Insgesamt10000 bezogener Inhalt gefunden

Erkundung der Eigenschaften von CSS-Tabellenrändern: border-collapse und border-spacing
Artikeleinführung:Erkundung der CSS-Tabellenrahmeneigenschaften: border-collapse und border-spacing In der Webentwicklung sind Tabellen ein häufiges Element zum Anzeigen und Organisieren von Daten. Um die Tabelle lesbarer und schöner zu machen, können wir den Stil der Tabelle mithilfe von CSS anpassen. Beim Anpassen von Tabellenstilen sind border-collapse und border-spacing zwei sehr häufig verwendete Eigenschaften. border-collapse: Grenze zusammenführen bo
2023-10-25
Kommentar 0
1865

So verwenden Sie das CSS-Attribut border-collapse, um das Tabellenrandproblem zu lösen
Artikeleinführung:Beim Layouten der Seite ist neben Bildern und Text die am häufigsten verwendete Tabelle. Für viele Menschen ist es ziemlich nervig, Tabellen mit mehrschichtigen Kanten zu sehen , wissen Sie, wie man den Rand der Tabelle festlegt? Heute werde ich mit Ihnen über das Border-Collapse-Attribut in CSS sprechen
2018-09-13
Kommentar 0
5003

So legen Sie einen Randeffekt für ein Bild über das CSS-Randattribut fest
Artikeleinführung:Wie legt man einen Rahmen für ein Bild über CSS fest? In HTML werden Rahmen zu Bildern über den Attributwert „border“ des <img>-Tags hinzugefügt. In CSS werden verschiedene Rahmenstile für Bilder über das „border“-Attribut festgelegt den Stil des Rahmens, z. B. gestrichelte Linie, durchgezogene Linie oder gepunktete Linie usw.
2018-07-16
Kommentar 0
5686

Wie erstelle ich einen reduzierbaren Rahmen in HTML?
Artikeleinführung:Wir verwenden das Attribut „border-collapse“, um zusammenklappbare Ränder in HTML zu erstellen. border-collapse ist eine CSS-Eigenschaft, die festlegt, ob der Tabellenrand zu einem einzigen Rahmen zusammengeklappt oder von seinem eigenen Rand in HTML getrennt werden soll. Das Attribut „Border-collapse“ hat vier Werte: „separate“, „collapse“, „initial“, „inherit“. Collapse mit Wert Wenn Collapse als Wert der Eigenschaft border-collapse übergeben wird, wird der Rand der Tabelle einfach zu einem einzigen Rand zusammengeklappt. Im Folgenden finden Sie die Syntax zum Erstellen eines reduzierbaren Rahmens in HTML. border-collapse:collapse;Beispiel 1 ist unten
2023-08-31
Kommentar 0
1721

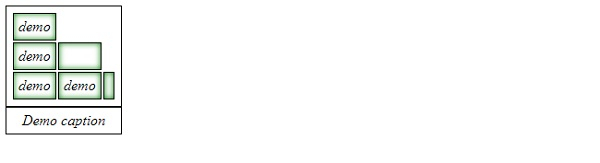
Tabellen mit CSS gestalten
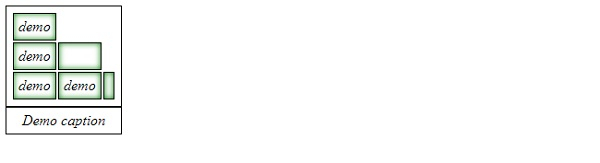
Artikeleinführung:Wir können CSS verwenden, um den Stil der Tabelle zu definieren. Die folgenden Eigenschaften werden verwendet, um Stile für <table> zu definieren: Die borderCSS-Eigenschaft wird verwendet, um die Rahmenbreite, den Rahmenstil und die Rahmenfarbe zu definieren. border-collapse Mit diesem Attribut wird angegeben, ob das <table>-Element einen gemeinsamen oder unabhängigen Rahmen haben soll. Das Attribut captioncaption-side wird verwendet, um das Tabellentitelfeld vertikal zu positionieren. empty-cells Mit diesem Attribut wird festgelegt, wie leere Zellen der Tabelle angezeigt werden. Tabellenlayout wird verwendet, um zu definieren, was der Browser beim Layout der Zeilen, Spalten und Zellen einer Tabelle verwendet.
2023-08-19
Kommentar 0
813

CSS-Rahmeneigenschaften: border-width, border-style und border-color
Artikeleinführung:CSS-Rahmeneigenschaften: border-width, border-style und border-color, spezifische Codebeispiele sind erforderlich. CSS ist eine Sprache zur Steuerung des Stils von Webseiten. Die border-Eigenschaft ist eine der am häufigsten verwendeten Eigenschaften in CSS. Im Webdesign können Rahmen das Erscheinungsbild und die Visualisierung von Elementen wirkungsvoll verbessern. In diesem Artikel werden die Rahmeneigenschaften in CSS ausführlich vorgestellt: border-width, border-style und border-colo
2023-10-21
Kommentar 0
1701

Grundlegende CSS-Eigenschaften für Stylesheets
Artikeleinführung:Wir können den Stil der Tabelle mithilfe von CSS definieren. Die folgenden Eigenschaften werden üblicherweise zum Gestalten des Rahmens und seiner Elemente verwendet: Die borderCSS-Rahmeneigenschaft wird zum Definieren des Rahmens verwendet: Breite, Rahmenstil und Rahmenfarbe. border-collapse Mit dieser Eigenschaft wird angegeben, ob Elemente gemeinsame oder separate Ränder haben sollen. Das Attribut captioncaption-side wird verwendet, um das Tabellentitelfeld vertikal zu positionieren. empty-cellsDieses Attribut wird verwendet, um die Anzeige leerer Zellen in der Tabelle festzulegen. Tabellenlayout definiert den Algorithmus, den der Browser verwendet, um die Zeilen, Spalten und Zellen einer Tabelle anzuordnen. Beispiel Das folgende Beispiel veranschaulicht den Stil einer Tabelle – Live-Demo<
2023-09-02
Kommentar 0
1289

Interpretation der CSS-Rahmeneigenschaften: border-width, border-style und border-color
Artikeleinführung:Interpretation der CSS-Rahmeneigenschaften: border-width, border-style und border-color, spezifische Codebeispiele sind erforderlich. Einführung: CSS (Cascading Style Sheets) ist eine Auszeichnungssprache, die zur Beschreibung des Erscheinungsbilds von Webseiten und Dokumenten verwendet wird. In CSS ist die Border-Eigenschaft ein nützliches Werkzeug zum Hinzufügen eines Rahmens zu einem Element, um dessen Aussehen und Stil zu ändern. In diesem Artikel werden die drei Border-Eigenschaften in CSS ausführlich erläutert: Border-Width (Randbreite), Border-Sty
2023-10-20
Kommentar 0
1740

Was bedeutet „Rand unten'?
Artikeleinführung:border-bottom ist eine CSS-Eigenschaft, die zum Festlegen des Stils des unteren Rands eines Elements verwendet wird: Legen Sie die Randfarbe fest (border-color), legen Sie den Randtyp fest (border-style), legen Sie die Randbreite fest (border-width).
2024-04-11
Kommentar 0
789

So verwenden Sie den Rahmen in CSS
Artikeleinführung:In CSS wird die Eigenschaft border verwendet, um einem Element einen Rahmen hinzuzufügen. Sie besteht aus drei Untereigenschaften: border-width, border-style und border-color. border-width legt die Randbreite fest, border-style legt den Randstil fest und border-color legt die Randfarbe fest. Sie können auch border-top/right/bottom/left verwenden, um die Randeinstellungen in eine bestimmte Richtung zu vereinfachen.
2024-04-26
Kommentar 0
1036

So legen Sie einen gepunkteten Rand in HTML fest
Artikeleinführung:So legen Sie einen gestrichelten Rahmen in HTML fest: Verwenden Sie die CSS-Eigenschaft border-style, um den Rahmenstil auf gestrichelt festzulegen. Verwenden Sie die Eigenschaft „border-width“, um die Rahmenbreite anzugeben (Standard 1 Pixel). Verwenden Sie die Eigenschaft „border-color“, um die Rahmenfarbe festzulegen. Wendet Stile auf Ziel-HTML-Elemente (z. B. Absätze) an.
2024-04-11
Kommentar 0
985

So erreichen Sie einen erhöhten Rand in CSS3
Artikeleinführung:In CSS können Sie das Attribut „border-style“ verwenden, um den Stil des Elementrahmens festzulegen. Wenn der Wert des Attributs „outset“ ist, können Sie den Elementrahmen festlegen Die Syntax lautet „element“ {border-style:outset;}“.
2021-12-16
Kommentar 0
5260

Was bedeutet Kollaps in CSS?
Artikeleinführung:Collapse bedeutet in CSS „Grenzen zusammenführen“. Mit dem Attribut „border-collapse“ wird festgelegt, ob die Grenzen zwischen Tabellen zusammengeführt werden ist „element {border -collapse:collapse;}“.
2021-12-22
Kommentar 0
8859

So fügen Sie HTML-Code mit gepunkteten Linien hinzu
Artikeleinführung:In HTML gibt es kein integriertes Attribut für gepunktete Linien. Die Methoden zum Hinzufügen einer gepunkteten Linie sind: Verwenden Sie die CSS-Eigenschaft „border-style“, um einen gepunkteten, gepunkteten oder doppelten Linienrahmen zu erstellen. Verwenden Sie SVG, um ein gepunktetes Linienmuster zu definieren und anzuwenden bis zum Rand. Verwenden Sie JavaScript, um dynamisch eine gepunktete Linie zu erstellen, indem Sie Elementstile manipulieren und die CSS-Eigenschaft dashed verwenden
2024-04-05
Kommentar 0
1242

So legen Sie die Rahmenfarbe in CSS fest
Artikeleinführung:Die Möglichkeit, die Rahmenfarbe in CSS festzulegen, besteht darin, das Attribut [border-color] zu verwenden, um die Farbe der vier Ränder festzulegen. Das Attribut [border-color] ist ein Kurzattribut, mit dem die Farbe aller sichtbaren Teile festgelegt werden kann Ränder eines Elements bzw. für die vier Seiten unterschiedliche Farben festlegen.
2021-04-16
Kommentar 0
14417

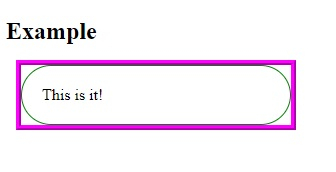
Erfahren Sie den Unterschied zwischen CSS-Rändern und -Konturen
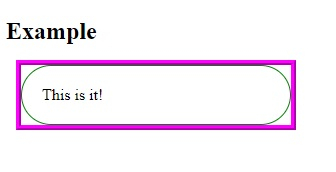
Artikeleinführung:Die CSS-Rahmeneigenschaft wird verwendet, um die Rahmeneigenschaften eines Elements zu definieren. Es ist eine Abkürzung für Rahmenbreite, Rahmenstil und Rahmenfarbe. Sie können die Ränder auf jeder Seite gestalten und den Randradius festlegen. CSS-Umrisse hingegen nehmen keinen Platz ein und erscheinen, wenn sie festgelegt sind, um einen Rahmen herum. Es unterstützt Offset. Darüber hinaus können wir nicht festlegen, ob einzelne Kanten Umrisse haben sollen. Standardmäßig werden Rahmen und Umrisse nicht angezeigt. Syntax Die Syntax für CSS-Rahmen- und Umrisseigenschaften lautet wie folgt: Selector{ border:/*value*/ outline:/*value*/} Beispiel Das folgende Beispiel veranschaulicht C
2023-09-15
Kommentar 0
725

So entfernen Sie den rechten Rand eines Elements in CSS
Artikeleinführung:In CSS können Sie das Attribut „border-right“ verwenden, um den rechten Rand eines Elements zu entfernen. Die Funktion dieses Attributs besteht darin, den Stil des rechten Rands des Elements festzulegen, wenn der Wert dieses Attributs „none“ ist. , wird der rechte Rand des Elements entfernt. Fügen Sie einfach den Stil „border-right:none;“ hinzu.
2021-11-29
Kommentar 0
4348