Insgesamt10000 bezogener Inhalt gefunden
jquery implementiert den simulierten prozentualen Fortschrittsbalken-Gradienteneffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jQuery zum Implementieren des Gradienteneffekts des simulierten prozentualen Fortschrittsbalkens vorgestellt. Er beinhaltet die damit verbundenen Fähigkeiten von jQuery bei der Bedienung der Seitenelementstiltransformation auf der Grundlage von Zeitfunktionen. Freunde, die ihn benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1377


Ajax erstellt einen Fortschrittsbalken mit Prozentsatz (Code im Anhang)
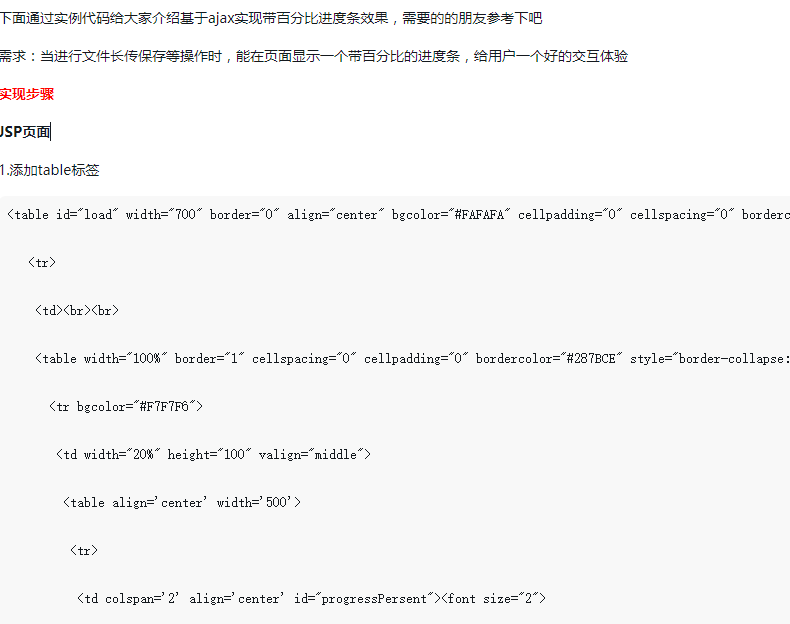
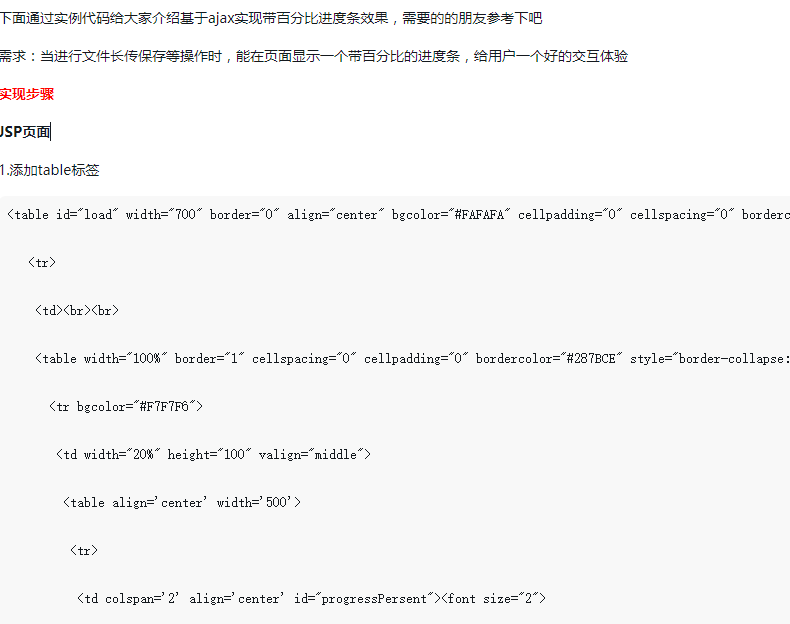
Artikeleinführung:Kürzlich bin ich bei der Arbeit an einem Projekt auf eine solche Anforderung gestoßen. Beim Durchführen von Vorgängen wie der Dateiübertragung und dem Speichern über große Entfernungen kann auf der Seite ein Fortschrittsbalken mit einem Prozentsatz angezeigt werden, um dem Benutzer ein gutes interaktives Erlebnis zu bieten Ein Beispielcode, der Ihnen die Implementierung eines auf dem Ajax-Fortschrittsbalkeneffekt basierenden Prozentsatzes vorstellt. Freunde, die ihn benötigen, können sich darauf beziehen.
2018-03-31
Kommentar 0
1543




HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere in der aktuellen Ära der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde zuvor eingeführt...
2017-03-06
Kommentar 0
2468
Beispiel zur Erläuterung der Ajax-Implementierung eines einfachen Fortschrittsbalkens mit Prozentsatz
Artikeleinführung:Kürzlich bin ich bei der Arbeit an einem Projekt auf eine solche Anforderung gestoßen. Beim Durchführen von Vorgängen wie der Dateiübertragung und dem Speichern über große Entfernungen kann auf der Seite ein Fortschrittsbalken mit einem Prozentsatz angezeigt werden, um dem Benutzer ein gutes interaktives Erlebnis zu bieten Ein Beispielcode, der Ihnen die Implementierung eines Prozentsatzes auf Ajax-Basis vorstellt. Freunde, die ihn benötigen, können sich darauf beziehen. Ich hoffe, er kann allen helfen.
2017-12-19
Kommentar 0
2196

Zusammenfassung der Definition und Verwendung von Laserfunktionen
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere im aktuellen Zeitalter der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden, aber wir können auch die unterstützenden Ausreden verwenden, um den Fortschrittsbalken dynamisch zu ändern ...
2017-06-15
Kommentar 0
1996


So implementieren Sie CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert
Artikeleinführung:In diesem Artikel wird hauptsächlich der Text des CSS-Fortschrittsbalkens vorgestellt, der sich entsprechend dem Fortschritt ändert. Außerdem wird der Text im Fortschrittsbalken vorgestellt, der sich entsprechend der Länge des Fortschritts ändern muss . Jetzt werde ich es mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-11
Kommentar 0
2563

php:similar_text函数的相关解析
Artikeleinführung:: php:similar_text函数的相关解析:当我们想去比较某些句子或者内容的相度或者匹配程度的时候,难免就会用到similar_text()这个函数,下面对这个函数进行一个代码演示我创立了6个句子,并且用到符号,然后进行两两对比,可以看出,该函数对比的不止是字母,其他符号也可以进行比较,当然也可以像代码区最后一个语句那样,用百分比进行比较两个句子的相性,代码如下:
2016-07-28
Kommentar 0
1255

So erzielen Sie einen Fortschrittsbalkeneffekt in CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zur Erzielung von Fortschrittsbalkeneffekten und dynamischen Additionsprozentsätzen vorgestellt. Es hat einen gewissen Referenzlernwert für alle, die es beim Lernen oder Arbeiten benötigen. Studieren und studieren
2020-06-23
Kommentar 0
3212

Kommt Code Cloud von Baidu?
Artikeleinführung:Code Cloud Gitee ist eine bekannte Open-Source-Code-Hosting-Plattform in China, die von Shenzhen Huaqin Technology Co., Ltd. betrieben wird. Es handelt sich um eine völlig kostenlose, stabile und zuverlässige Open-Source-Code-Hosting-Plattform, die Entwicklern eine praktische Plattform für das Hosten, Teilen und Zusammenarbeiten von Code bietet. In den letzten Jahren hat sich die Open-Source-Atmosphäre in China allmählich verstärkt, und die Entwicklung von Open-Source-Software wird von inländischen Unternehmen und Entwicklern zunehmend bevorzugt. Diesem Trend folgen auch viele große Hersteller, etwa die von Baidu ins Leben gerufene Open-Source-Plattform Baidu Open Source. Gehört Code Cloud Gitee zu Baidu? Die Antwort ist nein. Obwohl Baidu öffnet
2023-04-26
Kommentar 0
822

Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Artikeleinführung:Bei der Website-Entwicklung sind Fortschrittsbalken ein wichtiger Bestandteil der Website. Der Fortschrittsbalken zeigt den Fortschritt des Prozesses an. Mithilfe dieser Funktion können Benutzer den Status der auf der Website ausgeführten Arbeiten anzeigen, einschließlich Ladezeiten, Datei-Uploads, Datei-Downloads und anderer ähnlicher Aufgaben. Standardmäßig ist es grau. Um die Fortschrittsbalken jedoch hervorzuheben und optisch ansprechend zu gestalten, können Sie ihre Farbe mithilfe von HTML und CSS ändern. Was ist ein Fortschrittsbalken? Ein Fortschrittsbalken zeigt den Fortschritt einer Aufgabe an. Es handelt sich um ein grafisches Benutzeroberflächenelement. Es besteht im Wesentlichen aus einem horizontalen Balken, der sich im Verlauf der Aufgabe allmählich füllt, begleitet von einem Prozentwert oder einem anderen Abschlussindikator. Fortschrittsbalken werden in Webanwendungen verwendet, um Benutzern Informationen über den Abschluss eines Prozesses wie Datei-Upload, Datei-Download oder Softwareinstallation bereitzustellen.
2023-09-19
Kommentar 0
1422

Tipps zur Optimierung der CSS-Fortschrittsbalkeneigenschaften: Fortschritt und Wert
Artikeleinführung:Tipps zur Optimierung von CSS-Fortschrittsbalkeneigenschaften: Fortschritt und Wert Im modernen Webdesign werden Fortschrittsbalken häufig verwendet, um den Fortschritt von Aufgaben und den Ladefortschritt anzuzeigen oder andere Szenarien auszudrücken, die gemessen werden müssen. CSS bietet einige Eigenschaften und Techniken, die es uns ermöglichen, den Stil und das Verhalten des Fortschrittsbalkens flexibler anzupassen. In diesem Artikel werden zwei wichtige CSS-Eigenschaften, progress und value, vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Fortschrittsattribut wird verwendet, um den Fortschritt zu definieren
2023-10-26
Kommentar 0
1968

So implementieren Sie den Download-Fortschrittsbalken im WeChat-Applet
Artikeleinführung:Wir sehen häufig den Download-Fortschrittsbalken bei APP-Downloads, um mit dem Benutzer zu interagieren und ihn über den aktuellen Fortschritt zu informieren. Wenn der Benutzer länger als eine Minute wartet, wird dies der Fall sein Heute werde ich Ihnen beibringen, wie man einen Download-Fortschrittsbalken in einem WeChat-Miniprogramm erstellt.
2018-05-15
Kommentar 0
6241
Beispielcode für den Fortschrittsbalken, implementiert in PHP
Artikeleinführung:In diesem Artikel wird hauptsächlich der von PHP implementierte Fortschrittsbalkeneffekt vorgestellt und die Funktion von PHP und JavaScript zur dynamischen Anzeige des prozentualen Fortschrittsbalkens anhand von Beispielen analysiert. Dazu gehören PHP-Caching, mathematische Operationen und Kenntnisse im Zusammenhang mit der dynamischen Bedienung von JavaScript-Seitenelementen In Not können Sie sich auf Folgendes beziehen
2017-07-23
Kommentar 0
2108