Insgesamt10000 bezogener Inhalt gefunden

So stellen Sie 404 in dedecms ein
Artikeleinführung:Schritte für dedecms zum Festlegen von 404: 1. Erstellen Sie eine 404-Seite, die Fehlerinformationen und einige Weiterleitungslinks enthalten sollte. 2. Speichern Sie die 404-Seite als .html-Datei und laden Sie sie dann in das spezifische Verzeichnis der Website hoch. Melden Sie sich beim Website-Backend an, geben Sie „Systemverwaltung – Benutzerdefinierte Seite – 404-Fehlerseite“ ein, suchen Sie dieses Tool und bearbeiten Sie dann die 404-Seite, die durch die Referenz auf der mobilen Vorlage erstellt wurde. 4. Verwenden Sie eine nicht vorhandene URL, um das zu testen 404 Seite.
2023-06-13
Kommentar 0
1746

So fügen Sie animierte Spezialeffekte zu toonme hinzu. So fügen Sie animierte Spezialeffekte zu toonme hinzu
Artikeleinführung:Viele Internetnutzer wissen nicht, wie man Animations-Spezialeffekte zu Toonme hinzufügt (Methode zum Hinzufügen von Animations-Spezialeffekten zu Toonme), wie man es konkret bedient. Folgen Sie dem Editor, um es herauszufinden. Öffnen Sie die Tool-APP und wählen Sie auf der Vorlagenseite die Spezialeffektvorlage aus, die Sie erstellen möchten. Wählen Sie in der Vorlage das Foto aus, das Sie erstellen möchten. Klicken Sie auf dieses Symbol, um mit dem Bild zu arbeiten. Klicken Sie auf der Ergebnisseite auf das Pluszeichen und dann auf Animation. Wählen Sie Ihren bevorzugten Animationseffekt aus und klicken Sie zum Abschluss auf „Verwenden“.
2024-06-14
Kommentar 0
644
Eine Beispieldemonstration zum Anordnen von Charakter-Avataren mithilfe von HTML5- und CSS3-Animation_html5-Tutorial-Fähigkeiten
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in eine Beispieldemonstration zum Anordnen von Charakter-Avataren mithilfe von HTML5- und CSS3-Animationen ein. Am Anfang dieser Beispielseite befindet sich in der Mitte nur ein Bild einer schönen Frau, dann erscheint ein Lächelnbild und dann ein kleines Das Charakterbild erscheint, wird langsam animiert und auf der Seite so angeordnet, dass ein Kreis entsteht. Der Effekt ist sehr gut und der Code ist vollständig. Freunde in Not können sich darauf beziehen.
2016-05-16
Kommentar 0
2003

So erstellen Sie eine Bilibili-Animation. So erstellen Sie eine Bilibili-Animation
Artikeleinführung:Wie man eine Bilibili-Animation erstellt (Bilibili-Animationsproduktionsmethode) und wie man sie konkret bedient, folgen Sie dem Editor, um zu sehen. Zuerst öffnen wir die Bilibili-APP auf unserem Mobiltelefon und klicken unten rechts auf der Seite auf [Mein]. Scrollen Sie auf der Seite [Mein] nach unten zum Ende der Seite, suchen Sie die Option [Einstellungen] und klicken Sie, um das Einstellungsfeld aufzurufen. Auf der Seite [Einstellungen] klicken wir auf [Startbildschirmeinstellungen]. Wie in der Abbildung unten gezeigt, ist der Standard-Startbildschirm der Software [Standardmodus]. Wir wählen unten [Angepasster Modus] aus. Wie im Bild unten gezeigt, klicken wir auf den benutzerdefinierten Modus, wählen unter den verschiedenen bereitgestellten Starteffekten den Modus aus, den Sie festlegen möchten, und können dann den Bilibili-Eröffnungsanimationseffekt erfolgreich einstellen.
2024-06-14
Kommentar 0
564

Was kann CSS3?
Artikeleinführung:CSS3 kann mit nur wenigen Codezeilen Effekte und sogar Animationseffekte erzielen, die bisher den Einsatz von Bildern und Skripten erforderten, wie etwa abgerundete Ecken, Bildränder, Schatten, Verläufe, Animationen usw. CSS3 macht Code einfacher und effizienter, vereinfacht den Designprozess von Front-End-Entwicklern, beschleunigt das Laden von Seiten und sorgt für ein fortschrittlicheres Benutzererlebnis.
2021-05-12
Kommentar 0
2211

5 CSS3.0-Layout-Empfehlungen für praktische Fallvideo-Tutorials
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Die CSS3-Sprachentwicklung entwickelt sich in Richtung Modularität. Mithilfe des CSS3-Layouts können Sie farbenfrohere Webseiten erstellen, z. B. Animationseffekte, Übergangseffekte usw. Diese spezielle chinesische PHP-Website empfiehlt Ihnen 5 praktische Video-Tutorials zum CSS3.0-Layout. Ich hoffe, dass sie Ihnen hilfreich sein werden!
2017-06-01
Kommentar 0
3001
jquery CSS3 simuliert den animierten Menüeffekt von Path2.0 code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der JQuery-CSS3-Simulationscode für den animierten Menüeffekt Path2.0 vorgestellt, der JQuery-Mausklickereignisse und die Implementierungstechnik für die dynamische Transformation von Seitenelementstilen umfasst
2016-05-16
Kommentar 0
1756

So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut_So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut
Artikeleinführung:1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
2024-06-12
Kommentar 0
1013

So erstellen Sie einen Bild-in-Bild-Effekt in der BiJiu APP_Tutorial zum Bild-in-Bild-Effekt in der BiJiu APP
Artikeleinführung:1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
2024-06-05
Kommentar 0
480

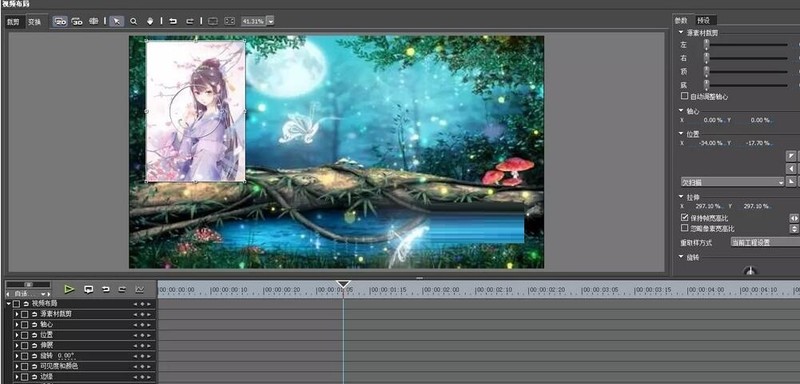
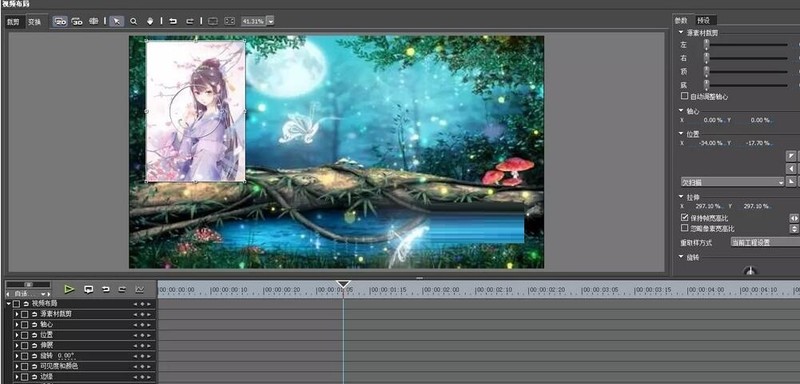
edius hat ein Bedienungs-Tutorial für 3D-Bild-in-Bild-Videos entwickelt
Artikeleinführung:1. Wählen Sie das Material aus und doppelklicken Sie auf das Videolayout im Informationsfeld, um die Fensterseite wie gezeigt aufzurufen: 2. Klicken Sie auf 3D-Modus, um Schlüsselbilder zu aktivieren. Bewegen Sie den Timeline-Zeiger an die nächste Position und der Bild-in-Bild-Keyframe wird automatisch hinzugefügt, wenn Sie die Maus bewegen. 3. Sie können den Bildschirm in den Parametern auf der rechten Seite anpassen oder den Bildschirm direkt mit der Maus anpassen. Einzelheiten finden Sie im Bild unten: 4. Klicken Sie nach dem Hinzufügen aller Keyframes auf OK. Spielen Sie die Zeitleiste ab und es entsteht ein 3D-Bild-in-Bild.
2024-04-17
Kommentar 0
514

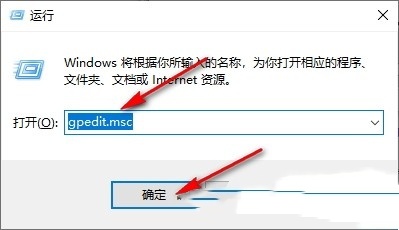
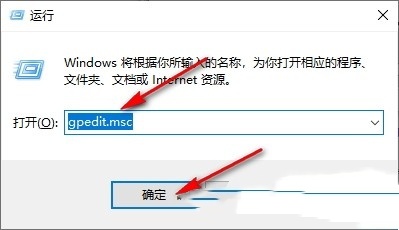
So deaktivieren Sie den Sperrbildschirm in Win10. So deaktivieren Sie den Sperrbildschirm in Win10
Artikeleinführung:Möchten Sie wissen, wie Sie den Sperrbildschirm unter Win10 deaktivieren können? Ganz einfach! Gehen Sie einfach zum lokalen Gruppenrichtlinien-Editor, suchen Sie nach „Administrative Vorlagen“, klicken Sie dann auf „Systemsteuerung“ und „Personalisierungsoptionen“, und schon können Sie es ganz einfach tun! Als Nächstes zeige ich Ihnen, wie Sie einen deaktivierten Sperrbildschirm einrichten! So deaktivieren Sie den Sperrbildschirm in Win10 1. Im ersten Schritt öffnen wir mit der Tastenkombination „Win+R“ das Ausführungsfenster, geben dann „gpedit.msc“ in das Fenster ein und klicken dann auf OK. 2. Im zweiten Schritt öffnen wir nach dem Aufrufen der Seite „Editor für lokale Gruppenrichtlinien“ zunächst die Option „Administrative Vorlagen“ unter „Computerkonfiguration“ auf dieser Seite. 3. Öffnen Sie im dritten Schritt die Optionen „Systemsteuerung“ und „Personalisierung“ unter „Administrative Vorlagen“ und suchen Sie dann auf der rechten Seite nach der Option „Sperrbildschirm nicht anzeigen“. 4. Viertens
2024-09-12
Kommentar 0
1056

CSS3-Tutorial – Mehrere Spalten
Artikeleinführung:Hallo! Freunde, habt ihr das CSS3-Tutorial-Animationswissen aus unserem letzten Artikel verdaut? Das neue mehrspaltige Layout in CSS3 ist eine leistungsstarke Erweiterung des Blocklayoutmodus in herkömmlichen HTML-Webseiten. Diese neue Syntax ermöglicht WEB-Frontend-Entwicklern die einfache Anzeige von Text in mehreren Spalten.
2016-12-27
Kommentar 0
1649

So stellen Sie den Tablet-Modus in Thunderbolt Simulator 9 mit einem Vorgang ein
Artikeleinführung:Thunderbolt Simulator 9 bietet eine hervorragende Leistung, um ein schnelleres und flüssigeres Spielerlebnis zu bieten. Einige Spieler führen HD-Tablet-Spiele auf dem Simulator aus, aber der Simulator selbst ist ein vertikaler Bildschirm des Mobiltelefons. So stellen Sie Thunderbolt Simulator 9 auf „As“ für den Tablet-Modus ein , lass mich dir beibringen, wie man es benutzt. [Einstellungsmethode] Zuerst führen wir Thunder Simulator 9 aus und klicken rechts auf [Einstellungen]. Anschließend wählen wir in den Leistungseinstellungen die Auflösung aus, ändern sie auf [Tablet-Version] und stellen gleichzeitig die Auflösung ein. Nach dem Festlegen, Speichern und der Aufforderung zum Neustart des Simulators können wir neu starten. Nach dem Neustart des Simulators können Sie sehen, dass sich die Simulatoroberfläche in eine horizontale Tablet-Seite ändert.
2024-02-11
Kommentar 0
1525

So aktivieren Sie den Nachtmodus in Pipi Shrimp. Einführung in das Aktivieren des Nachtmodus in Pipi Shrimp.
Artikeleinführung:Pipixia ist eine soziale Plattform, die in Form von Kurzvideos, Bildern und Texten präsentiert wird. Benutzer können verschiedene Kurzvideos wie Comedy, Unterhaltung, Leben usw. ansehen und gleichzeitig ihre eigenen kreativen Inhalte veröffentlichen und interagieren mit anderen Benutzern. Vielen Benutzern gefällt diese Software sehr gut. Heute verrät Ihnen der Editor, wie Sie den Nachtmodus in Pipixia aktivieren. So aktivieren Sie den Nachtmodus in Pipixia 1. Öffnen Sie zunächst die Pipixia-App, rufen Sie die Seite auf und wählen Sie Einstellungen aus. 2. Suchen Sie dann auf der Seite „Einstellungen“ nach dem Nachtmodus. 3. Zum Schluss schalten Sie den Schalter hinter „Nachtmodus“ ein.
2024-07-11
Kommentar 0
340

Was beinhaltet kurze Videoinhalte? Über welche Software verfügt die Plattform?
Artikeleinführung:Als eine der beliebtesten Inhaltsformen in der heutigen Gesellschaft haben Kurzvideos aufgrund ihrer praktischen, lebendigen und interessanten Eigenschaften eine große Anzahl von Nutzern angezogen. Was beinhaltet also ein kurzer Videoinhalt? In diesem Artikel erhalten Sie eine detaillierte Einführung in alle Aspekte von Kurzvideoinhalten sowie in die wichtigste derzeit auf dem Markt erhältliche Plattformsoftware für Kurzvideos. 1. Was beinhaltet kurze Videoinhalte? 1. Unterhaltung und Comedy: Humorvolle Witze, lustige Herausforderungen, Imitationsshows usw. bringen die Leute zum Lachen und Entspannen. 2. Talentpräsentation: Tanzen, Singen, Musikinstrumentenspielen, Malen usw., um Ihre Talente und Spezialitäten zu zeigen. 3. Alltag: Zeichnen Sie den Alltag auf, z. B. Essenszubereitung, Reise-Vlog, Privatleben usw. 4. Emotionale Geschichten: Erzählen Sie berührende Geschichten, wie Liebe, Familie, Freundschaft usw. 5.
2024-06-14
Kommentar 0
429

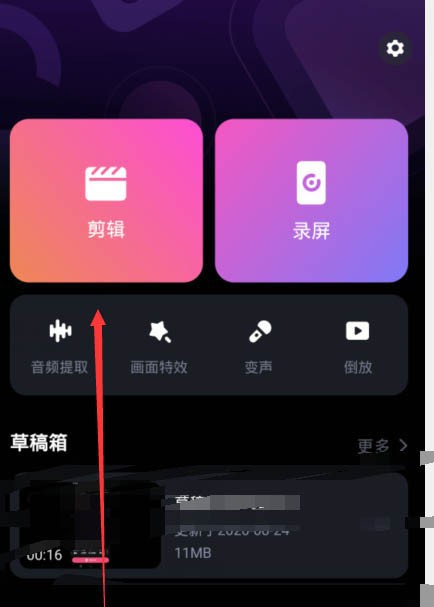
Wie man das Douyin-Ende gestaltet und um Aufmerksamkeit bittet
Artikeleinführung:1. Wenn Sie nun am Ende ein Video mit dem Animationseffekt [Um Aufmerksamkeit bitten] erstellen möchten, wird empfohlen, dass Benutzer, die mit der Videobearbeitung nicht vertraut sind, direkt die [Tempo]-APP herunterladen, die relevante Vorlagen bereitstellt (wie gezeigt). unten). 2. Verwenden Sie die Vorlage, um die Bearbeitungsseite aufzurufen. Anschließend müssen wir unser eigenes Douyin-Avatarbild aus unserem lokalen Album finden und es zur Materialbearbeitung in die APP importieren. 3. Auf diese Weise ist die aufmerksamkeitsstarke Animation am Ende des Films fertig. Wir müssen sie auf das lokale Mobiltelefon exportieren und sie dann in das Ende des kurzen Videos einfügen, damit sie auf Douyin hochgeladen werden kann. Nun können Benutzer, die auf die Animation am Ende des Films achten möchten, auf die Einleitung oben verweisen.
2024-04-18
Kommentar 0
1242

So fotografieren Sie Großmaul-Spezialeffekte auf Douyin. Überblick über den Prozess des Aufnehmens von Großmaul-Spezialeffekten auf Douyin.
Artikeleinführung:Es gibt viele interessante Spezialeffekte in der Douyin-App. Wenn wir Videos aufnehmen, werden durch die Verwendung verschiedener Spezialeffekte unterschiedliche Videobilder angezeigt. Viele Freunde haben mich nach der Aufnahmemethode für Großmaul-Spezialeffekte gefragt. Um Zeit zu sparen, möchte ich sie kurz mit Ihnen teilen! So schießen Sie Großmaul-Spezialeffekte auf Douyin 1. Öffnen Sie zunächst Douyin und klicken Sie auf die Plus-Schaltfläche auf der Startseite, um die Aufnahmeseite aufzurufen. 2. Klicken Sie dann auf die Requisiten und scrollen Sie auf der Seite mit den lustigen Optionen nach unten. 3. Finden Sie dieses süße Mädchen mit großen Augen. 4. Richten Sie Ihr Gesicht jetzt direkt in die Kamera und die Spezialeffekte werden automatisch generiert. 5. Klicken Sie abschließend auf , um mit der Aufnahme zu beginnen.
2024-07-10
Kommentar 0
815

Wo organisiert DingTalk die Arbeit? Wie organisiert DingTalk die Arbeit?
Artikeleinführung:Wo verteilt DingTalk Hausaufgaben? Öffnen Sie zunächst DingTalk auf Ihrem Mobiltelefon, gehen Sie zur Startseite, klicken Sie auf die DingTalk-Gruppe, in der Sie Aufgaben veröffentlichen möchten, klicken Sie auf das Plus-Symbol in der unteren rechten Ecke der Chat-Seite und auf die Seite, die unten angezeigt wird , wischen Sie nach links, um die Option „Heimunterricht“ zu finden, und klicken Sie dann auf das Pinselsymbol in der unteren rechten Ecke der Benutzeroberfläche. Legen Sie die Berufsbezeichnung und andere Informationen fest und klicken Sie abschließend auf „Veröffentlichen“. Wo Sie bei DingTalk Hausaufgaben zuweisen können 1. Öffnen Sie die DingTalk-Gruppe, der Sie Hausaufgaben zuweisen möchten, und klicken Sie auf das „+“ in der unteren rechten Ecke der Benutzeroberfläche. 2. Am unteren Rand der Benutzeroberfläche wird eine Registerkarte angezeigt. Schieben Sie die Registerkarte nach links. 3. Klicken Sie auf „Home-School-Based“. 4. Rufen Sie die Benutzeroberfläche „Home-School-Based“ auf und klicken Sie auf das Pinselsymbol in der unteren rechten Ecke der Benutzeroberfläche. 5. Es gibt hier viele Vorlagen für den Heimunterricht, und wir können auch eine Vorlage für den Heimunterricht anpassen. 6. Legen Sie den Aufgabentitel und den Layoutumfang fest
2024-06-27
Kommentar 0
1054

Wie überprüfe ich die Modellnummer des ASUS-Motherboards?
Artikeleinführung:Wie überprüfe ich die Modellnummer des ASUS-Motherboards? Die Modellnummer des ASUS-Motherboards kann mit den folgenden Methoden überprüft werden: • Beim Booten ist die größte Schriftart auf dem Startbildschirm die Motherboard-Modellnummer. • Überprüfen Sie die Modellnummer auf dem Motherboard, normalerweise in der Nähe der PCI, oder auf dem Seriennummernetikett der Rückseite des Motherboards. • Rufen Sie das BIOS auf und überprüfen Sie das Motherboard-Modell im einfachen Modus. • Rufen Sie das Betriebssystem auf und drücken Sie die Tastenkombination +, um die Seite „Info“ zu öffnen und die Gerätespezifikationen zu überprüfen. Oder drücken Sie die +-Taste und geben Sie den Befehl msinfo32 ein, um das Motherboard-Modell, den Hersteller und die BIOS-Version in den Systeminformationen anzuzeigen. Wie überprüfe ich die Modellnummer des ASUS-Motherboards? Die Methode ist wie folgt: Methode 1: Abfrage über das BIOS. 1. Wenn das ASUS-Motherboard-System startet, drücken Sie die DEL-Taste, um das BIOS aufzurufen. 2. Überprüfen Sie, ob Sie sich im UEFIBIOS im EZ-Modus befinden
2024-02-02
Kommentar 0
2632

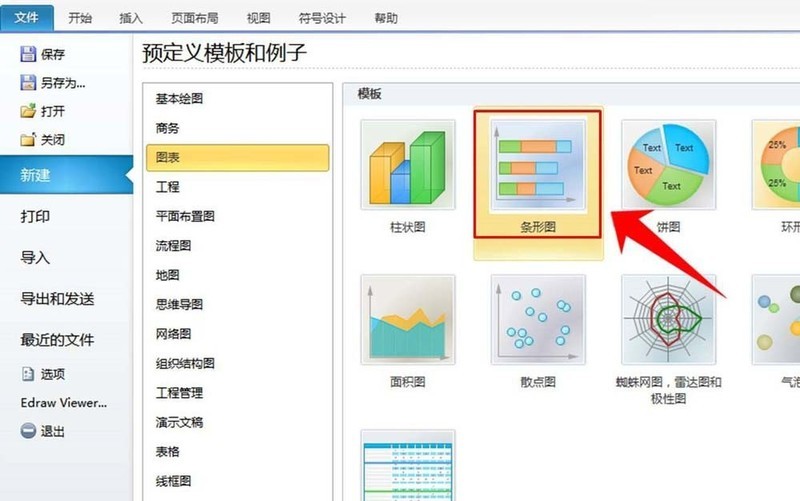
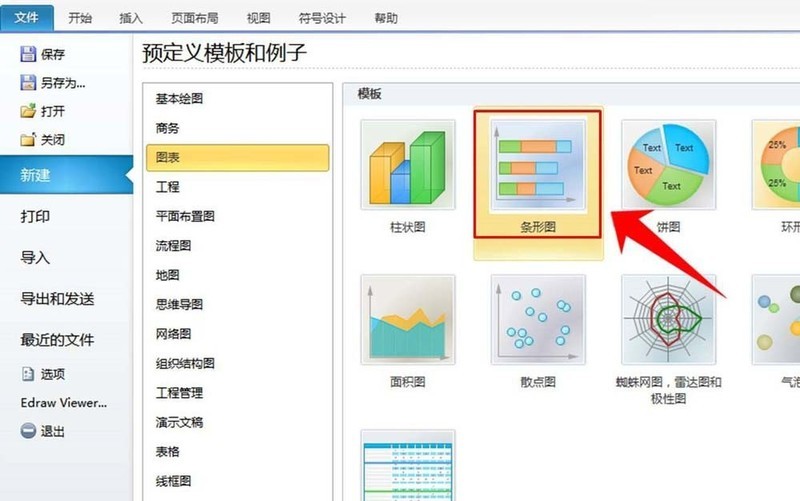
So zeichnen Sie ein Säulendiagramm mit der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:Öffnen Sie die Flussdiagramm-Erstellungssoftware Edraw und klicken Sie zur Auswahl auf den Pfad: [Datei]-[Neu]-[Diagramm]-[Balkendiagramm]. Wählen Sie ein Beispiel. Klicken Sie auf [Balkendiagramm] und ziehen Sie dann die Seite, suchen Sie die Spalte [Beispiel] auf der Seite (dies ist eine vorbereitete Vorlage, Sie können sie bei Bedarf direkt ändern, um den Arbeitsaufwand zu reduzieren) und wählen Sie eines der folgenden Beispiele aus Es. Rufen Sie die Bearbeitungsseite auf. Nach Auswahl des Beispiels springt die Seite automatisch zur Bearbeitungsseite und zieht die Grafiken nicht, da die Grafiken automatisch auf der Leinwand platziert werden. Im Folgenden werden einige Parameter einiger Diagramme geändert, um den Entwurfszweck zu erreichen. Text ändern. Doppelklicken Sie auf einen beliebigen Text im Bild, um die Textbearbeitungsseite aufzurufen und den Textinhalt zu ändern. Textschriftart ändern. Nachdem Sie den Text ausgewählt haben, klicken Sie auf den Dropdown-Pfeil hinter der Schriftart
2024-06-07
Kommentar 0
1035