Insgesamt10000 bezogener Inhalt gefunden

So legen Sie den Mausverbotsstil in CSS3 fest
Artikeleinführung:In CSS können Sie das Attribut „cursor“ verwenden, um den Maus-deaktivierten Stil festzulegen. Mit diesem Attribut können Sie die von der Maus angezeigte Cursorform festlegen Legen Sie den Maus-deaktivierten Stil fest. Die Syntax lautet „element {cursor:not-allowed;}“.
2021-12-15
Kommentar 0
9751

CSS-Mausstil
Artikeleinführung:In CSS können Sie den Mausstil über das Cursor-Attribut festlegen. Die Implementierungsmethode lautet wie folgt: Definieren Sie zunächst einige Span-Tags und fügen Sie schließlich jeweils andere Cursor-Attribute hinzu Werte, um unterschiedliche Mausstile zu erreichen.
2021-01-29
Kommentar 0
8691
CSS legt den Mausstil fest
Artikeleinführung:CSS ist eine Stylesheet-Sprache, die für das Webdesign verwendet wird. Mithilfe von CSS können Sie Textstile, Farben, Rahmen und andere Stile auf Webseiten festlegen. Sie können auch Mausstile festlegen, um die Interaktivität von Webseiten zu erhöhen. Die Methode zum Festlegen des Mausstils in CSS ist sehr einfach. Sie müssen nur das Cursor-Attribut von CSS verwenden. Lassen Sie uns die Verwendung des Cursor-Attributs vorstellen. 1. Gängige Mausstile In CSS können wir mit dem Cursor-Attribut den Stil der Maus festlegen, z. B. Pfeile, Handformen, benutzerdefinierte Symbole usw. Unten ist
2023-04-24
Kommentar 0
180

So ändern Sie den Mausstil mit CSS
Artikeleinführung:Im Webdesign und in der Webentwicklung ist CSS eine wichtige Technologie, und CSS kann zum Gestalten von Webseiten verwendet werden. Darunter ist die Änderung des Mausstils ein kleines, aber wichtiges Detail. CSS bietet viele Maus-Styling-Optionen, die nach Bedarf eingestellt werden können. Als Nächstes werden wir die zugehörigen Technologien zum Ändern von CSS-Mausstilen im Detail vorstellen. 1. Cursor-Attribut Die Änderung des Mausstils wird hauptsächlich durch das Cursor-Attribut von CSS erreicht. Der Cursor wird verwendet, um den Stil der Maus auf einem bestimmten Element festzulegen. Cursor hat mehrere Attribute
2023-04-21
Kommentar 0
6944

So legen Sie den Mausstil mit CSS fest
Artikeleinführung:CSS ist eine Stylesheet-Sprache, die für das Webdesign verwendet wird. Mithilfe von CSS können Sie Textstile, Farben, Rahmen und andere Stile auf Webseiten festlegen. Sie können auch Mausstile festlegen, um die Interaktivität von Webseiten zu erhöhen. Die Methode zum Festlegen des Mausstils in CSS ist sehr einfach. Sie müssen nur das Cursor-Attribut von CSS verwenden. Lassen Sie uns die Verwendung des Cursor-Attributs vorstellen. 1. Gängige Mausstile In CSS können wir mit dem Cursor-Attribut den Stil der Maus festlegen, z. B. Pfeile, Handformen, benutzerdefinierte Symbole usw. Unten ist
2023-04-24
Kommentar 0
4836

So verbergen Sie den Anzeigestil, wenn die Maus über CSS läuft
Artikeleinführung:In CSS können Sie den „:hover“-Selektor und das Anzeigeattribut verwenden, um den Anzeigestil auszublenden, wenn die Maus darüber fährt. Sie müssen nur den „:hover“-Selektor verwenden, um das Element auszuwählen, auf dem der Mauszeiger schwebt und setzen Sie „display“ auf das Element in diesem Zustand „:none;“. Die Syntax lautet „specify element:hover {display:none;}“.
2022-09-22
Kommentar 0
4758

So ändern Sie den Mausstil mit CSS
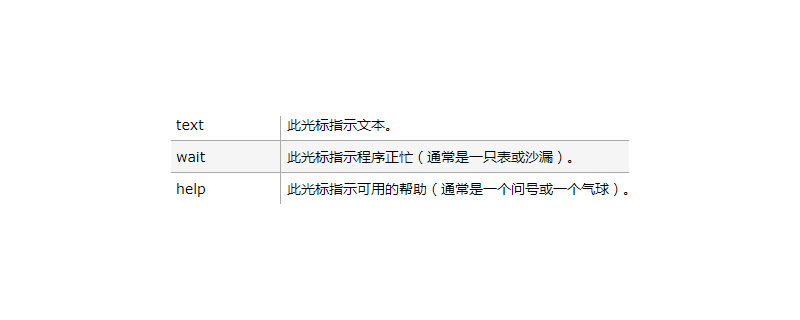
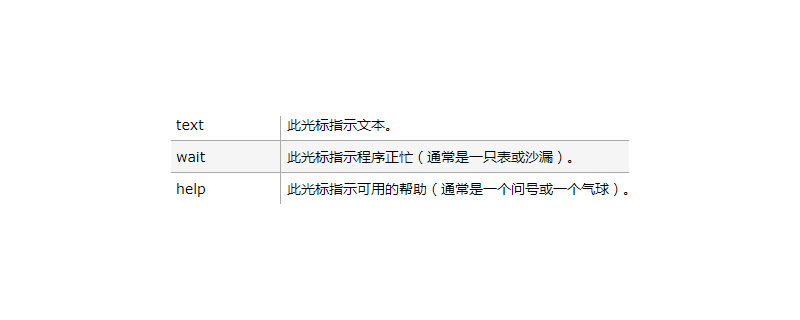
Artikeleinführung:In CSS können Sie das Cursor-Attribut verwenden, um den Stil der Maus zu ändern. Dieses Attribut kann die verwendete Cursorform angeben, wenn der Mauszeiger beispielsweise innerhalb der Grenze eines Elements platziert wird. .)“ kann der Mausstil angepasst werden, „Fadenkreuz“ legt den Fadenkreuzstil fest und „Zeiger“ legt den kleinen Handstil fest.
2021-04-28
Kommentar 0
12410

Zusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS
Artikeleinführung:In unserem täglichen Webseitenlayout stoßen wir häufig auf die Steuerung des Mauszeigers innerhalb eines Objekts, z. B. wenn die Maus durch den Zeiger verläuft und sich in eine Fingerform verwandelt. Auf einigen Websites ist der Mauszeiger häufig sehr klein Bildstile, wie implementiert man sie? Was ist mit dem Mausstil? Im Folgenden geben wir Ihnen eine Zusammenfassung, wie Sie Mausstile implementieren!
2017-06-05
Kommentar 0
3515

So ändern Sie den Mauszeigerstil mit JavaScript
Artikeleinführung:In JavaScript können Sie den Mauszeigerstil über das Cursorattribut des Stilobjekts ändern, das die Cursorform definiert, die verwendet wird, wenn der Mauszeiger innerhalb der Grenze eines Elements platziert wird „Zeigerstilwert „“.
2021-07-20
Kommentar 0
15423

So ändern Sie den Mausstil mit CSS
Artikeleinführung:In CSS können Sie den Mausstil über das Cursor-Attribut festlegen. Das Syntaxformat lautet „Cursor: Wert;“. Mit dem Cursor-Attribut wird der Typ (die Form) des anzuzeigenden Cursors festgelegt. Sie können die Cursorform festlegen, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.
2021-04-02
Kommentar 0
5680

So ändern Sie den Mausstil in CSS
Artikeleinführung:Zu den gängigen Mausstilen gehören Pfeile oder kleine Handformen usw. Wir können das Cursor-Attribut in CSS verwenden, um den Stil des Mauszeigers zu ändern. Das Cursor-Attribut gibt den Typ (die Form) des anzuzeigenden Cursors an. Diese Eigenschaft definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.
2018-12-03
Kommentar 0
3967

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1642
So ändern Sie den Mausstil mithilfe von CSS
Artikeleinführung:Oftmals müssen wir mit dem Mauszeiger und den Elementen der Seite interagieren, was das Benutzererlebnis verbessern kann. Wie verwenden wir also CSS, um den Mausstil festzulegen? Heute präsentiere ich Ihnen dieses Tutorial zur Verwendung von CSS zum Ändern des Mausstils.
2017-11-20
Kommentar 0
3178

So entfernen Sie den Mausstil eines Tags in CSS
Artikeleinführung:In CSS kann das Cursor-Attribut verwendet werden, um den Mausstil des a-Tags zu entfernen. Dieses Attribut wird verwendet, um den Mausstil zu definieren, der vom Mauszeiger innerhalb der Grenze eines Elements verwendet wird Der Mausstil des Elements wird entfernt. Wenn er auf „Default“ gesetzt ist, wird der Standardpfeilstil angezeigt. Die Syntax lautet „a{cursor:none}“.
2022-04-20
Kommentar 0
2982