Insgesamt10000 bezogener Inhalt gefunden

CSS-Fortschrittsbalken-Textverlauf je nach Fortschritt
Artikeleinführung:Dieses Mal zeige ich Ihnen den CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert. Was sind die Vorsichtsmaßnahmen für den CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert? Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-03-20
Kommentar 0
2851

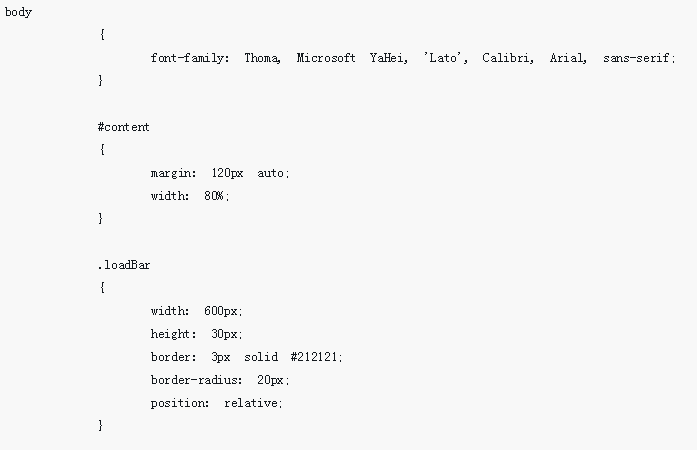
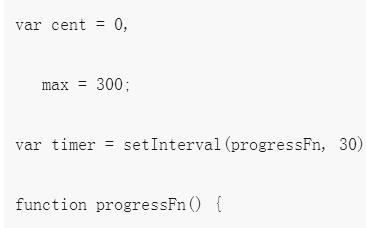
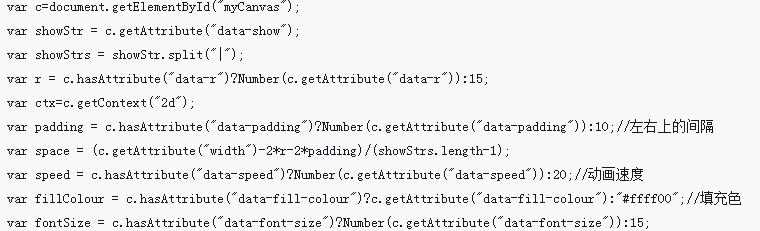
CSS+JS erstellt einen Fortschrittsbalken mit Farbverlauf
Artikeleinführung:Ein Webseiten-Fortschrittsbalken, der auf CSS läuft, um den Fortschrittsbalken in eine Verlaufsfarbe zu verschönern, verwendet JavaScript, um den Hintergrund des Fortschrittsbalkens zeitnah zu kacheln. Das Demoprogramm demonstriert nur den Stil des Fortschrittsbalkens muss geändert werden, wenn es auf eine Webseite angewendet wird.
2016-12-16
Kommentar 0
1489
So erstellen Sie mit CSS3 einen Fortschrittsbalken
Artikeleinführung:Das Codebeispiel, das Ihnen heute präsentiert wird, zeigt, wie Sie mit CSS3 einen Fortschrittsbalken erstellen. Es verwendet CSS3-Technologie anstelle von JS, um einen Fortschrittsbalkeneffekt zu erstellen.
2017-12-01
Kommentar 0
2030

CSS3 und Javascript realisieren den Effekt des Fortschrittsbalkens
Artikeleinführung:In diesem Artikel wird hauptsächlich Javascript + CSS3 vorgestellt, um den Fortschrittsbalkeneffekt zu implementieren, der Benutzern einen Warteprozess ermöglichen kann. Wenn Sie ihn benötigen, können Sie mehr darüber erfahren.
2018-06-20
Kommentar 0
1611




HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere in der aktuellen Ära der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde zuvor eingeführt...
2017-03-06
Kommentar 0
2455

So erzielen Sie einen Fortschrittsbalkeneffekt in CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zur Erzielung von Fortschrittsbalkeneffekten und dynamischen Additionsprozentsätzen vorgestellt. Es hat einen gewissen Referenzlernwert für alle, die es beim Lernen oder Arbeiten benötigen. Studieren und studieren
2020-06-23
Kommentar 0
3198
jquery implementiert den simulierten prozentualen Fortschrittsbalken-Gradienteneffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jQuery zum Implementieren des Gradienteneffekts des simulierten prozentualen Fortschrittsbalkens vorgestellt. Er beinhaltet die damit verbundenen Fähigkeiten von jQuery bei der Bedienung der Seitenelementstiltransformation auf der Grundlage von Zeitfunktionen. Freunde, die ihn benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1366


Illustration, wie man mit CSS3 einen kreisförmigen Fortschrittsbalken erstellt
Artikeleinführung:Die Grundidee beim Erstellen eines Donut-förmigen Fortschrittsbalkens besteht darin, eine grundlegende Bogenform zu zeichnen. Anschließend können wir in CSS3 deren Drehung steuern, um die Grundformen in Reihe zu verbinden und den Effekt eines teilweisen Verschwindens zu erzeugen Eine Donut-Form mit Diagrammen in CSS3. Beispiel-Tutorial für einen Fortschrittsbalken
2017-03-09
Kommentar 0
1996