Insgesamt10000 bezogener Inhalt gefunden

CSS Floats und Clear Floats: Floats und Clear Floats beherrschen
Artikeleinführung:CSS-Floating und Clearing-Floats: Um die Fähigkeiten des Floatings und Clearing-Floats zu beherrschen, sind spezifische Codebeispiele erforderlich. Im Webdesign und in der Entwicklung sind CSS-Floats (Float) eine der gängigen Layouttechniken. Mit Float können Sie Elemente nach links oder rechts verschieben, um die Elemente auf der Seite anzupassen und anzuordnen. Allerdings können schwebende Elemente auch einige Probleme auf der Seite verursachen, z. B. das Zusammenklappen der Höhe des übergeordneten Elements usw. Daher ist es sehr wichtig, die Fähigkeiten im Umgang mit Schwimmern und deren Beseitigung zu beherrschen. Dieser Artikel konzentriert sich auf CSS-Floating- und Clearing-Techniken und bietet spezifische Informationen
2023-11-18
Kommentar 0
1022

So löschen Sie Float in CSS
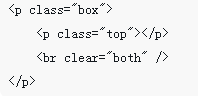
Artikeleinführung:Die Möglichkeit, Floats in CSS zu löschen, besteht darin, das Clear-Attribut zu verwenden, um Floats zu löschen. Das Clear-Attribut definiert, welche Seite des Elements keine Floating-Elemente haben darf. Der Code lautet [img{float:left;clear:both;}]. .
2021-04-16
Kommentar 0
3288

Welche Möglichkeiten gibt es, Floats in CSS zu löschen?
Artikeleinführung:Zu den Möglichkeiten zum Löschen von Floats in CSS gehören klares Attribut, Überlaufattribut, Clearfix-Klasse, Clearfix-Klasse des übergeordneten Elements, Pseudoelement zum Löschen von Float, Überlaufattribut des übergeordneten Elements und eine Kombination aus klarem Attribut und BFC. Ausführliche Einführung: 1. Verwenden Sie das Clear-Attribut, eine einfache und häufig verwendete Methode zum Löschen von Floats, indem Sie nach dem Floating-Element ein leeres Element auf Blockebene hinzufügen und das Clear-Attribut dafür festlegen, können Sie den vorherigen Floating-Effekt löschen und herstellen Die folgenden Elemente sind normal angeordnet und so weiter.
2023-10-30
Kommentar 0
2848

So löschen Sie CSS-Float
Artikeleinführung:Dieses Mal werde ich Ihnen die Methode zum Löschen von CSS-Floats und die Vorsichtsmaßnahmen zum Löschen von CSS-Floats vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
1529

Was bedeutet CSS-Float? Warum muss CSS Floats löschen?
Artikeleinführung:Beim Erlernen von CSS sehen wir häufig CSS Float und CSS Clear Float. Was bedeutet CSS Float? Warum muss CSS Floats löschen? In diesem Artikel erfahren Sie, was CSS-Float bedeutet und warum CSS Float löscht.
2018-09-13
Kommentar 0
5423


Gibt es eine Möglichkeit, Floats zu löschen?
Artikeleinführung:Gibt es eine Methode zum Löschen von Floats? Im Webseitenlayout sind Floats eine gängige Layoutmethode, die es ermöglicht, Elemente aus dem Dokumentfluss zu lösen und relativ zu anderen Elementen zu positionieren. Bei der Verwendung des Floating-Layouts tritt jedoch häufig das Problem auf, dass das übergeordnete Element das Floating-Element nicht korrekt umschließen kann, was zu einem ungeordneten Layout der Seite führt. Daher müssen wir Maßnahmen ergreifen, um den Float zu löschen, damit das übergeordnete Element das Float-Element korrekt umschließen kann. Es gibt viele Möglichkeiten, Floats zu löschen. Im Folgenden werden einige häufig verwendete Methoden vorgestellt und spezifische Codebeispiele gegeben.
2024-02-22
Kommentar 0
608

Mehrere Möglichkeiten zum Löschen von Floats in CSS
Artikeleinführung:Mehrere Methoden zum Löschen von Floats in CSS In CSS sind Floating-Elemente eine häufig verwendete Layoutmethode. Floating-Elemente können jedoch auch Probleme wie Höheneinbruch des übergeordneten Elements und Überlauf von untergeordneten Elementen verursachen. Daher ist die Verwendung der Löschmethode erforderlich schwimmt. Hier sind mehrere praktische Möglichkeiten, Floats zu löschen: 1. Verwenden Sie das Clear-Attribut. Das Clear-Attribut kann den Floating-Status eines Elements festlegen. Es hat die folgenden Werte: 1. clear: none (Standardwert) bedeutet, dass das Element nicht gelöscht wird sein float; 2 . clear: left bedeutet, dass das Element nicht darunter existieren darf.
2023-05-29
Kommentar 0
7191


CSS-Clear-Float-Kompatibilitätsmethode
Artikeleinführung:Dieses Mal werde ich Ihnen die Kompatibilitätsmethode zum Löschen von Floating Float in CSS vorstellen. Was sind die Vorsichtsmaßnahmen für die Kompatibilitätsmethode zum Löschen von Floating Float in CSS?
2018-03-21
Kommentar 0
1240

Einige Methoden zum Löschen von Floating Float in CSS
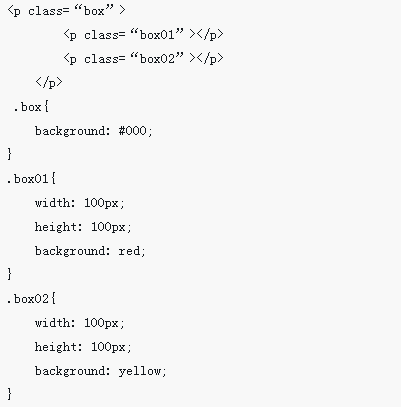
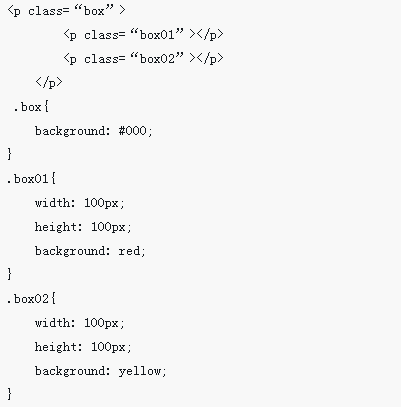
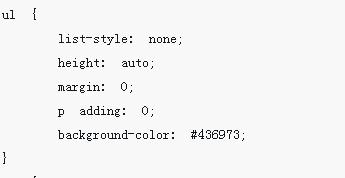
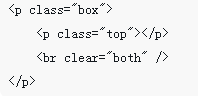
Artikeleinführung:CSS Clear Floating Float1. Analysieren Sie den HTML-Code <div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3"> 3</div></div> Analyse
2017-07-02
Kommentar 0
1967

Welche Möglichkeiten gibt es, Floats zu beseitigen?
Artikeleinführung:Zu den Möglichkeiten zum Löschen von Floats gehören die Verwendung des Clear-Attributs, die Verwendung des Overflow-Attributs, die Verwendung von BFC, die Verwendung von Flex-Layout, die Verwendung von Grid-Layout und die Verwendung von Pseudoelementen zum Löschen von Floats. Detaillierte Einführung: 1. Dies ist die am häufigsten verwendete Methode zum Löschen von Floats. Fügen Sie ein Element nach dem Floating-Element hinzu und legen Sie das Clear-Attribut dafür fest, um zu verhindern, dass es zusammen mit dem vorherigen Floating-Element schwebt klare Attribute. Werte: links, rechts, beide und keine 2. Überlauf usw. verwenden.
2023-10-27
Kommentar 0
8263
Zusammenfassung gängiger Methoden zum Löschen von Floats in CSS_Experience Exchange
Artikeleinführung:Es erübrigt sich zu erwähnen, dass die Verwendung von div+css (nennen wir es so, obwohl es mir nicht gefällt, aber wie heißt es?) oft das Float-Layout verwendet, daher ist das Löschen des Floats ein Muss Das Löschen von Floats von übergeordneten Elementen kann jederzeit durchgeführt werden. Dies gilt auch als eine der guten Gewohnheiten beim Schreiben von CSS.
2016-05-16
Kommentar 0
1960

So löschen Sie Floats in CSS
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Löschen von Floats in CSS vorgestellt. Ich hoffe, dieser Artikel kann jedem helfen, diesen Teil des Inhalts zu verstehen und zu beherrschen.
2017-10-24
Kommentar 0
1612

CSS Clear Float
Artikeleinführung:CSS-Tipps: Clearfix Floating ist eine sehr wichtige Layout-Technologie in CSS und wird häufig im Webseiten-Layout verwendet. Dies führt jedoch auch zu einigen Problemen, z. B. zum Zusammenbruch der Höhe des übergeordneten Elements. Die Clearfix-Technologie wurde entwickelt, um dieses Problem zu lösen. In diesem Artikel werden verschiedene gängige Methoden zum Löschen von Floats vorgestellt. 1. Das Problem des Floatings Lassen Sie uns zunächst das Problem des Floatings verstehen. HTML:```html<div class="parent"> <div clas
2023-05-27
Kommentar 0
1073

Ausführliche Erklärung zum Löschen von Floats mithilfe von CSS
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Löschen von Floats in CSS vorgestellt. Es ist erwähnenswert, dass die damit verbundenen Probleme nicht jedes Mal durch einfaches Löschen von Floats gelöst werden können. Die am Ende des Artikels erwähnte Lösung ist ebenfalls einen Versuch wert . Freunde, die es brauchen. Sie können darauf verweisen
2017-03-09
Kommentar 0
1472