Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein Suchfeld mit dynamischen Effekten mithilfe von HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie ein Suchfeld mit dynamischen Effekten mithilfe von HTML, CSS und jQuery. In der modernen Webentwicklung besteht ein häufiger Bedarf darin, ein Suchfeld mit dynamischen Effekten zu erstellen. Dieses Suchfeld kann Suchvorschläge in Echtzeit anzeigen und Schlüsselwörter automatisch vervollständigen, während der Benutzer sie eingibt. In diesem Artikel wird detailliert beschrieben, wie Sie mit HTML, CSS und jQuery ein solches Suchfeld implementieren. Erstellen der HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCT
2023-10-25
Kommentar 0
1202

So vergrößern Sie das CSS-Suchfeld
Artikeleinführung:Um eine wichtige Suchleiste in einem begrenzten Seitenbereich auf einer Website zu platzieren, können Sie mithilfe von CSS den Effekt einer dynamischen Vergrößerung erzielen. Legen Sie zunächst das CSS-Attribut des Suchfelds und dann das CSS-Attribut des Eingabe-Tag-Fokus fest Lassen Sie die Eingabe Die Breite des Suchfelds wird größer, wodurch der Effekt einer dynamischen Vergrößerung des Suchfelds erzielt wird.
2019-05-28
Kommentar 0
8606


So implementieren Sie mit Vue Baidu-ähnliche Sucheffekte
Artikeleinführung:Für die Implementierung von Baidu-ähnlichen Sucheffekten mit Vue sind bestimmte Codebeispiele erforderlich. Die Baidu-Suchmaschine war schon immer eine der am häufigsten von inländischen Benutzern verwendeten Suchmaschinen, und ihre einzigartigen Sucheffekte bieten den Benutzern auch ein gutes Erlebnis. Unter ihnen ist auch der Dropdown-Box-Effekt sehr beliebt, der die Baidu-Suche imitiert. In diesem Artikel wird erläutert, wie Sie mit Vue Baidu-ähnliche Sucheffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Vue-Projekt erstellen. Stellen Sie in der Eintragsdatei des Projekts (main.js) Vue und verwandte Komponenten vor: impo
2023-09-19
Kommentar 0
1173

So implementieren Sie Suchanimationseffekte mit Vue
Artikeleinführung:So implementieren Sie Suchanimationseffekte mit Vue In modernen Webanwendungen ist die Suchfunktion eine sehr häufige Funktion. Um ein besseres Benutzererlebnis zu bieten, können wir der Suchfunktion einige Animationseffekte hinzufügen, damit sich der Benutzer intuitiver und interessanter fühlt. In diesem Artikel verwenden wir das Vue-Framework, um einen einfachen Suchanimationseffekt zu implementieren und spezifische Codebeispiele bereitzustellen. Schritt 1: Einrichten der grundlegenden HTML-Struktur Zunächst müssen wir die grundlegende HTML-Struktur einrichten, einschließlich eines Eingabefelds und eines Eingabefelds zur Anzeige von Suchergebnissen
2023-09-20
Kommentar 0
669


Vorteile des Vue-Frameworks: So verwenden Sie die NetEase Cloud API, um eine schnell reagierende Musiksuchmaschine zu erstellen
Artikeleinführung:Vorteile des Vue-Frameworks: So verwenden Sie die NetEase Cloud-API zum Aufbau einer schnell reagierenden Musiksuchmaschine. Einführung: Im heutigen Internetzeitalter ist Musik zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Um den Bedürfnissen der Nutzer nach Musik gerecht zu werden, müssen moderne Musiksuchmaschinen schnell auf Suchanfragen der Nutzer reagieren und qualitativ hochwertige, personalisierte Musikempfehlungen bereitstellen. Das Vue-Framework ist ein leichtes JavaScript-Framework, das einfach zu verwenden, effizient und schnell ist und sich sehr gut zum Aufbau dieser Art von Musiksuchmaschine eignet. In diesem Artikel wird die Vue-Box vorgestellt
2023-07-17
Kommentar 0
1124

So durchsuchen Sie Einnahmen- und Ausgabenaufzeichnungen in Youyu Accounting. So durchsuchen Sie Einnahmen- und Ausgabenaufzeichnungen
Artikeleinführung:Im täglichen Finanzmanagement ist das schnelle und genaue Auffinden spezifischer Einnahmen- und Ausgabenaufzeichnungen für die Analyse des Finanzstatus und der Girokonten von entscheidender Bedeutung. „Youyu Accounting“ ist sich dieses Bedürfnisses der Benutzer bewusst und hat daher eine intuitive und benutzerfreundliche Funktion für die Suche nach Einnahmen- und Ausgabenaufzeichnungen entwickelt. Mit nur wenigen einfachen Schritten können Benutzer die benötigten Informationen in umfangreichen Buchhaltungsdaten effizient finden. Wie suche ich nach Einnahmen- und Ausgabenaufzeichnungen? Öffnen Sie Youyu Accounting. Klicken Sie auf „Aufzeichnen“, um direkt eine neue Einnahmen- und Ausgabenaufzeichnung zu erstellen. Wischen Sie hier auf dem Bildschirm Ihres Telefons nach oben. Wenn Sie den Bildschirm öffnen, erscheint ganz links ein Lupen-Suchsymbol. Beim ersten Öffnen waren auf der linken Seite keine Symbole vorhanden. Dieses Symbol wird angezeigt, nachdem Sie über den Telefonbildschirm nach oben gewischt haben. Klicken Sie zum Betreten auf dieses Symbol. 3. Direkt im Suchfeld
2024-06-03
Kommentar 0
420

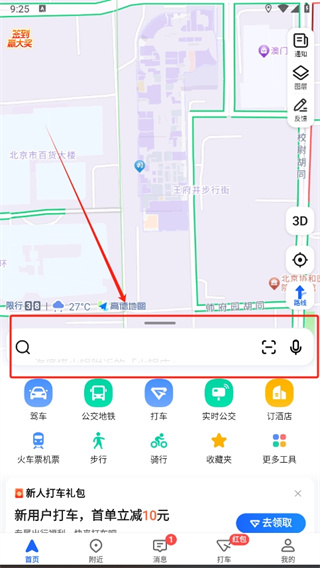
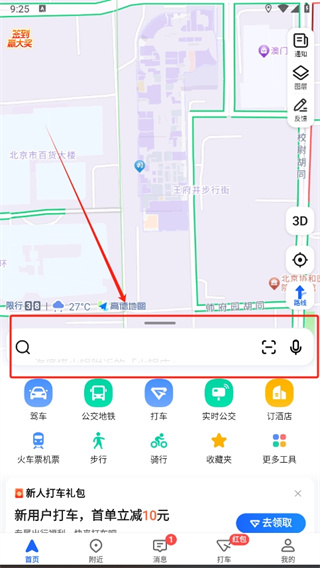
Wo man Adressen auf der Gaode-Karte sammelt_Einführung in die Sammlung von Adressen
Artikeleinführung:Müssen Sie bei der Verwendung von Amap häufig einen bestimmten Ort finden oder dorthin navigieren? Wussten Sie, dass Amap eine praktische Sammelfunktion bietet, mit der Sie häufig verwendete oder bevorzugte Adressen einfach speichern können? Der Herausgeber hat einige relevante Informationen zusammengestellt. Kommen Sie und folgen Sie dem Herausgeber, um einen Blick darauf zu werfen! Wo kann man Adressen auf Amap sammeln? Antwort: „Suchfeld“ – „Standort eingeben“ – „Sammlung“. Konkrete Schritte: 1. Starten Sie die Amap-App auf Ihrem Mobiltelefon und klicken Sie auf das Suchfeld auf der Startseite. 2. Geben Sie den Namen des Ortes, den Sie als Favorit hinzufügen möchten, in das Suchfeld ein und wählen Sie dann den richtigen Ort aus den Suchergebnissen aus. 3. Suchen Sie auf der Seite mit den Standortdetails die Schaltfläche „Sammeln“ am unteren Bildschirmrand und klicken Sie darauf.
2024-06-18
Kommentar 0
918

So verwenden Sie Vue zum Implementieren von Lenovo-Sucheffekten
Artikeleinführung:So implementieren Sie assoziative Sucheffekte mit Vue Einführung: Die assoziative Suche ist eine häufige Funktion in modernen Websites und Anwendungen. Sie kann relevante Suchvorschläge in Echtzeit basierend auf Benutzereingaben anzeigen. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework eine einfache Assoziationssuchfunktion implementieren, und stellen spezifische Codebeispiele bereit. Einführung in das Vue-Framework: Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es ist einfach zu erlernen und zu verwenden und hoch skalierbar. Vue über Datenbindung
2023-09-19
Kommentar 0
968

5 empfohlene Javascript-Zeit- und Datums-Spezialeffekt-Plug-in-Codes für Anfänger
Artikeleinführung:Zeit- und Datums-Plug-ins und Spezialeffekte werden manchmal auf Webseiten verwendet, beispielsweise zum Suchen nach einem Zeitbereich im Suchfeld, zum Hinzufügen einer Uhrzeit und eines Datums zum hinzugefügten Inhalt usw. Hier empfiehlt unsere chinesische PHP-Website 5 interessante Datumskalendereffekte, die durch Javascript und JQuery-Codes implementiert werden, damit Anfänger sie herunterladen und nachschlagen können, um JS-Code und JQuery-Bibliotheken besser zu erlernen.
2017-07-11
Kommentar 0
2628

Designpraxis einer leistungsstarken Produktsuchmaschine auf Basis von Swoole
Artikeleinführung:Mit der boomenden Entwicklung des E-Commerce sind Produktsuchmaschinen zu einem wesentlichen Bestandteil geworden. Eine effiziente und genaue Suchmaschine ist eine der zentralen Wettbewerbsfähigkeiten von E-Commerce-Plattformen. In diesem Artikel werden die Implementierungsmethoden und Vorteile anhand der Designpraxis einer Produktsuchmaschine basierend auf dem Swoole-Framework vorgestellt. 1. Swoole-Framework Swoole ist eine asynchrone PHP-Netzwerkkommunikations-Engine für Produktionsumgebungen. Sie verfügt über eine extrem hohe Leistung und Skalierbarkeit. Swoole erweitert die Coroutinen, asynchrone E/A und andere Funktionen der PHP-Sprache und nutzt das ereignisgesteuerte Modell vollständig aus
2023-06-13
Kommentar 0
981

h5 und CSS3 erstellen ein Eingabefeld mit Eingabeaufforderungstext
Artikeleinführung:Ein für Webkit einzigartiges CSS, das den Textstil im Inneren steuern kann. Mit den Animationseffekten und Pseudoklassen von CSS3 können wir ganz einfach ein animiertes Eingabefeld erstellen, das sich sehr gut für die Systemanmeldung, Suche usw. eignet. Wenn Sie interessiert sind Wenn Sie auf diesen Artikel verweisen, kann er Ihnen möglicherweise weiterhelfen
2017-05-23
Kommentar 0
4798

Beherrschen Sie schnell die Methode zum Scannen von Win11-Dateien
Artikeleinführung:In Windows 11 ist das Scannen von Dateien ein sehr wichtiger und häufiger Vorgang. Ganz gleich, ob Sie nach einer bestimmten Datei suchen, Ihre Ordnerstruktur organisieren oder einen Virenscan durchführen: Wenn Sie wissen, wie Sie Ihre Dateien scannen, können Sie Ihre Produktivität und Computersicherheit erheblich verbessern. In diesem Artikel erfahren Sie, wie Sie die Methode zum Scannen von Dateien in Windows 11 schnell beherrschen. 1. Dateisuchfunktion Windows 11 verfügt über eine leistungsstarke Dateisuchfunktion, mit der die benötigten Dateien schnell gefunden werden können. Benutzer können auf folgende Weise nach Dateien suchen: Mithilfe des Suchfelds
2024-03-09
Kommentar 0
753

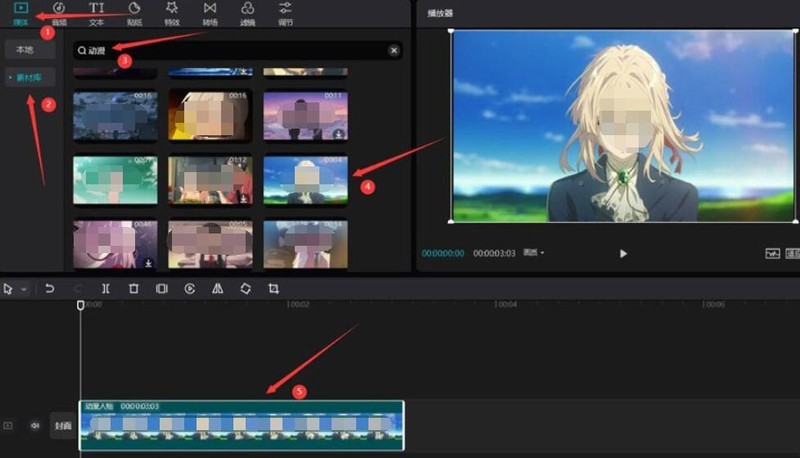
So fügen Sie einem Video in einem Videoclip einen Grünlicht-Scan-Effekt hinzu. So fügen Sie einem Video einen Grünlicht-Scan-Effekt hinzu
Artikeleinführung:1. Öffnen Sie zunächst die Bearbeitungsoberfläche und klicken Sie im Medienmenü auf die Schaltfläche „Materialbibliothek“, suchen Sie in der Suchleiste nach einem Video mit Anime-Thema und fügen Sie es dem Titel hinzu. 2. Klicken Sie dann im Hauptmenü auf die Schaltfläche „Spezialeffekte“ und Klicken Sie in der Spalte „Licht- und Schattenklassifizierung“ auf „Hinzufügen“. Scannen Sie den Spezialeffekt und passen Sie seine Videospurdauer an die gleiche Länge wie das Material an. 3. Ändern Sie schließlich im Spezialeffektfenster auf der rechten Seite des Players die Farbe auf 70 und klicken Sie auf „Play“.
2024-06-06
Kommentar 0
1007

HTML5-Übungs-detaillierte Grafik- und Texterklärung des skalierbaren mobilen Suchfelds
Artikeleinführung:Heute werde ich vorstellen, wie man mit CSS ein skalierbares mobiles Suchfeld erstellt, das sich sehr gut für mobile Responsive-Design-Anforderungen eignet. Dieses Tutorial verwendet kein JavaScript, sondern nur native CSS-Eigenschaften, daher handelt es sich um eine sehr einfache und effiziente Implementierung.
2017-03-23
Kommentar 0
2490

Anleitung zur Deinstallation und Neuinstallation des Grafiktreibers
Artikeleinführung:Für Benutzer, die ein qualitativ hochwertiges Spielerlebnis anstreben, ist die Installation des für ihren Computer geeigneten Grafikkartentreibers ein wesentlicher Schritt. Allerdings wissen viele Menschen nicht viel darüber, wie man Grafikkartentreiber richtig installiert. Heute präsentiere ich Ihnen ein detailliertes Tutorial zur Installation des Grafikkartentreibers und hoffe, denjenigen zu helfen, die es benötigen. Kommen Sie und lernen Sie es kennen und verbessern Sie die Leistung Ihres Computers! So deinstallieren Sie den Grafikkartentreiber und installieren ihn erneut. Zuerst müssen wir die Suchschaltfläche in der Taskleiste finden. Wenn Ihre Taskleiste keine Suchschaltfläche enthält, können Sie mit der rechten Maustaste auf die Taskleiste klicken und die Suchschaltfläche finden. Zuerst müssen wir oben auf dem Bildschirm ein Suchfeld finden. In dieses Suchfeld müssen wir ein Schlüsselwort eingeben, um zu finden, was wir suchen. Das Schlüsselwort ist „Gerätemanager“.
2023-12-30
Kommentar 0
2412

Wählen Sie aus, wie das Eingabefeld angewendet wird
Artikeleinführung:Vor einiger Zeit bestand die Notwendigkeit, ein Auswahleingabefeld zu erstellen, ähnlich dem Suchfeld von Baidu. Da ich auch ein Anfänger bin, habe ich im Internet viel gefunden und hier zwei relativ einfach zu verwendende Implementierungsmethoden. Der erste Typ: neue Funktionen basierend auf HTML5. Der Effekt ist in der folgenden Abbildung dargestellt
2017-10-09
Kommentar 0
1899