Insgesamt10000 bezogener Inhalt gefunden

Informationen dazu, wie CSS3 animate den Ladeanimationseffekt „…' implementiert (1)
Artikeleinführung:Um den in der Abbildung gezeigten Ladeeffekt zu erzielen: 1: CSS3-Animationsimplementierungscode HTML-Code: {Code...} CSS-Code: {Code...} Was angezeigt wird, ist das in der Abbildung gezeigte Ergebnis. Hinweis: 1. In IE10+ und anderen Browsern verschwindet die Punkt-Punkt-Animation, während in IE6-IE9 die Punkt-Punkt-Animation verschwindet ...
2017-05-26
Kommentar 0
1757

Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap
Artikeleinführung:Auf Webseiten sind die Auswirkungen von Fortschrittsbalken keine Seltenheit, wie zum Beispiel: Halbierungssystem, Ladestatus usw. Die Fortschrittsbalkenkomponente verwendet die Übergangs- und Animationsattribute von CSS3, um einige Spezialeffekte zu vervollständigen. Diese Spezialeffekte sind in IE9 verfügbar unten stehende Versionen und ältere Versionen von Firefox.
2021-02-23
Kommentar 0
2393


HTML, CSS und jQuery: Erstellen Sie einen animierten Ladefortschrittsbalken
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Ladefortschrittsbalken mit animierten Effekten. Der Ladefortschrittsbalken ist ein häufiger Ladeeffekt für Webseiten. Er ermöglicht es Benutzern, den Fortschritt des aktuellen Seitenladevorgangs klar zu erkennen und die Benutzererfahrung zu verbessern. In diesem Artikel verwenden wir HTML, CSS und jQuery, um einen Ladefortschrittsbalken mit Animationseffekten zu erstellen und spezifische Codebeispiele bereitzustellen. HTML-Struktur Erstellen wir zunächst die Grundstruktur von HTML. Wir benötigen ein Containerelement, das den Fortschrittsbalken enthält, und zwar in
2023-10-27
Kommentar 0
1616
jQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jquery
Artikeleinführung:Dies ist ein sehr cooles jQuery- und CSS3-Spezialeffekt-Plug-in zum Umschalten von Seitenübergangsanimationen durch AJAX-Aufrufe. Dieser Seitenwechseleffekt verwendet AJAX, um Linkinhalte dynamisch zu laden. Beim Laden der Seite wird CSS3 verwendet, um einen sehr coolen Seitenübergangsanimationseffekt zu erstellen. Die pushState-Methode wird im Plug-in verwendet, um den Browserverlauf zu verwalten. Freunde, die sie benötigen, können darauf zugreifen.
2016-05-16
Kommentar 0
1892

Reines CSS3 realisiert den Animationseffekt beim Laden von Seiten (mit Code)
Artikeleinführung:Beim Öffnen einer Seite kommt es häufig vor, dass die Seite geladen wird. Wissen Sie als Front-End-Entwickler, wie man mit CSS3 Animationseffekte beim Laden von Seiten erzielt? In diesem Artikel stellen wir Ihnen einen coolen und praktischen CSS3-Ladeanimationseffektcode vor. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
2018-10-15
Kommentar 0
4985



So verwenden Sie HTML und CSS, um einen Animationseffekt beim Laden von Seiten zu erzielen
Artikeleinführung:Beim Durchsuchen einer Website kommt es häufig zu der Situation „Laden, bitte warten“. Zu diesem Zeitpunkt erscheint ein Kreis auf der Seite, der sich weiter dreht, bis der Ladevorgang abgeschlossen ist. Freunde, die HTML und CSS lernen, können Sie HTML und CSS verwenden, um einen Animationseffekt beim Laden von Seiten zu erzielen? In diesem Artikel wird die CSS3-Seitenladeanimation mit allen untersucht und der Code der Seitenladeanimation mit allen geteilt. Interessierte Freunde können darauf verweisen.
2018-10-30
Kommentar 0
5390

CSS-Animation zum Laden von Webseiten: Erstellen Sie verschiedene coole Ladeanimationseffekte
Artikeleinführung:Wenn ein Benutzer eine Webseite betritt, wartet er am ungeduldigsten darauf, dass die Seite geladen wird. Um die Ängste der Benutzer zu lindern, haben viele Websites damit begonnen, CSS-Ladeanimationen zu verwenden, um das Laden von Seiten interessanter zu gestalten. In diesem Artikel erfahren Sie, wie Sie mit CSS verschiedene coole Ladeanimationseffekte erstellen und stellen spezifische Codebeispiele bereit, die Ihnen bei der Implementierung helfen. 1. Grundlegende Animationen Lassen Sie uns zunächst einige grundlegende Ladeanimationen erstellen. Wir können die Animationseigenschaft in CSS verwenden, um eine einfache Animation zu erstellen. animiert
2023-11-18
Kommentar 0
1726

jQuery powerFloat万能浮动层下拉层插件使用介绍_jquery
Artikeleinführung:支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
2016-05-16
Kommentar 0
1759

So beheben Sie Fehler beim Lesen und Schreiben von Linux-Dateien
Artikeleinführung:Umgang mit Dateilese- und -schreibfehlern in Linux-Systemen Einführung: Bei der Verwendung von Linux-Systemen treten häufig Dateilese- und -schreibfehler auf, die zu Datenverlust oder Systeminstabilität führen können. In diesem Artikel werden einige häufige Fehler beim Lesen und Schreiben von Dateien vorgestellt und entsprechende Lösungen bereitgestellt, um Benutzern bei der effektiven Bewältigung dieser Probleme zu helfen. 1. Häufige Fehler beim Lesen und Schreiben von Dateien: Lese- und Schreibberechtigungen für Dateien: Wenn die Lese- und Schreibberechtigungen einer Datei nicht ausreichen, können Benutzer die entsprechenden Vorgänge nicht ausführen. Ausfall des Speichergeräts: Auch Festplattenausfälle oder -fehler können die Ursache sein
2023-06-30
Kommentar 0
2259

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11268

Erfahren Sie, wie Sie mit PHP eine effiziente MySQL-Lese- und Schreibtrennung erreichen
Artikeleinführung:Die effiziente Lese-/Schreibtrennung von MySQL ist eine der am häufigsten verwendeten Technologien in der Webentwicklung, die die Leistung und Stabilität des Systems erheblich verbessern kann. In diesem Artikel werde ich einschließlich spezifischer Codebeispiele vorstellen, wie man mit PHP eine effiziente MySQL-Lese- und Schreibtrennung erreicht. 1. Was ist MySQL-Lese-Schreib-Trennung? MySQL-Lese-Schreib-Trennung bezieht sich auf eine Technologie, die Lese- und Schreibvorgänge verschiedenen Datenbankservern zuweist, um einen Lastausgleich zu erreichen und die Systemleistung zu verbessern. Die Trennung von Lesen und Schreiben basiert hauptsächlich auf den Eigenschaften der Datenbank. Wenn es mehr Lesevorgänge als Schreibvorgänge gibt,
2024-03-05
Kommentar 0
1083

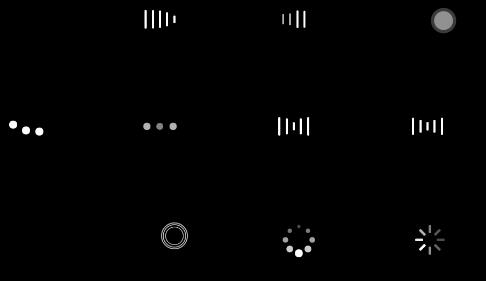
Etwa 20 von CSS3 erzeugte Ladeanimationseffekte
Artikeleinführung:In diesem Artikel wird hauptsächlich die detaillierte Erklärung von 20 Ladeanimationseffekten vorgestellt, die von reinem CSS3 erzeugt werden. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
2018-06-28
Kommentar 0
2308

Verwenden Sie die Scanner-Klasse, um zeilenweise Lese- und Schreibvorgänge von Java-Dateien zu implementieren
Artikeleinführung:Verwenden Sie die Scanner-Klasse, um das zeilenweise Lesen und Schreiben von Java-Dateien zu implementieren. In Java-Programmen müssen wir häufig Dateien lesen und schreiben, und das zeilenweise Lesen und Schreiben von Dateien ist eine der häufigsten Anforderungen. Bei der Verarbeitung großer Dateien kann das zeilenweise Lesen und Schreiben die Effizienz des Programms verbessern und Speicherüberlaufprobleme vermeiden. In diesem Artikel stellen wir vor, wie Sie die Scanner-Klasse in Java verwenden, um zeilenweise Lese- und Schreibvorgänge für Dateien zu implementieren, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Textdatei zum Testen erstellen
2023-12-28
Kommentar 0
1063