Insgesamt10000 bezogener Inhalt gefunden

Einführung in Inuitcss: Eine andere Art von CSS -Framework
Artikeleinführung:Hauptvorteile von Inuitcss
Modulare Architektur: Inuitcss, ein SASS-basiertes Framework, fördert ein modulares Design, mit dem Entwickler nur die erforderlichen Module auswählen können, anstatt große, oft nicht ausgelastete Stylesheets herunterzuladen.
Design Freiheit: anders als
2025-02-25
Kommentar 0
456

Cutestrap kennenlernen, ein leichtes CSS -Framework
Artikeleinführung:Cutestrap: Ein leichtes CSS -Framework für optimierte Webentwicklung
In diesem Artikel wird Cutestrap untersucht, ein leichtes CSS-Framework, das seine Funktionen anhand eines einfachen einseitigen HTML-Vorlagebeispiels demonstriert.
Schlüsselmerkmale:
Ultra-Lichtgewicht: Wir
2025-02-21
Kommentar 0
732




Gespenst: Ein leichtes CSS -Framework
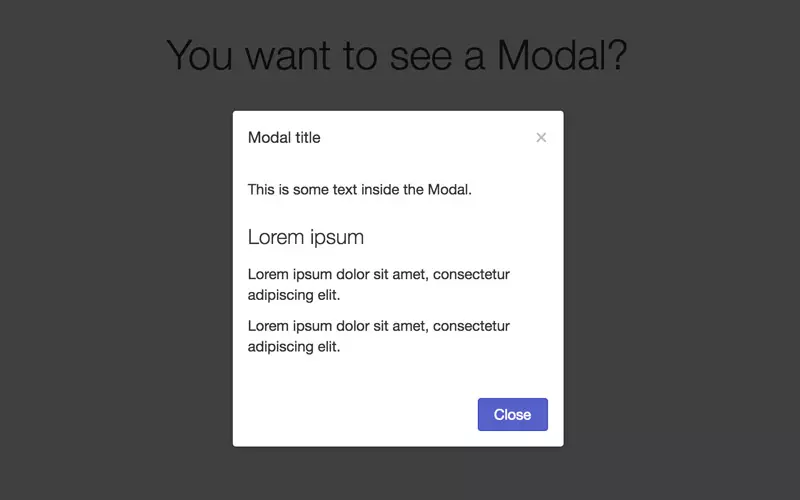
Artikeleinführung:Spectre CSS -Framework: Leichte, reaktionsschnelle und moderne CSS -Lösungen
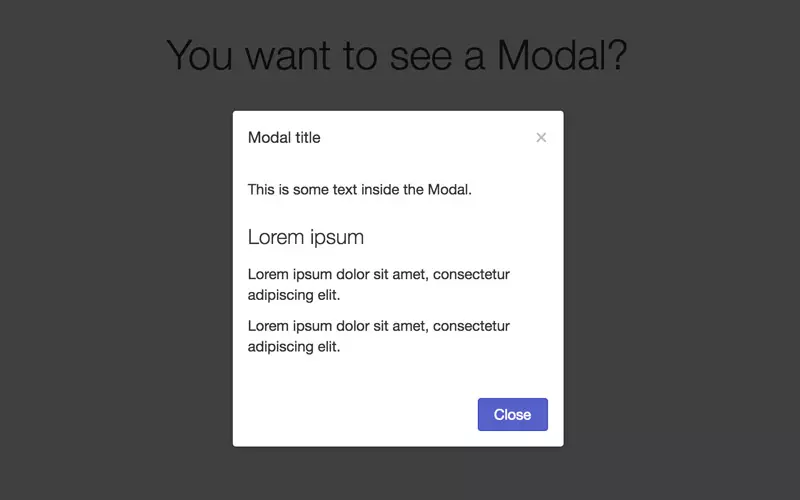
In der Projektentwicklung kann der Rahmen die Entwicklungszeit erheblich verkürzen. Beliebte Frameworks wie Bootstrap sind Funktionen, aber nicht alle Funktionen sind für jedes Projekt geeignet. In diesem Artikel wird ein neues leichter, modernes, reaktionsschnelles und mobilfreundliches Rahmen eingeführt - Gespenst. Die Größe nach Komprimierung und GZIP beträgt ca. 6,8 KB. Zusätzlich zum grundlegenden Netzsystem bietet es auch vielen anderen praktischen Komponenten wie Registerkarten, Modalboxen und Karten.
In diesem Tutorial erhalten Sie einen kurzen Überblick über das Framework und erhalten einige Anleitungen, damit Sie schnell beginnen können.
Schlüsselpunkte
Spectre ist ein leichtes, modernes, reaktionsschnelles und mobilfreundliches CSS-Framework, das groß sein kann
2025-02-20
Kommentar 0
627

6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
Artikeleinführung:Googles Materialdesign: Ein tiefes Eintauchen in CSS -Frameworks
Wichtige Überlegungen:
Seit seinem Debüt 2014 ist das Material Design von Google zu einer dominanten Designsprache in zahlreichen Google -Produkten und darüber hinaus. Webentwickler können seine Ästhetik nutzen
2025-02-17
Kommentar 0
934

Schnelles Ruby on Rails-Frontend mit CSS-Zero als klassenloses CSS-Framework
Artikeleinführung:Dieser Artikel ist dem vorherigen Artikel dieser Serie sehr ähnlich, aber dieses Mal werden wir das Tailwind-Framework als klassenloses CSS-Framework verwenden. Der Artikel ist inspiriert vom Artikel „Classless CSS based on Tailwind“.
Erstellen Sie eine neue Rails-App
Die Zeit, bevor Rails den Befehl ausführt, wird verwendet, um die Gesamtzeit der Befehlsausführung anzuzeigen. Das folgende Beispiel dauerte 47 Sekunden.
$ Schienen -v
Schienen 8.0.0
$ time verbreitet neuen klassenlosen CSS-Rückenwind
...
echte 0:47,500 Minuten
Benutzer 0m33.052s
2025-01-19
Kommentar 0
1019

Schnelles Ruby on Rails-Frontend mit Tailwind als klassenloses CSS-Framework
Artikeleinführung:Dieser Artikel ist den vorherigen Artikeln dieser Serie sehr ähnlich, aber dieses Mal werden wir das Tailwind-Framework als klassenloses CSS-Framework verwenden. Die Zeit bis zum Erstellen eines neuen Rails-Anwendungsbefehls „railsserve“ wird verwendet, um die Gesamtzeit der Befehlsausführung anzuzeigen. Das folgende Beispiel dauerte 47 Sekunden. $rails-vRails8.0.0$timerailsnewclassless-css-tailwind...real0m47.500suser0m33.052ssys0m4.249sRails8 basiert auf seiner „NoBuild“-Philosophie und verwendet standardmäßig Propshaft als Ressourcen-Pipeline-Bibliothek und Importmap als JavaScript
2025-01-15
Kommentar 0
535

Erfahren Sie in 6 Minuten mit Bulma ein CSS -Framework
Artikeleinführung:Erstellen wir eine Codierungs -Zitat -Seite mit Bulma, einem modernen CSS -Framework, das auf Flexbox basiert. Dieses Tutorial ergänzt das OpenSource Craft -Video (unten verlinkt). Für den Kontext, warum Bulma eine gute Wahl ist, sehen Sie sich ihr Einführungsvideo [Link zum Video] an.
2025-02-16
Kommentar 0
633

Einführung in Pure.css - ein leicht reaktionsschnelles Gerüst
Artikeleinführung:Pure.CSS, ein optimiertes CSS -Framework, vereinfacht das Website -Design. Im Gegensatz zu schwereren Frameworks wie Bootstrap bietet Pure einen kompakten Fußabdruck-unter 4 KB Minified und Gziped-ideal für leistungsbewusste Projekte. Das modulare Design erlaubt es
2025-02-26
Kommentar 0
435

Beste Web -Designing -Frameworks für 2014
Artikeleinführung:Responsive Website -Design wurde 2014 aufgrund des Anstiegs der mobilen und Tablet -Benutzer immer wichtiger, was ein goldenes Jahr für Webdesign -Frameworks sein wird. Frameworks wie Twitter Bootstrap 3, Foundation Framework, Gumby Framework, Yahoo Pure CSS und Ink Interface Kit werden voraussichtlich beliebte Auswahlmöglichkeiten für Webdesigner und Entwickler sein.
Jedes Webdesign -Framework hat seine einzigartigen Funktionen und Vorteile. Zum Beispiel bietet Twitter Bootstrap 3 flexible und reaktionsschnelle Funktionen.
2025-02-22
Kommentar 0
993


Organisieren von Design -Systemkomponentenmuster mit CSS -Kaskadenschichten
Artikeleinführung:Ich organisiere Code und finde Cascade -Ebenen eine fantastische Möglichkeit, Code explizit zu organisieren, wenn die Kaskade ihn ansieht. Der nette Teil ist, dass es so sehr, dass es bei der Organisation "oberster Ebene" hilft, Cascade-Schichten verschachtelt werden, was es uns ermöglicht
2025-03-07
Kommentar 0
667

Bitte schauen Sie sich meinen All-Trending-Medium-Artikel an: Teil 1
Artikeleinführung:1. Die Psychologie hinter der Farbauswahl im UI-Design
Tipps zum Anwenden von Farben im UI-Design.
2. 7 magische Weihnachtsanimationen für Ihre Website ?✨
Die Weihnachts-HTML- und CSS-Animation
3. Teil 2: Die 7 besten CSS-Tricks für Ihr eigenes
2024-12-25
Kommentar 0
237

CSS beherrschen im Definitive CSS Guide for Everyone | Teil 2
Artikeleinführung:Inhaltsverzeichnis
NEIN.
Abschnitt
Link
1
Responsive Design-Prinzipien
Link
2
CSS-Variablen und benutzerdefinierte Eigenschaften
Link
3
Animationen und Übergänge
Link
4
Best Practices und Organisation
Link
Responsive Design-Prinzipien
2025-01-03
Kommentar 0
1096