Insgesamt10000 bezogener Inhalt gefunden

Was ist die Titelfunktion von img?
Artikeleinführung:Die Titelfunktion von img bedeutet, dass, wenn die Maus auf dem Bild bleibt, ein schwebendes Feld mit dem darin angezeigten Text angezeigt wird. Der Titel ist ein globales Attribut, das zusätzliche Eingabeaufforderungsinformationen bereitstellt wird angezeigt.
2020-06-24
Kommentar 0
7454


So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2403

Bilddarstellungsanimation mit HTML, CSS und GSAP
Artikeleinführung:In diesem Artikel wird eine einfache Bildanimation zum Enthüllen gezeigt, wenn Sie mit der Maus über Elemente fahren. Der HTML-Code stellt einen Abschnitt mit Werken dar, inklusive Bildern und Titeln. Der CSS-Code sorgt für das nötige Styling für das Layout und die Animation. Das JavaScript c
2024-11-24
Kommentar 0
530

CSS3 implementiert den Mauszeiger, um erweiterten Inhalt anzuzeigen
Artikeleinführung:In diesem Artikel wird der CSS3-Code zum Implementieren des Mauszeigers zum Anzeigen des zu erweiternden Inhalts mitgeteilt. Wenn der Platz zu voll ist und Sie einige Inhalte ausblenden müssen, ist es besser, diese Funktion zu verwenden Werfen wir einen Blick auf den Implementierungscode.
2018-06-26
Kommentar 0
2665
Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1496

So verwenden Sie Informationstools im Geometrischen Skizzenblock
Artikeleinführung:Nehmen Sie als Beispiel das beschriftete Dreieck eines Kreises: Wählen Sie das Informationswerkzeug aus, bewegen Sie die Maus auf das Objekt, und die Maus wechselt zu diesem Zeitpunkt in einen Fragezeichenstatus. Klicken Sie zu diesem Zeitpunkt auf das Objekt und ein Textkommentarfeld wird angezeigt relevante Informationen zum Objekt. Im Textanmerkungsfeld werden weitere mit dem Objekt verknüpfte Objektbeschriftungen angezeigt. Bewegen Sie die Maus über diese Beschriftungen, und die entsprechenden Objekte werden hervorgehoben. Die Informationen zu den entsprechenden Objekten werden angezeigt. Wenn Sie beispielsweise auf das Punktobjekt klicken, zeigen die Punktinformationen an, dass es sich um einen Punkt auf Kreis Nr. 1 handelt. Nach dem Klicken auf den Hottext [Kreis Nr. 1] werden die relevanten Informationen von Kreis Nr. 1 angezeigt. Klicken Sie auf eine leere Stelle auf dem Zeichenbrett. Die Textanmerkungsfelder aller Objekte werden ausgeblendet, bis Sie erneut auf das Objekt klicken. Wenn Sie mit der rechten Maustaste auf den Hottext im Textanmerkungsfeld klicken, wird ein Dialogfeld geöffnet.
2024-04-17
Kommentar 0
952

Wie erstelle ich Bild-Hover-Details mit HTML und CSS?
Artikeleinführung:Die Verwendung von Bild-Hover-Effekten mit Textdetails kann Ihrer Website zusätzliche Interaktivität verleihen. Durch die Verwendung einer kleinen Menge HTML und CSS können Sie ein Standbild in eine Einheit mit erklärendem Wortlaut umwandeln, wenn der Benutzer mit der Maus über das Bild fährt. Dieses Tutorial führt Sie durch die Entwicklung eines einfachen Symbol-Hover-Effekts, einschließlich des HTML-Codes und der CSS-Dekoration, die zum Erreichen des endgültigen Effekts erforderlich sind. Egal, ob Sie ein Neuling oder ein erfahrener Webseitenersteller sind, dieser Artikel liefert Ihnen die Details, die Sie benötigen, um Ihre Website zu bereichern und lebendige Fotoschwebeeffekte zu erzielen. :Hover-Selektor Der :hover-Selektor von CSS wird verwendet, um ein Element auszuwählen und zu formatieren, wenn der Benutzer mit der Maus darüber fährt. Der :hover-Selektor wird zusammen mit anderen Selektoren verwendet
2023-09-07
Kommentar 0
1103

Vue-Komponentenentwicklung: Tooltip-Komponentenimplementierungsmethode
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Tooltip-Komponenten Einführung: In der Webentwicklung ist Tooltip (Tooltip) eine häufig verwendete Benutzeroberflächenkomponente, die dazu dient, Benutzern zusätzliche Informationen oder Anweisungen bereitzustellen. Es wird normalerweise in Textform angezeigt, wenn die Maus über ein Element fährt oder darauf klickt, um Benutzern eine detailliertere Darstellung des Inhalts zu ermöglichen. In diesem Artikel untersuchen wir, wie man mit Vue.js eine einfache Tooltip-Komponente entwickelt, und stellen konkrete Codebeispiele bereit. 1. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen
2023-11-24
Kommentar 0
1423

Wo sind die Kontoinformationen der Eureka-Börse?
Artikeleinführung:Speicherort der Ethereum Exchange-Kontoinformationen Ihre Ethereum Exchange-Kontoinformationen befinden sich an den folgenden Orten: Mobile App: Klicken Sie unten auf die Registerkarte „Ich“. Ihre Kontoinformationen werden auf der Seite „Kontoübersicht“ angezeigt. Desktop-Website: Melden Sie sich bei Ihrem OUYI-Konto an. Bewegen Sie den Mauszeiger über Ihr Profilsymbol in der oberen rechten Ecke der Seite. Klicken Sie auf „Kontoinformationen“. Zu den Kontoinformationen gehören: Benutzername E-Mail-Adresse Mobiltelefonnummer Echter Name (für Benutzer, die KYC abgeschlossen haben) Mitgliedschaftsebene Einladungscode Referrer-API-Schlüssel Sicherheitseinstellungen Transaktionsverlauf Auszahlungsadresse So verwalten Sie Kontoinformationen: E-Mail-Adresse oder Mobiltelefonnummer ändern: Kontaktieren Sie Ou Einfacher Kundenservice. Echten Namen ändern: KYC-Formular einreichen. API-Schlüssel zurücksetzen: Besuchen Sie die Seite „API-Verwaltung“. Zwei-Faktor-Authentifizierung aktivieren/deaktivieren
2024-07-23
Kommentar 0
411

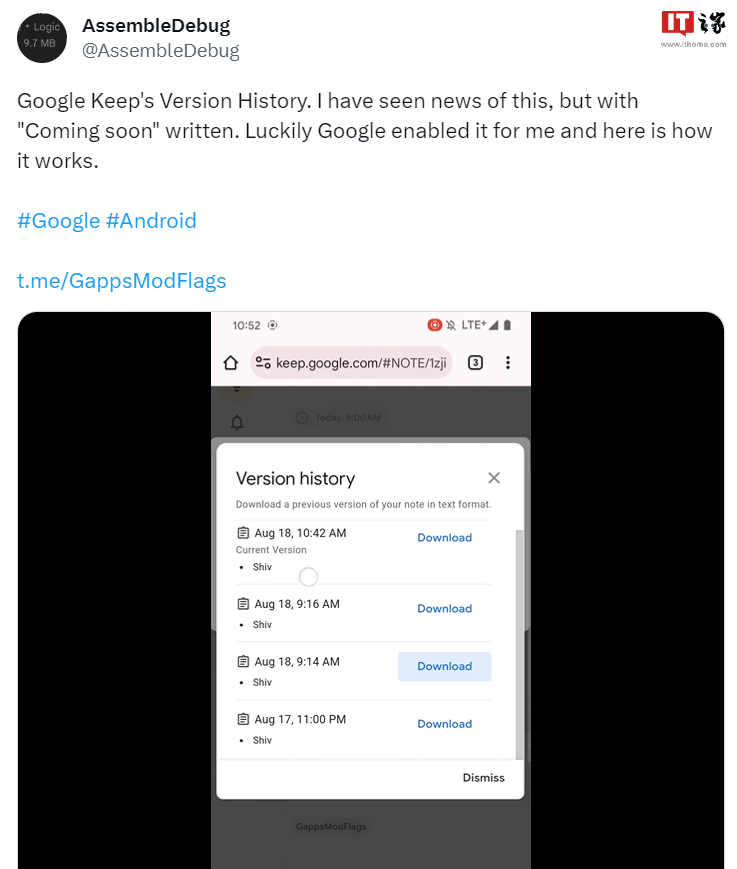
Mit der Google-Notizen-App Keep können Sie jetzt den „Versionsverlauf' anzeigen, Bilder jedoch nicht wiederherstellen
Artikeleinführung:Laut Nachrichten dieser Website vom 19. August hat der Diese Website weist darauf hin, dass der Versionsverlauf nur auf der Keep-Website verwendet wird und nicht für Android und iOS verfügbar ist. Bitte öffnen Sie die GoogleKeep-Website in Ihrem Browser. Melden Sie sich bei Ihrem Google-Konto an. Bewegen Sie den Mauszeiger über die Anmerkung oder klicken/tippen Sie auf die Anmerkung. Wählen Sie das Dreipunktsymbol in der unteren rechten Ecke aus, sagen Sie „Mehr“ und wählen Sie „Versionsverlauf“. Wählen Sie die entsprechende Version aus und Aktivierungs-Download Jede Version listet Uhrzeit, Datum und Autoreninformationen auf, unterstützt jedoch keine Vorschaufunktion, nur Textänderungen und Bilder werden nicht im Versionsverlauf angezeigt. Werbeaussage: Text
2023-08-19
Kommentar 0
969

20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten
Artikeleinführung:Bereits im Oktober haben wir Sie mit 20 fantastischen Ajax-Effekten begeistert, die Sie kennen sollten. Dieser Beitrag wurde zu einem der beliebtesten Beiträge überhaupt auf Nettuts+. Dieses Mal haben wir mehr als zwanzig gleichermaßen hervorragende Ajax-Effekte, die Sie kennen und lieben können. 1. Image Menu Image Menu ist ein einfaches JavaScript, das Bilder verwendet, um ein horizontales Bildmenü zu erstellen. Wenn Sie mit der Maus über den Link fahren, wird das Bild vergrößert und zeigt den Rest des Bildes an. Es ist mit fast allen modernen Browsern kompatibel (kein Wort zu IE8). 2. ImageFlow ImageFlow ist ein unauffälliges und „benutzerfreundliches“ JavaScript-Bildbibliotheksskript. Es verfügt über eine elegante Bildlaufleiste
2023-09-04
Kommentar 0
1136

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1244
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1101
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
846

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1590
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1141












