Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet Hover in CSS?
Artikeleinführung:Hover ist eine Pseudoklasse in CSS, die Stile anwendet, wenn die Maus über ein Element fährt. Ihre Funktion besteht darin, das Erscheinungsbild des Elements zu ändern (z. B. Farbe, Hintergrundfarbe), um anzuzeigen, dass das Element dies kann interagiert werden (z. B. Links, Schaltflächen); versteckte Optionen anzeigen (z. B. Dropdown-Menüs); Bildtitel vergrößern oder anzeigen (z. B. Bilder).
2024-04-28
Kommentar 0
1163

So verwenden Sie Hover in CSS
Artikeleinführung:Die Hover-Pseudoklasse in CSS ist ein sehr häufig verwendeter Selektor, der es uns ermöglicht, den Stil eines Elements zu ändern, wenn die Maus darüber fährt. In diesem Artikel wird die Verwendung von Hover vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung Um Hover zu verwenden, müssen wir zunächst einen Stil für das Element definieren und dann die Pseudoklasse :hover verwenden, um den entsprechenden Stil anzugeben, wenn die Maus darüber schwebt. Zum Beispiel haben wir ein Schaltflächenelement. Wenn die Maus über die Schaltfläche fährt, soll sich die Hintergrundfarbe der Schaltfläche in Rot und die Textfarbe in Weiß ändern.
2024-02-23
Kommentar 0
1387

Die Rolle von Hover in HTML
Artikeleinführung:Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
2024-02-20
Kommentar 0
824

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1357

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2369

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1519

Detaillierte Methode zum Erstellen von heißem Text mit dem geometrischen Skizzenblock
Artikeleinführung:Wenn heißer Text im [Innenraum] eines Objekts ausgeführt wird, besteht das Wesen des Flackerns darin, dass die Innenfarbe und die Hintergrundfarbe wechselseitig erscheinen, sodass die [Innenraum]-Farbe nicht auf die gleiche Farbe wie die Hintergrundfarbe eingestellt werden kann. Wenn der Hintergrund und der Innenraum die gleiche Farbe haben, blinkt nur der Rand. Wenn Sie möchten, dass das weiße Objekt im Inneren blinkt, ändern Sie bitte den Hintergrund der Zeichenfläche in einen nicht weißen Hintergrund. Wie im Bild oben gezeigt, gibt es eine Schaltfläche [Punkt C ausblenden], einen Messwert, der den Abstand zwischen Punkt B und Punkt C misst, und ∠A und ∠C wurden mit dem Markierungswerkzeug markiert. Wenn Sie Text eingeben, bewegen Sie die Maus in die Nähe dieser Objekte, und die Maus ändert ihre Form. Klicken Sie auf das Objekt, und der Objektname wird in den Text eingefügt und von einem rosa Kreis umgeben. Wenn die Maus zum Werkzeug „Pfeil verschieben“ wechselt, streichen Sie über den heißen Text oder halten Sie ihn gedrückt, und sein Objekt blinkt. Unter anderem wird die Aktion von [versteckter Punkt C] ausgeführt. Wenn Sie mit der rechten Maustaste klicken
2024-04-17
Kommentar 0
782

Wie füge ich dieses Computersymbol zum Desktop in Windows 11 hinzu? Die detaillierteste gemeinsame Nutzung von Betriebsmethoden
Artikeleinführung:Das Hinzufügen des „Dieser PC“-Symbols zum Windows 11-Desktop kann den Zugriff auf Dateien erleichtern. Wie fügt man also das „Dieser PC“-Symbol zum Windows 11-Desktop hinzu? Werfen wir einen Blick auf die spezifischen Methoden unten! Rufen Sie das Symbol „Dieser PC“ über die Einstellungen auf. 1. Drücken Sie die Start-Taste und wählen Sie dort „Einstellungen“ oder drücken Sie die Tastenkombination „Win+I“, um die Einstellungen zu öffnen. 2. Klicken Sie in den Einstellungen auf „Personalisierung“. 3. Klicken Sie in der rechten Seitenleiste auf die Registerkarte „Theme“. 4. Scrollen Sie nach unten und klicken Sie auf „Desktop-Symboleinstellungen“. 5. Gehen Sie zum Dialogfeld „Einstellungen für Desktop-Symbole“, aktivieren Sie „Computer“ oder „Dieser PC“ und wenden Sie es schließlich an und bestätigen Sie. Erhalten Sie das Symbol „Dieser PC“, indem Sie eine Desktop-Verknüpfung erstellen. 1. Klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf dem Desktop. 2. Bewegen Sie die Maus darüber
2024-05-09
Kommentar 0
680

So zeichnen Sie Geschwindigkeitslinien in PS_So zeichnen Sie Geschwindigkeitslinien in PS
Artikeleinführung:1. Zeichnen Sie einen rechteckigen Streifen und klicken Sie, um ihn in der Mitte auszurichten. 2. Schließen Sie die Hintergrundebene, klicken Sie auf Bearbeiten und definieren Sie die Pinselvoreinstellung. 3. Klicken Sie, um das Bedienfeld „Pinseleinstellungen“ zu öffnen, wählen Sie den gespeicherten Pinsel aus und legen Sie die Größe fest. 4. Aktivieren Sie dann „Shape Dynamic“. Die Parameter sind wie in der Abbildung unten dargestellt. 5. Klicken Sie in der Mitte der Leinwand weiter mit der linken Maustaste, um den unten gezeigten Effekt zu erzielen. 6. Drücken Sie die Tasten Strg+L, um die Richtung umzukehren und eine schwarze, konzentrierte Linie zu erhalten. 7. Ändern Sie die Hintergrundfarbe. Der fertige Linienzeichnungseffekt für die Geschwindigkeitskonzentration ist in der folgenden Abbildung dargestellt.
2024-04-19
Kommentar 0
519

Tipps und Methoden zum Erzielen von Schaltflächenklickeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten Im Webdesign sind Schaltflächenklickeffekte ein sehr wichtiger Bestandteil, da sie den Benutzern ein besseres interaktives Erlebnis bieten können. In diesem Artikel stellen wir einige CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten vor und stellen spezifische Codebeispiele bereit. Wir hoffen, dass dies für Sie hilfreich ist. Verwenden Sie die pseudo-selector:hover-Pseudoklasse selector:hover, um den Stil einer Schaltfläche zu ändern, wenn sich die Maus darüber befindet. Durch Festlegen verschiedener Hintergrundfarben, Rahmenstile oder Textstile können Sie die Schaltfläche gestalten
2023-10-24
Kommentar 0
1841

So erstellen Sie einen Schaltflächenformeffekt in PS_Tutorial zum Erstellen eines Schaltflächenformeffekts in PS
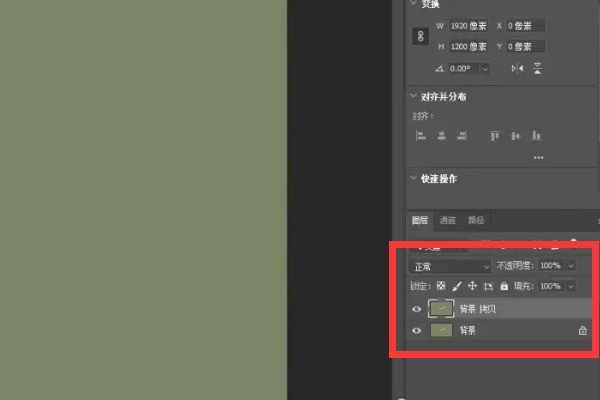
Artikeleinführung:1. Öffnen Sie zunächst die Photoshop-Software mit der Maus. 2. Klicken Sie dann auf das Menü „Datei“ → „Neu“ oder drücken Sie Strg+N, nehmen Sie die Einstellungen wie in der Abbildung gezeigt vor und klicken Sie auf „OK“. 3. Klicken Sie auf das Elliptical Marquee Tool und der Verlauf in der Eigenschaftsleiste ist Null. 4. Erstellen Sie eine neue Ebene 1 und zeichnen Sie eine elliptische Auswahl. 5. Stellen Sie dann die Vordergrundfarbe auf Weiß und die Hintergrundfarbe auf Grün ein, klicken Sie auf das Verlaufswerkzeug und wählen Sie im Dialogfeld den Farbverlauf von Weiß nach Grün aus. 6. Wählen Sie in der Eigenschaftsleiste „Radialer Verlauf“ und ziehen Sie die kreisförmige Auswahl von links oben nach rechts unten. Der Ziehbereich überschreitet nicht die Auswahl. 7. Klicken Sie auf das elliptische Auswahlwerkzeug, klicken Sie mit der rechten Maustaste in den Bearbeitungsbereich, um „Auswahl transformieren“ auszuwählen, drücken Sie Alt+Umschalttasten, um die Auswahl zu transformieren, und drücken Sie die Eingabetaste, um den Vorgang abzuschließen. 8. Erstellen Sie abschließend eine neue Ebene 2, wählen Sie das Verlaufswerkzeug aus und ziehen Sie in der Auswahl von rechts unten nach links oben. Drücken Sie Strg+D, um die Auswahl abzubrechen.
2024-06-02
Kommentar 0
854

So erstellen Sie die Programmierung von Schießschlägern von Grund auf. So erstellen Sie die Programmierung von Schießschlägern von Grund auf
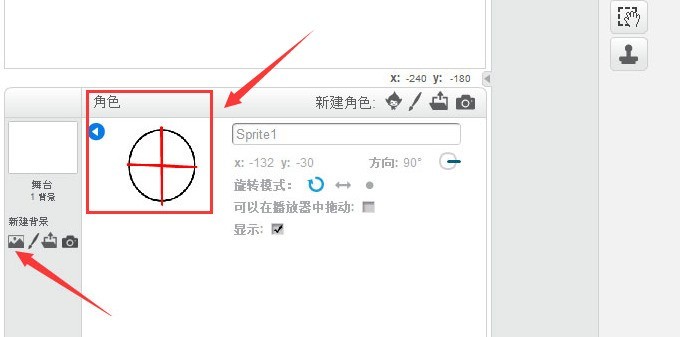
Artikeleinführung:1. Öffnen Sie zunächst die Benutzeroberfläche der Scratch-Software, erstellen Sie einen neuen Aufnahmesymbol-Charakter und klicken Sie dann auf die Schaltfläche „Neuer Hintergrund“, um das Bild zu importieren. 2. Klicken Sie dann auf „Neuer Charakter“ und suchen Sie in der Charakterbibliothek nach der Fledermaus, um sie hinzuzufügen Wählen Sie als Nächstes das Aufnahmesymbol aus und fügen Sie den Befehl 4 hinzu. Bearbeiten Sie abschließend das Befehlsprogramm wie in der Abbildung unten gezeigt und klicken Sie auf die grüne Flagge, um die Aufnahmeanimationsproduktion, die Scratch-Produktion und die Aufnahme des Schlägers abzuschließen Der Herausgeber hat es hier geteilt. Ich hoffe, es kann allen helfen.
2024-05-06
Kommentar 0
666

So verwenden Sie das Maskenwerkzeug in ps_So verwenden Sie das Maskenwerkzeug in ps
Artikeleinführung:1. Rufen Sie die PS-Softwareoberfläche auf, importieren Sie Ihr Bild, klicken Sie im Ebenenbereich rechts auf den Hintergrund, wechseln Sie zur Schaltfläche „Kopieren“ unten und kopieren Sie eine Hintergrundebene. 2. Rufen Sie die Bildoberfläche auf, in der Sie die Maske festlegen möchten, klicken Sie links auf das Schnellauswahlwerkzeug und wählen Sie Ihr Maskenbild aus. 3. Klicken Sie nach der Auswahl auf das Verschieben-Werkzeug auf der linken Seite, klicken Sie auf das ausgewählte Bild und verschieben Sie das Bild auf das Hintergrundbild der Maske. 4. Erstellen Sie eine neue Maske, klicken Sie auf das Pinselwerkzeug in der linken Symbolleiste, wählen Sie das Pinselwerkzeug oben aus und passen Sie die Größe an. 5. Klicken Sie im Farbbereich unten auf das Konvertierungssymbol, um die Vordergrundfarbe in Schwarz umzuwandeln. 6. Nachdem Sie zur Bildoberfläche zurückgekehrt sind, klicken Sie mit der linken Maustaste, um das maskierte Bild zu löschen. 7. Konvertieren Sie auf ähnliche Weise die Vordergrundfarbe der Farbe in Weiß und klicken Sie dann mit der Maus
2024-04-19
Kommentar 0
1078

Der Betriebsprozess des PS-Design-Hintergrundbilds mit Farbverlauf
Artikeleinführung:1. Öffnen Sie zunächst die PS-Software auf Ihrem Computer und erstellen Sie mit der Tastenkombination [Strg+N] eine leere Leinwand. 2. Klicken Sie dann in der linken Symbolleiste auf [Verlaufswerkzeug]. Wenn Sie es nicht finden können, klicken Sie auf ein Systemsymbol in der linken Symbolleiste und suchen Sie im Popup-Fenster nach dem Verlaufswerkzeug. 3. Klicken Sie in der unteren Symbolleiste auf „Interface-Stil“ und wählen Sie Ihre bevorzugte Verlaufsfarbe und Ihren bevorzugten Verlaufsstil aus. 4. Verwenden Sie die Tastenkombination [Strg+J], um eine neue Ebene für das Bild zu erstellen. 5. Halten Sie die linke Maustaste gedrückt und streichen Sie an eine beliebige Stelle auf der Leinwand, um dem Hintergrundbild einen Farbverlauf hinzuzufügen. 6. Nachdem die Produktion abgeschlossen ist, speichern Sie einfach die produzierten Bilder im gewünschten Format.
2024-04-22
Kommentar 0
512

So ändern Sie die Haarfarbe in Photoshop
Artikeleinführung:Nachdem Sie das Foto in Photoshop importiert haben, klicken Sie im Menü oben auf [Auswählen]-[Farbbereich]. Der Mauszeiger verwandelt sich in einen Strohhalm. Klicken Sie auf den Haarteil und erhöhen Sie dann die Farbtoleranz, bis der größte Teil des Haarbereichs im Fenster weiß oder sogar voll ist. Klicken Sie auf die vierte Schaltfläche unter der Ebene und klicken Sie im angezeigten Menü auf [Farbton/Sättigung]. Dann wird das Farbtonattribut angezeigt. Wir aktivieren [Färbung], stellen die Sättigung auf 50 ein und ziehen dann den Farbton, um die Haarfarbe anzupassen, bis die Farbe Ihren Wünschen entspricht. Dadurch verändert sich die Haarfarbe. Sie werden jedoch feststellen, dass sich auch andere Farben im Hintergrund geändert haben, was sehr inkonsistent aussieht. Klicken Sie auf diese Weise auf die Farbton- und Sättigungsebene und verwenden Sie das [Pinselwerkzeug]. Die Farbe muss reines Schwarz sein. auf dem Rücken
2024-04-17
Kommentar 0
520

Anordnung von Laptop-Hintergrundbildern
Artikeleinführung:1. Anordnung des Laptop-Hintergrundbilds: Laden Sie zunächst mit einem Browser Ihr bevorzugtes Computer-Hintergrundbild herunter und speichern Sie es in einem Ordner auf Ihrem Computer. 2. Klicken Sie dann mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup die Option „Personalisieren“. -up-Menü; 3. Klicken Sie auf der Seite mit den Hintergrundeinstellungen auf die Schaltfläche „Durchsuchen“ und wählen Sie das gespeicherte Hintergrundbild oder das mit Ihrem Computer gelieferte Hintergrundbild aus. Zusätzlich zum Festlegen statischer Hintergrundbilder können Laptops auch dynamische Hintergrundbilder festlegen. Die spezifische Methode ist wie folgt: Klicken Sie mit der rechten Maustaste auf einen leeren Bereich des Computerdesktops und klicken Sie auf „Personalisierung“, um die Option „Hintergrund“ einzugeben „Diashow“; klicken Sie dann auf „Durchsuchen“, wählen Sie das Album aus, das Sie anzeigen möchten, und klicken Sie nach der Auswahl unten auf die Schaltfläche „Diesen Ordner auswählen“. Klicken Sie dann, um die Bildwechselfrequenz festzulegen. Die Bilder im Ordner werden angezeigt in der richtigen Reihenfolge bestellt werden.
2024-08-06
Kommentar 0
912

Fotofliegende Spezialeffekte beim Erstellen elektronischer Fotoalben
Artikeleinführung:Bei der Produktion elektronischer Fotoalben kombiniert der Fotoflugeffekt „Picture King“ Bilder, Lieder, Untertitel, Eröffnungen, Enden, dynamische Hintergründe, Animationen, Fotorahmen usw. mit unzähligen Änderungen organisch und alle Vorgänge können damit abgeschlossen werden Nur ein Mausklick genügt und die Bedienung ist voll funktionsfähig und einfach. Die Software verfügt über integrierte Hunderte von dynamischen Hintergründen, Animationssortimenten und Fotorahmenvorlagen zur Auswahl. Sie können Bilder im JPG-, GIF- und PNG-Format und MP3-Songs hinzufügen, und Sie können selbst Hintergrundbilder hinzufügen. Konvertieren Sie mehrere Videos im MPEG-, VAI-Format und im Breitbildformat auf einmal. Die generierten Videodateien können auf dem Computer abgespielt oder auf einen USB-Stick kopiert werden, um sie in den meisten Videoplayern, beispielsweise auf DVD-Geräten, zu verwenden Sie können es auf Ihrem Fernseher ansehen, indem Sie es auf V brennen
2024-01-22
Kommentar 0
1032

Liebe Helden, ich würde gerne wissen, wie man Fotos mit PS CS3 segmentiert.
Artikeleinführung:Helden, wie teile ich die Fotos mit PSCS3 in die folgenden Fotos auf? Die spezifische Methode wartet noch, und ich werde Ihnen die detaillierte Methode aufschreiben: Stellen Sie zunächst die Vordergrundfarbe auf „Schwarz“ und die Hintergrundfarbe auf „ weiß“ 1. Öffnen Sie das Bild (Hintergrund) und entsperren Sie es. Fügen Sie eine „Ebenenmaske“ hinzu. 2. Wählen Sie: Pfad-Werkzeug > Form-Werkzeug > Ellipsen-Werkzeug, Attribut „Formebene“ und zeichnen Sie eine Ellipsenform, um die Ebene zu füllen. 3. Halten Sie gedrückt Drücken Sie Umschalt+Strg+Alt, bewegen Sie die Maus parallel und kopieren Sie den Pfad, sodass der Schnittpunkt der Teil ist, den Sie benötigen. 4. Wählen Sie den „Schnittpunktbereich“ des Pfadattributs aus, und jetzt können Sie die benötigte Form sehen . Klicken Sie mit der rechten Maustaste auf die „Formebene“ im Ebenenfenster und wählen Sie „Ebene rastern“. 6. Strg+t „Frei transformieren“, passen Sie die Form auf die entsprechende Größe an und bestätigen Sie 7. Strg+j
2024-01-24
Kommentar 0
1160