Insgesamt10000 bezogener Inhalt gefunden

Berücksichtigen CSS-Breiten Dezimalstellen?
Artikeleinführung:Dezimalstellen in CSS-Breiten: Werden sie respektiert? Die Genauigkeit von Dezimalstellen in CSS-Breiten war für viele CSS ein neugieriges Thema ...
2024-12-25
Kommentar 0
801

Kann CSS allein einen Hyperlink deaktivieren?
Artikeleinführung:Deaktivieren von Links mit CSS: Eine umfassende Anleitung. F: Kann ich einen Link nur mit CSS deaktivieren? A: Auf jeden Fall! CSS bietet mehrere Optionen, um effektiv...
2024-12-24
Kommentar 0
607

Welche CSS-Eigenschaften erzeugen Stapelkontexte?
Artikeleinführung:CSS-Eigenschaften, die Stapelkontexte festlegen. Stapelkontexte sind grundlegende Konzepte im CSS-Layout, die für die Bestimmung der Stapelkontexte verantwortlich sind.
2025-01-03
Kommentar 0
786

Rückenwind ist der beste Weg, CSS zu schreiben!
Artikeleinführung:Tailwind CSS: Warum es die beste Art ist, CSS zu schreiben
Lassen Sie uns untersuchen, warum Tailwind CSS souverän ist. Als Utility-First-CSS-Framework bietet Tailwind einen Paradigmenwechsel in der CSS-Entwicklung. Sobald Sie seine Utility-Klassen beherrschen, werden Sie feststellen, dass es unglaublich int ist
2025-01-20
Kommentar 0
949

VANILLA CSS-GRUNDLAGEN, DIE SIE WISSEN SOLLTEN
Artikeleinführung:GRUNDLAGEN VON CSS (Cascading Style Sheets)
Hier in CSS erhalten wir ein Ziel und wählen das spezifische Element aus der Webseite aus, an dem wir arbeiten möchten.
So funktioniert CSS.
CSS besteht hauptsächlich aus zwei Teilen, nämlich;
Selektoren
Erklärung: Dies ist i
2024-12-28
Kommentar 0
556

Wie kann ich Text nur mit CSS ersetzen?
Artikeleinführung:Text durch CSS ersetzen Sie können Text mithilfe von CSS ersetzen, indem Sie eine Kombination aus CSS-Selektoren und der Content-Eigenschaft verwenden. So geht's...
2024-12-30
Kommentar 0
620

CSS-Verläufe:linear-gradient()
Artikeleinführung:Die CSS-Funktion linear-gtradient() erstellt einen linearen Farbverlauf als Hintergrund
Die Syntax lautet:
ein CSS-Selektor{
Hintergrundbild:linearer Farbverlauf(Winkel,Farbe1,Farbe2,Farbe3,......);
}
Winkel: optional sind Verweise auf die Richtung des Farbverlaufs
von defau
2024-12-27
Kommentar 0
556

Wie kann ich CSS in JavaScript effizient analysieren?
Artikeleinführung:CSS in JavaScript analysieren: Eine ausführliche Anleitung Das Parsen von CSS in JavaScript kann eine nützliche Technik zum Extrahieren und Bearbeiten von Stilen aus CSS sein ...
2024-12-28
Kommentar 0
265

Welchen CSS-Minifier sollte ich verwenden?
Artikeleinführung:Empfehlungen für CSS-Minifier Die Frage zu CSS-Minifiern wurde bereits von neugierigen Entwicklern gestellt. Ein Stack Overflow-Benutzer suchte...
2024-12-28
Kommentar 0
770

Kombinatoren in CSS
Artikeleinführung:Kombinatoren in CSS-Selektoren können HTML-Code sauberer und einfacher zu warten machen.
Hier sind einige Situationen, in denen Kombinatoren verwendet werden können:
Zum Beispiel dieser Code:
Männer
Kinder
Sie können den Kombinator .navbar-list > li { /* Ihr CSS-Code */ } anstelle von .list-item { /* Ihr CSS-Code */ } verwenden, um eine schlankere Codestruktur zu erreichen und auf den folgenden Code anzuwenden:
Männer
2025-01-17
Kommentar 0
1025

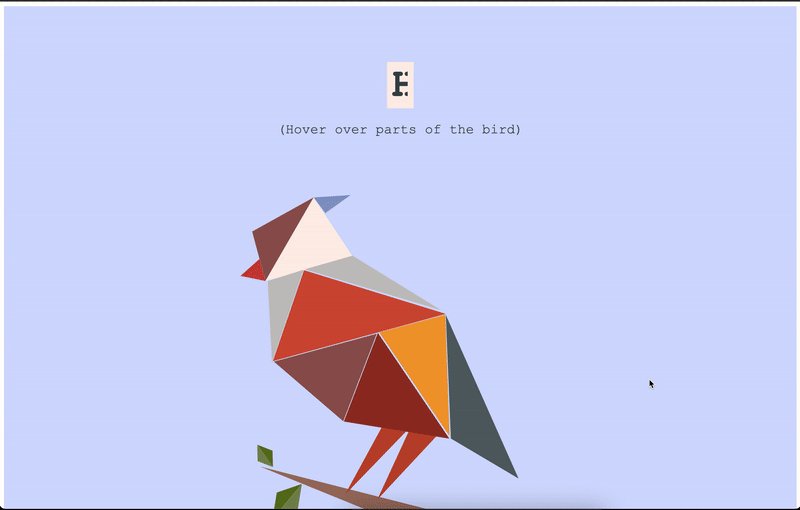
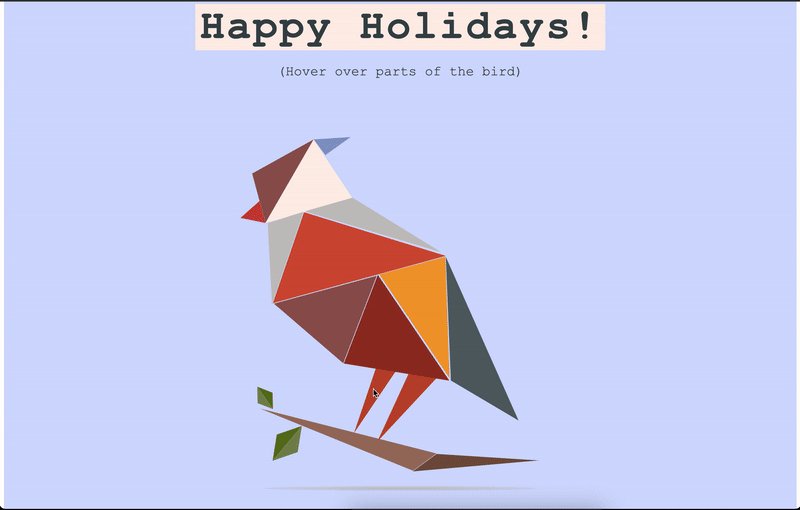
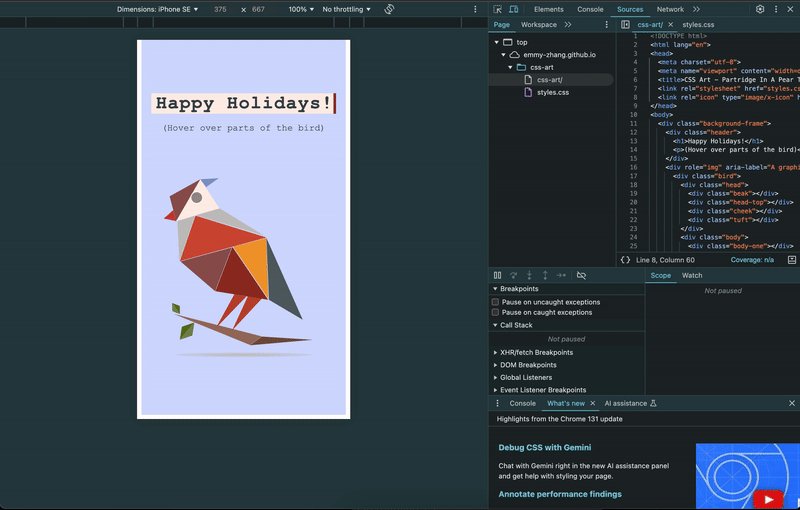
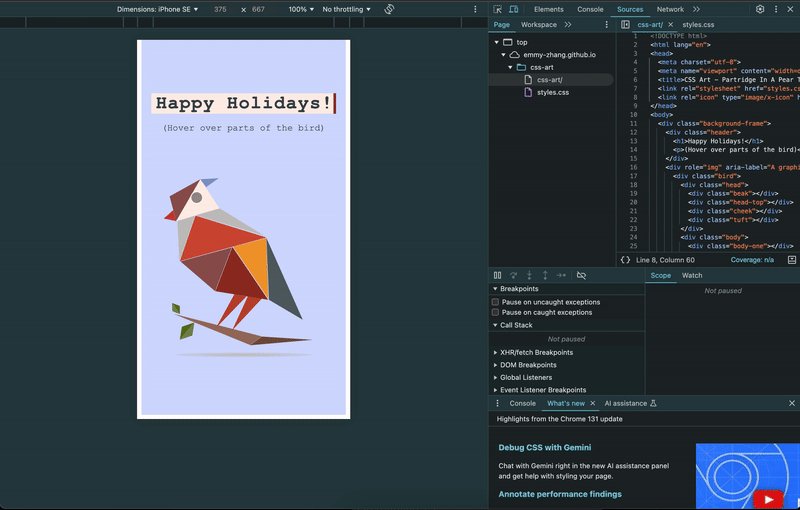
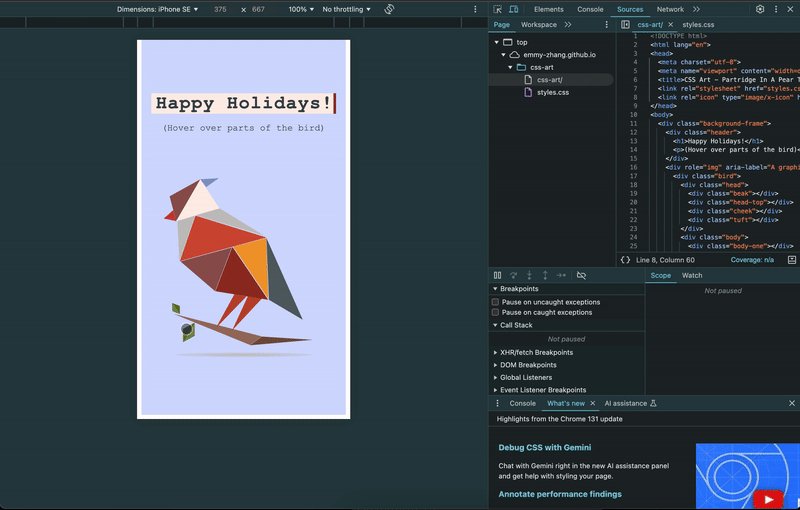
Frontend Challenge: CSS Art – Dezemberausgabe
Artikeleinführung:CSS Art Challenge 2024
Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, CSS Art: Dezember.
Inspiration
Nachdem ich zufällig auf die Website von Bryan James gestoßen bin, auf der er mithilfe von CSS-Polygonen 30 gefährdete Arten erstellt hat, habe ich es mir vorgenommen
2025-01-01
Kommentar 0
871