebeispiele bereit. In CSS können wir das Transformationsattribut verwenden, um eine Bilddrehung zu erreichen. überweisen
2023-11-21
Kommentar 0
1969

Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit PS Cartoon-Bilder in Kreidezeichnungseffekte umwandeln (teilen)
Artikeleinführung:Im vorherigen Artikel „Nehmen Sie sich eine Minute Zeit, um Porträts mit PS einen coolen Douyin-Glitch-Wind-Effekt hinzuzufügen (detaillierte Bild- und Texterklärung)“ habe ich Ihnen einen kleinen Trick vorgestellt, wie Sie Porträtbildern einen Glitch-Wind-Effekt hinzufügen können. Im folgenden Artikel erfahren Sie, wie Sie mit PS Bilder in Kreidezeichnungseffekte umwandeln. Lassen Sie uns gemeinsam sehen, wie das geht.
2021-08-04
Kommentar 0
2022

So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu
Artikeleinführung:In CSS können Sie das Filterattribut verwenden, um einem Bild einen Unschärfeebeneneffekt hinzuzufügen. Die Funktion dieses Attributs besteht darin, den visuellen Effekt des Elements festzulegen kann dem Bild einen Unschärfeeffekt hinzufügen. Die Syntax lautet: „Bildelement {filter:unschärfewert px);}“.
2021-12-10
Kommentar 0
5797

So erzielen Sie einen Bildstapeleffekt in CSS
Artikeleinführung:Dieser Artikel stammt aus der CSS-Einführungs-Tutorial-Kolumne. Er stellt die Methode zum Erzielen eines Bildstapeleffekts in CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er jedem helfen kann. Um den Bildstapeleffekt zu erzielen, können wir die CSS-Pseudoklasse verwenden: vorher.
2020-03-12
Kommentar 0
3919

So erstellen Sie mit CSS ein Bild mit Hohleffekt
Artikeleinführung:Wie man mithilfe von CSS Bilder mit Hohleffekten erstellt, ist die Frage, wie man im Webdesign einzigartige und attraktive Effekte erzielen kann. Unter diesen ist der Hohleffekt eine der gebräuchlichsten und am häufigsten verwendeten Techniken. Durch die Verwendung von CSS können wir Bildern Hohleffekte hinzufügen und so die Schönheit und Attraktivität der Seite verbessern. Im Folgenden stellen wir detailliert vor, wie man mit CSS Bilder mit Hohleffekten erstellt, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir ein Bild als Beispielbild vorbereiten. Implementieren Sie die Gravur mithilfe von CSS
2023-10-18
Kommentar 0
1670

So verwenden Sie CSS, um den Zoomeffekt von Bildern zu erzielen
Artikeleinführung:So erzielen Sie mit CSS den Zoomeffekt von Bildern Im Webdesign ist der Zoomeffekt von Bildern eine der häufigsten Anforderungen. Durch die zugehörigen Eigenschaften und Techniken von CSS können wir problemlos den Zoomeffekt von Bildern erzielen. Im Folgenden stellen wir detailliert vor, wie Sie mithilfe von CSS den Zoomeffekt von Bildern erzielen, und geben spezifische Codebeispiele. Verwenden Sie das Transformationsattribut, um eine Matrixskalierung von Bildern zu implementieren. Das Transformationsattribut ermöglicht es uns, Elemente durch Drehen, Skalieren, Neigen oder Verschieben zu transformieren. Unter anderem besteht die Skalierungstransformation darin, das Bild zu realisieren
2023-11-21
Kommentar 0
1957

HTML, CSS und jQuery: Tipps zum Zuschneiden von Bildern
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Erzielen von Bildbeschneidungseffekten Im modernen Webdesign ist das Bildbeschneiden eine gängige und wichtige Technik, die es ermöglicht, dass Bilder in Container unterschiedlicher Größe passen. HTML, CSS und jQuery sind drei gängige Frontend-Entwicklungstechnologien, die gut zusammen verwendet werden können, um Bildbeschneidungseffekte zu erzielen. In diesem Artikel werden einige Techniken zum Erzielen von Bildbeschneidungseffekten vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS zum Zuschneiden von Bildern. In CSS können wir das Clip-Attribut zum Zuschneiden von Bildern verwenden.
2023-10-24
Kommentar 0
657

HTML, CSS und jQuery: Tipps zum Transformieren von Bildern
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Erzielen von Bildverformungseffekten Im Webdesign sind Bildverformungseffekte einer der wichtigen Faktoren, die das Benutzererlebnis und die Attraktivität der Seite verbessern. Durch die kombinierte Verwendung von HTML, CSS und jQuery können wir verschiedene kreative Bildverformungseffekte erzielen. In diesem Artikel werden einige gängige Techniken vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern dabei zu helfen, Bildverformungseffekte einfach zu erzielen. Bilder zuschneiden und skalieren Das Zuschneiden und Skalieren von Bildern ist ein häufiger Bildverformungseffekt, der zur Vergrößerung innerhalb eines begrenzten Raums verwendet werden kann.
2023-10-25
Kommentar 0
1231

CSS-Attributtechniken zur Erzielung eines Bildkarusselleffekts
Artikeleinführung:CSS-Attributtechniken zur Erzielung von Bildkarusselleffekten erfordern spezifische Codebeispiele. Im modernen Webdesign sind Bildkarusselleffekte zu einem der häufigsten Elemente geworden. Mit Bildkarusselleffekten können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel werden verschiedene CSS-Attributtechniken zum Erzielen von Bildkarusselleffekten vorgestellt und spezifische Codebeispiele gegeben. Verwenden Sie das Animationsattribut, um ein Bildkarussell zu implementieren. Das Animationsattribut ist eine Eigenschaft in CSS3, die zum Erstellen von Animationseffekten verwendet werden kann. Durch Setzen des Animationsattributs und @
2023-11-18
Kommentar 0
1169


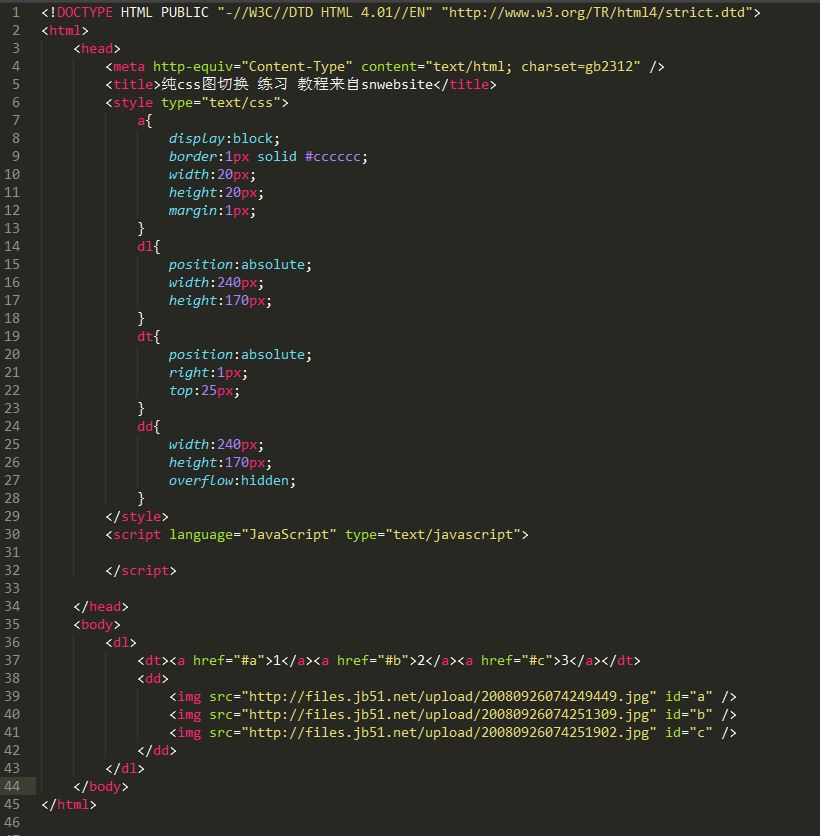
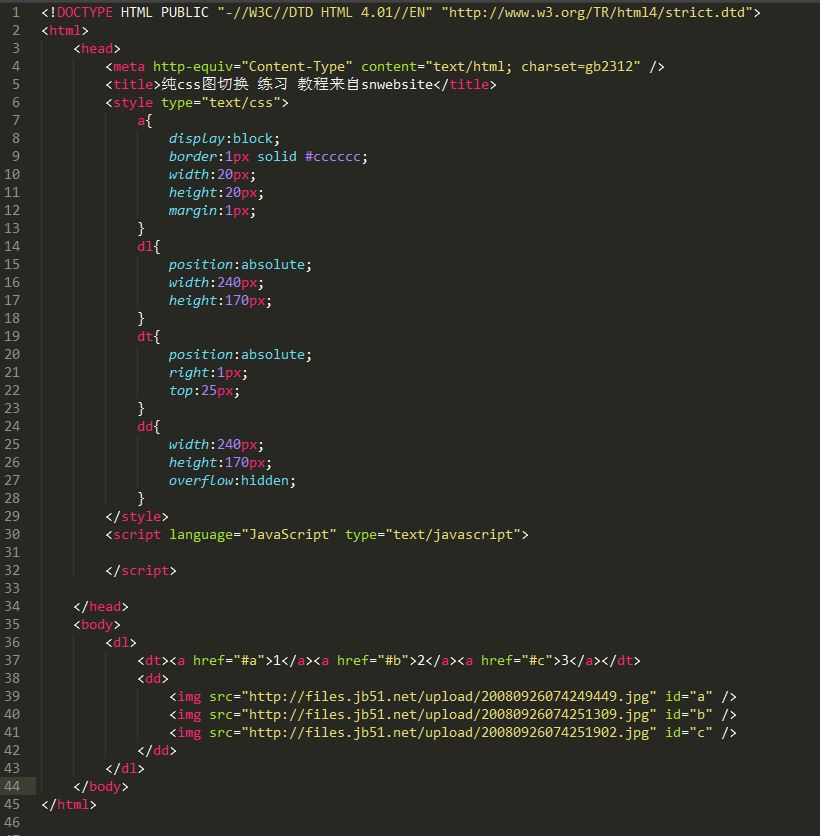
CSS, um einen Bildwechseleffekt zu erzielen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Wirkung von CSS vorgestellt, um einen Bildwechsel zu erreichen. Der Code ist relativ rationalisiert. Es wird empfohlen, auf die Kompatibilität mit mehreren Browsern zu achten.
2018-05-09
Kommentar 0
8215
So verwenden Sie CSS zum Erstellen von Bildrotationseffekten
Artikeleinführung:Heute werde ich Ihnen beibringen, wie Sie mit CSS einen Bildrotationseffekt in HTML erstellen. Das einzige Kompatibilitätsproblem besteht jedoch darin, dass Browser unter IE9 nicht unterstützt werden , wird dieser Effekt unterstützt.
2018-05-24
Kommentar 0
5336

HTML, CSS und jQuery: Tipps zum Invertieren von Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen von Bildumkehreffekten Vorwort: Um die Benutzererfahrung zu verbessern, verwenden wir im Webdesign und in der Webentwicklung häufig verschiedene Animationseffekte. Unter diesen ist der Bildumkehreffekt ein häufiger und attraktiver interaktiver Effekt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildinversionseffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Vorbereitung Zunächst benötigen wir ein Bild, das beliebig sein kann. Dann in Ihrer HTML-Datei
2023-10-24
Kommentar 0
1020

CSS-Tipps: So erzielen Sie einen Bildlöscheffekt
Artikeleinführung:CSS-Kenntnisse: So erzielen Sie einen Bildlöscheffekt. In der Webentwicklung müssen wir häufig einige Spezialeffekte implementieren, um die Interaktivität und Ästhetik der Seite zu verbessern. Unter diesen ist der Bildlöscheffekt eine häufige Anforderung. Beispielsweise können Benutzer auf einer Produktlistenseite nicht gewünschte Produkte löschen, indem sie auf die Schaltfläche „Löschen“ klicken. Zu diesem Zeitpunkt sollten auch die entsprechenden Produktbilder auf der Seite gelöscht werden. Wie lässt sich dieser Effekt erzielen? In diesem Artikel wird eine Methode vorgestellt, mit der mithilfe von CSS ein Bildlöscheffekt erzielt werden kann. Zunächst müssen wir klarstellen, dass das Löschen von Bildern nicht bedeutet
2023-04-23
Kommentar 0
794

So erzielen Sie einen Bildrotationseffekt mit CSS
Artikeleinführung:Der CSS-Bildrotationseffekt ist ein häufig verwendeter Spezialeffekt im Webdesign. Es kann Webseiten Lebendigkeit und schöne Effekte verleihen und die Aufmerksamkeit der Benutzer auf sich ziehen. Im Folgenden werden einige grundlegende CSS-Bildrotationseffekte vorgestellt. 1. Verwenden Sie das Transformationsattribut von CSS3, um den Rotationseffekt zu erzielen. CSS3 bietet das Transformationsattribut, mit dem die Form und Position von Elementen durch Drehung, Verzerrung, Streckung und andere Methoden geändert werden können. Am häufigsten wird der Rotationseffekt verwendet, der durch das Transformationsattribut des Elements festgelegt wird.
2023-04-23
Kommentar 0
10538

So erstellen Sie einen Glitch-Effekt für Text im Ae Ae-Tutorial zum Erstellen eines Glitch-Effekts für Text
Artikeleinführung:1. Erstellen Sie zunächst einen einfarbigen Ebenenhintergrund im neuen Kompositionsfenster in Ae und erstellen Sie eine Textebene, um das Glitch-Effektwort einzugeben. 2. Geben Sie dann im Bedienfeld „Effekte und Voreinstellungen“ auf der rechten Seite Glitch ein, um zu suchen, und klicken Sie unter auf „Hinzufügen“. die RGUniverseStylize-Spalte uni.Glitch-Effekt 3. Öffnen Sie dann das Voreinstellungsfenster „ChooseaPreset“ unter „Voreinstellungen“ im Bedienfeld „Spezialeffekte“ in der oberen linken Ecke 4. Suchen Sie schließlich den BigChunks-Effekt unter der Textspalte und fügen Sie ihn hinzu.
2024-05-09
Kommentar 0
804