Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet Hover in CSS?
Artikeleinführung:Hover ist eine Pseudoklasse in CSS, die Stile anwendet, wenn die Maus über ein Element fährt. Ihre Funktion besteht darin, das Erscheinungsbild des Elements zu ändern (z. B. Farbe, Hintergrundfarbe), um anzuzeigen, dass das Element dies kann interagiert werden (z. B. Links, Schaltflächen); versteckte Optionen anzeigen (z. B. Dropdown-Menüs); Bildtitel vergrößern oder anzeigen (z. B. Bilder).
2024-04-28
Kommentar 0
1163

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1357

Ein Beispiel für die Implementierung des Farbverlaufseffekts einer Schaltfläche mithilfe von Javascript
Artikeleinführung:Das Beispiel dieses Artikels beschreibt die Methode zum Realisieren des Farbverlaufsanimationseffekts für Schaltflächen in js. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration der JS-Methode zum langsamen Ändern der Farbe einer Schaltfläche. Durch Klicken auf die Schaltfläche wird der angegebene Link geöffnet die Code-Implementierung, um die Farbänderungsmethode der Schaltfläche zu demonstrieren. Der Screenshot des Laufeffekts sieht wie folgt aus:
2017-08-22
Kommentar 0
1679

Eine Einführung in die Verwendung von JavaScript zum Animieren von Farbverläufen für Schaltflächen
Artikeleinführung:Das Beispiel dieses Artikels beschreibt die Methode zum Realisieren des Farbverlaufsanimationseffekts für Schaltflächen in js. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration der JS-Methode zum langsamen Ändern der Farbe einer Schaltfläche. Durch Klicken auf die Schaltfläche wird der angegebene Link geöffnet die Code-Implementierung, um die Farbänderungsmethode der Schaltfläche zu demonstrieren.
2017-09-08
Kommentar 0
1369

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2369

Die Rolle von Hover in HTML
Artikeleinführung:Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
2024-02-20
Kommentar 0
824

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1519
Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2276

So zeichnen Sie Geschwindigkeitslinien in PS_So zeichnen Sie Geschwindigkeitslinien in PS
Artikeleinführung:1. Zeichnen Sie einen rechteckigen Streifen und klicken Sie, um ihn in der Mitte auszurichten. 2. Schließen Sie die Hintergrundebene, klicken Sie auf Bearbeiten und definieren Sie die Pinselvoreinstellung. 3. Klicken Sie, um das Bedienfeld „Pinseleinstellungen“ zu öffnen, wählen Sie den gespeicherten Pinsel aus und legen Sie die Größe fest. 4. Aktivieren Sie dann „Shape Dynamic“. Die Parameter sind wie in der Abbildung unten dargestellt. 5. Klicken Sie in der Mitte der Leinwand weiter mit der linken Maustaste, um den unten gezeigten Effekt zu erzielen. 6. Drücken Sie die Tasten Strg+L, um die Richtung umzukehren und eine schwarze, konzentrierte Linie zu erhalten. 7. Ändern Sie die Hintergrundfarbe. Der fertige Linienzeichnungseffekt für die Geschwindigkeitskonzentration ist in der folgenden Abbildung dargestellt.
2024-04-19
Kommentar 0
519

Detaillierte Methode zum Erstellen von heißem Text mit dem geometrischen Skizzenblock
Artikeleinführung:Wenn heißer Text im [Innenraum] eines Objekts ausgeführt wird, besteht das Wesen des Flackerns darin, dass die Innenfarbe und die Hintergrundfarbe wechselseitig erscheinen, sodass die [Innenraum]-Farbe nicht auf die gleiche Farbe wie die Hintergrundfarbe eingestellt werden kann. Wenn der Hintergrund und der Innenraum die gleiche Farbe haben, blinkt nur der Rand. Wenn Sie möchten, dass das weiße Objekt im Inneren blinkt, ändern Sie bitte den Hintergrund der Zeichenfläche in einen nicht weißen Hintergrund. Wie im Bild oben gezeigt, gibt es eine Schaltfläche [Punkt C ausblenden], einen Messwert, der den Abstand zwischen Punkt B und Punkt C misst, und ∠A und ∠C wurden mit dem Markierungswerkzeug markiert. Wenn Sie Text eingeben, bewegen Sie die Maus in die Nähe dieser Objekte, und die Maus ändert ihre Form. Klicken Sie auf das Objekt, und der Objektname wird in den Text eingefügt und von einem rosa Kreis umgeben. Wenn die Maus zum Werkzeug „Pfeil verschieben“ wechselt, streichen Sie über den heißen Text oder halten Sie ihn gedrückt, und sein Objekt blinkt. Unter anderem wird die Aktion von [versteckter Punkt C] ausgeführt. Wenn Sie mit der rechten Maustaste klicken
2024-04-17
Kommentar 0
782

Tipps und Methoden zum Erzielen von Schaltflächenklickeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten Im Webdesign sind Schaltflächenklickeffekte ein sehr wichtiger Bestandteil, da sie den Benutzern ein besseres interaktives Erlebnis bieten können. In diesem Artikel stellen wir einige CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten vor und stellen spezifische Codebeispiele bereit. Wir hoffen, dass dies für Sie hilfreich ist. Verwenden Sie die pseudo-selector:hover-Pseudoklasse selector:hover, um den Stil einer Schaltfläche zu ändern, wenn sich die Maus darüber befindet. Durch Festlegen verschiedener Hintergrundfarben, Rahmenstile oder Textstile können Sie die Schaltfläche gestalten
2023-10-24
Kommentar 0
1841

So geben Sie Text in Photoshop ein_So geben Sie Text in Photoshop ein
Artikeleinführung:Öffnen Sie zunächst die Photoshop-Software, wie im Bild unten gezeigt, und klicken Sie auf die Schaltfläche „Öffnen“, um das Dokument zu öffnen. Wenn wir Text eingeben möchten, müssen wir zunächst eine neue Canvas-Datei erstellen und auf Datei – Neu klicken, wie unten gezeigt. Wählen Sie im Popup-Dialogfeld die A4-Datei aus, um eine Leinwanddatei im A4-Papierformat zu erstellen. Nach dem Erstellen der Leinwand sehen Sie eine leere Hintergrunddatei, die der von Word ähnelt, wie unten gezeigt. Wir wählen das T-Buchstaben-Werkzeug in der linken Symbolleiste aus und klicken dann auf den Pfeil in der unteren rechten Ecke, um horizontalen Text auszuwählen. Klicken Sie dann nach der Auswahl direkt auf den leeren Teil rechts, um die Maus in einen blinkenden Cursor zu verwandeln, und dann können Sie Text eingeben. Wie in der Abbildung unten gezeigt, können wir den Text direkt eingeben und er wird direkt darüber angezeigt.
2024-04-23
Kommentar 0
734

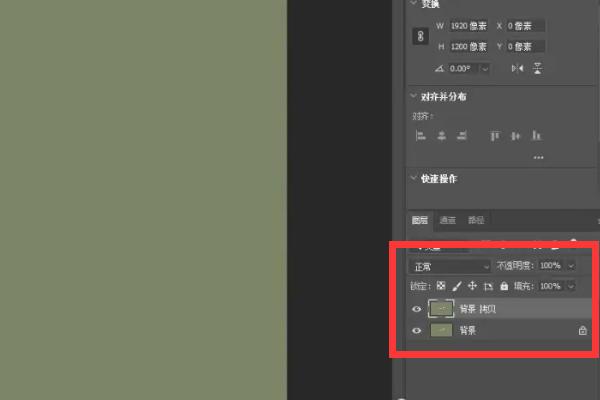
So verwenden Sie das PS-Maskentool – So verwenden Sie das PS-Maskentool
Artikeleinführung:Viele Freunde wissen nicht, wie man das PS-Maskentool verwendet, daher wird der Redakteur unten das Tutorial zur Verwendung des PS-Maskentools teilen. Ich glaube, es wird für alle hilfreich sein. Klicken Sie in der Benutzeroberfläche der Photoshop-Software nach dem Importieren Ihres Bildes im Ebenenbereich rechts auf die Hintergrundebene und bewegen Sie dann die Maus auf die Schaltfläche „Kopieren“ unten, um eine identische Hintergrundebene zu kopieren. Nachdem Sie die Bildoberfläche aufgerufen haben, in der Sie die Maske festlegen müssen, verwenden Sie das Schnellauswahlwerkzeug auf der linken Seite und wählen Sie dann das Bild aus, das Sie als Maske verwenden möchten (wie im Bild gezeigt). 3. Klicken Sie nach der Auswahl auf das Verschieben-Werkzeug links, klicken Sie auf das ausgewählte Bild und verschieben Sie das Bild auf das Maskenhintergrundbild (wie im Bild gezeigt). 4. Erstellen Sie eine neue Maske, klicken Sie auf das Pinselwerkzeug in der linken Symbolleiste und wählen Sie es oben aus
2024-03-05
Kommentar 0
1069

Wie füge ich dieses Computersymbol zum Desktop in Windows 11 hinzu? Die detaillierteste gemeinsame Nutzung von Betriebsmethoden
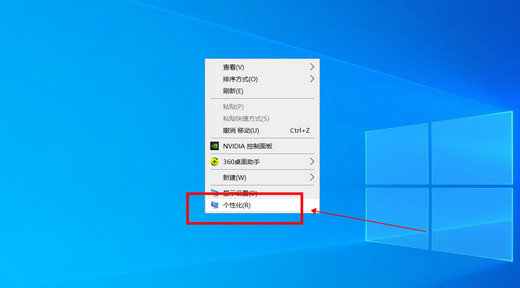
Artikeleinführung:Das Hinzufügen des „Dieser PC“-Symbols zum Windows 11-Desktop kann den Zugriff auf Dateien erleichtern. Wie fügt man also das „Dieser PC“-Symbol zum Windows 11-Desktop hinzu? Werfen wir einen Blick auf die spezifischen Methoden unten! Rufen Sie das Symbol „Dieser PC“ über die Einstellungen auf. 1. Drücken Sie die Start-Taste und wählen Sie dort „Einstellungen“ oder drücken Sie die Tastenkombination „Win+I“, um die Einstellungen zu öffnen. 2. Klicken Sie in den Einstellungen auf „Personalisierung“. 3. Klicken Sie in der rechten Seitenleiste auf die Registerkarte „Theme“. 4. Scrollen Sie nach unten und klicken Sie auf „Desktop-Symboleinstellungen“. 5. Gehen Sie zum Dialogfeld „Einstellungen für Desktop-Symbole“, aktivieren Sie „Computer“ oder „Dieser PC“ und wenden Sie es schließlich an und bestätigen Sie. Erhalten Sie das Symbol „Dieser PC“, indem Sie eine Desktop-Verknüpfung erstellen. 1. Klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf dem Desktop. 2. Bewegen Sie die Maus darüber
2024-05-09
Kommentar 0
680

Wie erstelle ich mit CSS mehrere Übergänge für ein Element?
Artikeleinführung:Die Verwendung von CSS zum Erstellen mehrerer Übergänge für Elemente ist eine großartige Möglichkeit, Ihrer Website mehr Interesse und Interaktivität zu verleihen. Durch die Integration verschiedener Übergänge können wir unseren Benutzern ein dynamisches und ansprechendes Erlebnis bieten. In diesem Artikel behandeln wir die Grundlagen zum Erstellen mehrerer Übergänge für ein Element mithilfe von CSS. Cascading Style Sheets (CSS) sind ein leistungsstarkes Werkzeug zum Gestalten von Webseiten. Eine der nützlichsten Funktionen ist die Möglichkeit, sanfte und optisch ansprechende Übergänge zwischen verschiedenen Zuständen eines Elements zu erstellen, beispielsweise wenn der Mauszeiger darüber bewegt oder darauf geklickt wird. Was sind CSS-Übergänge? Bevor wir verstehen, wie man mehrere Übergänge erstellt, verstehen wir zunächst, was CSS-Übergänge sind. Ein Übergang ist ein allmählicher Wechsel zwischen zwei Zuständen eines Elements. Wenn wir beispielsweise mit der Maus über eine Schaltfläche fahren, ändert sich deren Hintergrundfarbe allmählich von
2023-08-26
Kommentar 0
988

Liebe Helden, ich würde gerne wissen, wie man Fotos mit PS CS3 segmentiert.
Artikeleinführung:Helden, wie teile ich die Fotos mit PSCS3 in die folgenden Fotos auf? Die spezifische Methode wartet noch, und ich werde Ihnen die detaillierte Methode aufschreiben: Stellen Sie zunächst die Vordergrundfarbe auf „Schwarz“ und die Hintergrundfarbe auf „ weiß“ 1. Öffnen Sie das Bild (Hintergrund) und entsperren Sie es. Fügen Sie eine „Ebenenmaske“ hinzu. 2. Wählen Sie: Pfad-Werkzeug > Form-Werkzeug > Ellipsen-Werkzeug, Attribut „Formebene“ und zeichnen Sie eine Ellipsenform, um die Ebene zu füllen. 3. Halten Sie gedrückt Drücken Sie Umschalt+Strg+Alt, bewegen Sie die Maus parallel und kopieren Sie den Pfad, sodass der Schnittpunkt der Teil ist, den Sie benötigen. 4. Wählen Sie den „Schnittpunktbereich“ des Pfadattributs aus, und jetzt können Sie die benötigte Form sehen . Klicken Sie mit der rechten Maustaste auf die „Formebene“ im Ebenenfenster und wählen Sie „Ebene rastern“. 6. Strg+t „Frei transformieren“, passen Sie die Form auf die entsprechende Größe an und bestätigen Sie 7. Strg+j
2024-01-24
Kommentar 0
1160

Die Desktopsymbole von Win10 Education Edition werden von Weiß zu Schwarz
Artikeleinführung:Im Win10-System können viele benutzerdefinierte Einstellungen angepasst werden, darunter der Stil und die Textfarbe von Desktopsymbolen. Wenn der Benutzer den Text des Desktop-Symbols auf Schwarz setzen muss, wie soll er das tun? Zuerst muss er das Personalisierungsfeld öffnen und die Hintergrundoption auswählen, dann auf die Einstellung für hohen Kontrast klicken und die Option „Hohen Kontrast verwenden“ aktivieren. Funktion und stellen Sie das Design auf „High Contrast White“ ein. Speichern Sie schließlich die Einstellungen, um zum Desktop zurückzukehren, und der Text ist schwarz geworden. Das Desktopsymbol der Win10 Education Edition ändert sich von Weiß zu Schwarz: 1. Starten Sie den Win10-Systemcomputer und rufen Sie den Desktop auf. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Personalisieren“. 2. Nachdem Sie die Personalisierungseinstellungen eingegeben haben, klicken Sie in der linken Menüleiste auf „Hintergrund“ und auf der entsprechenden rechten Seite auf „Einstellungen für hohen Kontrast“. 3. Klicken Sie auf Hoher Kontrast
2024-02-04
Kommentar 0
3050