Insgesamt10000 bezogener Inhalt gefunden


Wie richtet man ein Bild auf einer Karte mit einem dynamischen Titel in Javascript aus?
Artikeleinführung:Wir können Bilder in einer Karte ausrichten, indem wir CSS verwenden, um die Position und Ränder des Bildes innerhalb des Kartencontainers festzulegen. Wir können auch Flexbox oder Grid verwenden, um Bilder und Titel auf eine bestimmte Weise auszurichten. Durch die Verwendung dynamischer Titel können wir den im Kartentitel angezeigten Text basierend auf Benutzereingaben oder Daten aus der Datenbank ändern. Die Methode beginnt mit der Erstellung eines Containers für Ihre Karte. Dies kann ein div- oder section-Element sein. Fügen Sie in diesem Container ein div- oder header-Element hinzu, um den dynamischen Titel aufzunehmen. Stellen Sie sicher, dass Sie ihm eine eindeutige Klasse oder ID zuweisen, damit Sie ihn später formatieren können. Fügen Sie als Nächstes das Bildelement in den Kartencontainer ein. Sie können img-Tag oder Hintergrundbild innerhalb von div verwenden. Verwenden Sie CSS, um Bilder und Titel innerhalb des Kartencontainers auszurichten. du kannst
2023-09-12
Kommentar 0
661

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1481

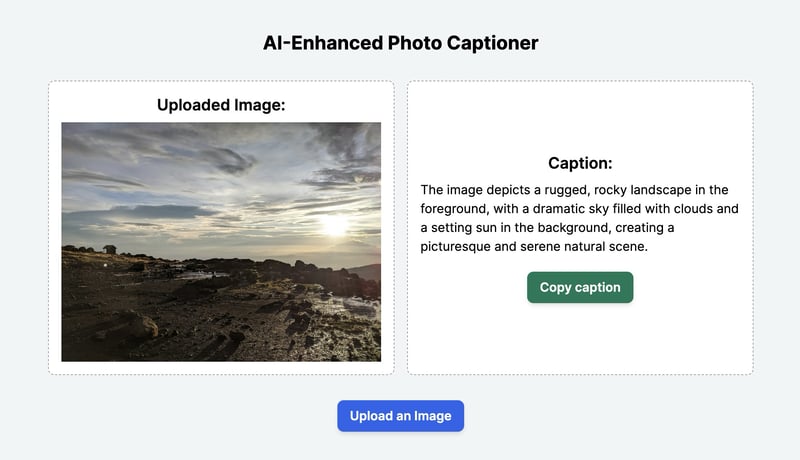
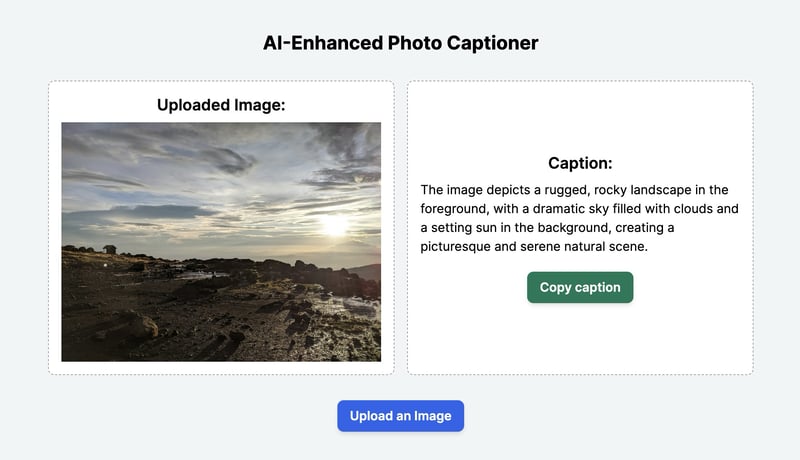
So verwenden Sie Cloudinary AI, um bessere Bildunterschriften zu schreiben
Artikeleinführung:Fanden Sie es schon immer schwierig, Ihren Bildern auf Social-Media-Plattformen wie X und LinkedIn Bildunterschriften hinzuzufügen, um sie mithilfe von Alt-Text barrierefrei zu gestalten?
Caption Image ist eine App, die dieses Problem automatisch löst, indem sie Ihr Bild und seine Details analysiert
2024-10-21
Kommentar 0
447

Wie kann ich die Breite des Textes an die Breite eines Bildes/Titels mit dynamischer Größenänderung anpassen?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie die Textbreite an die Breite eines Bildes oder Titels mit dynamischer Größe anpassen. Lassen Sie uns in diesen Artikel eintauchen, um mehr über die Anpassung der Textbreite an die Bildbreite zu erfahren. Passen Sie die Textbreite an die Bildbreite an. Um ein Bild in eine Webseite oder Website einzufügen, verwenden Sie HTML-Tags. Auf modernen Websites werden Bilder mithilfe von Elementen, die den Platz für das Bild enthalten, mit Webseiten verknüpft. Dadurch wird verhindert, dass Websites Bilder direkt zu Webseiten hinzufügen. Syntax Nachfolgend finden Sie die Syntax von tag<imgsrc=""alt=""width=""height="">Sehen wir uns das folgende Beispiel an
2023-08-26
Kommentar 0
1287






Forschung zur Lösung des Problems der Bildunschärfe nach PHP-Zeichnung
Artikeleinführung:Titel: Forschung zur Lösung des Bildunschärfeproblems nach dem PHP-Zeichnen. In der Webentwicklung ist PHP eine häufig verwendete Back-End-Programmiersprache, die häufig zum Generieren dynamischer Inhalte, einschließlich dynamischer Bilder, verwendet wird. Bei der Verwendung von PHP-Zeichentools zum Generieren von Bildern kann es jedoch manchmal vorkommen, dass das Bild unscharf ist, was sich auf die Benutzererfahrung auswirkt. In diesem Artikel werden die Ursachen für Bildunschärfeprobleme nach dem PHP-Zeichnen untersucht, Lösungen bereitgestellt und spezifische Codebeispiele bereitgestellt. Problemanalyse: Beim PHP-Zeichnen treten häufig Bildunschärfeprobleme auf. Der Hauptgrund ist, dass die
2024-02-28
Kommentar 0
1028


Wie zeige ich MySQL-BLOB-Bilder in einem HTML-Tag an?
Artikeleinführung:Bilder aus MySQL in einem HTML-Tag abrufen und anzeigenFrage: Sie haben eine MySQL-Datenbank und eine Tabelle mit einer BLOB-Spalte zum Speichern von JPEG erstellt...
2024-12-18
Kommentar 0
677

Was bedeutet das HTML-Map-Tag?
Artikeleinführung:Das Karten-Tag wird üblicherweise zum Hinzufügen eines Hyperlinks zu einem bestimmten Bereich eines Bildes verwendet. Es definiert hauptsächlich eine Client-Bildkarte (Image-Map) und bezieht sich auf ein Bild mit einem anklickbaren Bereich.
2019-02-13
Kommentar 0
4413


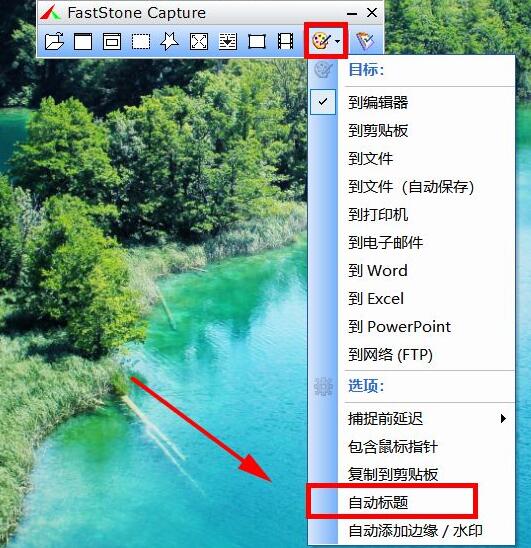
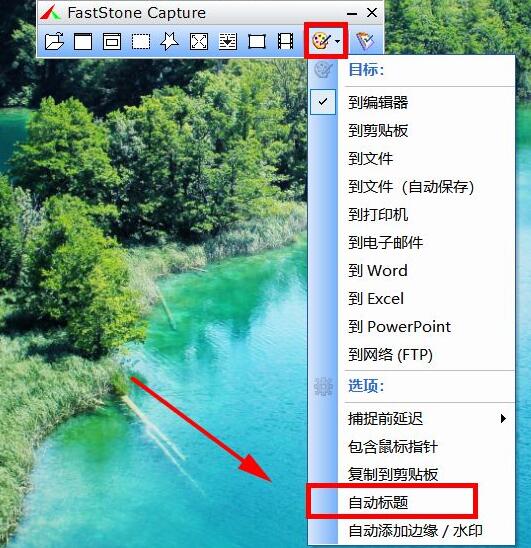
So legen Sie den automatischen Titel in FastStone Capture fest. So legen Sie den automatischen Titel fest
Artikeleinführung:Öffnen Sie zunächst FastStoneCapture und klicken Sie dann im Popup-Dialogfeld auf „Automatisch einen Titel hinzufügen, nachdem die Aufnahme abgeschlossen ist“. Legen Sie dann die Titelattribute fest: Ändern Sie die Position. Geben Sie die Farbe und andere Werte ein und klicken Sie abschließend auf „OK“, um zu versuchen, einen Screenshot zu erstellen. Es erscheint ein Dialogfeld, in dem Sie nach einem Bildtitel gefragt werden. Nach der Eingabe fügen Sie ihn hinzu. Abschließend können Sie sehen, dass der eingegebene Bildtitel auf dem Bild erscheint.
2024-05-09
Kommentar 0
1025

Warum hat mein Bild darunter zusätzlichen Leerraum?
Artikeleinführung:Fehlerbehebung beim mysteriösen Leerraum unter einem Bild-TagWenn Sie die Größe eines Bildes mithilfe eines Tags ändern, kann es sein, dass Sie auf eine verwirrende Lücke stoßen ...
2025-01-03
Kommentar 0
316